To-do tasks are displayed on the custom page.
1. Usage scenarios
When the system's own to-do page cannot meet personalized needs, you need to use a custom page to display the to-do content. You can refer to the following examples to meet your needs.
2. Implement functions
2.1 Add and obtain relevant data sources and variables used
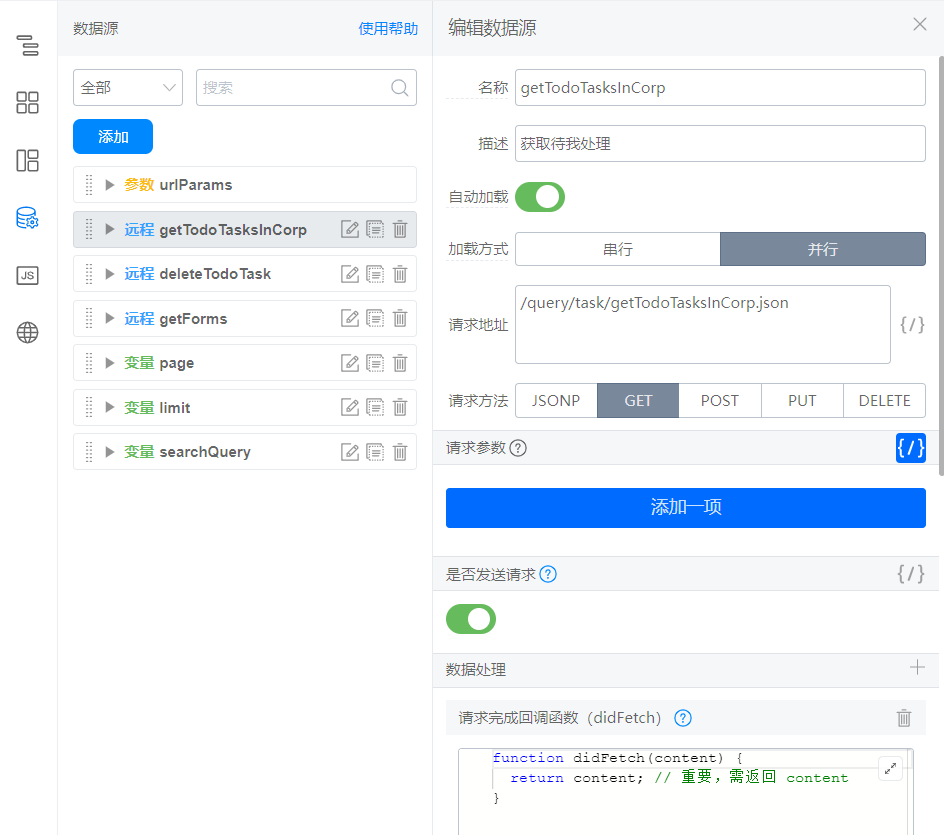
(1) get to me
Interface address:/query/task/getTodoTasksInCorp.json
Request method: GET
Request parameters:
{
query:JSON.stringify({
page:state.page,
limit:state.limit,
appKeys:[window.pageConfig.appType || window.g_config.appKey],
originators:"",
...state.searchQuery
})
}
As shown in the following figure:

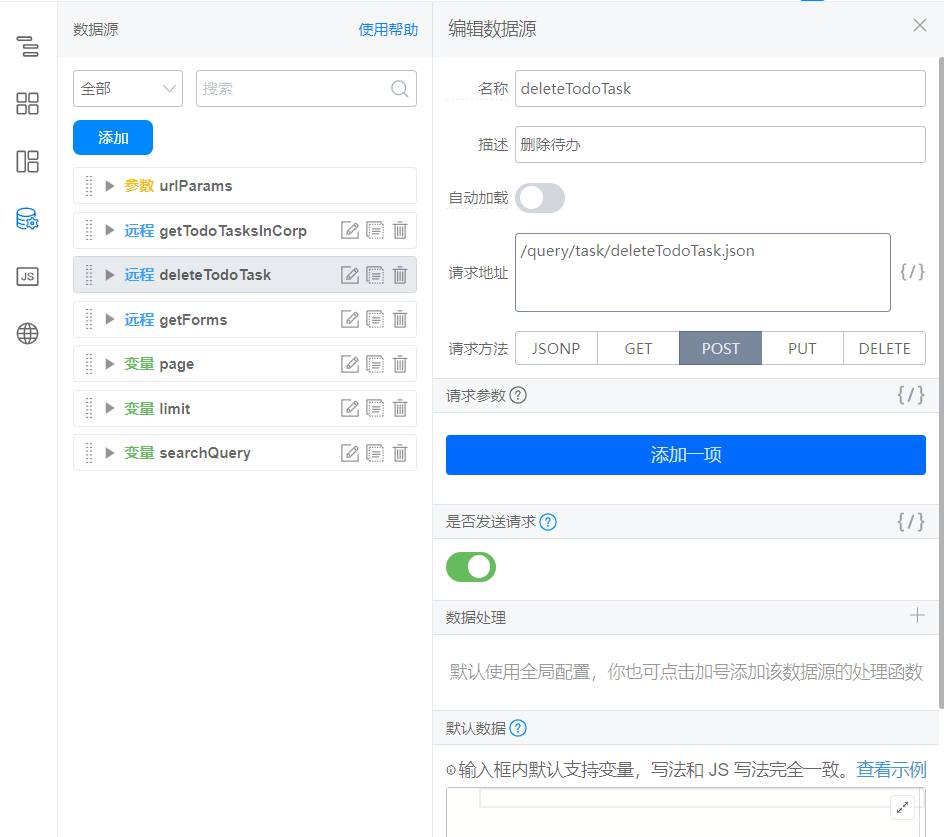
(2) delete to-do list
Interface address:/query/task/deleteTodoTask.json
Request method: POST
As shown in the following figure:

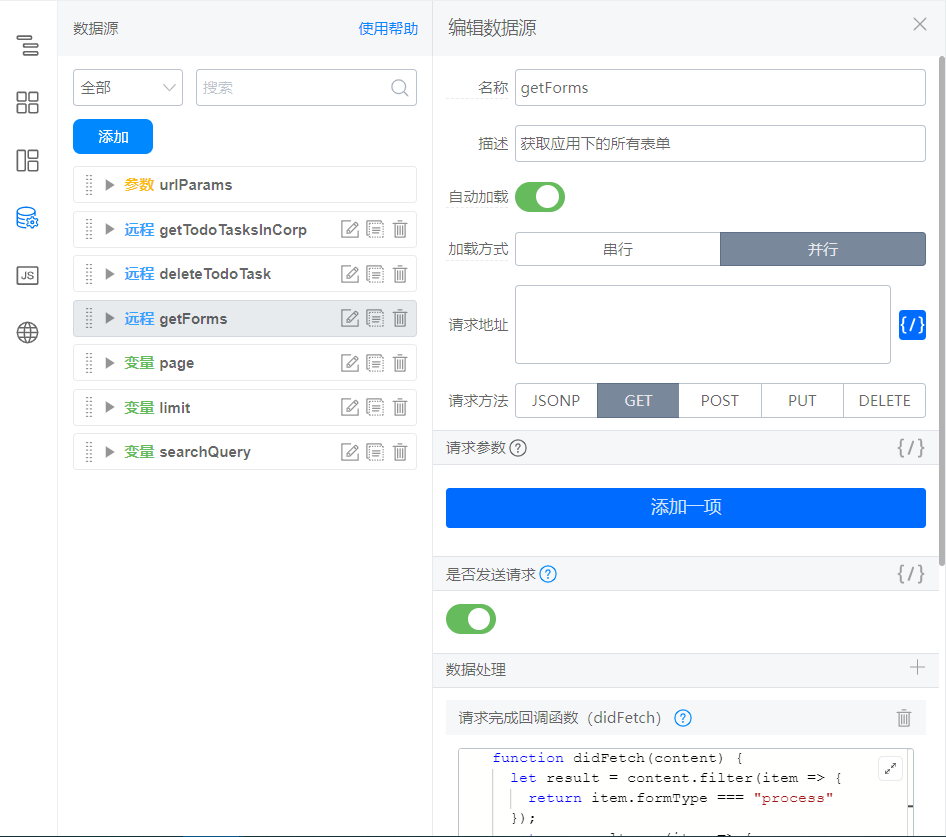
(3) obtain all forms under the application
Interface address:
`${window.location.origin}/dingtalk/web/${window.pageConfig.appType || window.g_config.appKey}/query/formnav/getFormNavigationListByOrder.json`
Request method: GET
Request completion processing function:
function didFetch(content) {
let result = content.filter(item => {
return item.formType === "process"
});
return result.map(item => {
return {
text: item.title.zh_CN,
value: item.processCode
}
});
}
As shown in the following figure:

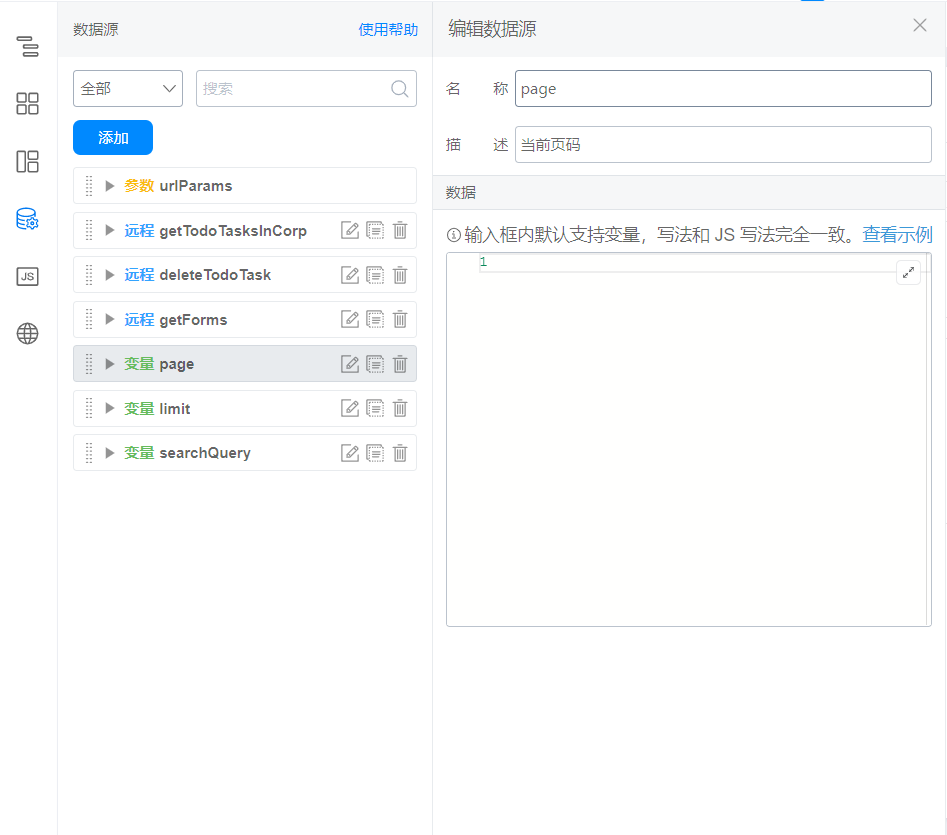
(4) variables used
Variable name (variable definition): variable default value
page (current page number):1
limit (number of records per page):10
searchQuery (query parameters):
{
keyword:'',
processCodes:[]
}
As shown in the following figure:

2.2 custom page configuration
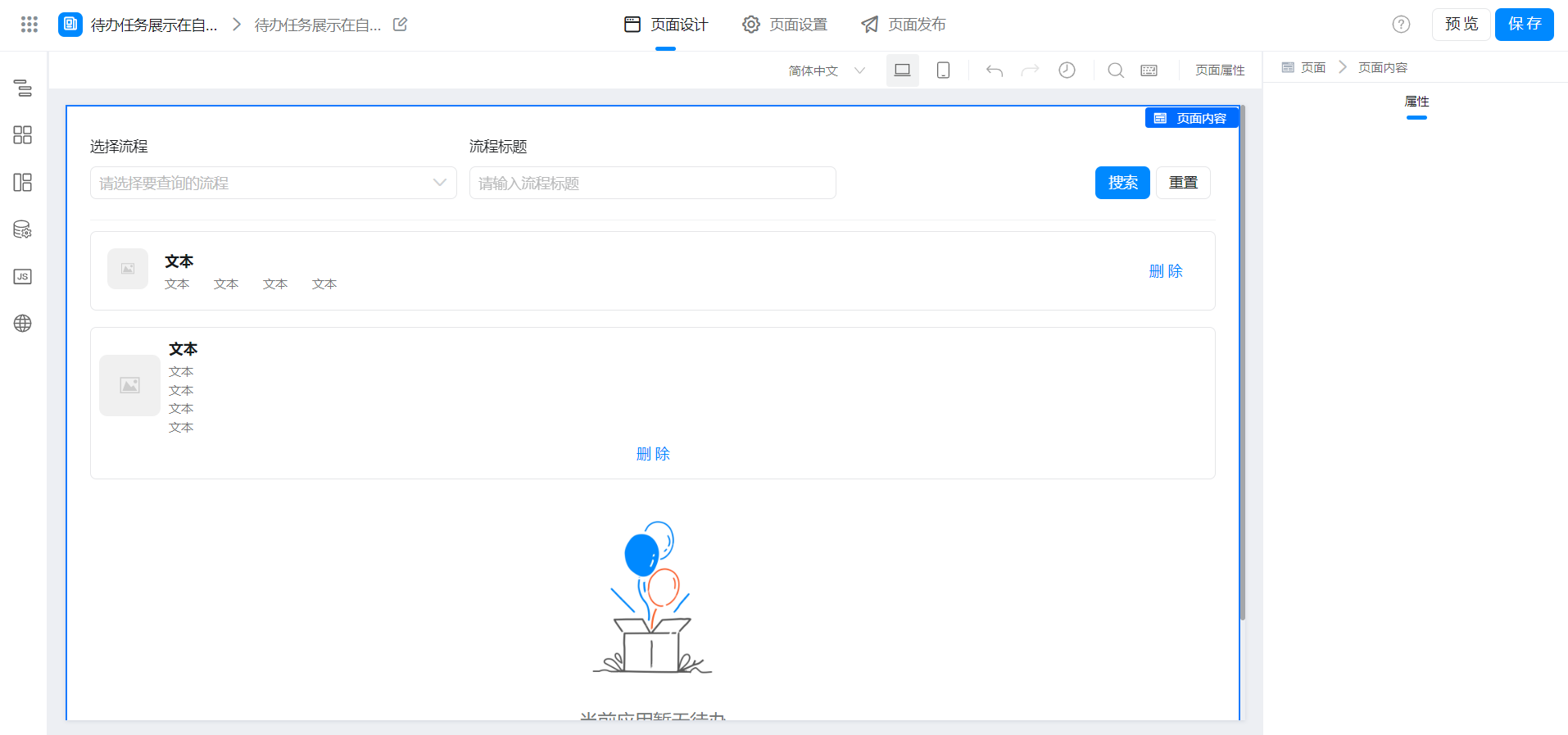
(1) configure the basic display effect of the page

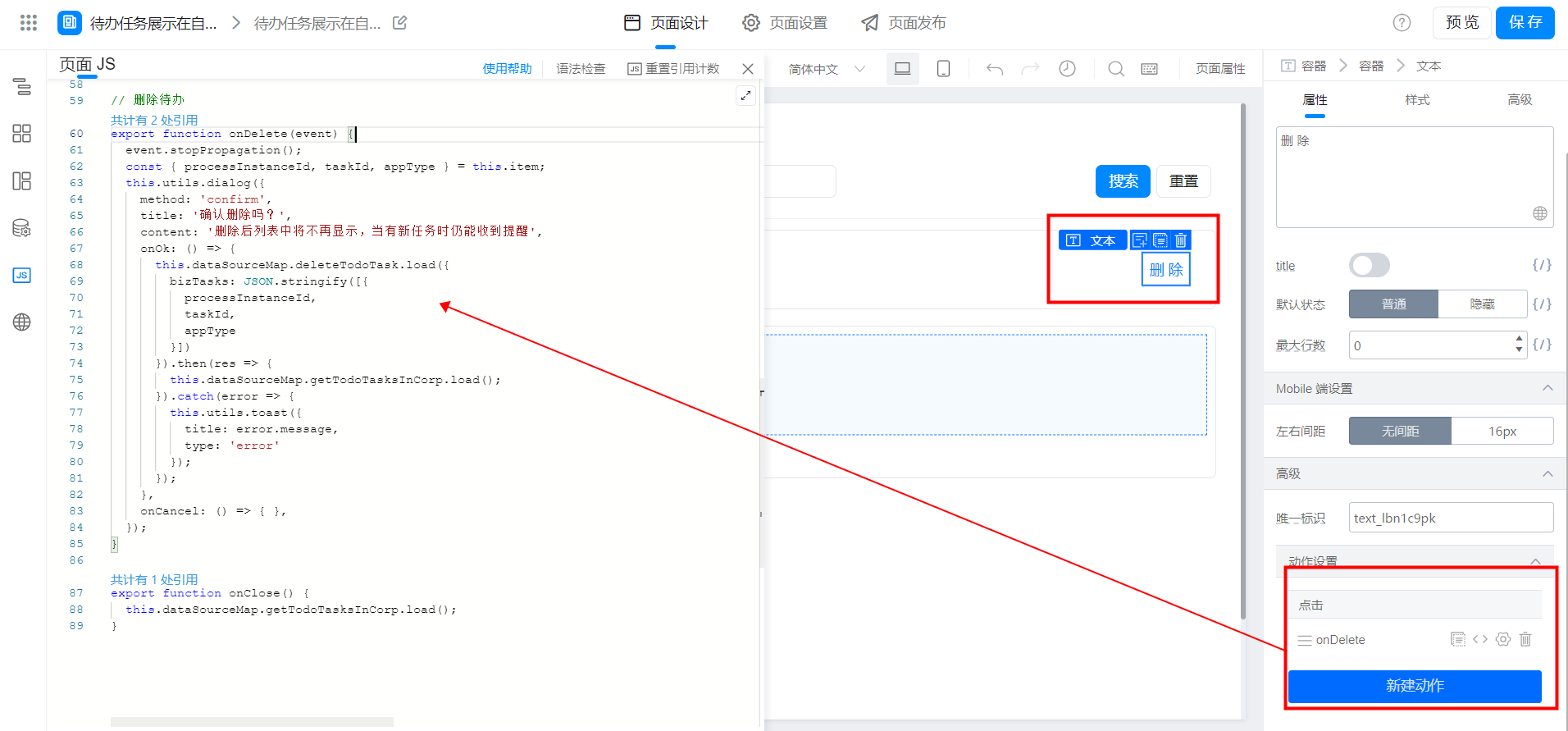
(2) configure the delete to-do function

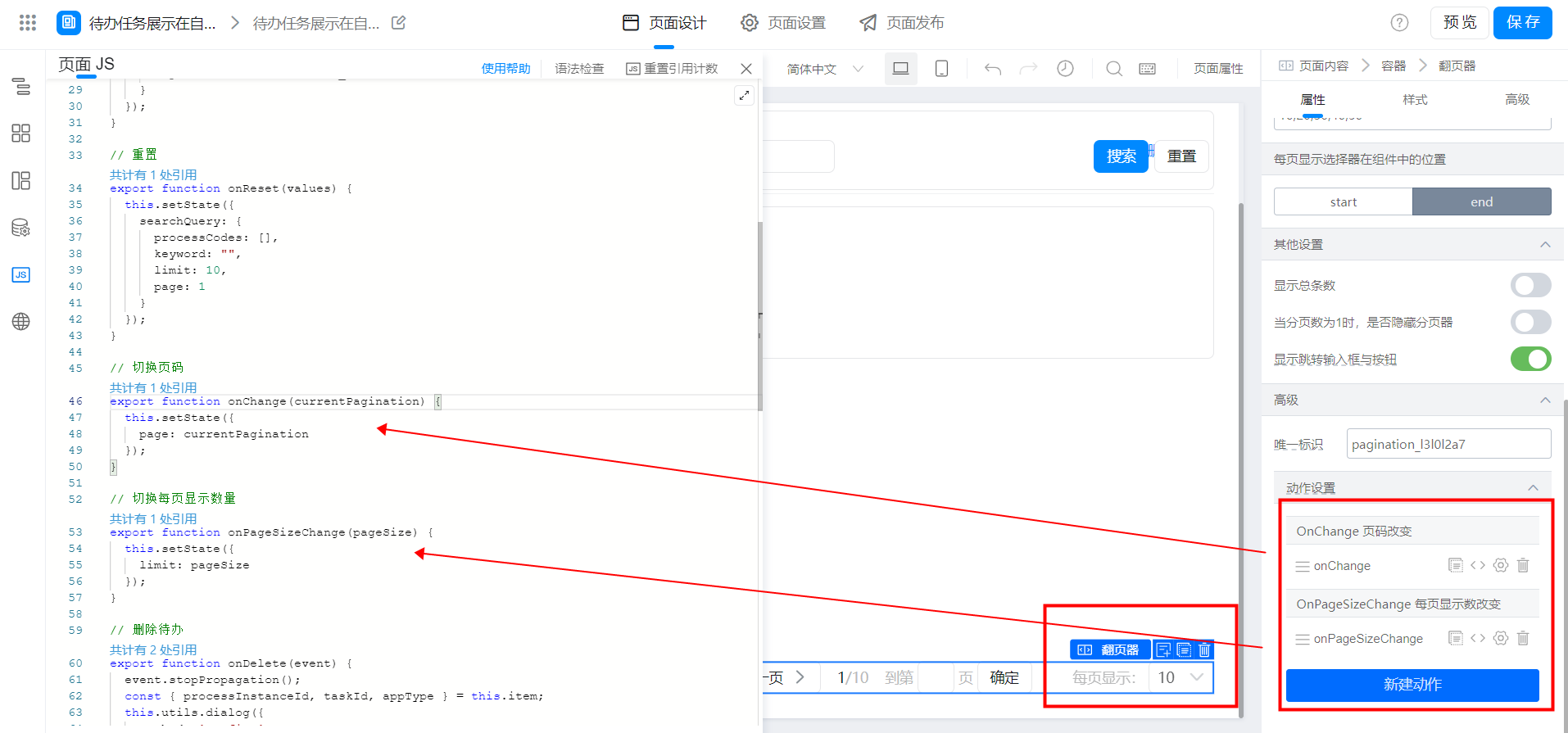
(3) configure paging function

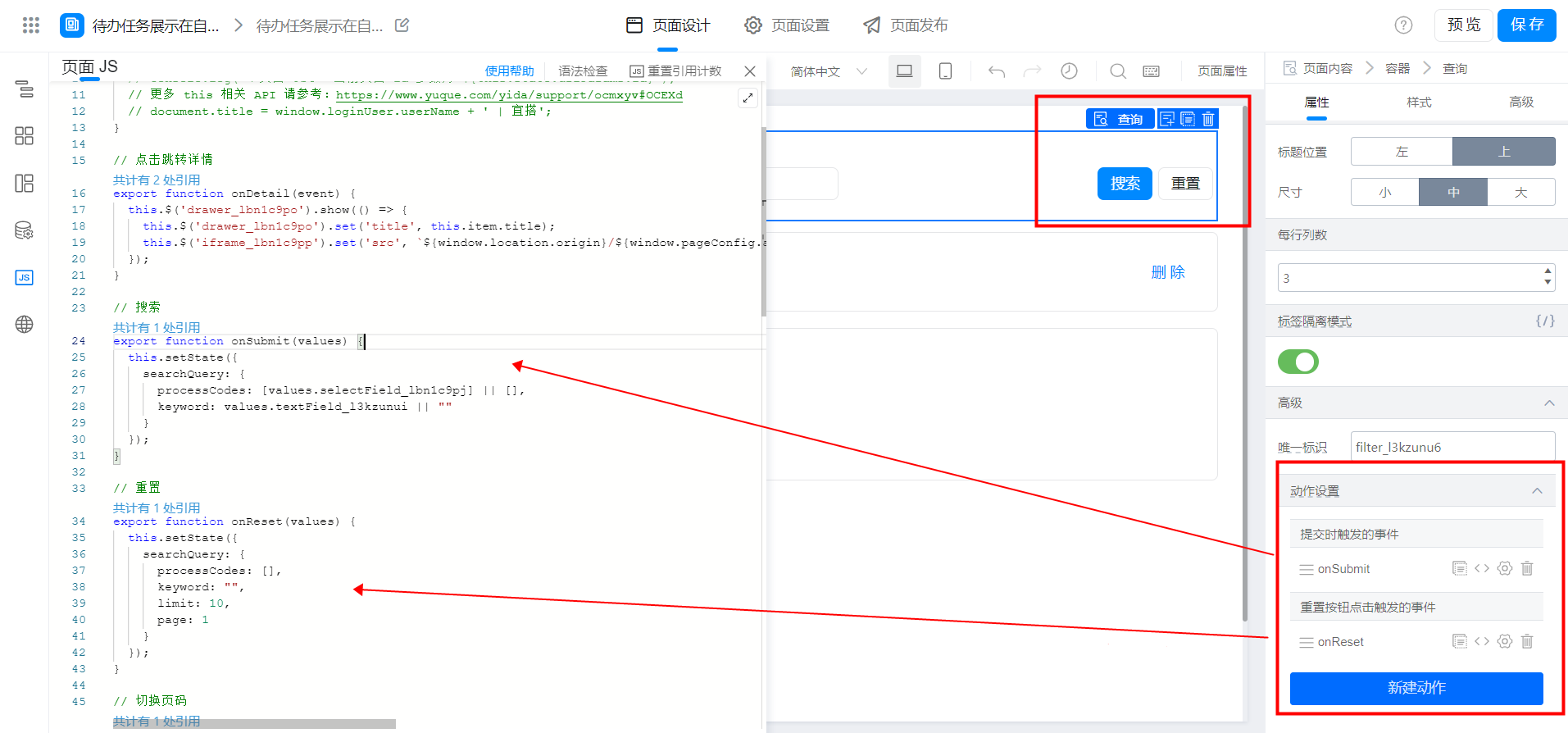
(4) configure the query function

3. Achieve results
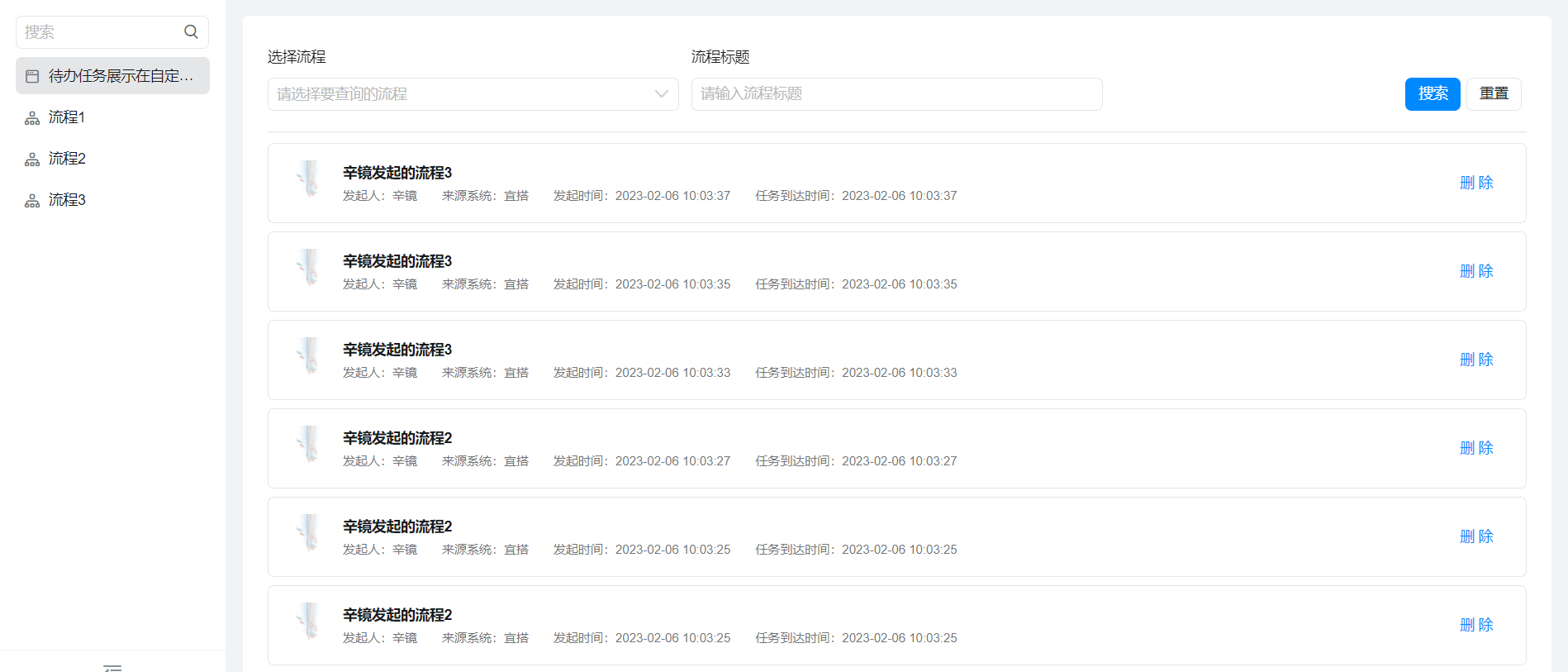
3.1 PC

3.2 Mobile

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
