2022.02.15 版本更新-自定义组件发布
版本范围:专业版/专属版
使用群体:需要具备一定的开发基础,面向开发者/ISV服务商/高级业务专家等
1. 升级概述
宜搭自定义组件旨为解决宜搭现有组件无法满足客户需求 且 组件研发周期长/运维成本较高、组件复用难度较大等导致的交付/协作效率低下问题。从组件层面以开放共赢为设计思想,更大程度的为使用者降本增效,最后一公里赋能垂直服务商,帮助服务商组件生态化,为开发者赋能。
2. 功能介绍
基于宜搭平台的自定义组件,开发者可以应用官方的标准低代码组件组装出适合自己的业务组件,重新构建定制自己的组件逻辑和风格样式,并在应用内按需自由拖拽使用,同时在开发过程中实时复用,从而更好地满足丰富的业务定制化需求。
宜搭自定义组件类型分 「普通组件」和「表单组件」,两种类型核心区别是:
- 普通组件一般用来做展示型的功能,没有数据存储的能力。类似现有的「图文展示」「分组」组件。
- 表单组件(暂未开放,敬请期待)可以用来做数据提交,表单组件在开发上相对普通组件会更复杂些,需要额外定义元数据的配置。
宜搭的自定义组件目前支持安装到自定义页面使用。
3. 如何开发
3.1 组件生产
3.1.1 组件管理
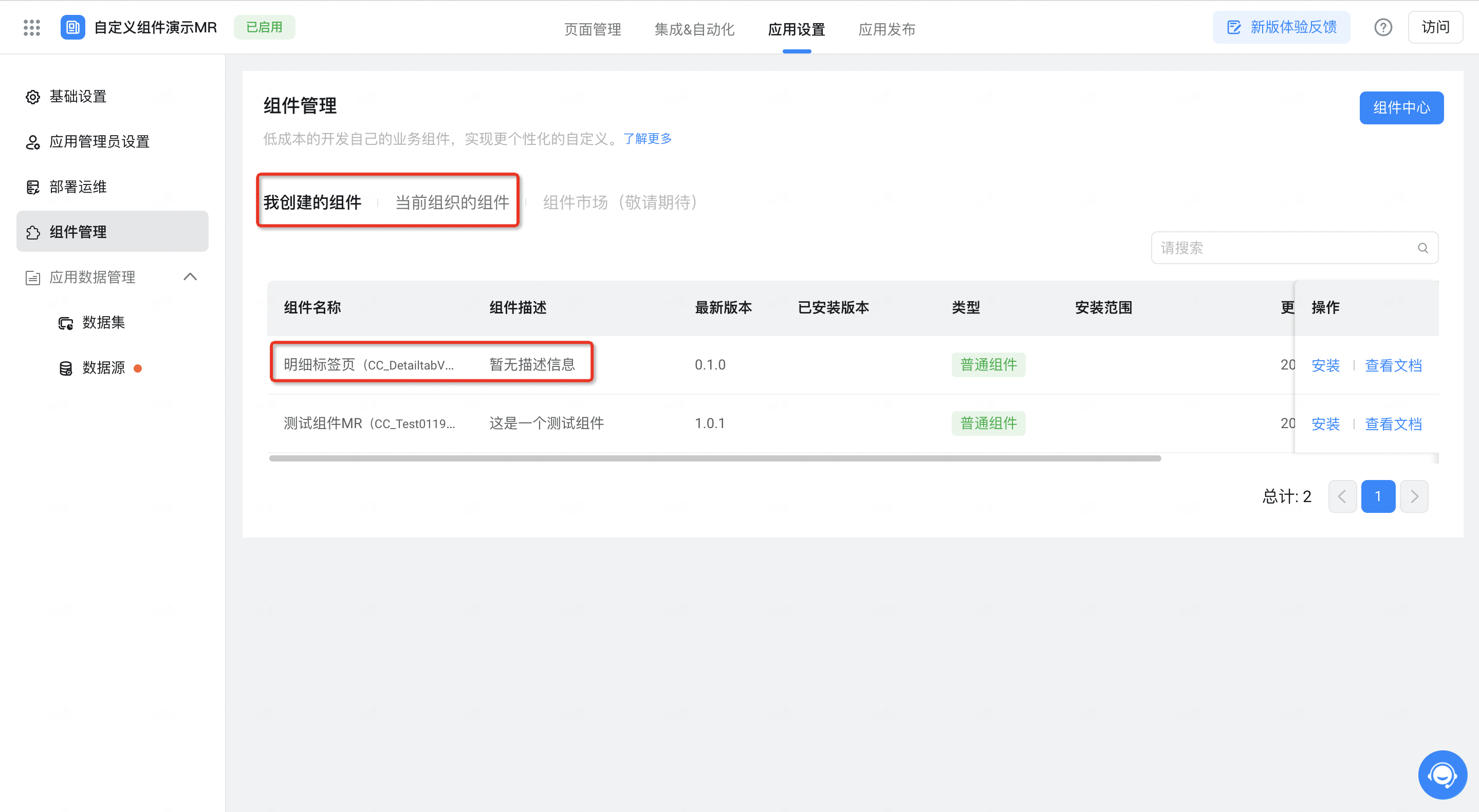
进入宜搭应用>>应用设置>>组件管理,您可以看到并管理“我创建的/当前组织创建的”的组件,可对列表内的组件进行安装,如需查看相关组件介绍,可点击“查看文档”进行查阅。

3.2 组件中心
点击组件中心,进入我的组件列表,可以新增、编辑、管理您创建的或您有操作权限的组件。

3.2.1 组件设计
在“组件中心>我的组件”下,新增组件(目前仅支持普通组件),填写组件基础信息。

组件信息创建完毕后,进入组件开发设计器,您可以基于现有组件库内的布局/基础/表单/高级组件,按需自由组合,同时支持绑定数据源,配置页面js动作,从而定制自定义组件的事件逻辑和交互样式等效果。

您也可以组件属性面板内,选择“低代码业务组件”,进行具体属性选配,如可开启双端搭建模式,分别定制移动端和PC端的组件效果。

3.2.2 组件预览与调试
自定义组件开发完毕后,点击预览,可预览查看组件开发好的效果并进行简单调试,同时如需复杂调试,请查看如何调试。

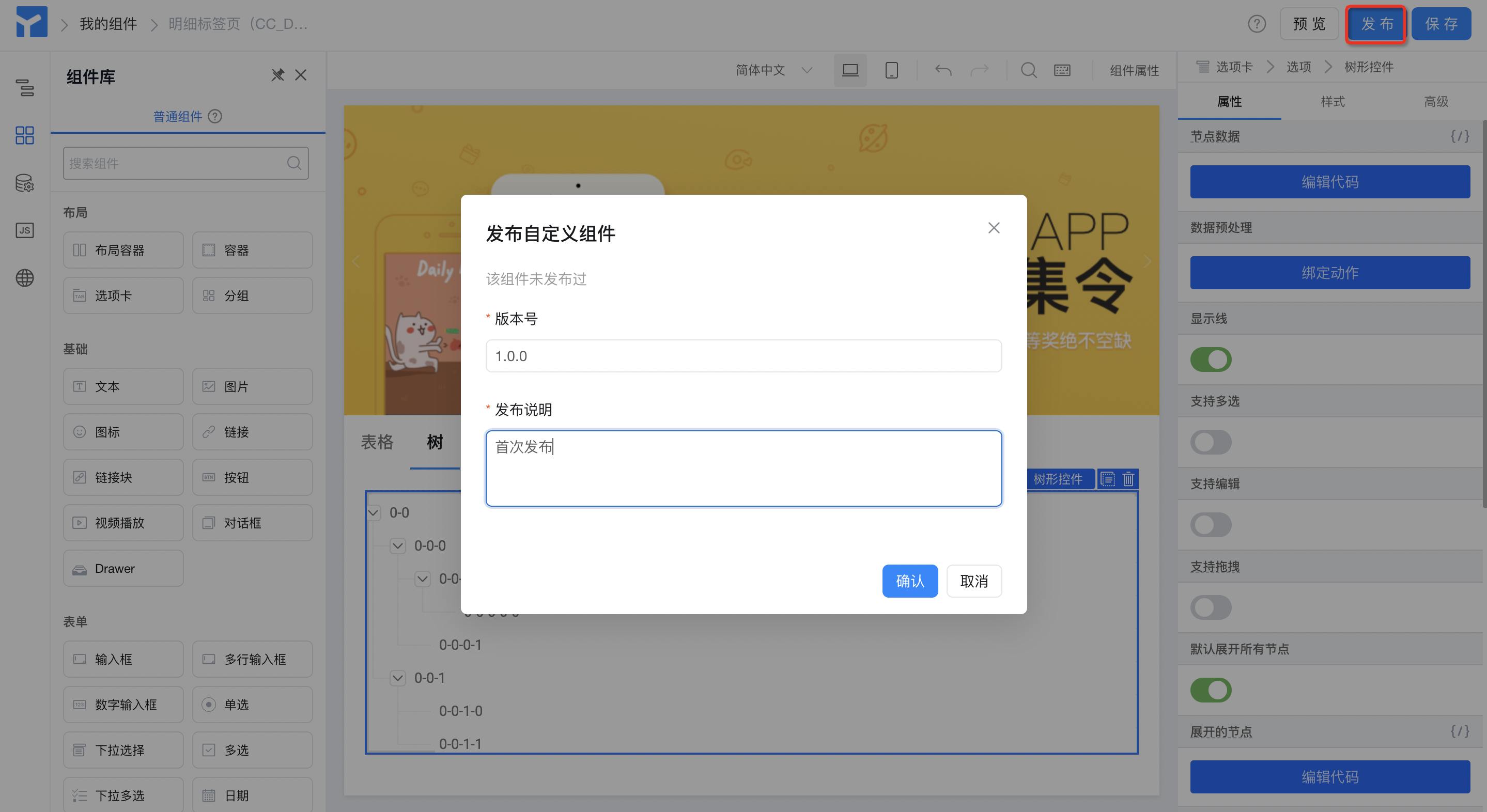
3.2.3 组件发布
组件开发完毕,填写相关发布信息后,进行组件发布。

3.2.4 组件详情
在“组件中心>我的组件”下,点击详情,可查看组件基础信息。

组件详情 | 示意截图 |
组件基本信息 |  |
发布记录 |  |
管理员信息 |  |
3.3 组件上架
组件发布后,将会默认上架展示到各应用的“应用设置>组件管理>我创建的组件/当前组织的组件”列表内。

3.4 组件使用
3.4.1 组件安装
如需将个人或组织内已开发好的组件安装到当前应用下,在“我创建的组件/当前组织的组件”列表内点击安装,并选择安装范围即可。
组件安装类型
宜搭的页面类型有 普通表单页面、流程表单页面、报表页面、DataV 大屏、自定义页面、外部链接。
宜搭的自定义组件目前支持其中的普通表单页面、流程表单页面、自定义页面这三种。
安装时选择了对应的页面类型后,在对应的页面设计器中则会看到对应安装的组件。

3.4.2 组件使用
根据安装范围将组件安装完毕后,在页面设计器内“组件库>自定义组件”内,可看到已安装好的组件,直接拖拽使用即可。如何更新自定义组件内容,前往组件设计器内重新编辑后,再次发布,安装对应更新的版本即可。

4. 自定义组件开发案例
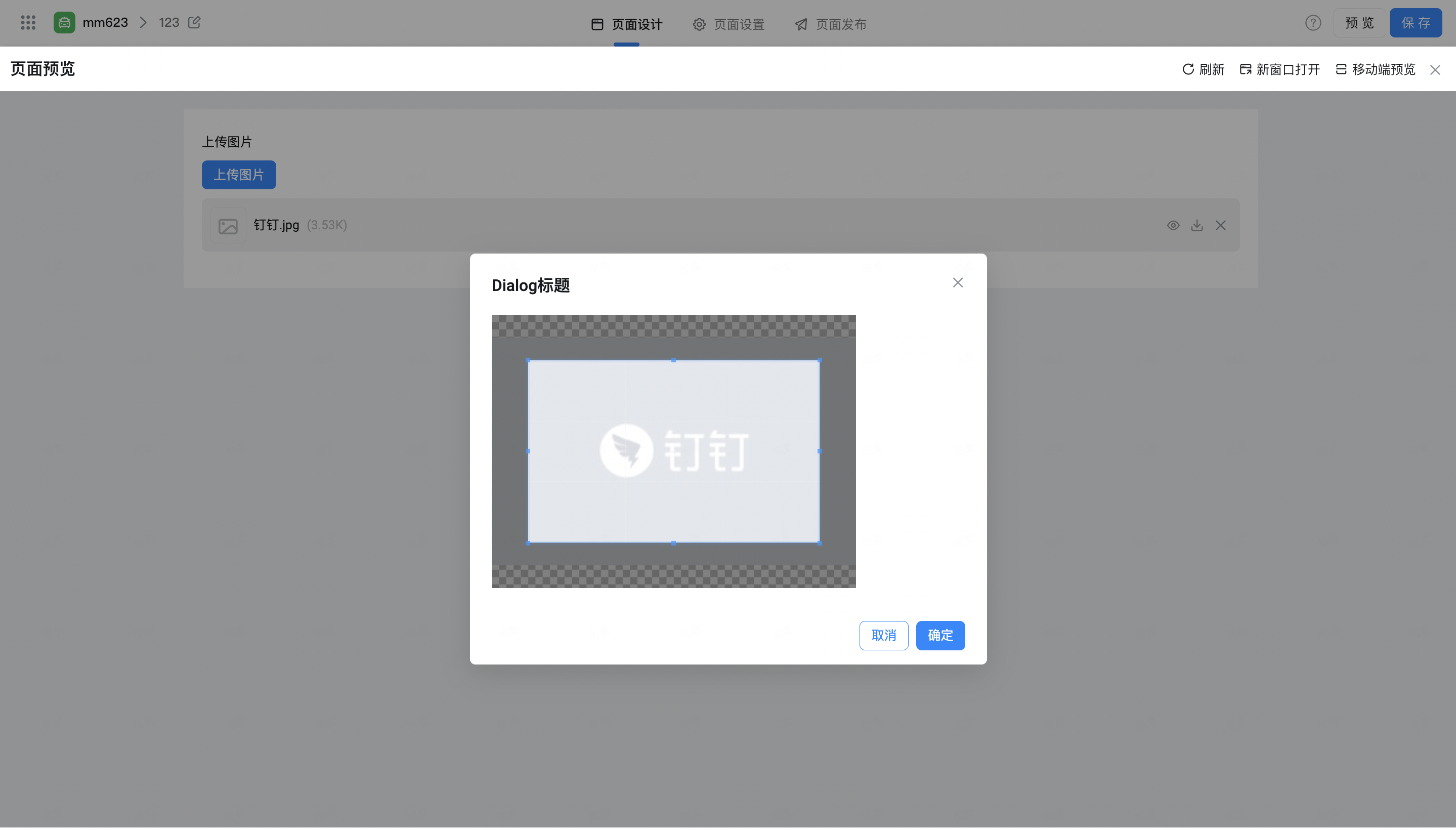
4.1 组件案例1:头像裁切
基于图片组件进行代码封装实现,实现用户本地上传图片后,可对图片进行裁切

4.2 组件案例2:文本复制
文本组件增加复制功能,点击复制后,当前文本会成功复制到剪贴板。

5. 意见反馈
如果在使用宜搭自定义组件中遇到问题或意见反馈,可以扫描下方二维码,加入交流群进行意见反馈。

--------------------获取宜搭最新信息,欢迎关注我们--------------------
