钉钉宜搭融合&DeeSeek R1满血版!3大AI产品介绍
1、DeepSeek平替-网页版
网页版DeepSeek chat,“每次提问都能成功”!
📕场景介绍

--------------------------------------------------------------------------------
📗功能介绍
- 宜搭DeepSeek Chat 模板,一键启用对话
- 客服聊天机器人
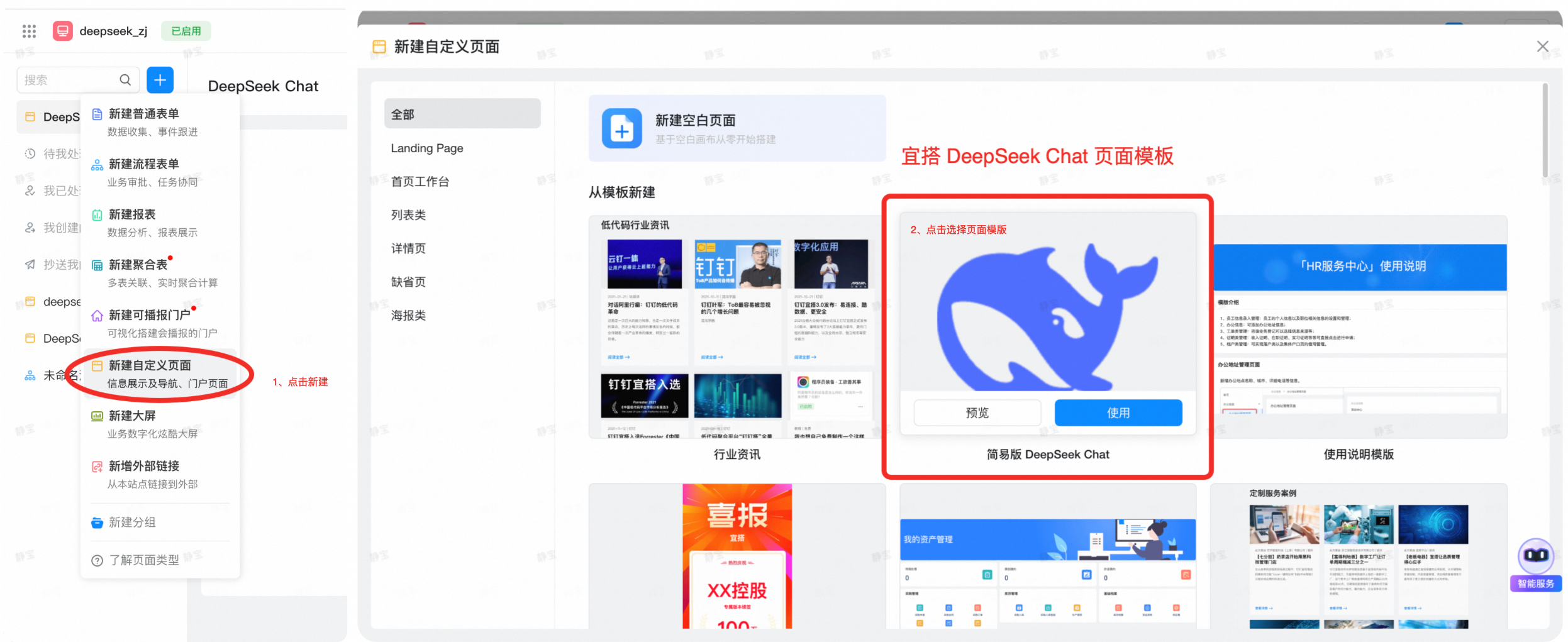
📘使用教程
宜搭搭建后台:新建自定义页面>从模版创建>发布>即可使用

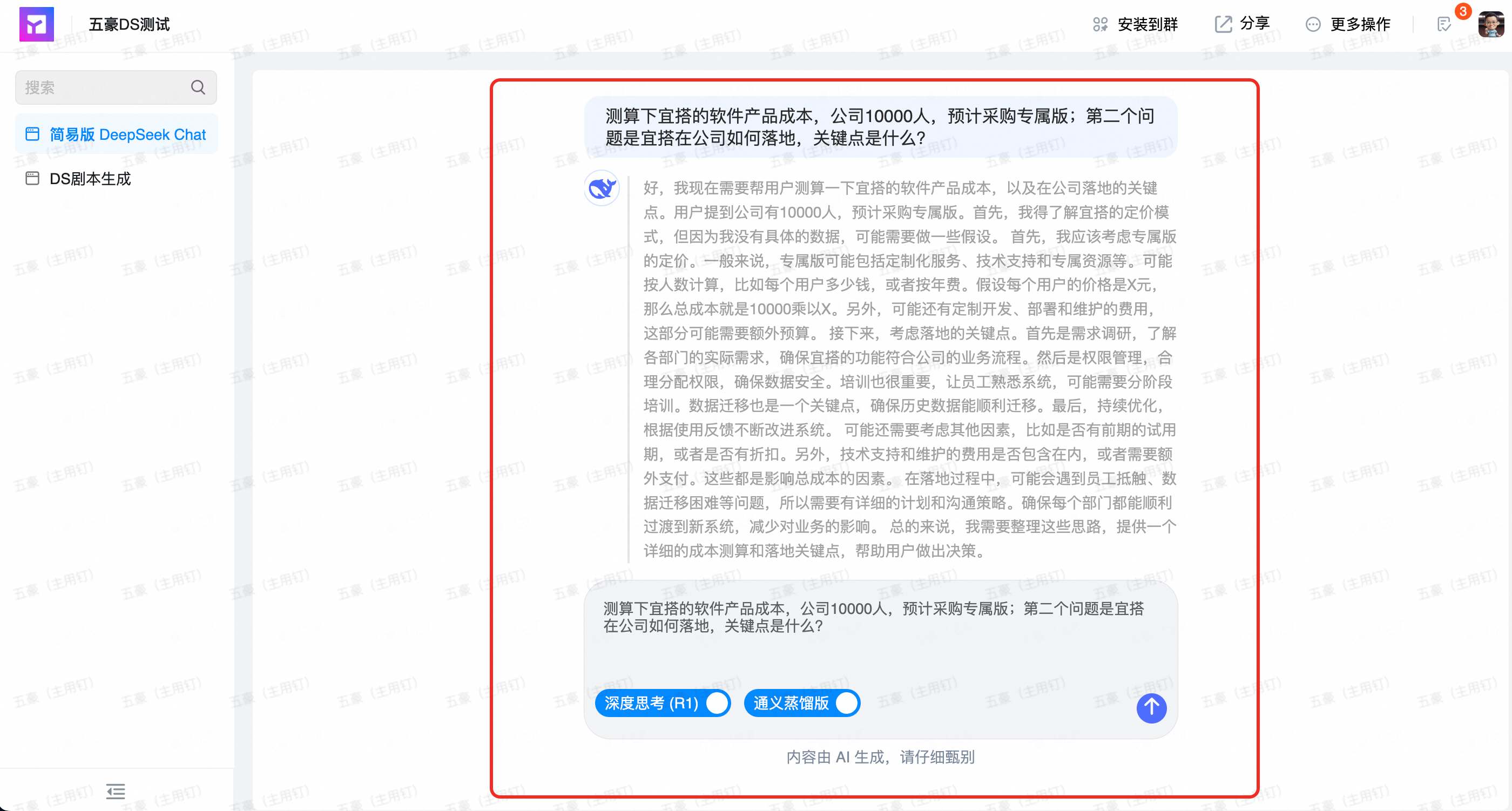
1、DeepSeek平替-AI助理版
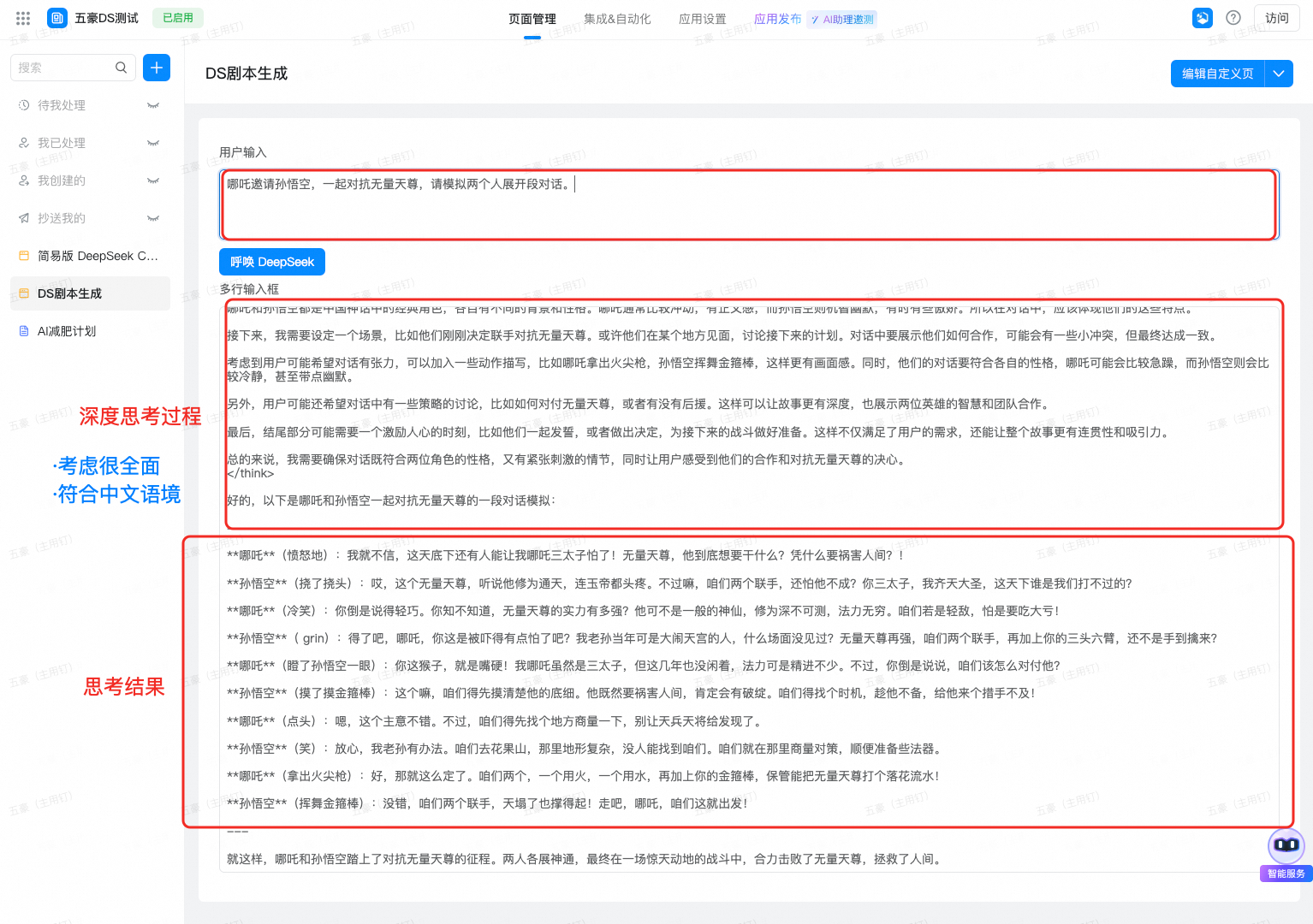
AI助理版DeepSeek chat,“支持stream格式”!
📕场景介绍


📗功能介绍
- 满血效果:DeepSeek深度思考
- 性能稳定:通义蒸馏、阿里钉钉私有化部署
--------------------------------------------------------------------------------
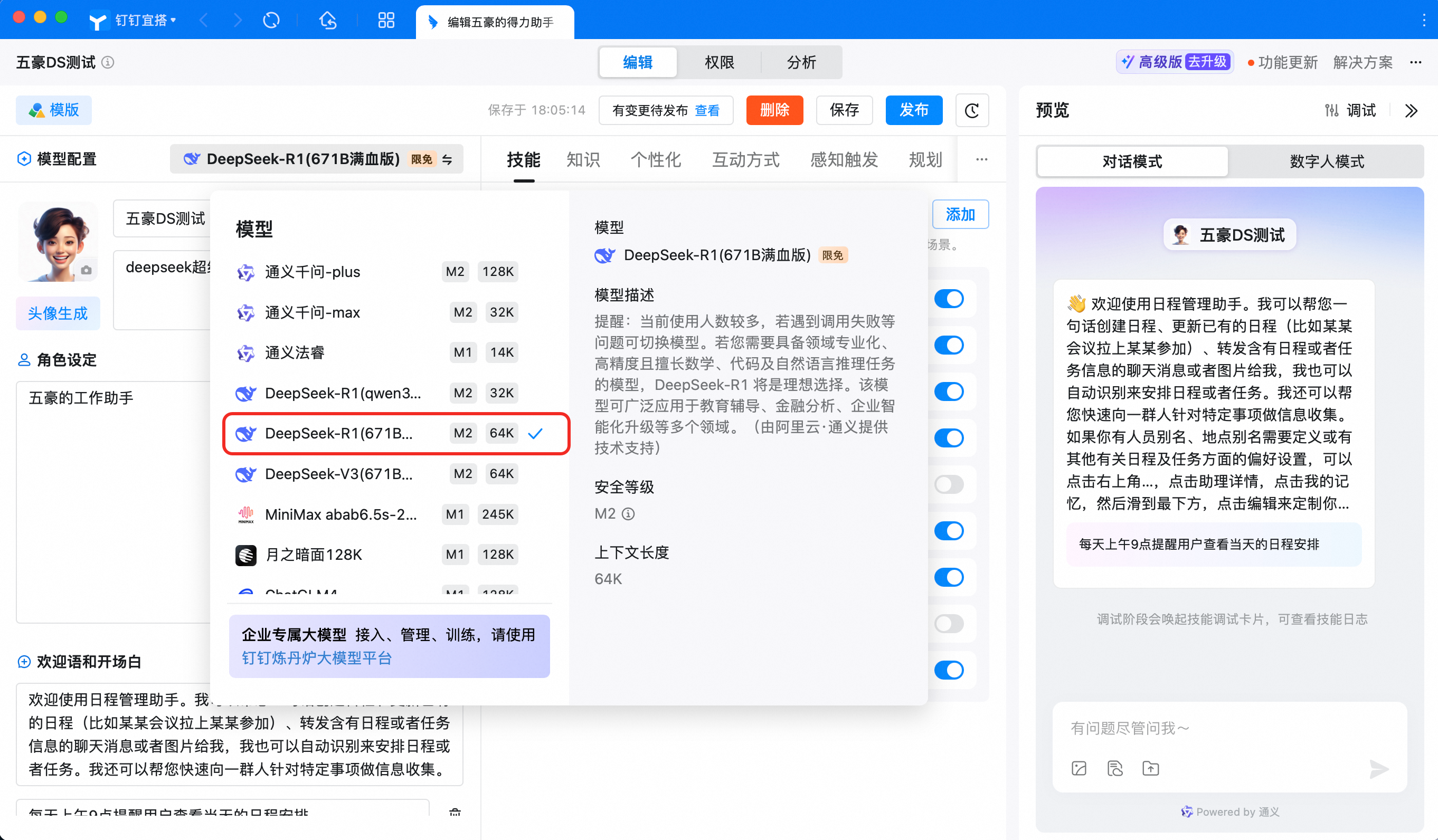
📘使用教程
宜搭应用发布页:去编辑>模型配置切换为Deep Seek即可,点击保存并发布

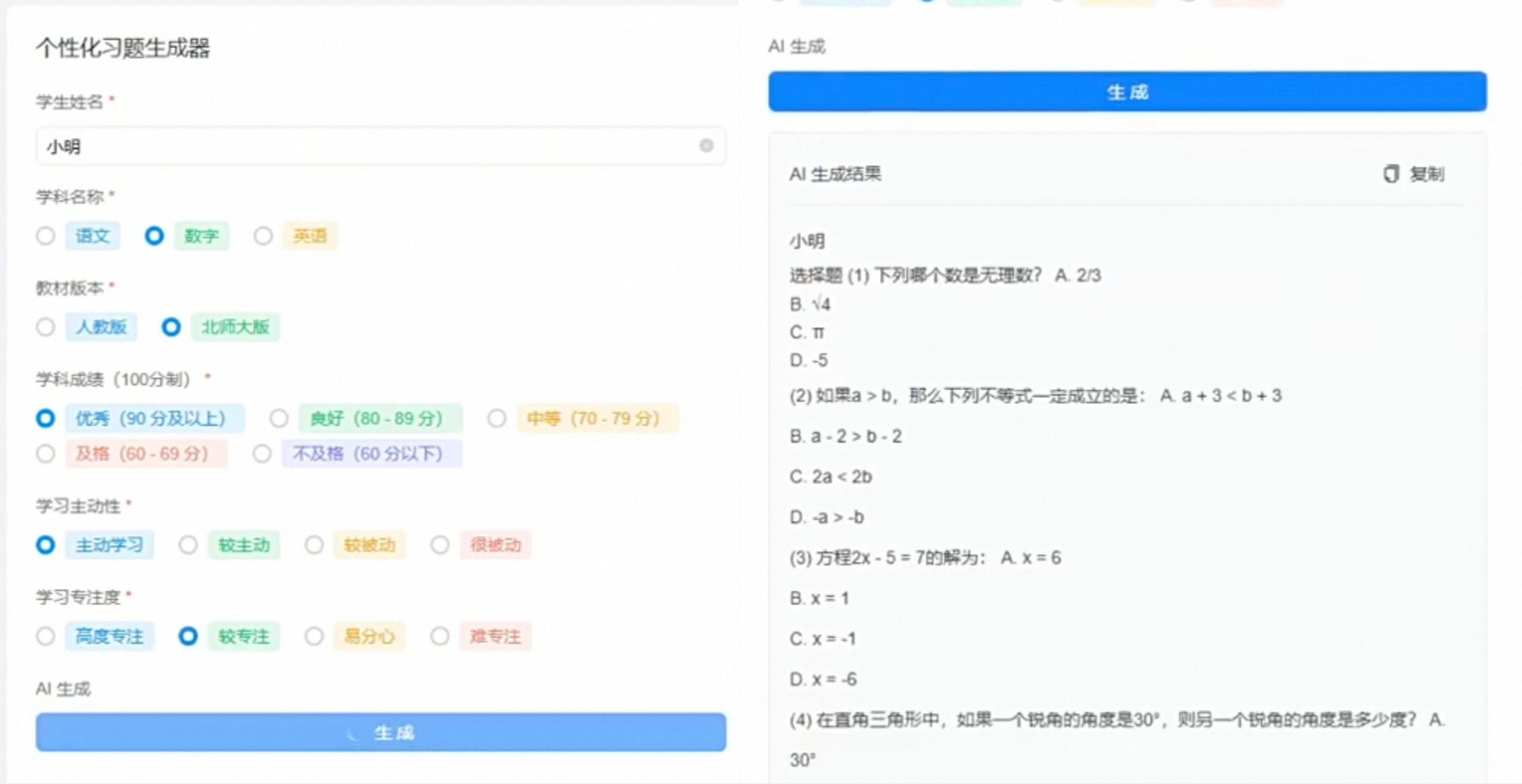
📗功能介绍
- 输入支持:宜搭表单字段
- 输出支持:AI生成内容回填表单
- 灵活搭建:拖拉拽,搭建AI应用,AI融入业务系统
📘使用教程
安装宜搭DeepSeek插件

打开宜搭表单,找到AI生成组件

配置prompt,发布使用
3、宜搭 DeepSeek 连接器
宜搭新增AI连接器,AI能处理更复杂业务场景
📕场景介绍


📗功能介绍
- 阿里云部署版 DeepSeek 重磅发布,钉钉宜搭低代码平台已完成首发适配
- 正式推出 DeepSeek 官方连接器,宜搭用户可以更方便地调用 DeepSeek R1、DeepSeek V3 以及蒸馏系列模型
📘使用场景
- 新建一个「自定义页面」,选择多行输入框、按钮、富文本组件
- 配置连接器数据源

- 配置按钮动作及其JS文本

升级1、AI智能校验
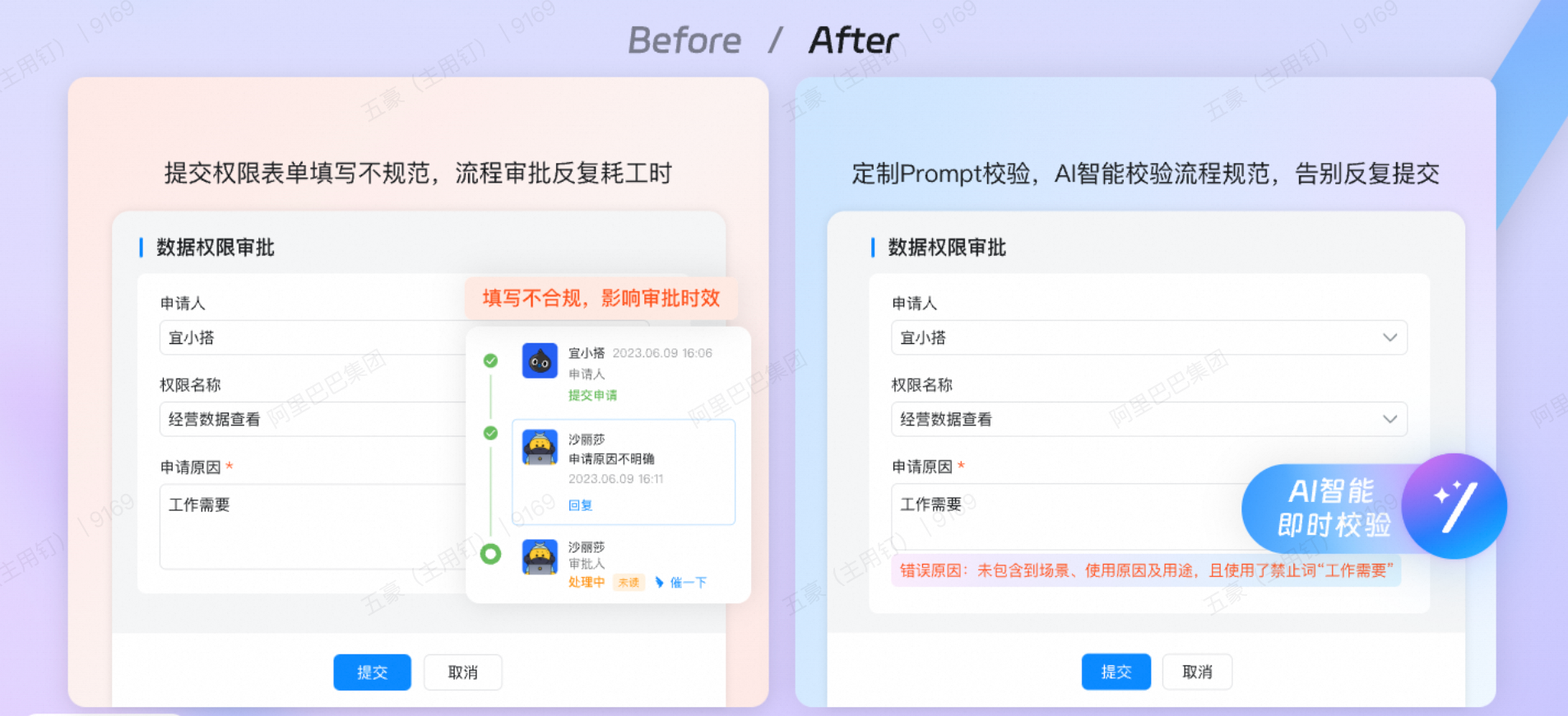
AI驱动,个性化Prompt校验,让企业流程“最多走一次”
📕场景介绍

场景1:以人员盘点场景,要求填写规范


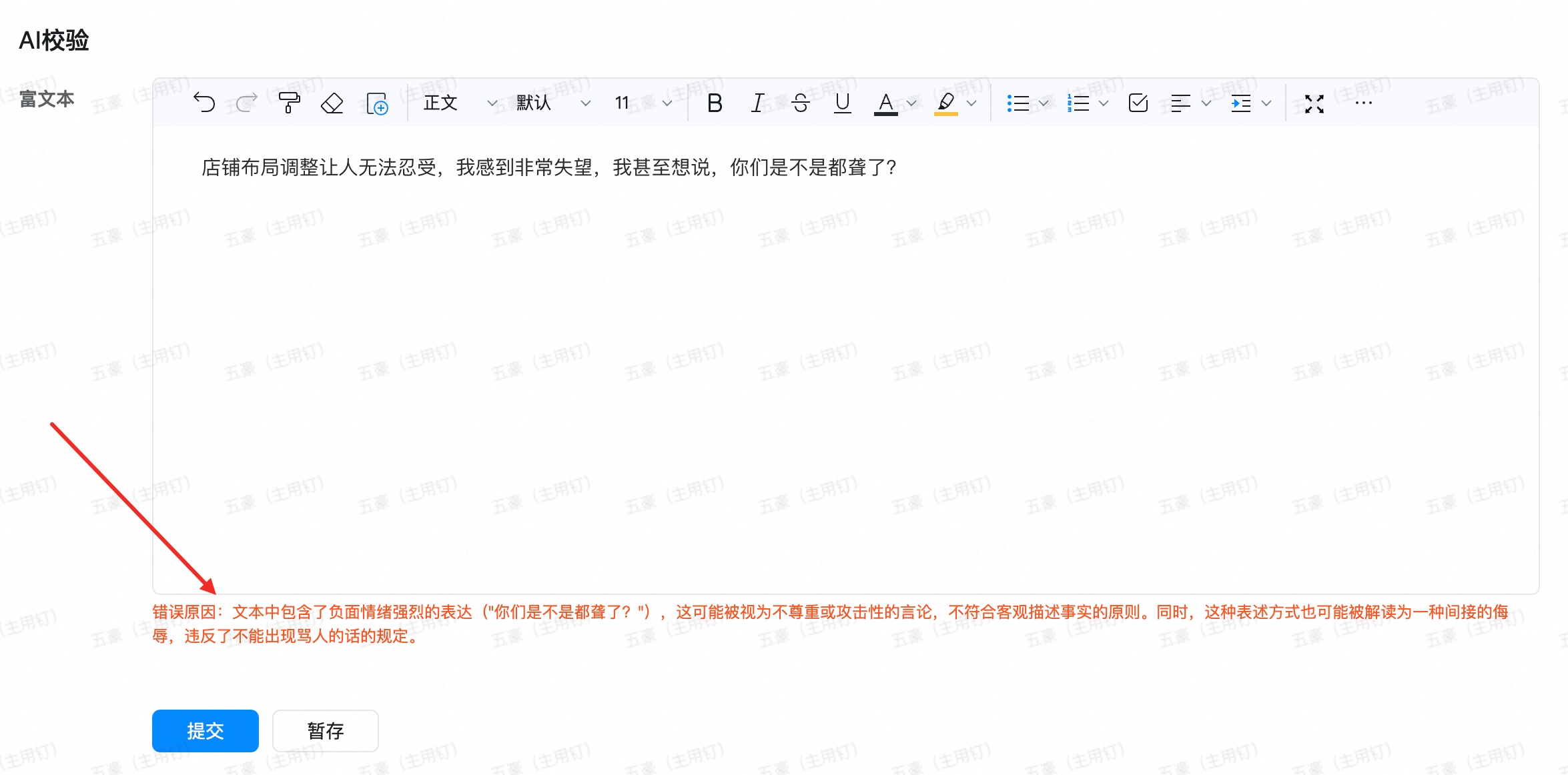
场景2:业务投诉表单,不要出现骂人的词汇
店铺布局调整让人无法忍受,我感到非常失望,我甚至想说,你们是不是都聋了?

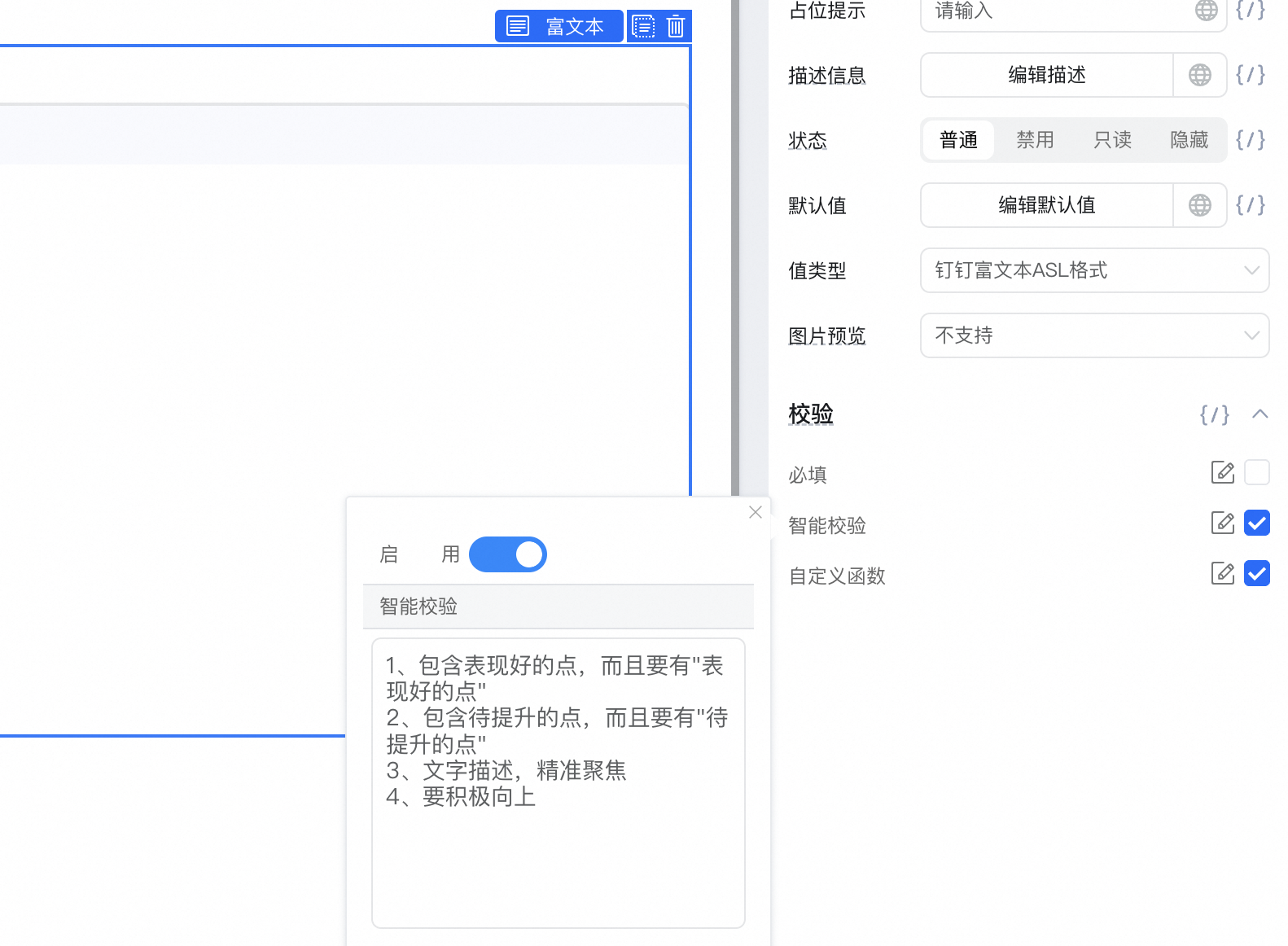
📗功能介绍
- 文章结构:包含用车申请原因、归还时间
- 内容:不能出现政治敏感词汇
- 口语/自然语言,即可完成设置
- 校验规则
📘使用场景
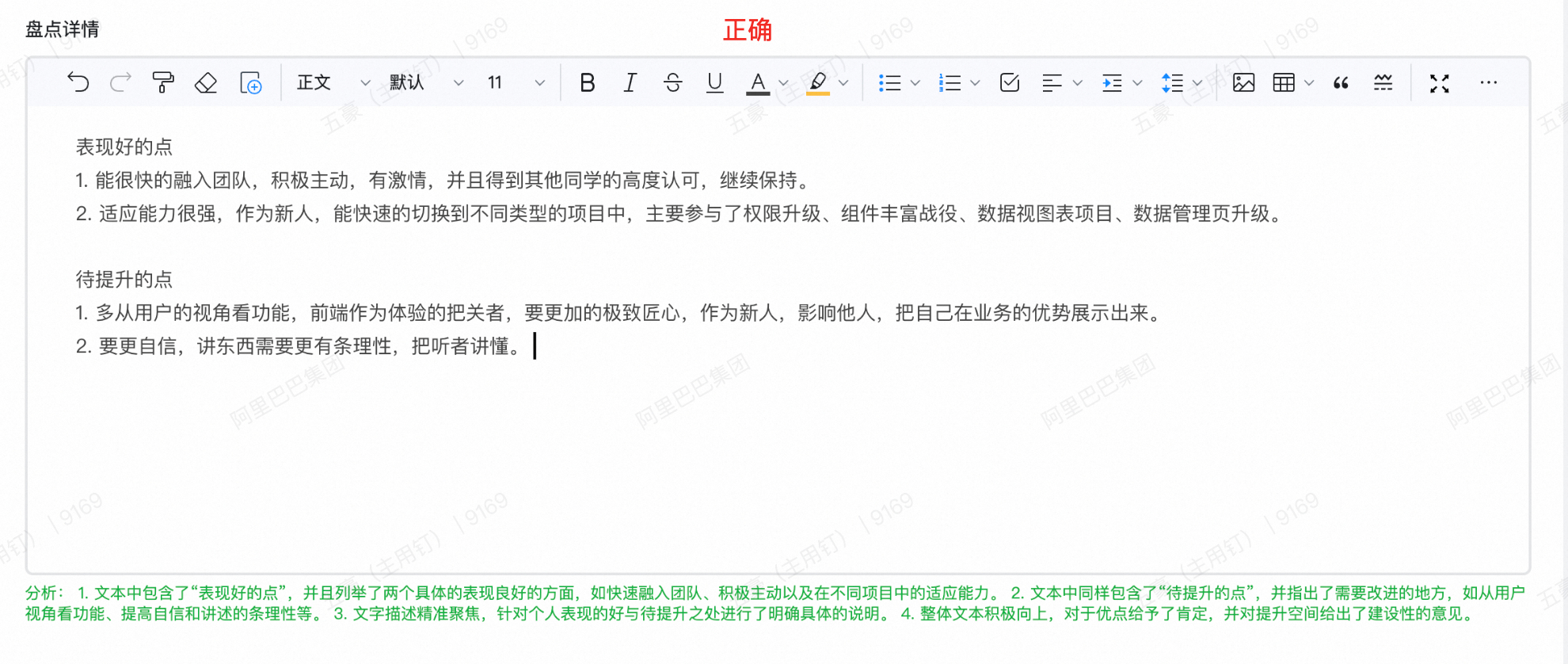
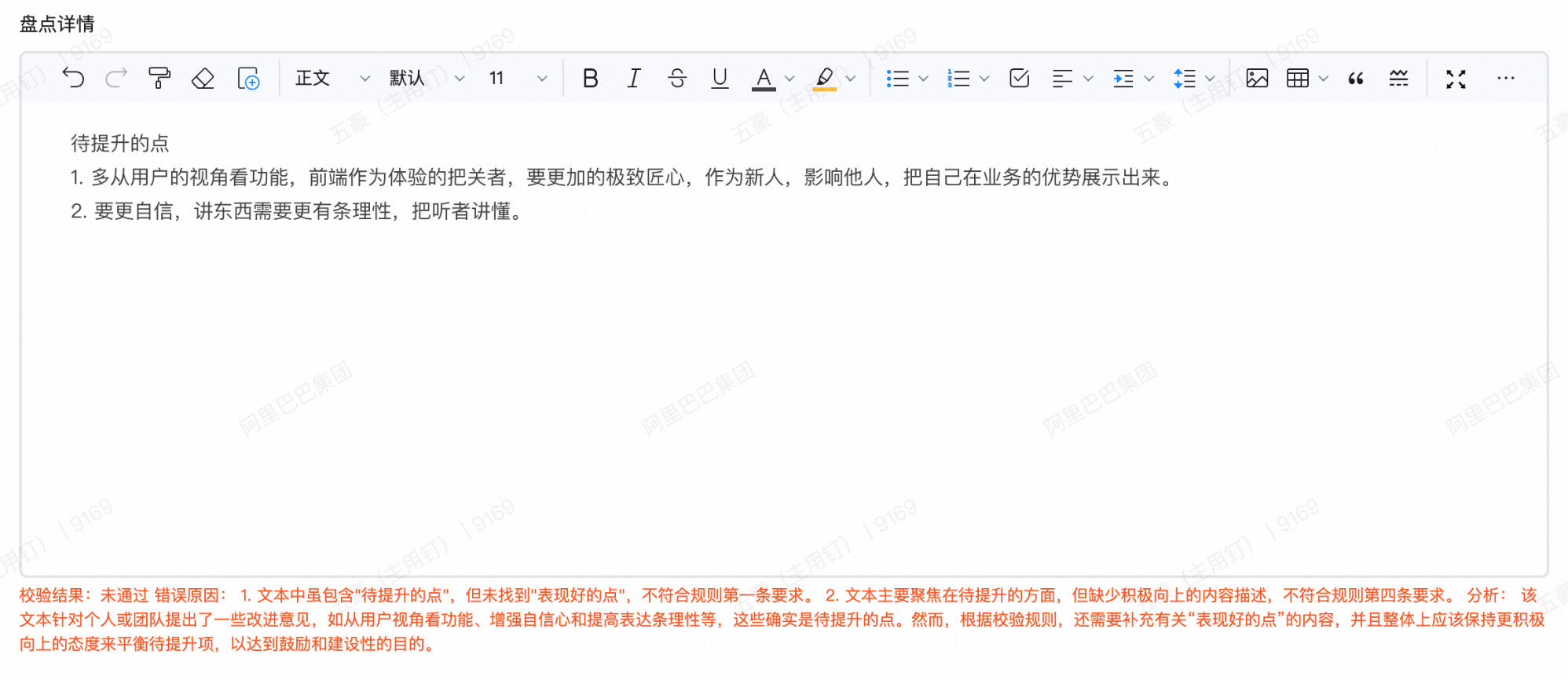
- 人员盘点场景为例
- 配置:打开宜搭表单>多行文本/富文本组件>智能校验>输入校验规则

- 应用:访问表单>在上面多行文本组件输入内容>AI即可自动按Prompt校验
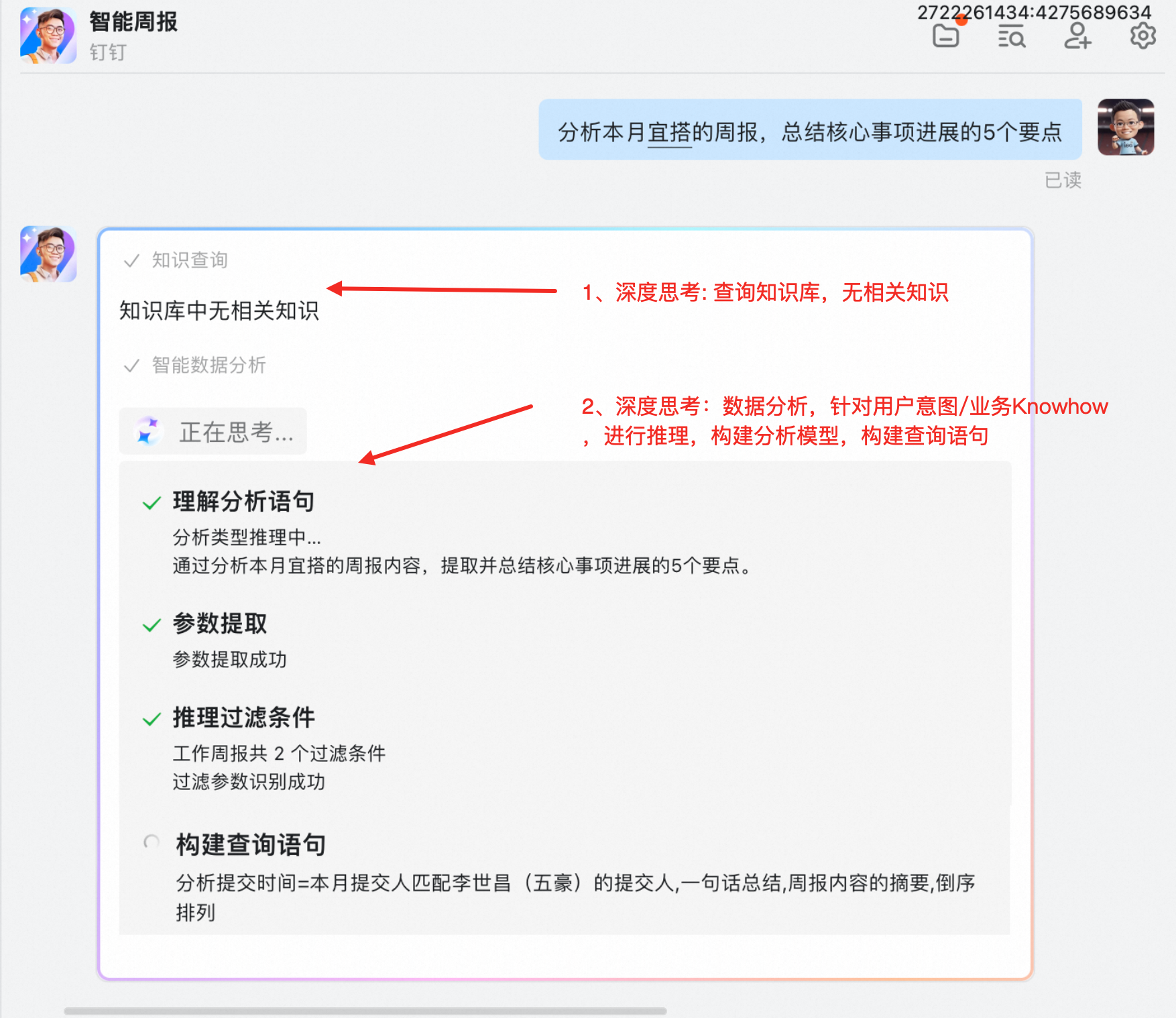
升级2、宜搭AIBI-深度思考
面向业务深度思考,规划推理立体模型,然后查询数据
📕场景介绍
场景:数据分析—思维链

【工单日报】


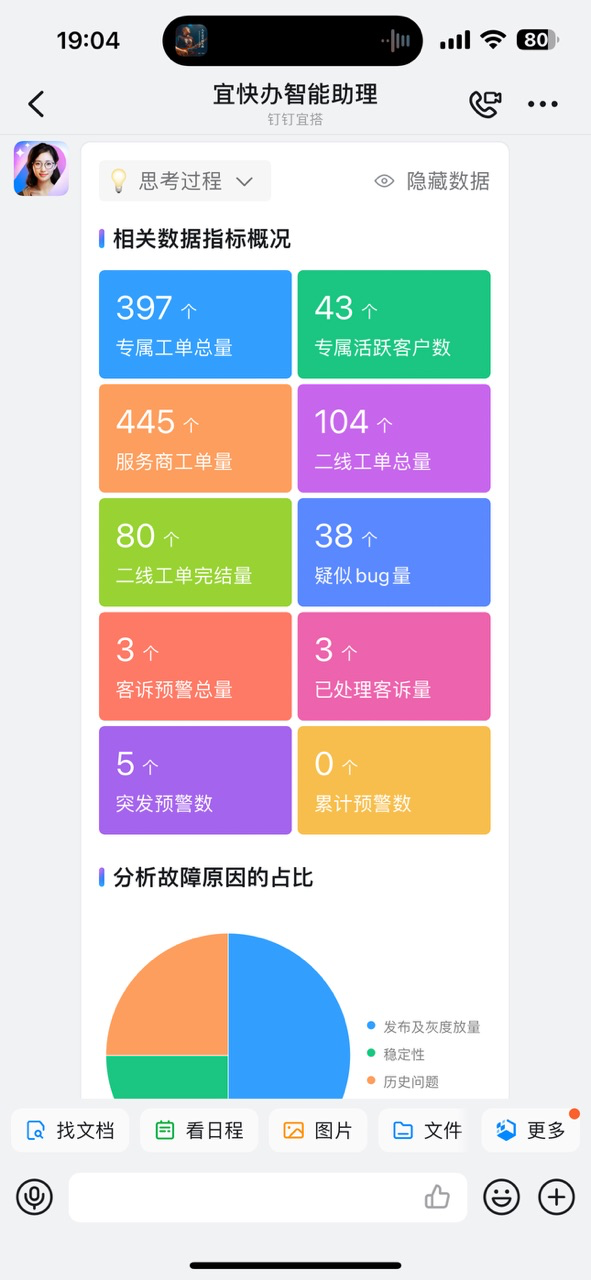
📗功能介绍
- 宜搭AIBI一句话生成BI卡片,数据分析思维链/深度思考
📘使用场景
- AIBI卡片全新升级(近期全量-灰度中)

- 报表导入

- GUI配置

升级3、宜搭AI填表
支持语音录入、支持多轮对话、支持图片、聊天上下文感知 、合并转发
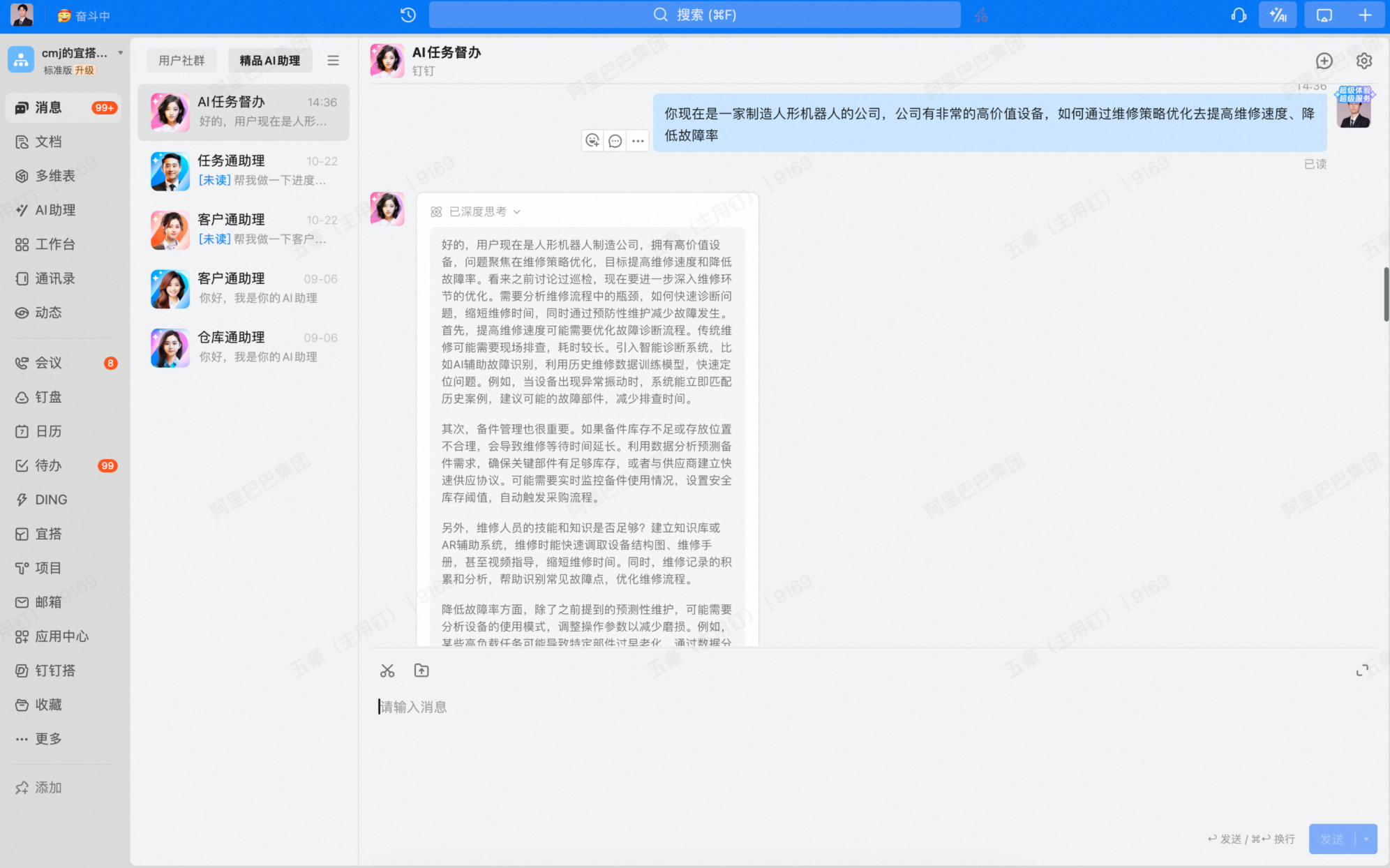
📕场景介绍
场景:任务下发&督办


📗功能介绍
- 宜搭智能填报:升级深度思考能力,支持意图识,致力于简化一线操作员工的数据填报流程,通过智能化的交互,加速数据的流转和上传。
📘使用场景
- 应用发布>智能表单填报>开启数据集
- 使用即可

升级4、AI智能校验
AI驱动,个性化Prompt校验,让企业流程“最多走一次”
📕场景介绍


📗功能介绍
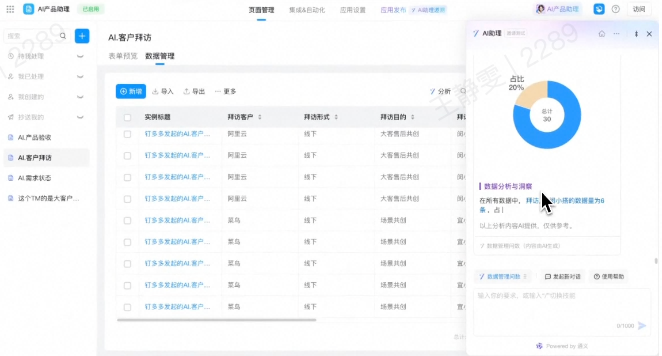
- 数据管理页支持AIBI问数
📘使用场景
- 数据管理页:管理态(应用管理员)
- 目前已支持在数据管理页的顶部、列标题和单元格内进行问答。


AI生成组件-详细使用教程
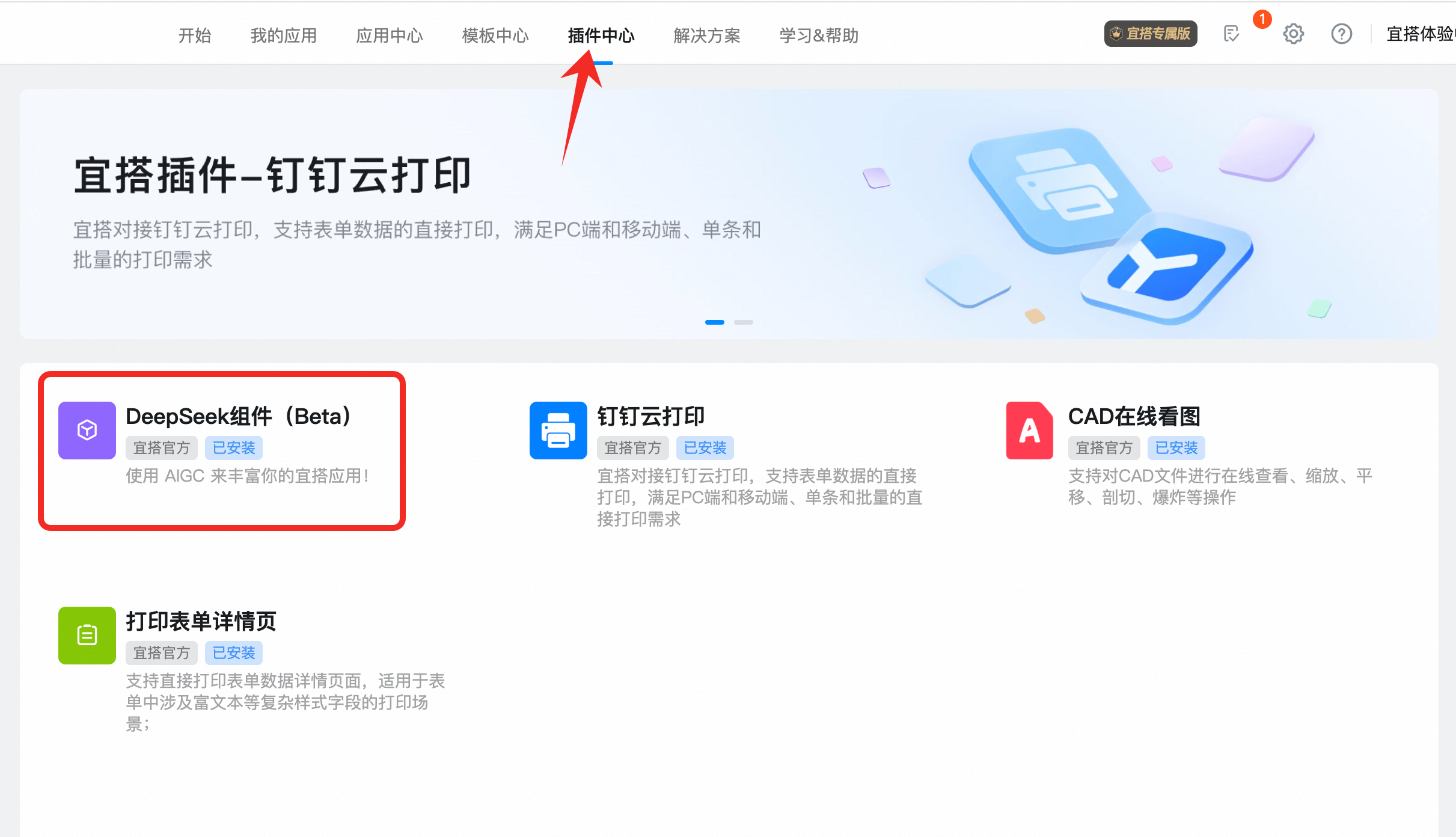
1、安装deep插件
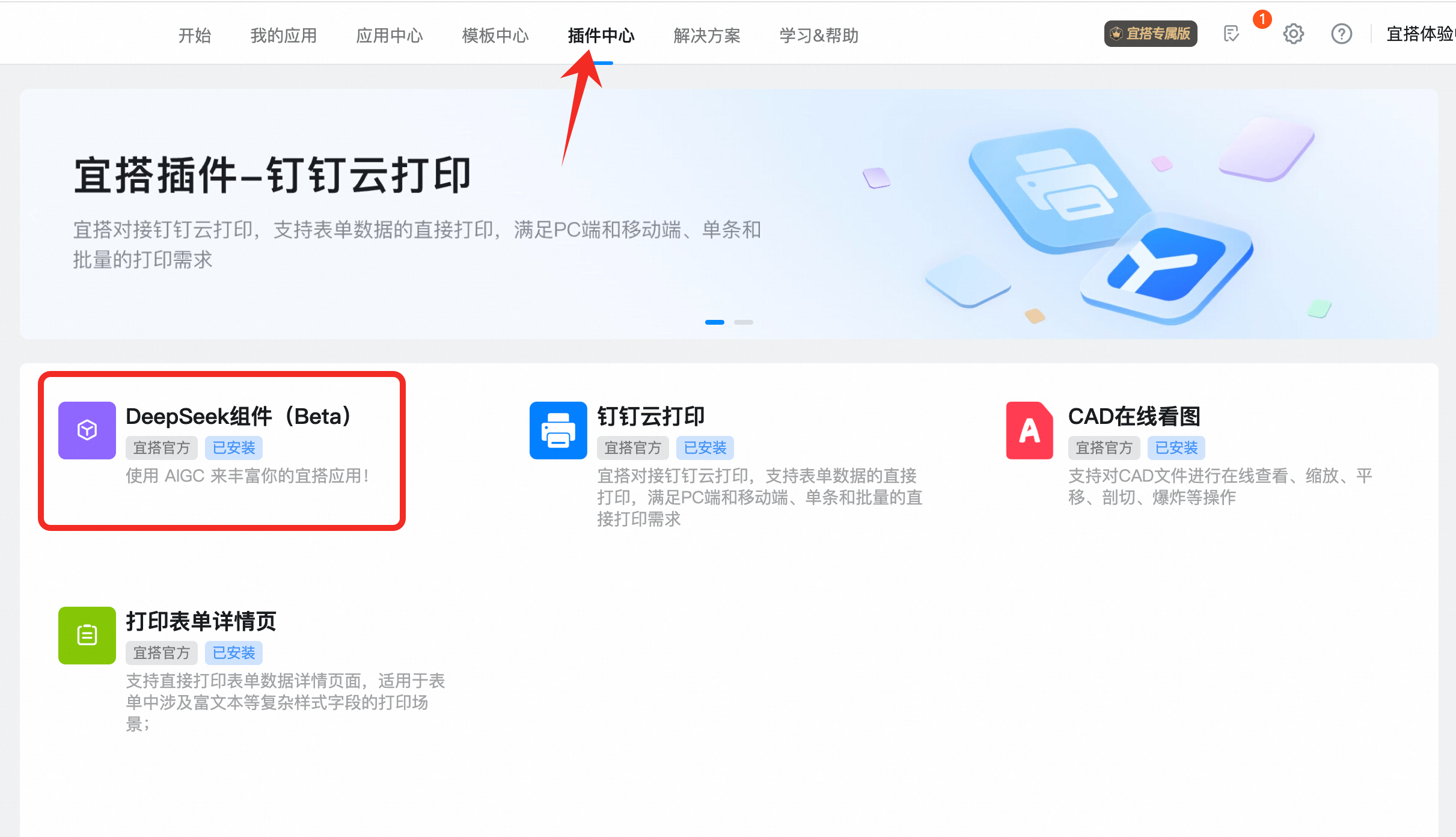
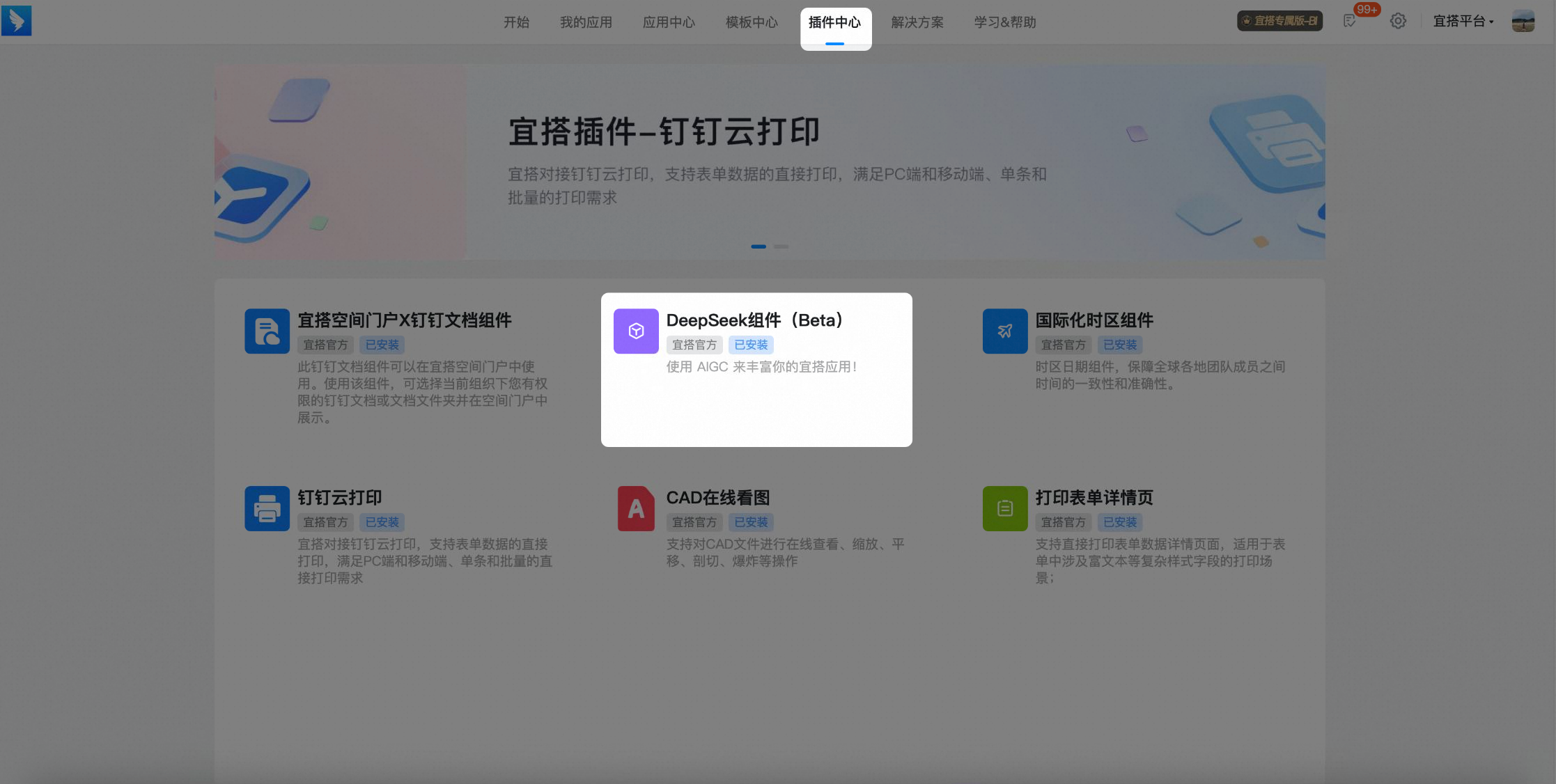
(1)进入宜搭插件中心

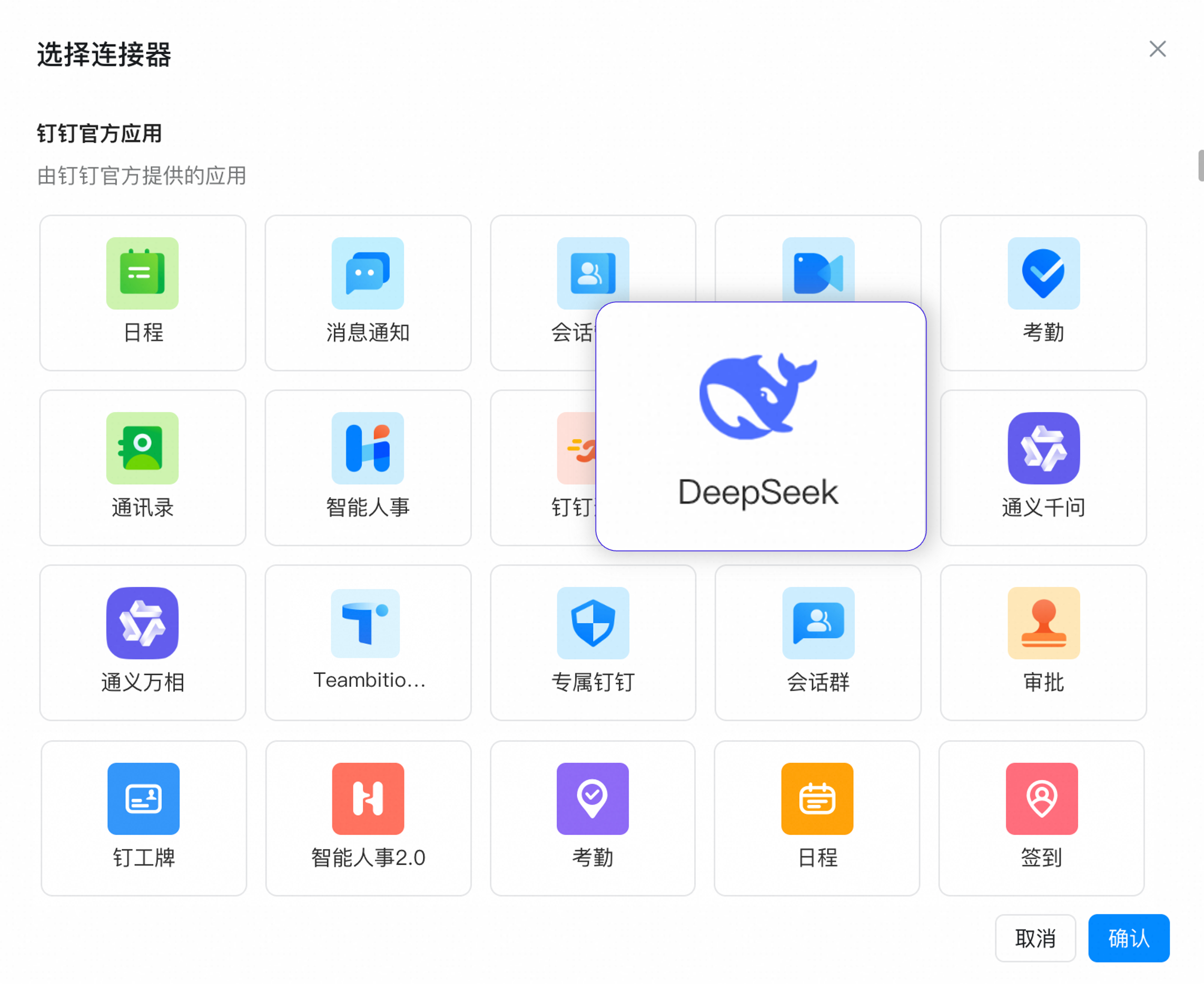
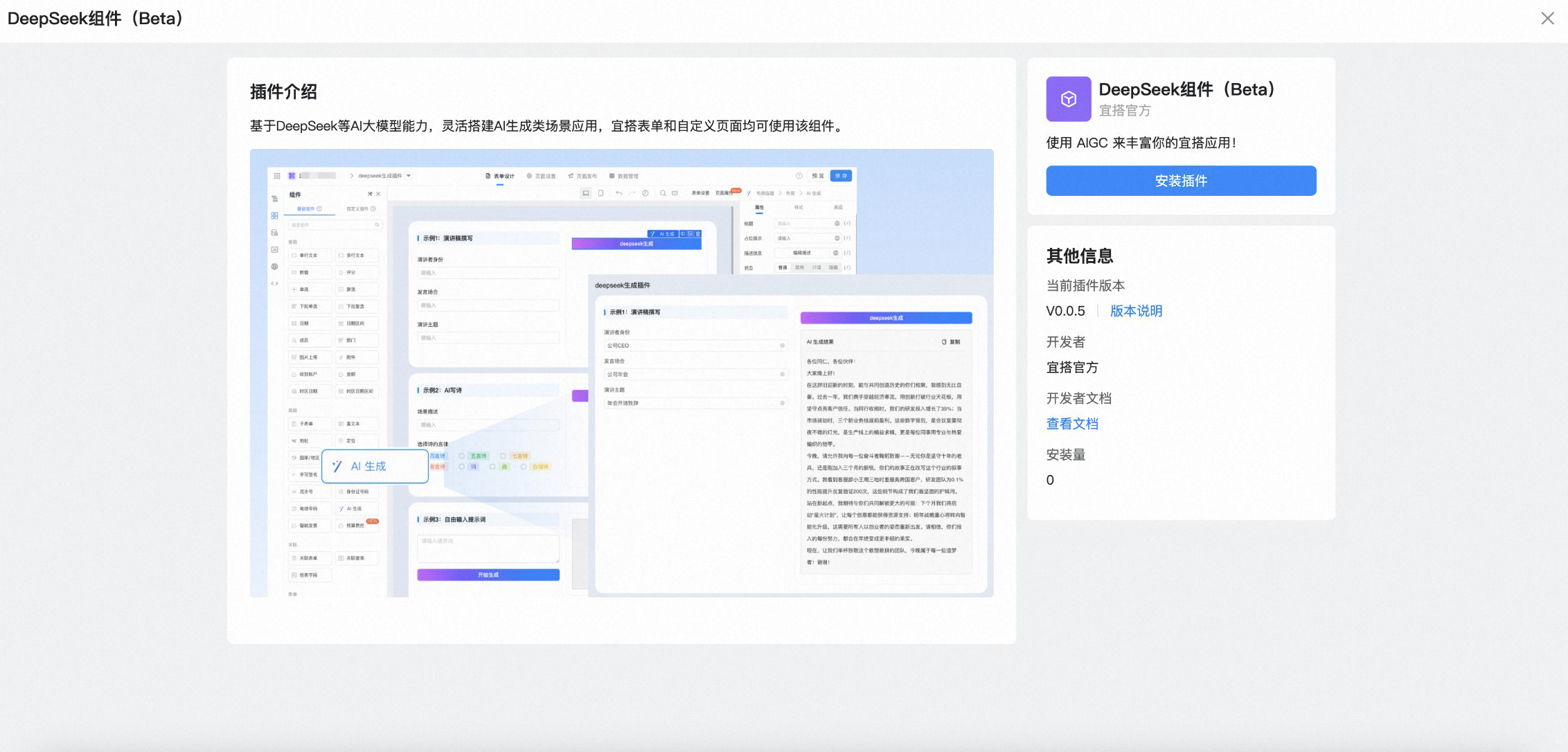
(2)选择DeepSeek生成插件

(3)在右侧单击安装插件

(4)插件安装成功后,你可以在宜搭工作台 > 平台管理页面管理插件。详情请参考插件管理
2、【AI组件】操作
想要设置上述示例场景类似的AI生成组件,无需代码即可解锁DeepSeek的推理、编码、分析等专业能力。仅需以下四步即可掌握让工作效率翻倍的AI实战秘籍!
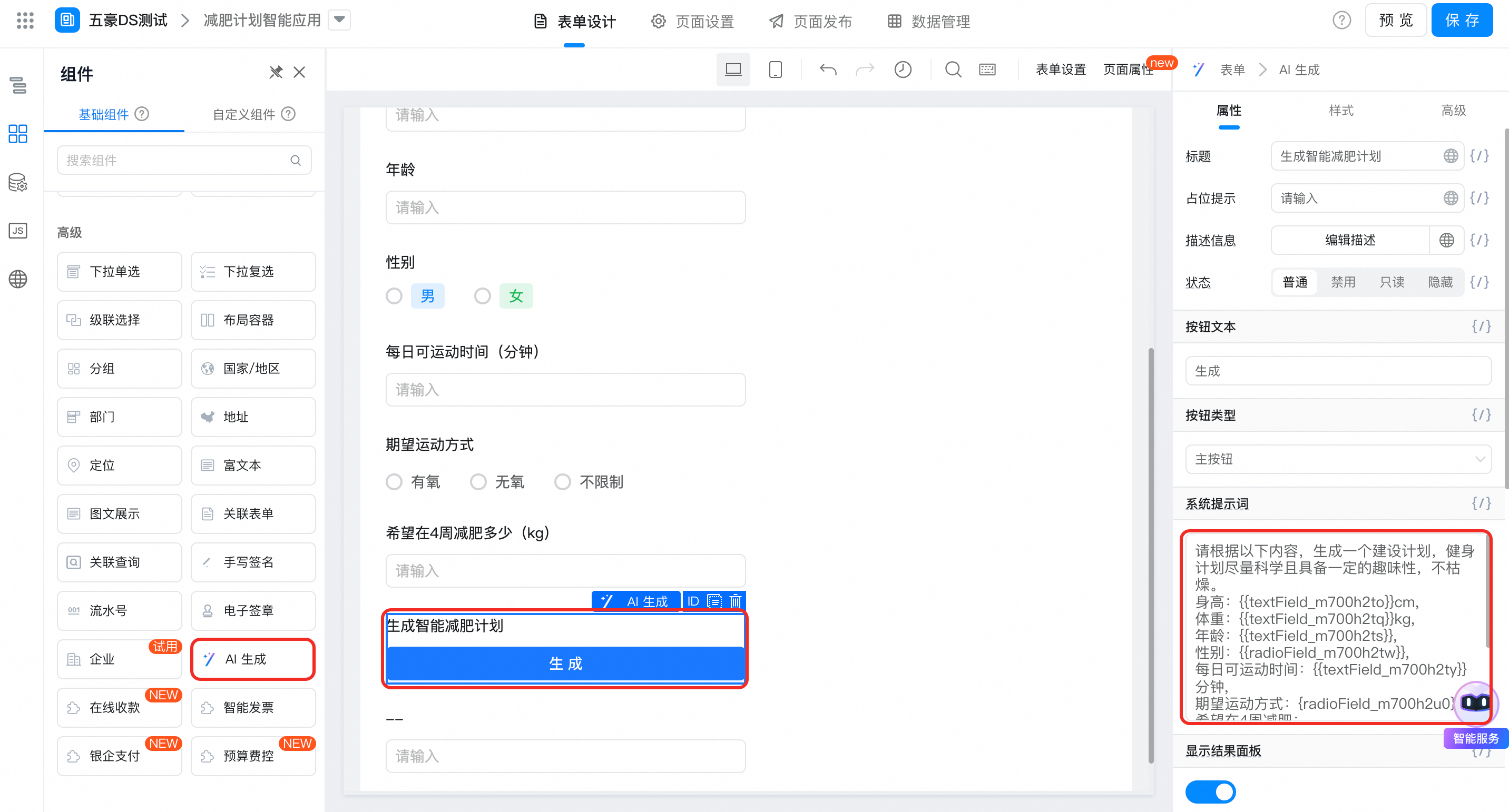
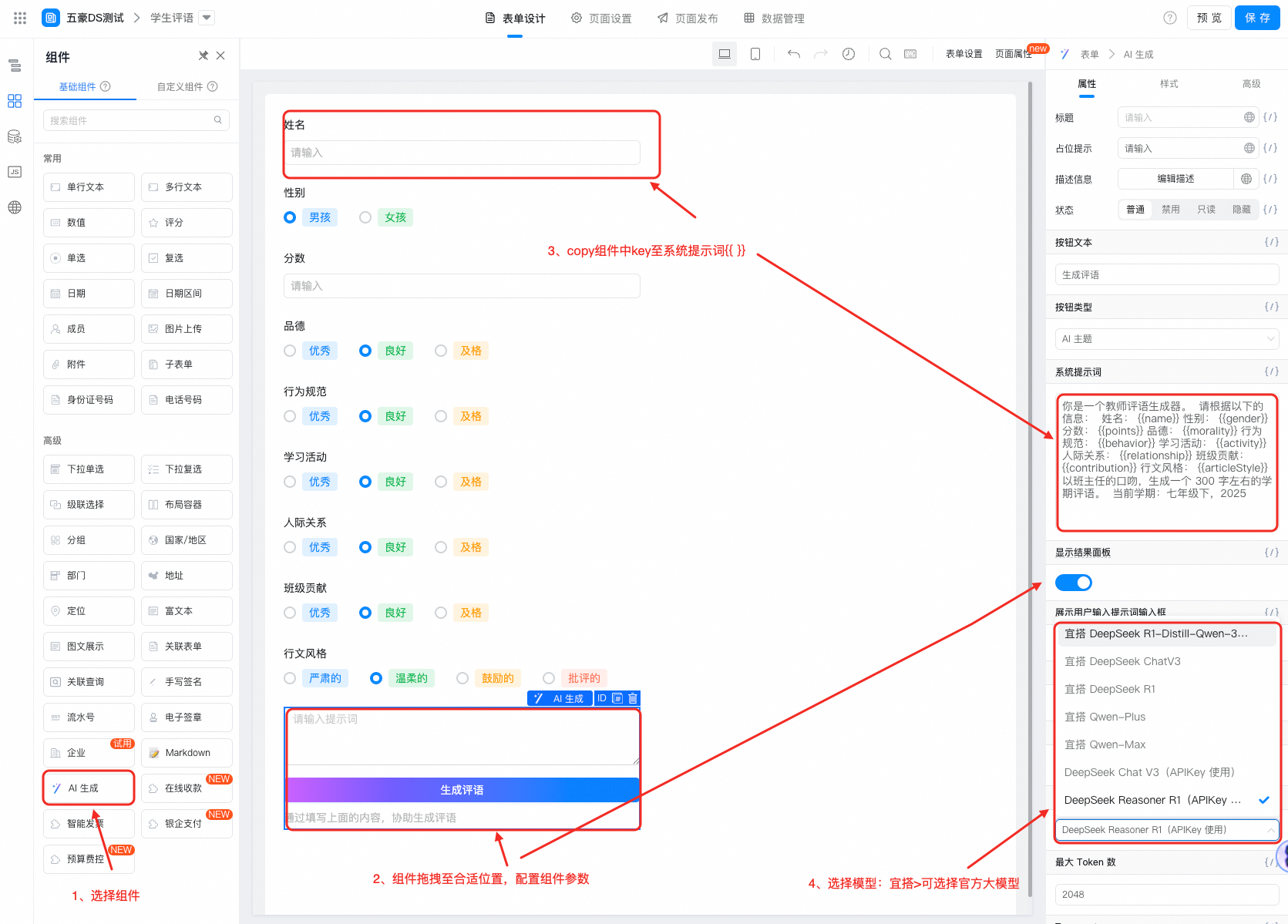
(1)进入表单页面-基础组件-AI生成组件

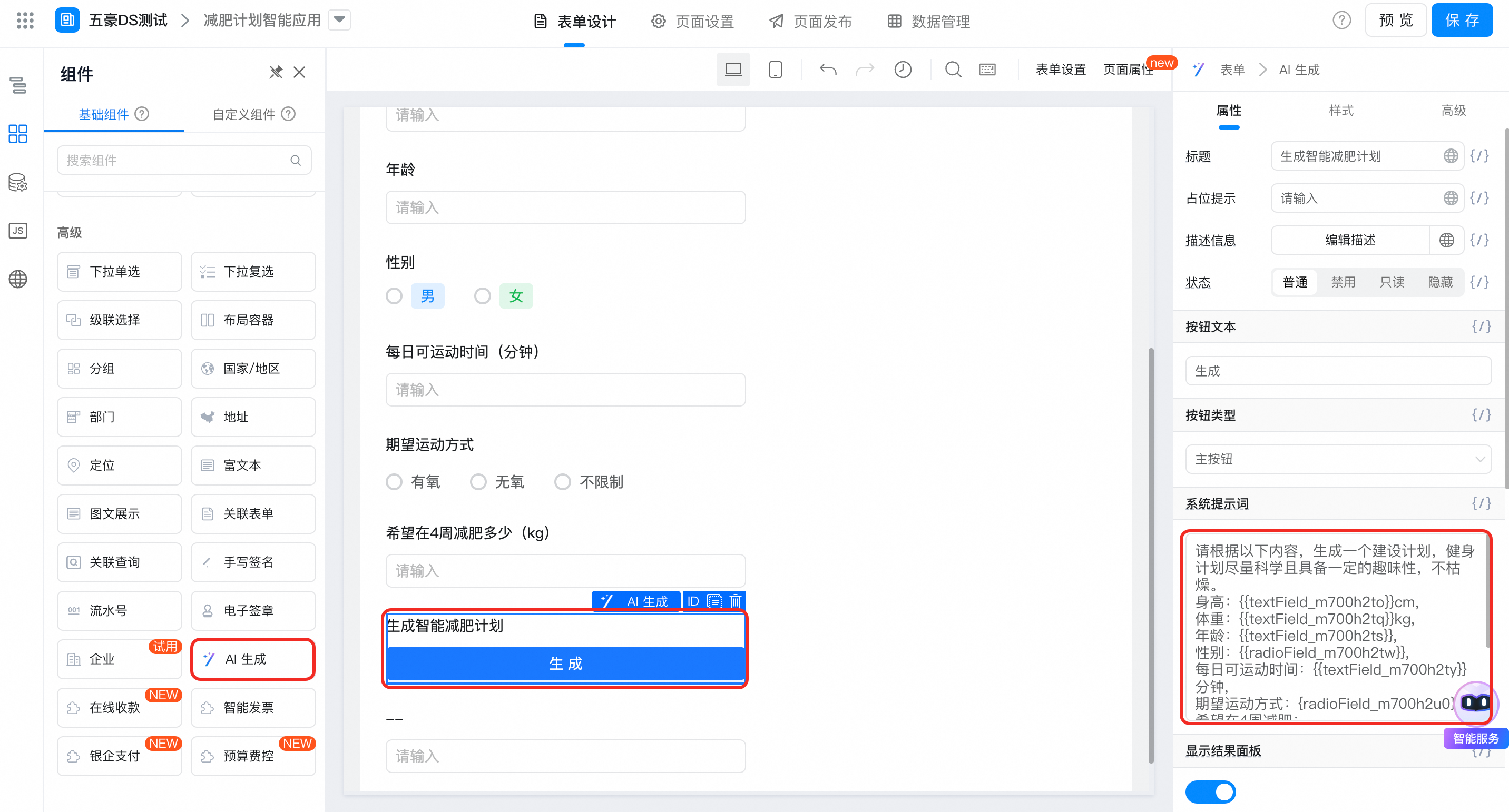
(2)将AI生成组件拖入至画布中,右侧配置AI生成的所需参数
(3)配置系统提示词(注意:此处就是下达给AI的指令),提示词中可以使用{{表单组件唯一标识ID或组件别名}}使用表单字段

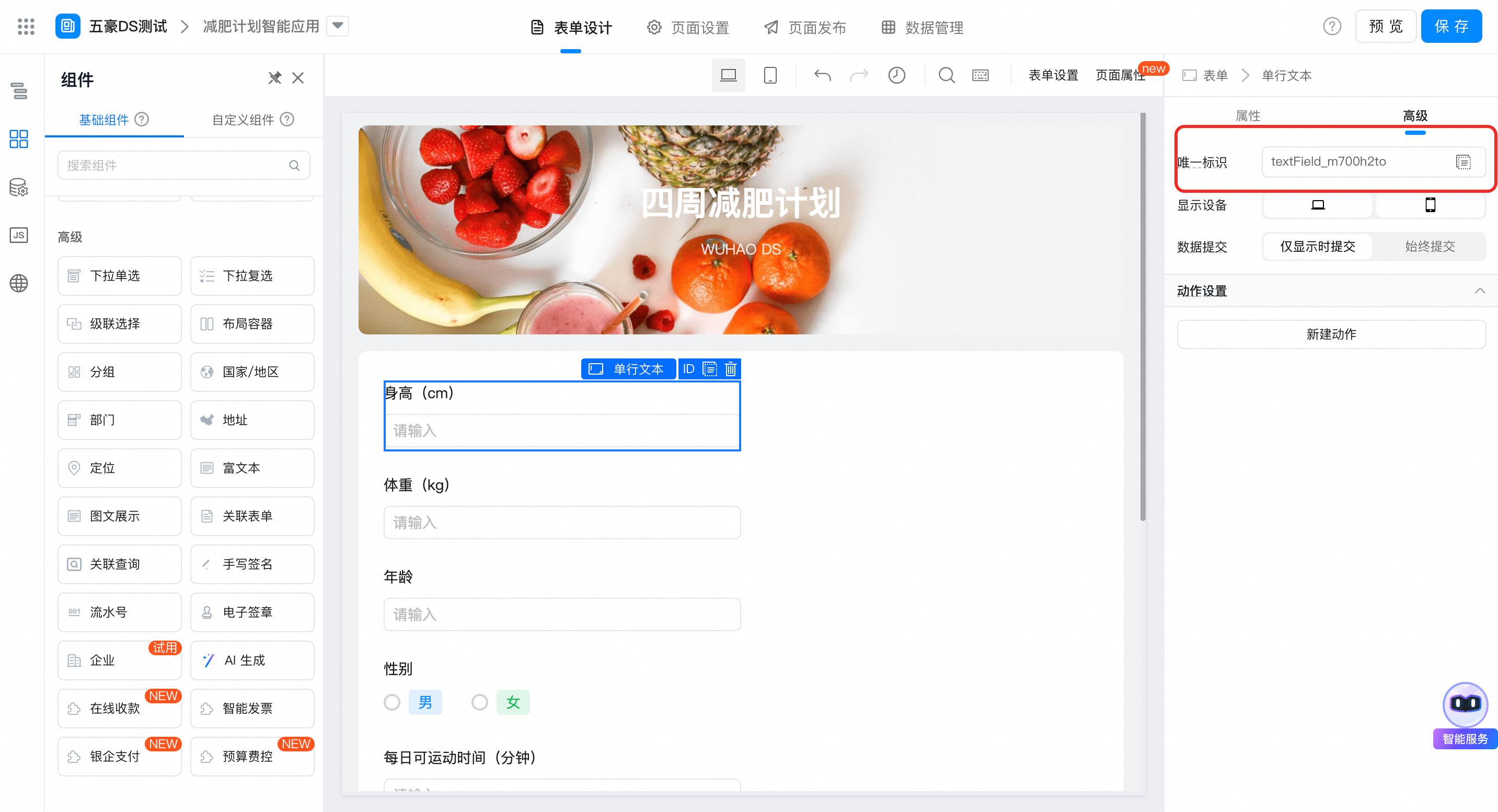
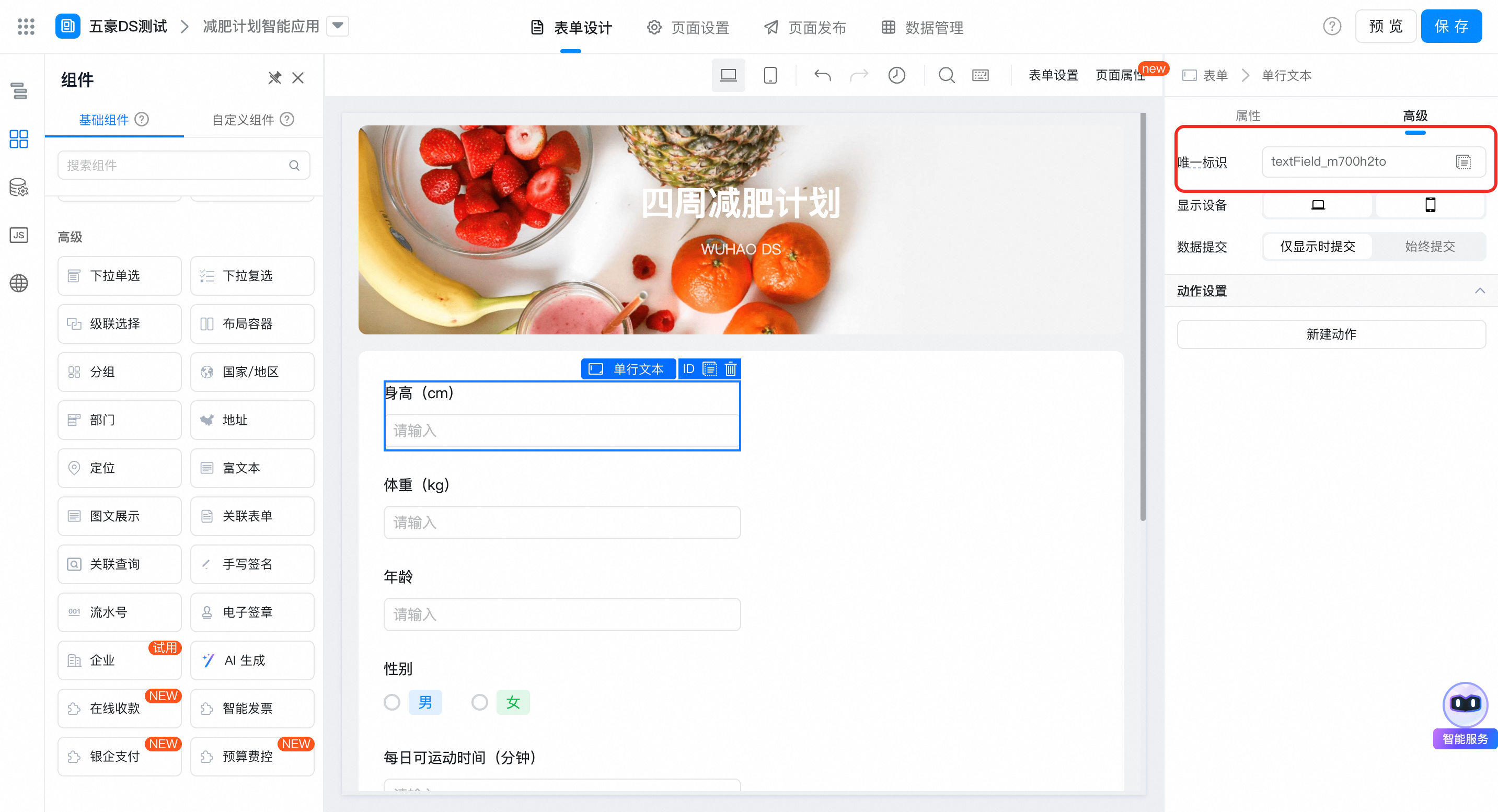
(4)表单组件唯一标识ID的获取方式:选中表单组件>高级>唯一标识

(5)若选择模型类型:宜搭,则可直接使用官方部署的DeepSeeek模型
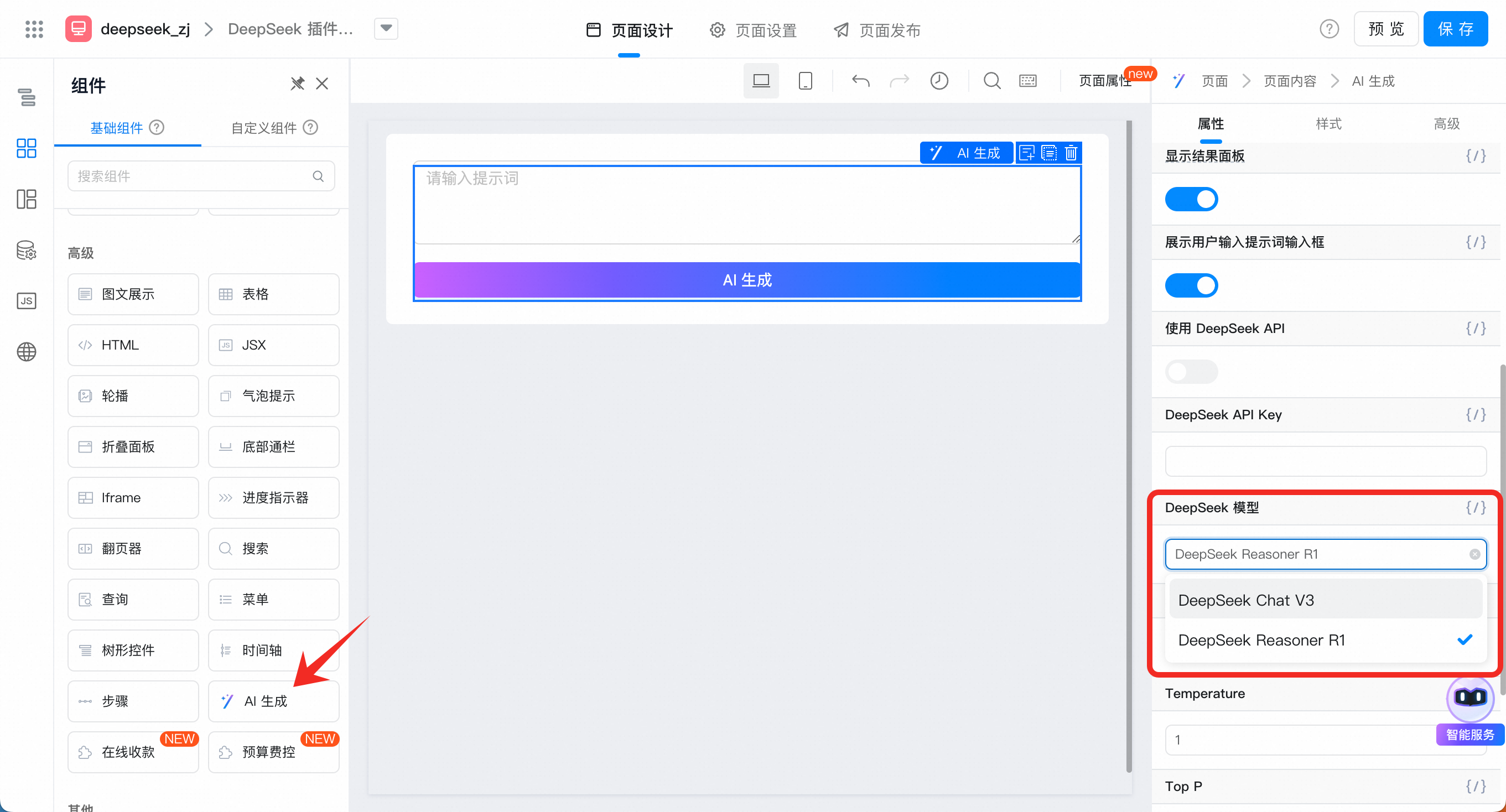
选择模型

配置参数

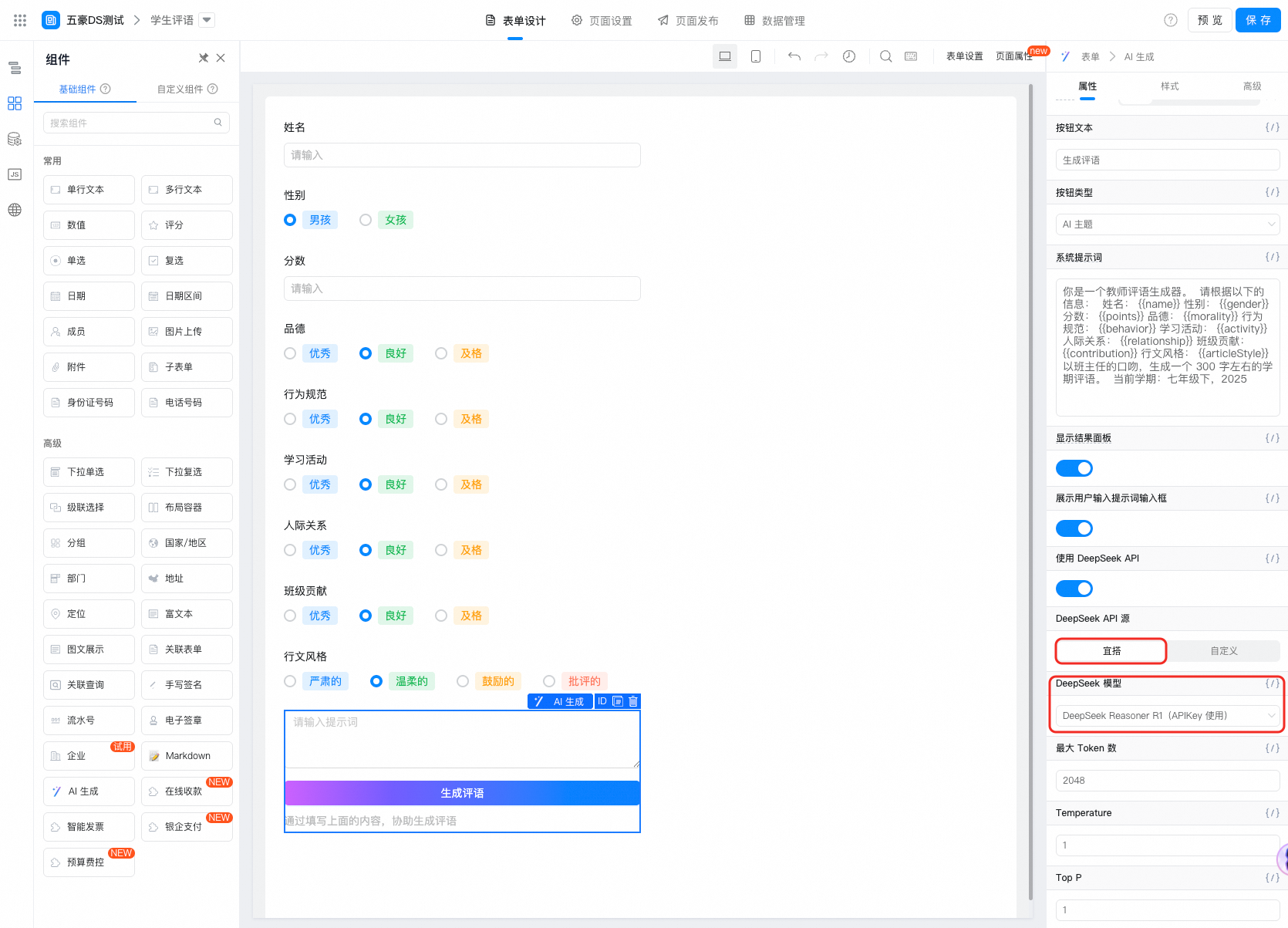
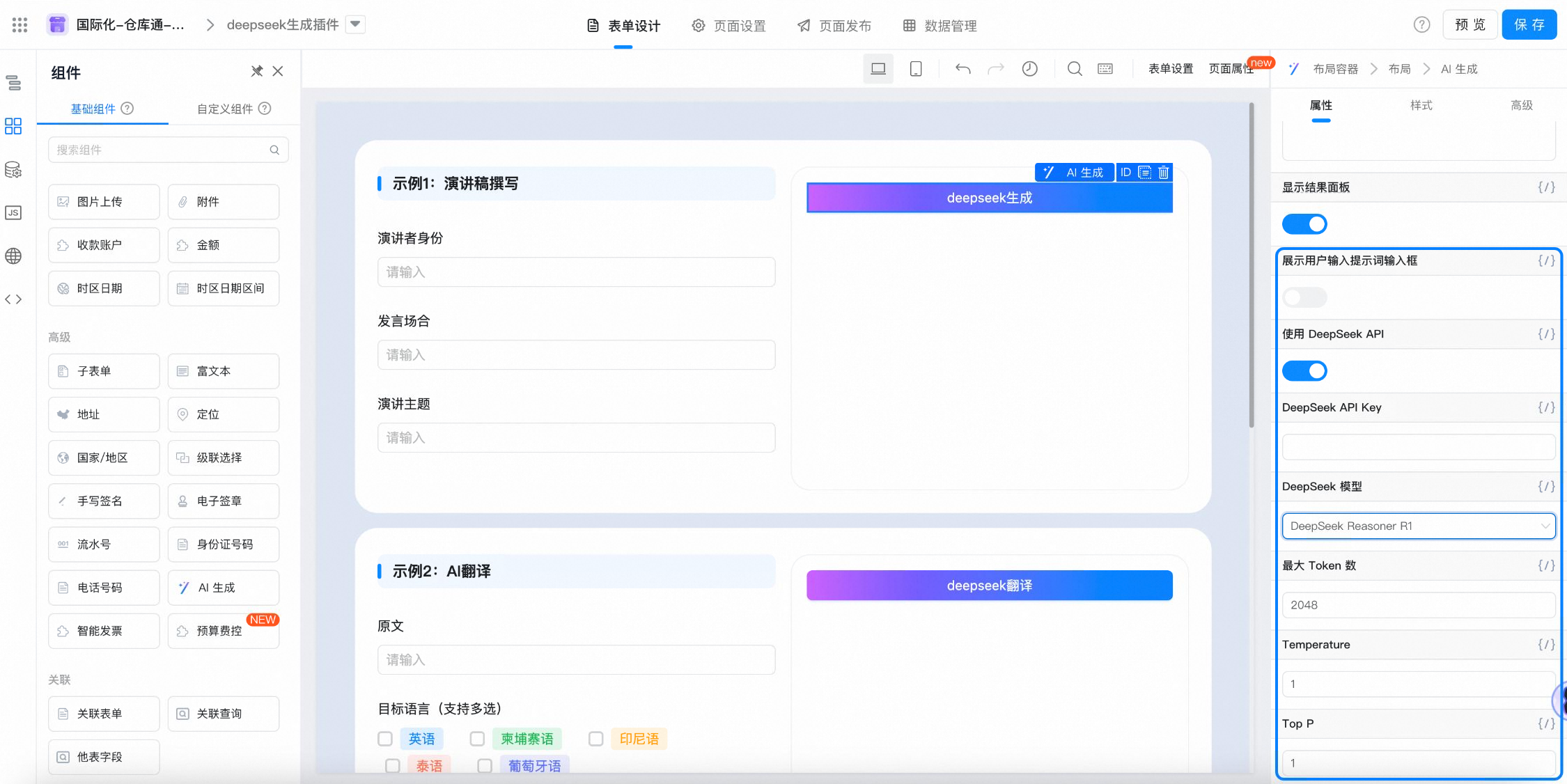
(6)若选择使用deepseek模型,则需填写deepseek api key、选择模型类型
⚠️ 注意这里输入的 API KEY 请勿线上使用,仅供预览和调试使用,待稳定的插件版本放出后,KEY 的配置会放在插件配置中,受到保护。

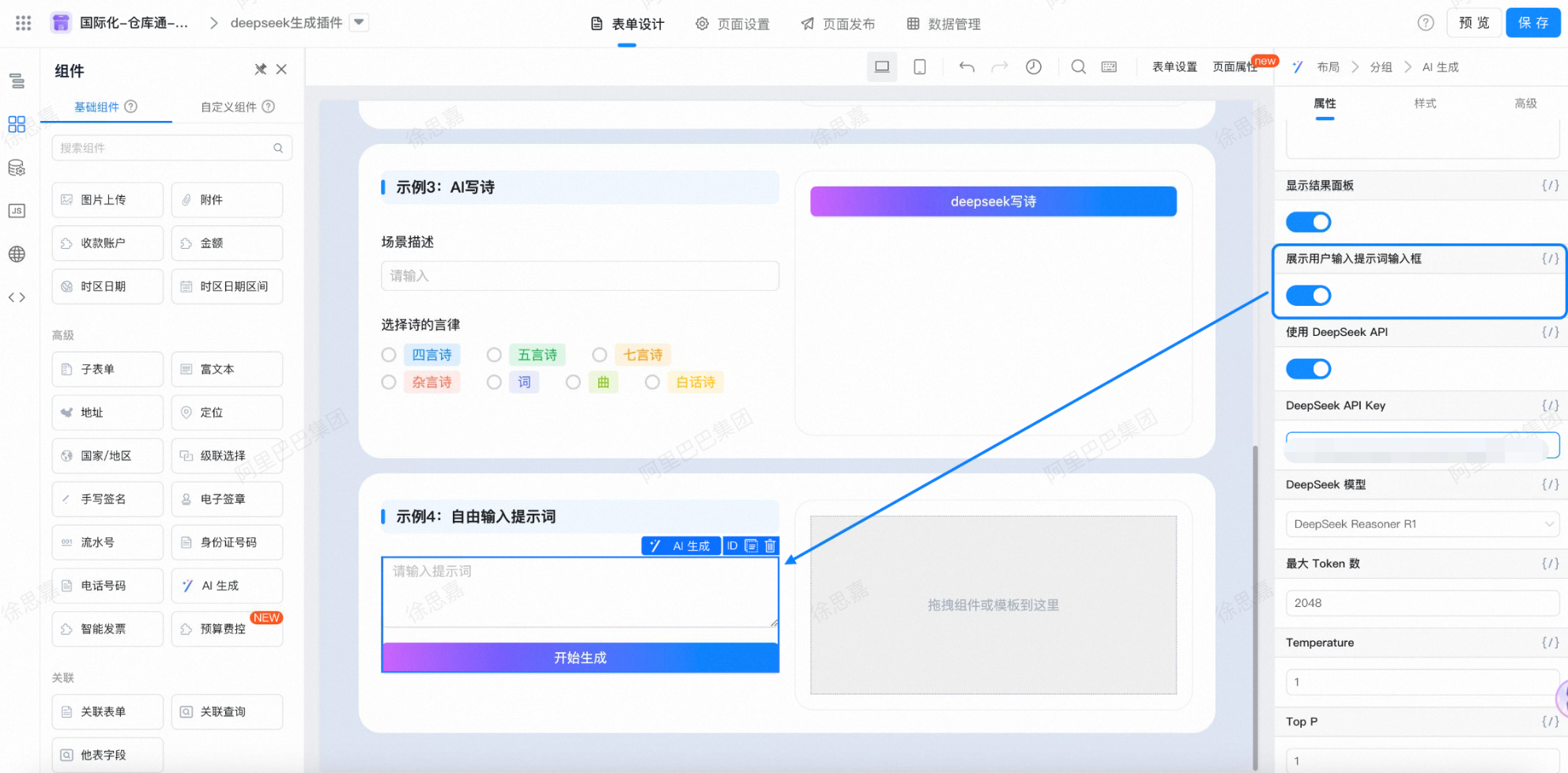
(6)若需要访问者自行输入提示词,可开启“用户输入提示词输入框”,提示词即可由使用者自定义

AI连接器-详细使用教程
对于有一定技术基础的用户,若想自主调用宜搭平台的 DeepSeek 连接器,搭建一个与上述应用一样的应用,可按以下步骤进行操作。
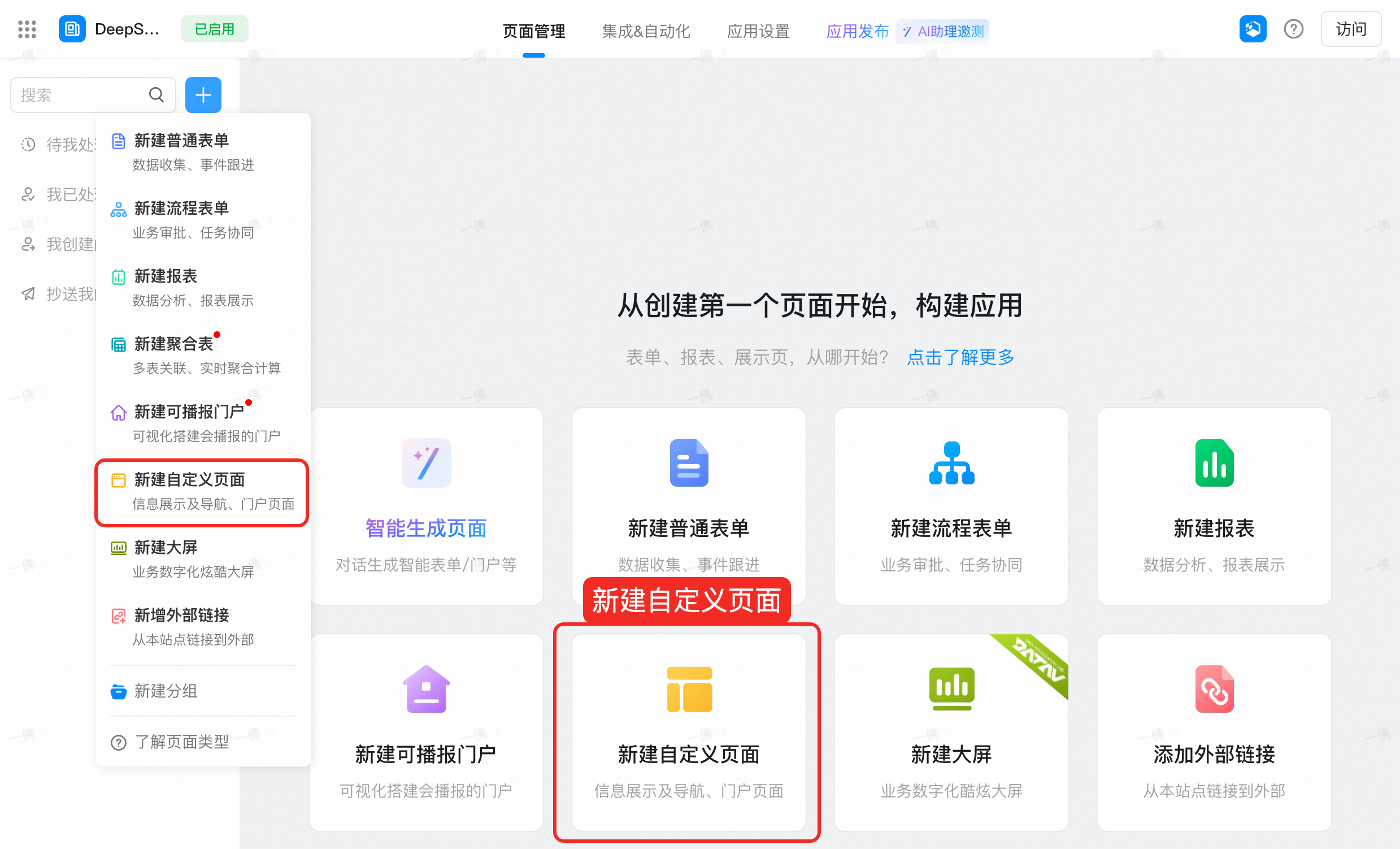
1、新建自定义页面
首先,登录宜搭工作台,在应用管理界面找到需要集成 DeepSeek 能力的目标应用,或创建新应用,点击进入应用编辑页面,并新建一个「自定义页面」。

2、页面设计
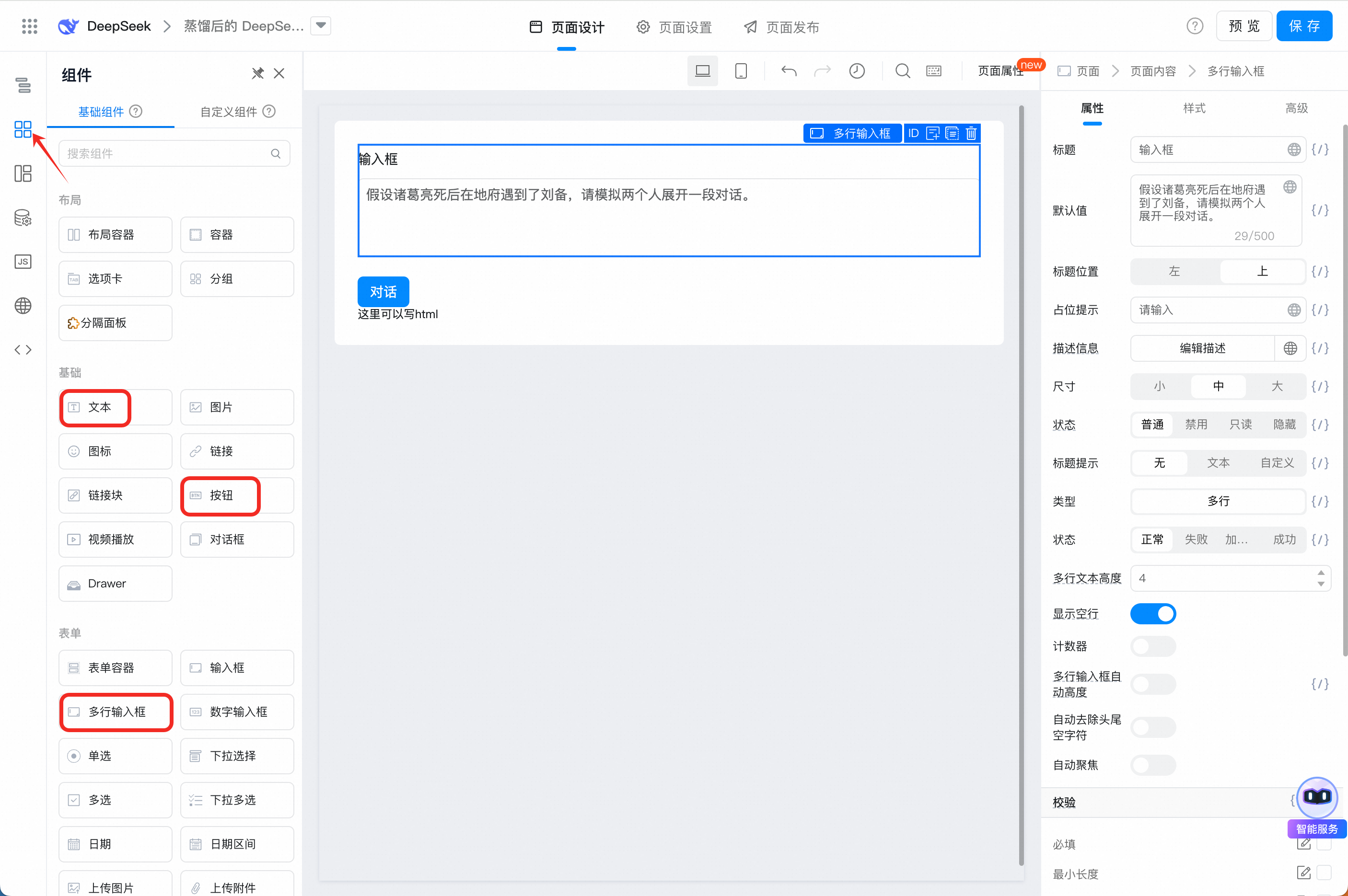
选择多行输入框、按钮、富文本组件:
【非必要】可将控件标题更改自己想要的名称,如按钮标题可更改为「对话」或「呼唤 DeepSeek」;
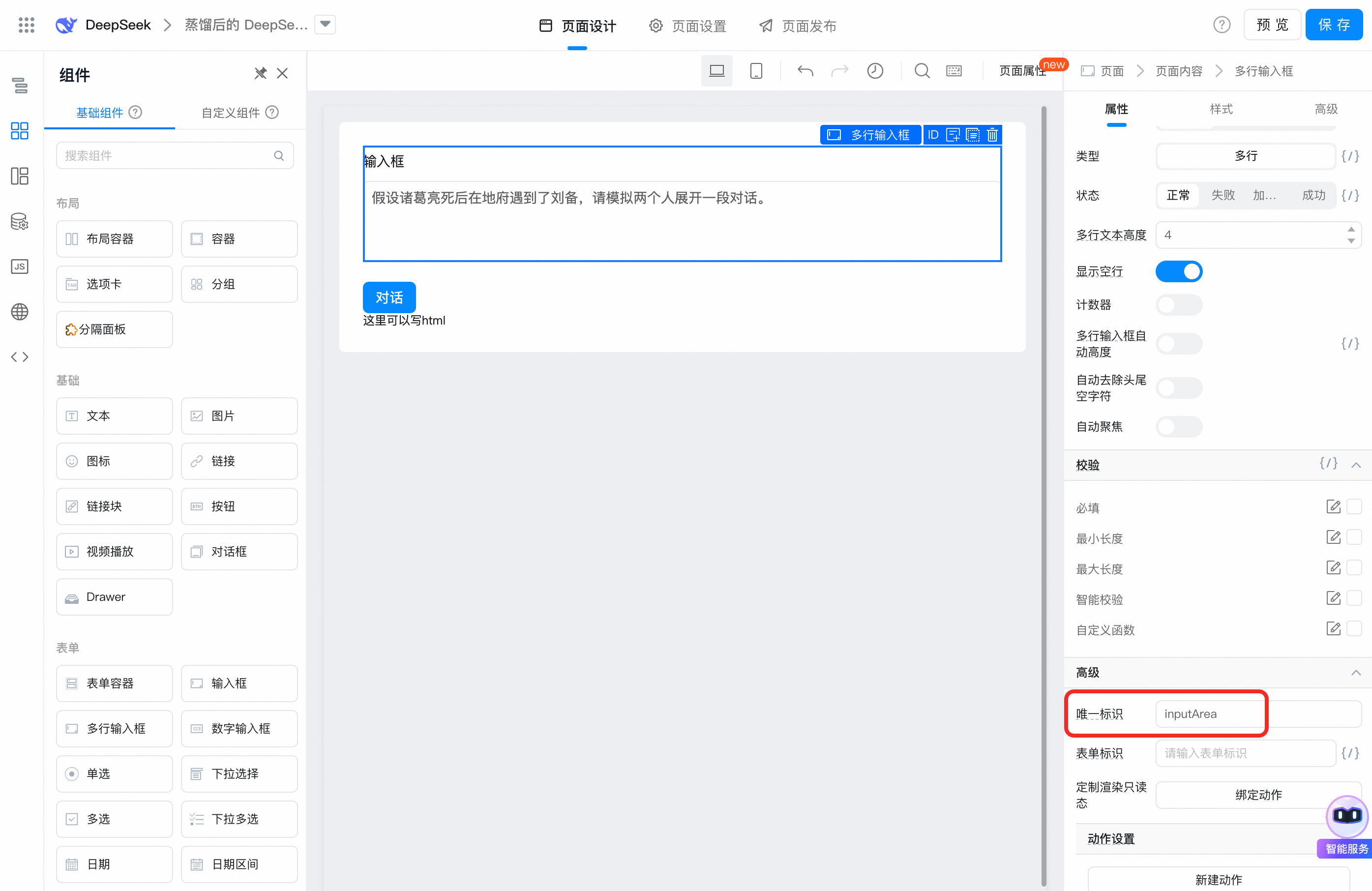
【建议】多行输入框与按钮控件的唯一标识换成:inputArea、button (若不更改,后续需将代码中唯一标识换成控件默认标识),更改入口:


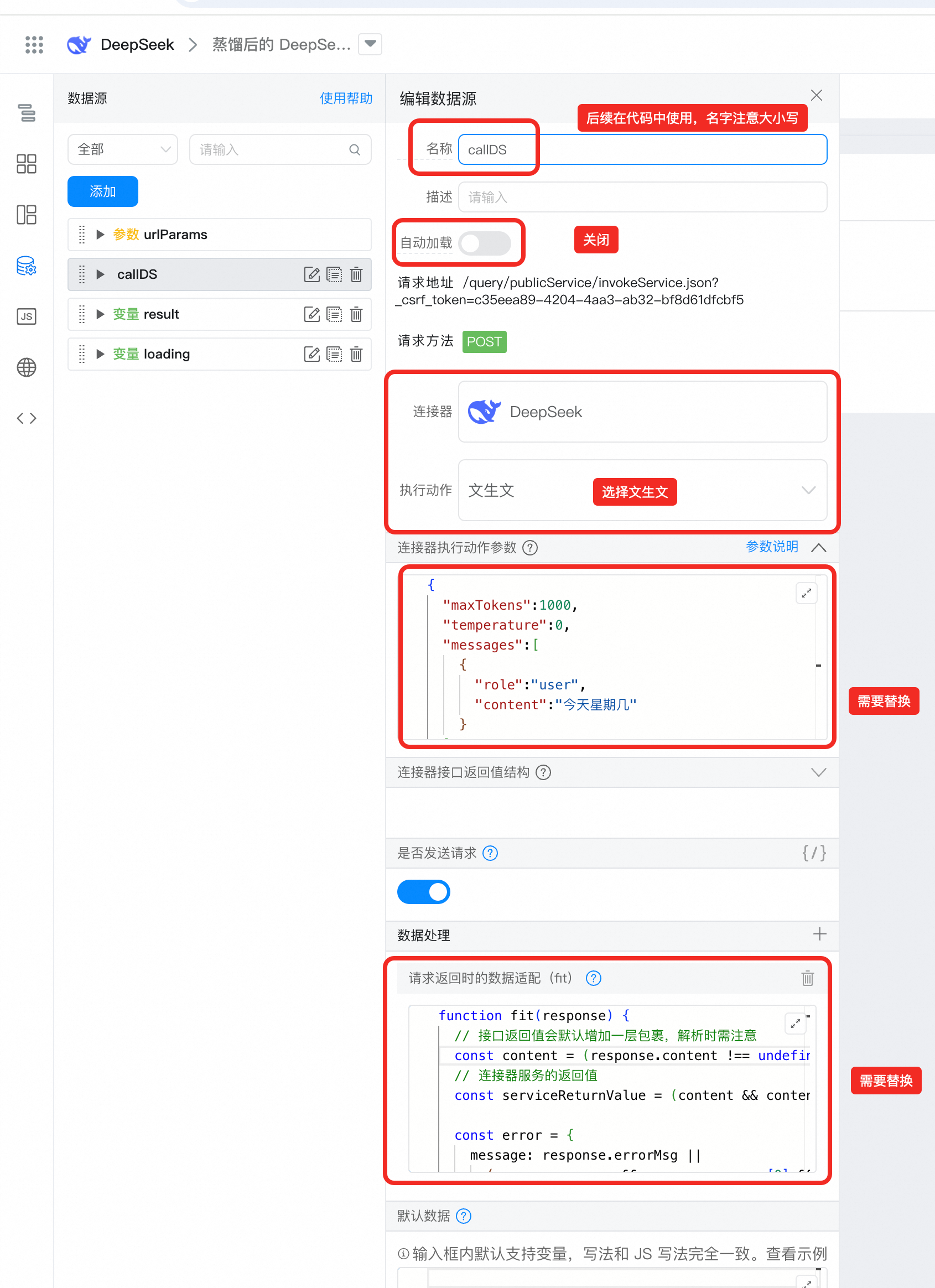
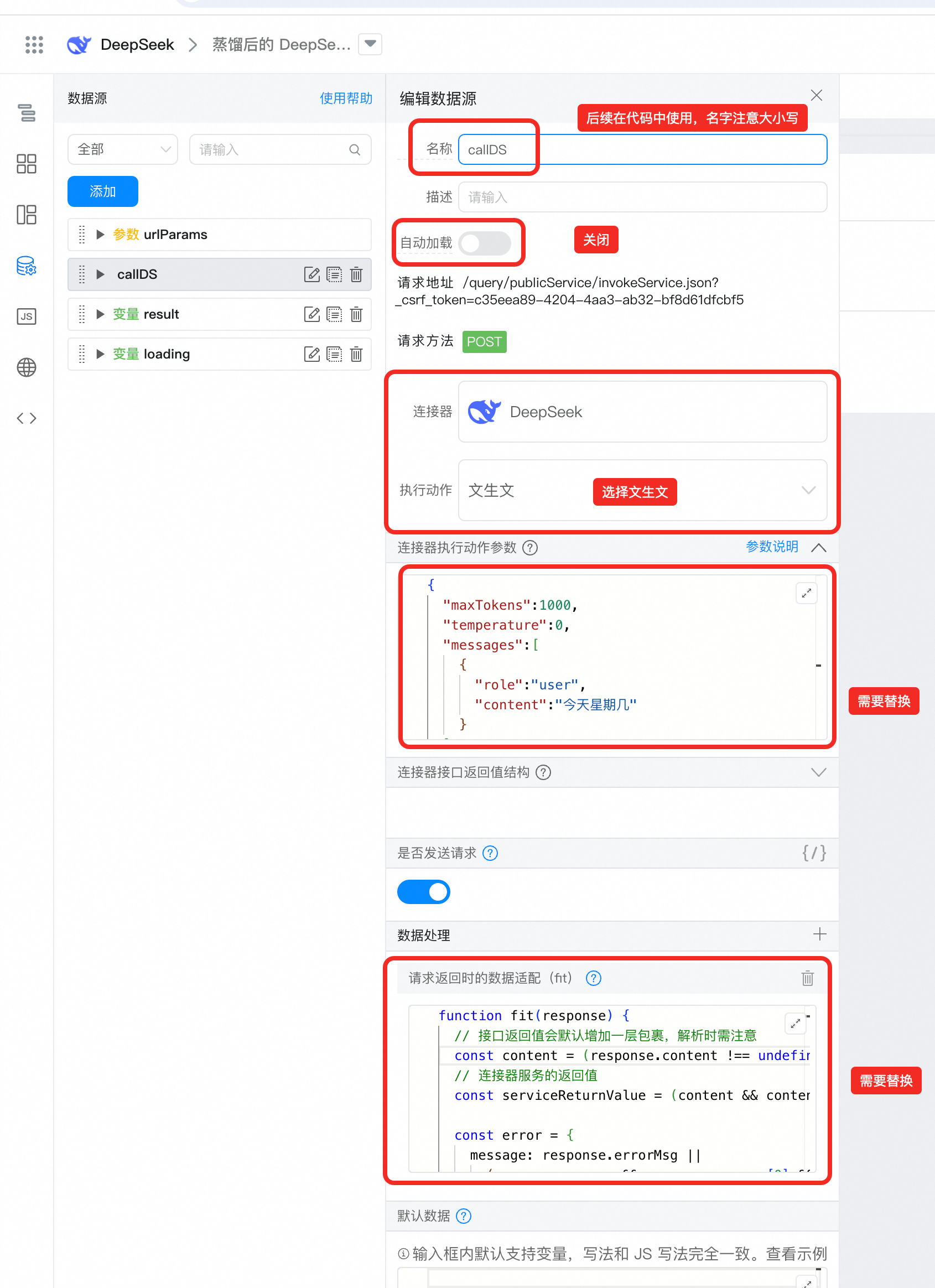
3、配置连接器数据源,如图编辑保存:
连接器数据源名称:callDS(也可自定义,后续JS 面板 中记得更改);
将 「连接器执行动作参数」中的内容替换为:
注意,此处连接器执行动作参数部分,可以选择调用模型,即 "model" 部分,默认使用 "deepseek-r1-distill-qwen-32b",即阿里云部署版的 DeepSeek R1 模型;你也可以选择 "deepseek-v3" 或 "deepseek-r1" 模型,宜搭均支持接入。

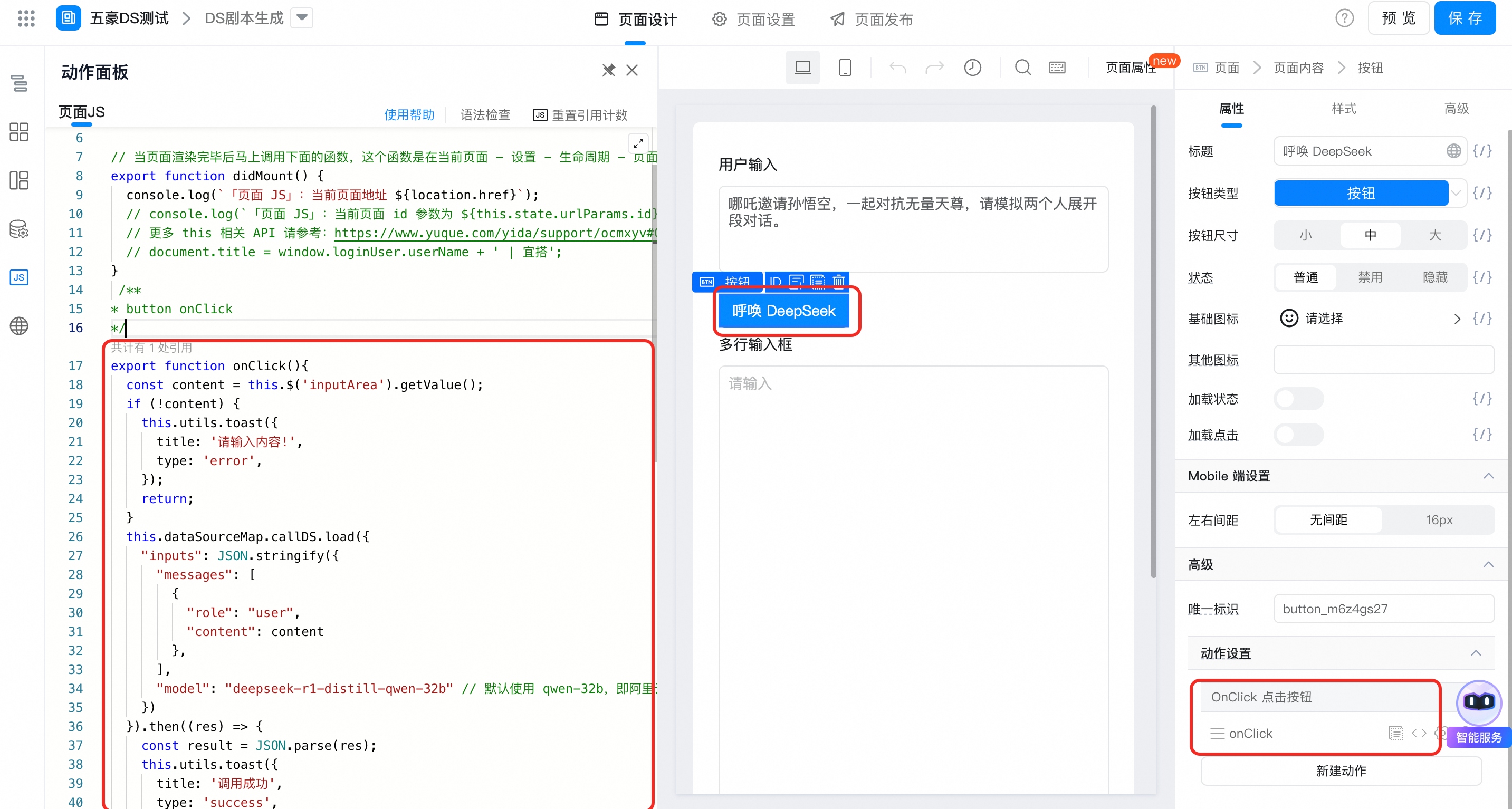
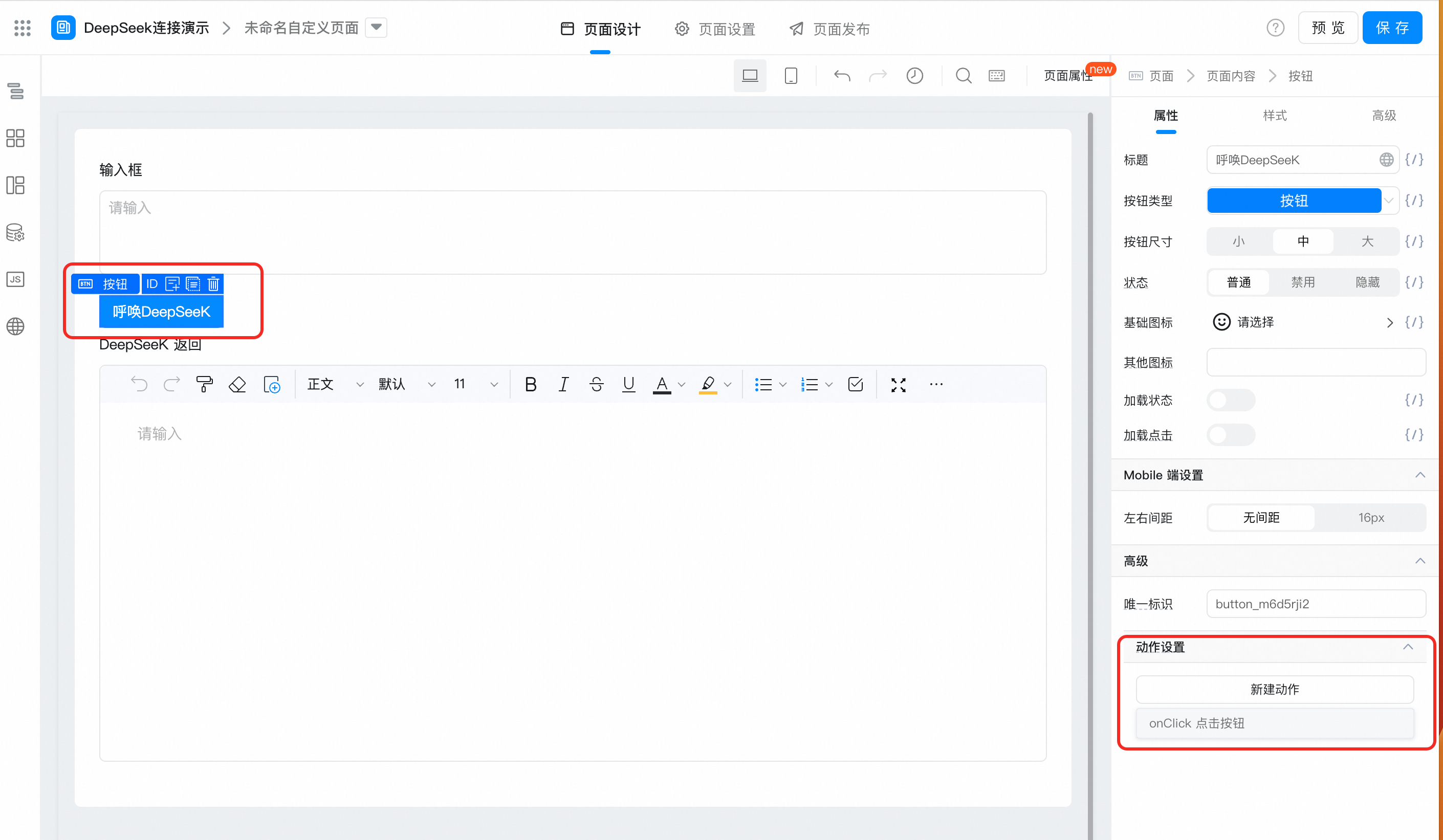
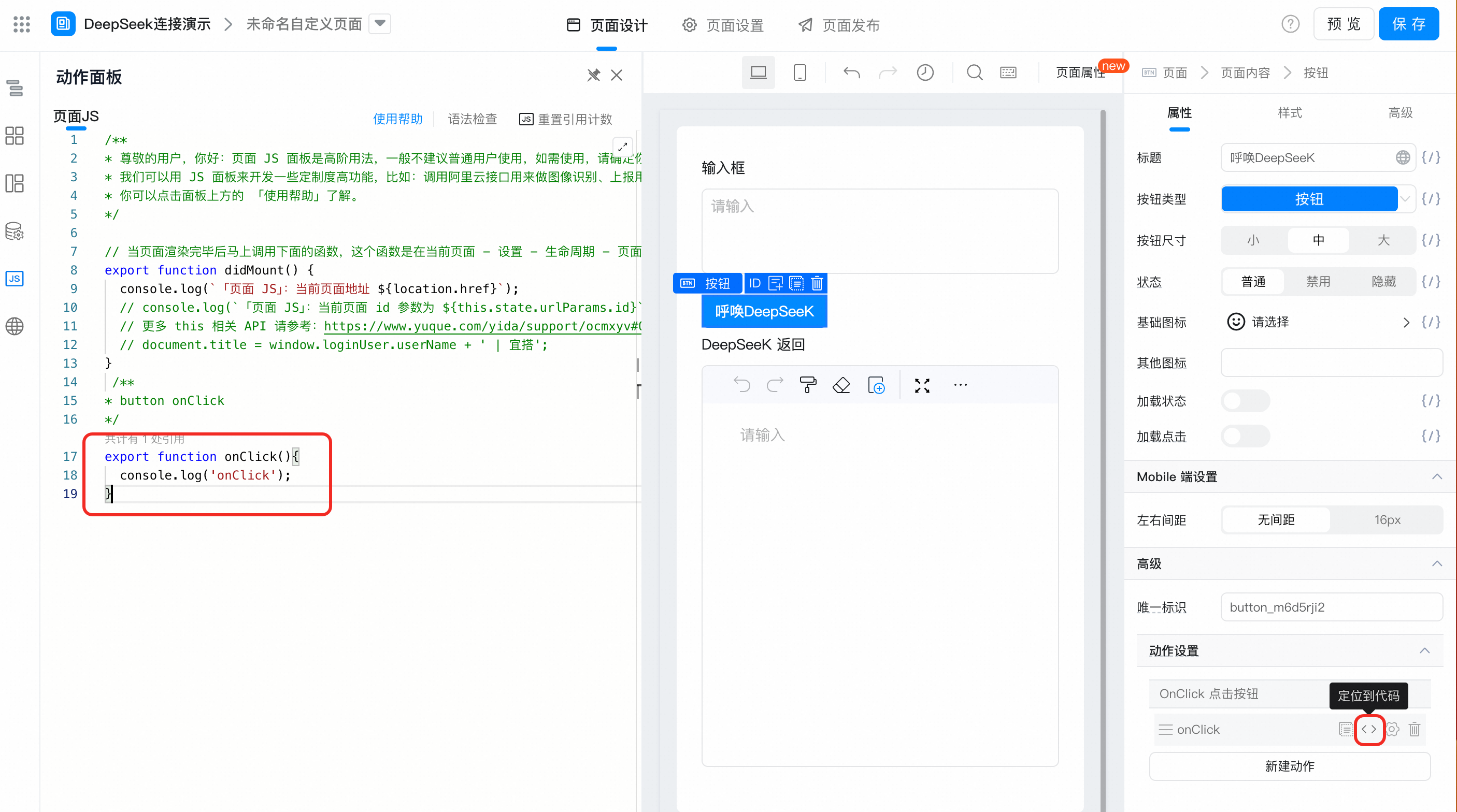
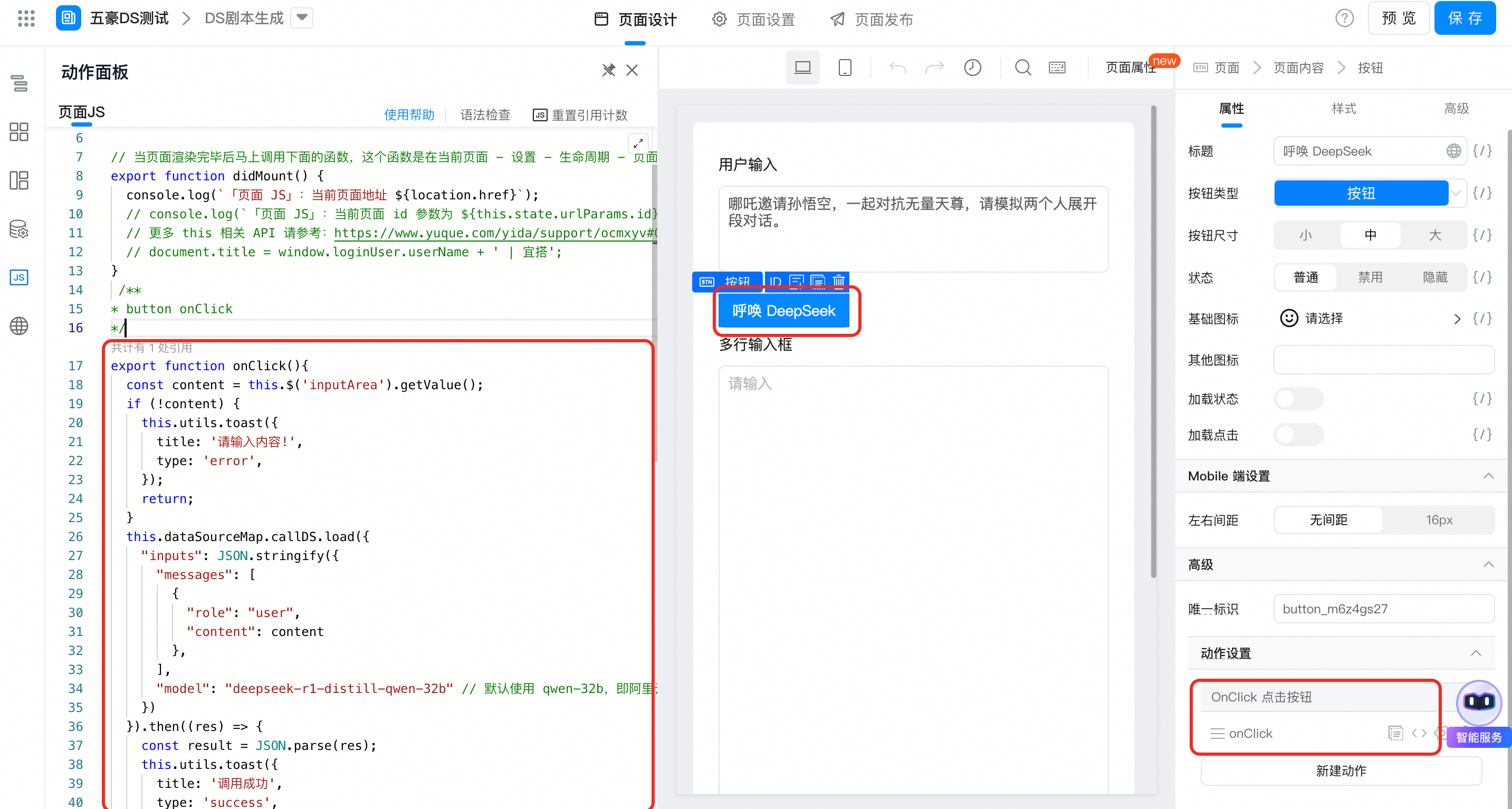
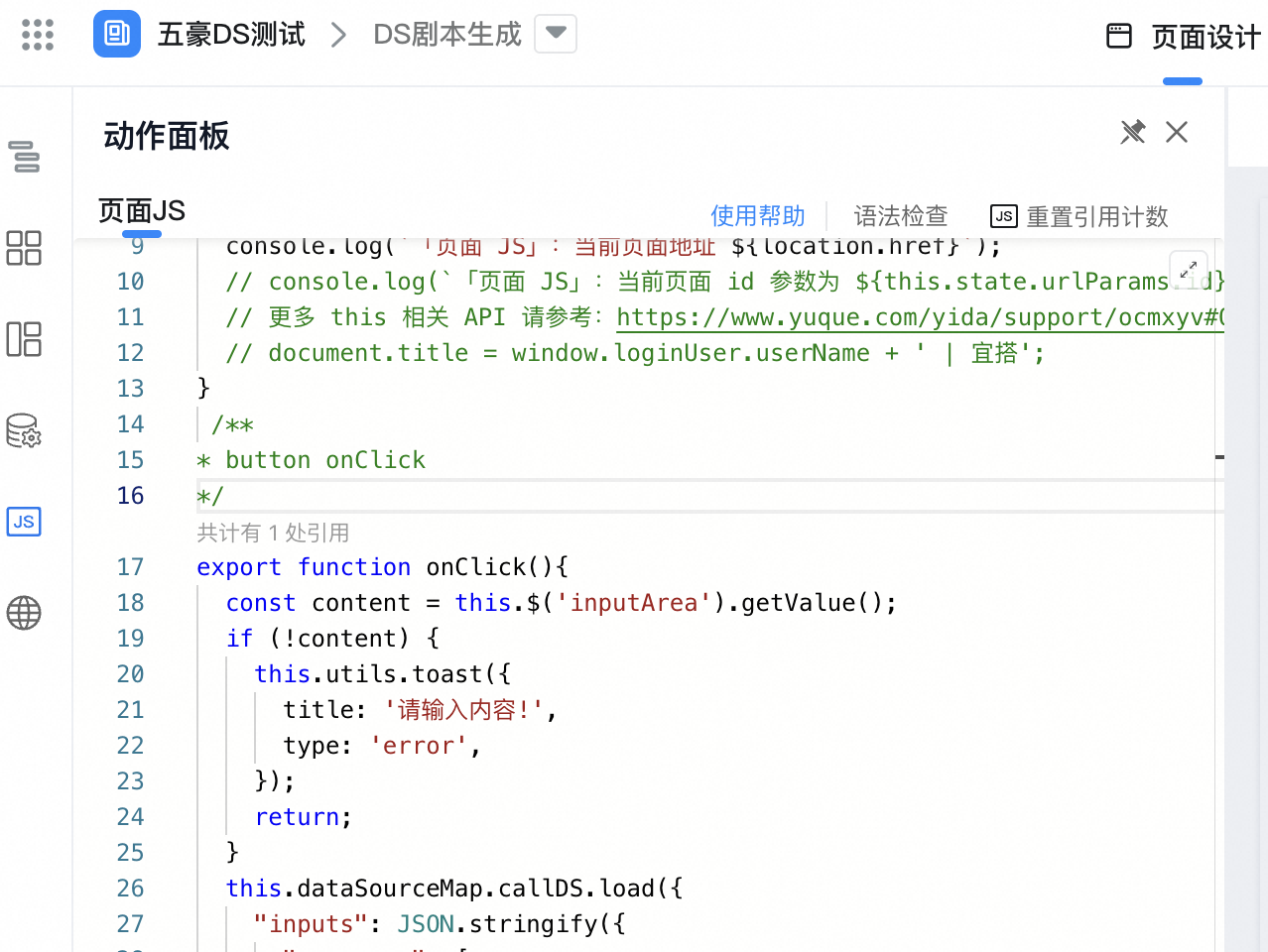
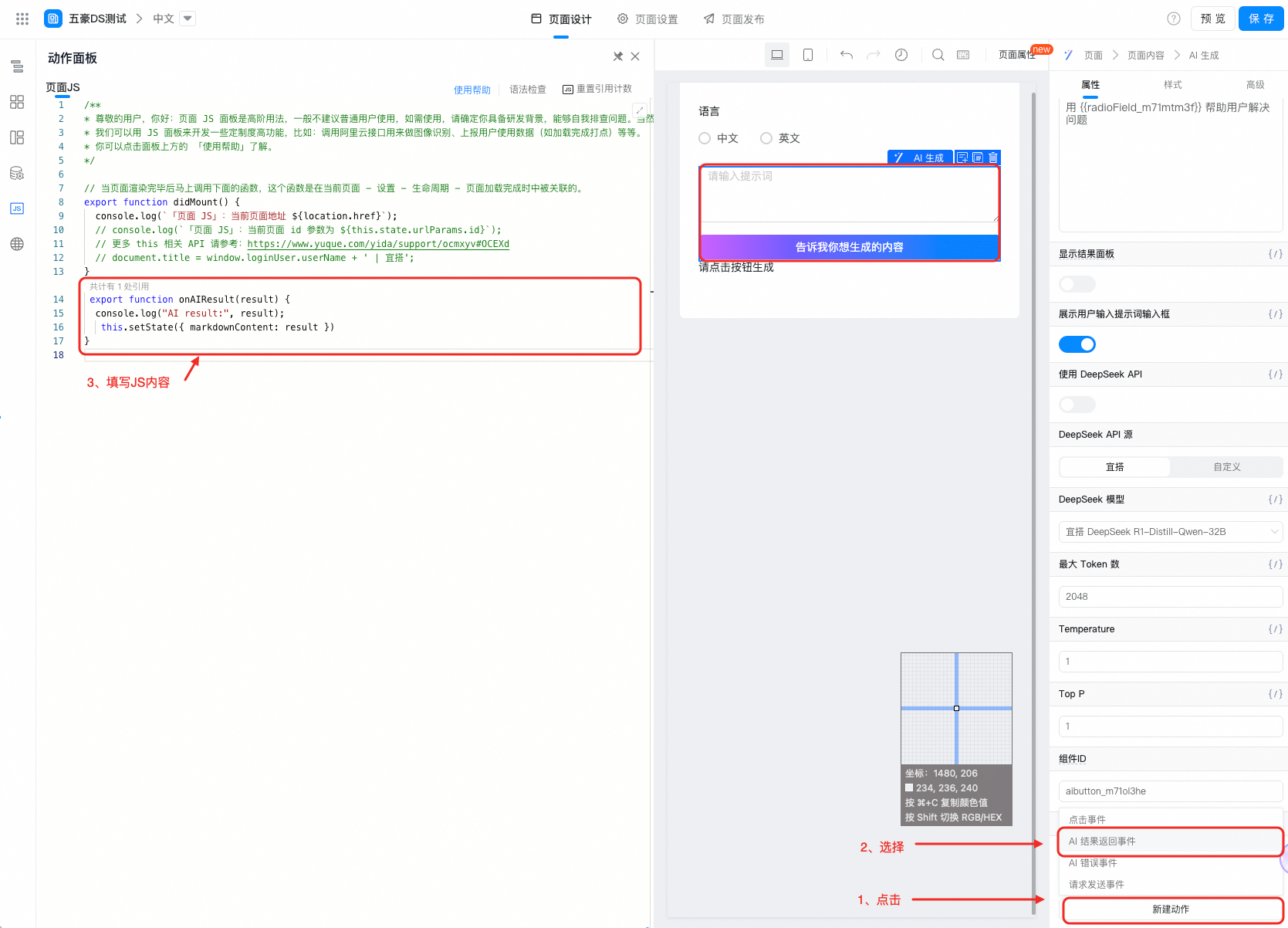
4、配置按钮动作及其**JavaScript****,**如下图:



上述动作面板中onClick部分的页面 JS 代码全部替换:

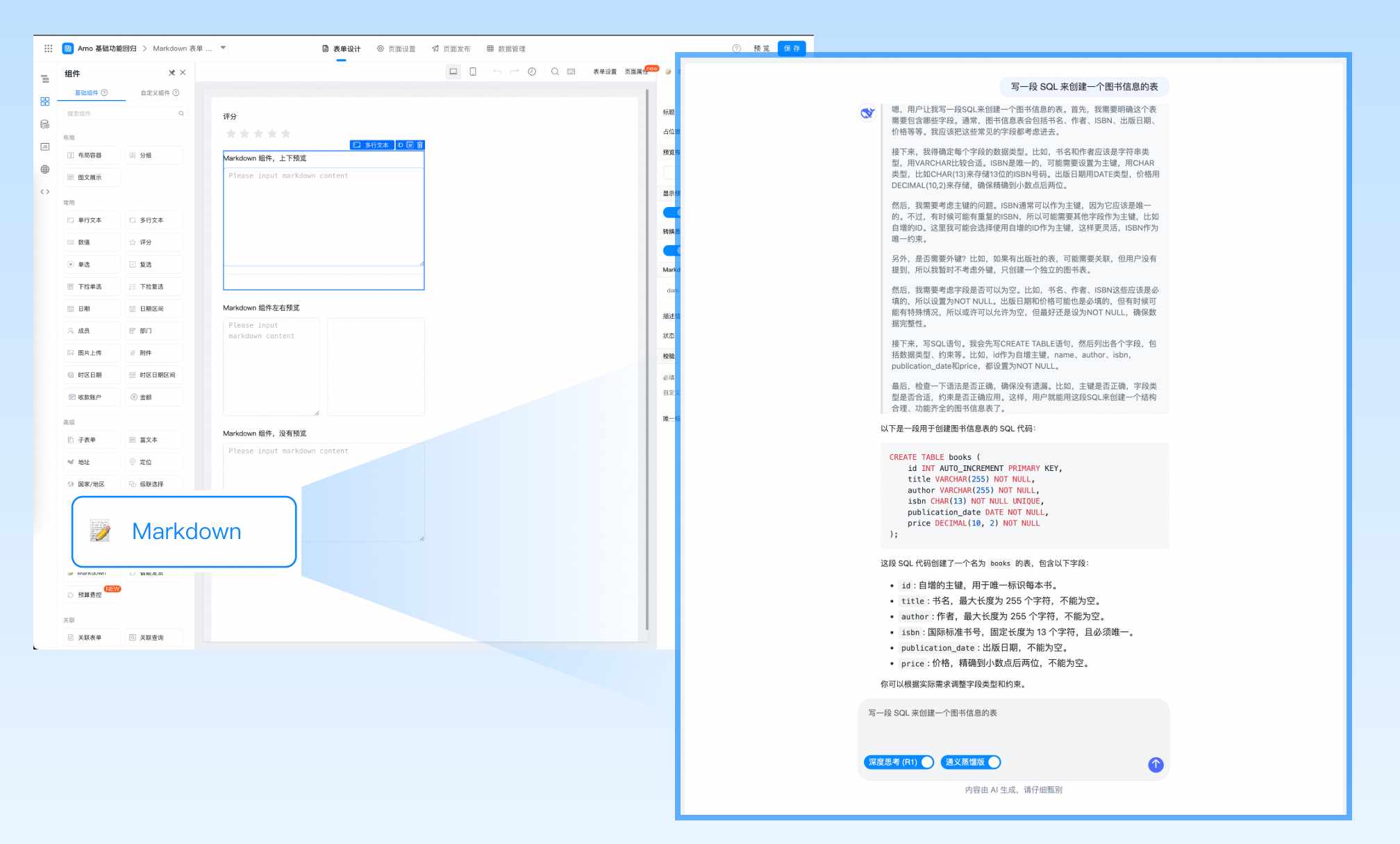
宜搭表单-Markdown组件
1、功能简介
宜搭:新增加Markdown组件,AI生成的内容,可以直接回填到Markdown组件。内容样式会:简洁、干净

2、场景
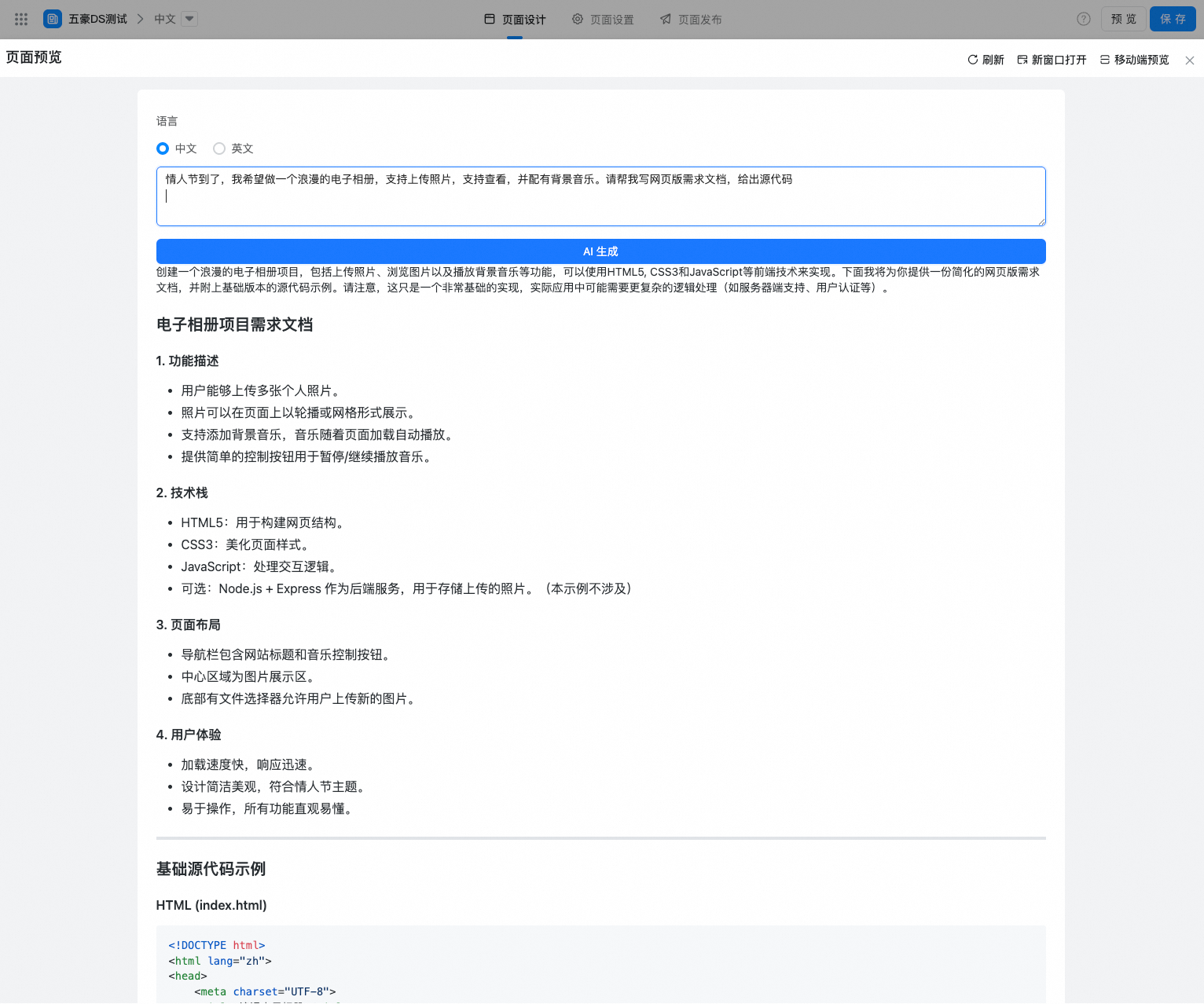
for 产品同学:
情人节到了,我希望做一个浪漫的电子相册,支持上传照片,支持查看,并配有背景音乐。请帮我写网页版需求文档,给出源代码

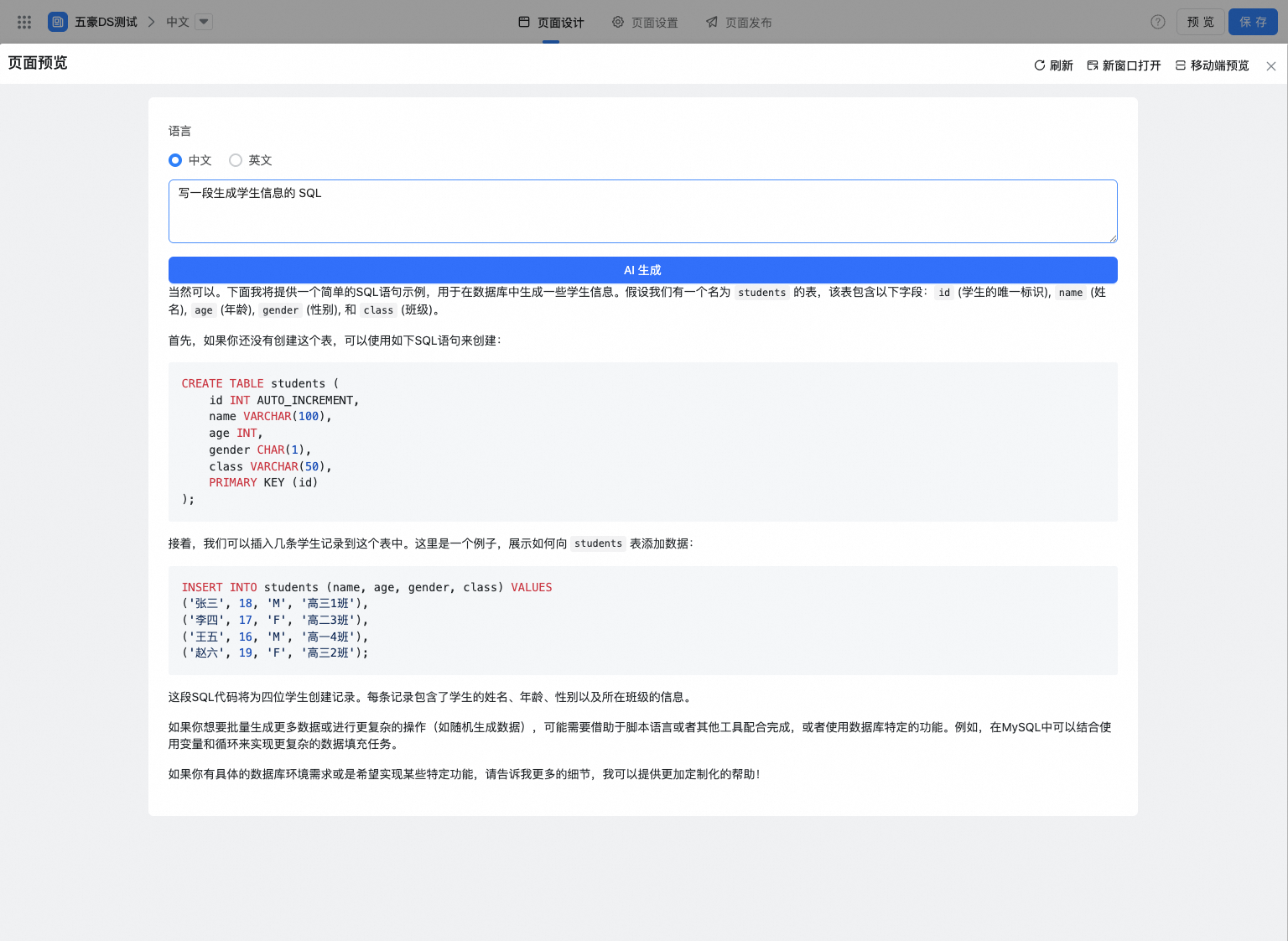
for开发
帮我生成一段客户学生信息的SQL

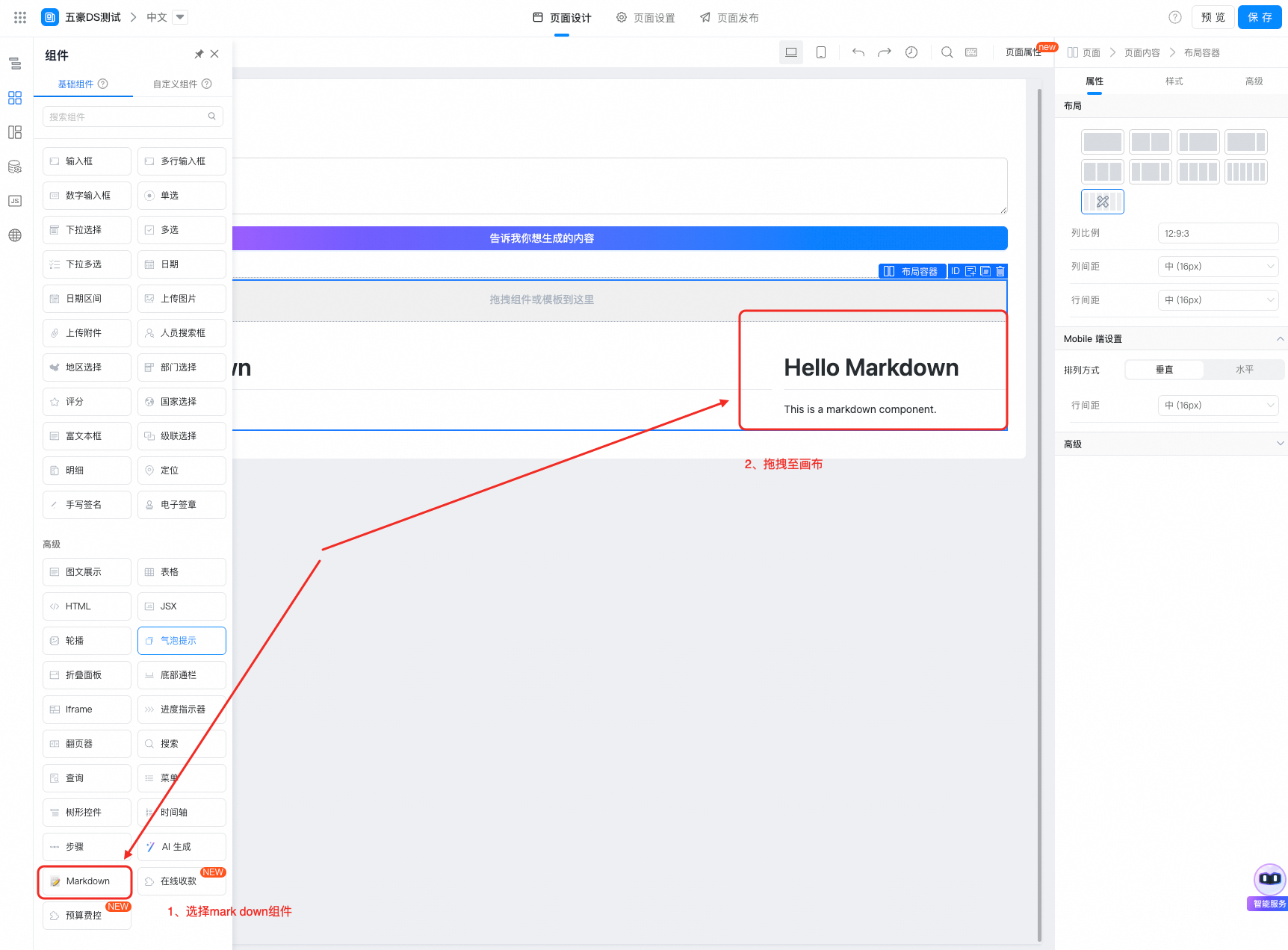
3、操作说明
(1)markdown拖至画布

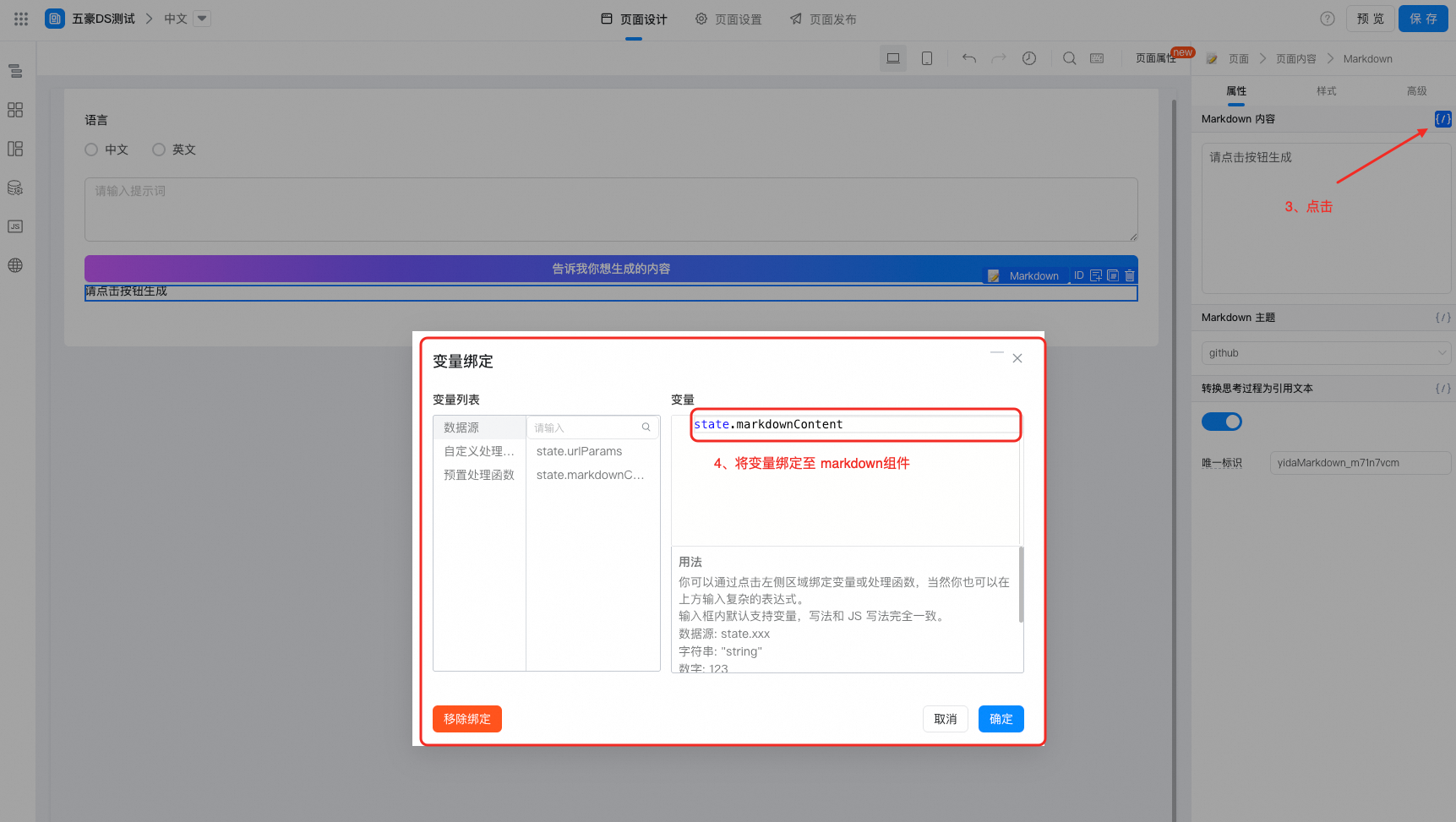
(2)markdown绑定变量

(3)AI生成组件内容输出到markdown配置

this.setState({ markdownContent: result })
雷电小游戏
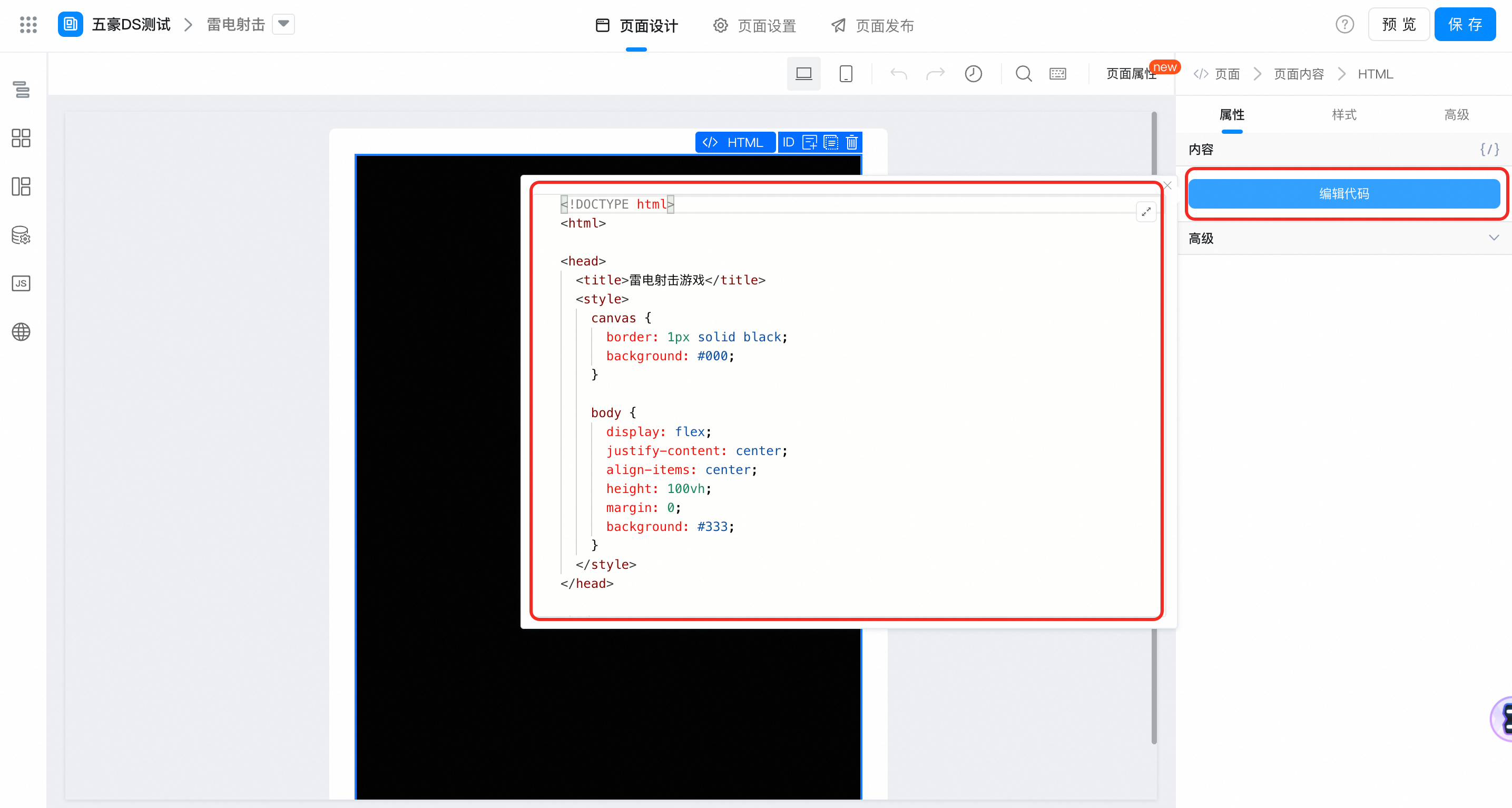
自定义页面>HTML组件
将AI生成的网页版源代码中HTML粘贴到此

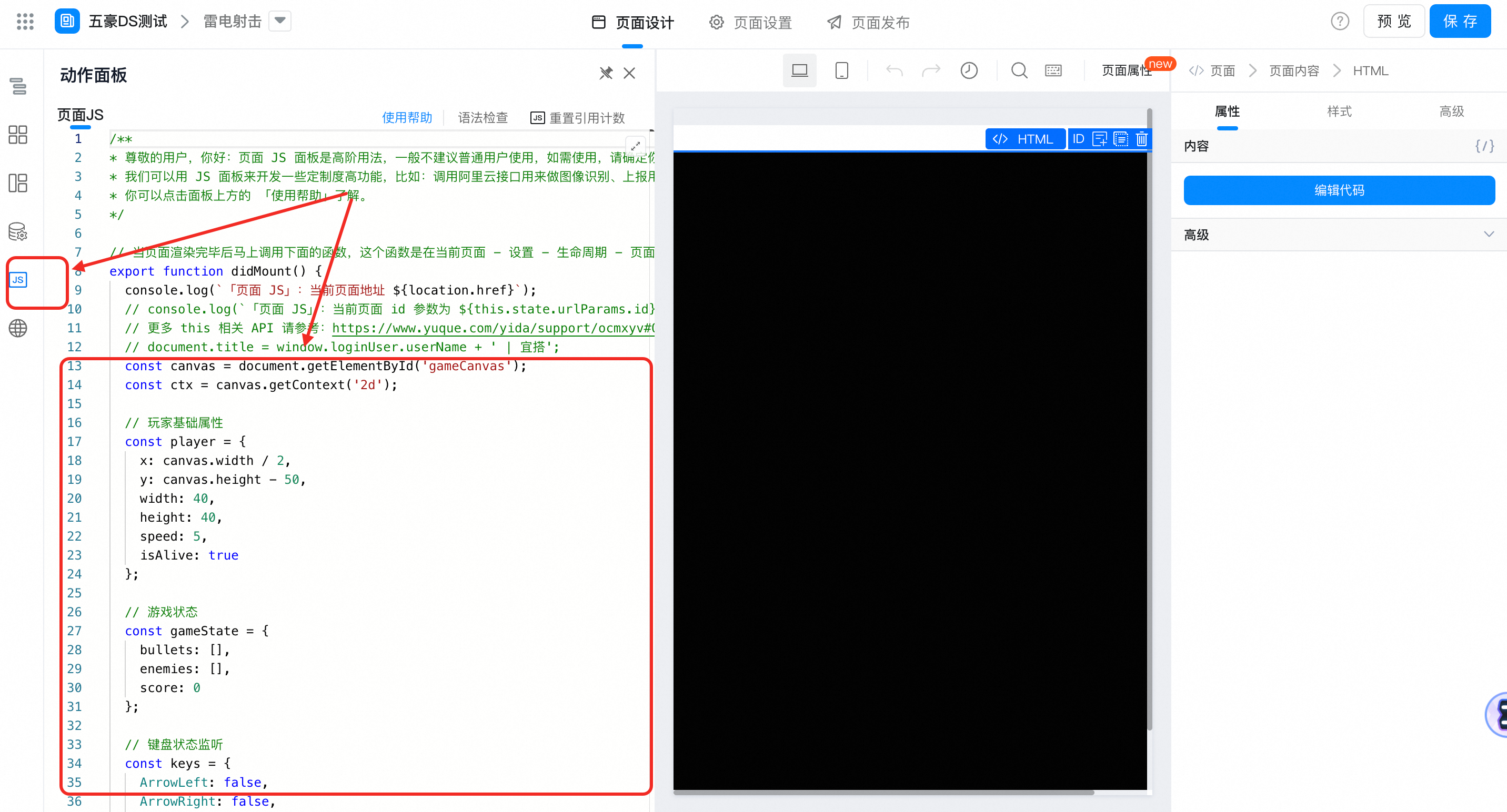
JS>粘贴JS代码
保存后,在访问态即可操作

访问态