Custom page double-end adaptation
1. Usage scenarios
In the process of using custom, the PC terminal and the mobile terminal may not be adapted, so how to solve it ~
2. Implement functions
2.1 create a custom page
We mainly usethis.utils.isMobile()Function to handle the logic of PC and Mobile.
When the page access environment is PC, this.utils.isMobile() function returns false.
The this.utils.isMobile() function returns true when the page access environment is Mobile.

2.2 configure custom pages
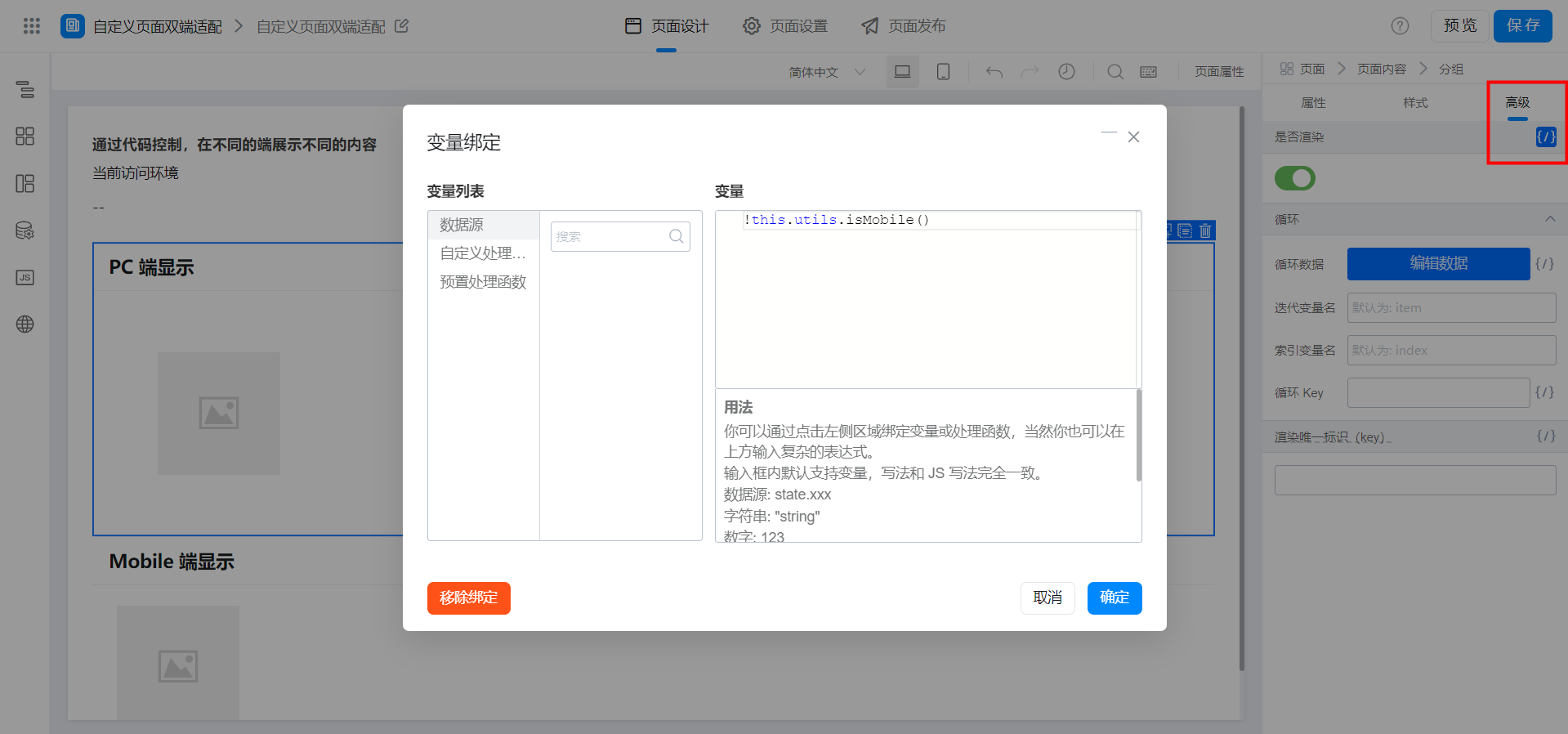
PC display configuration:

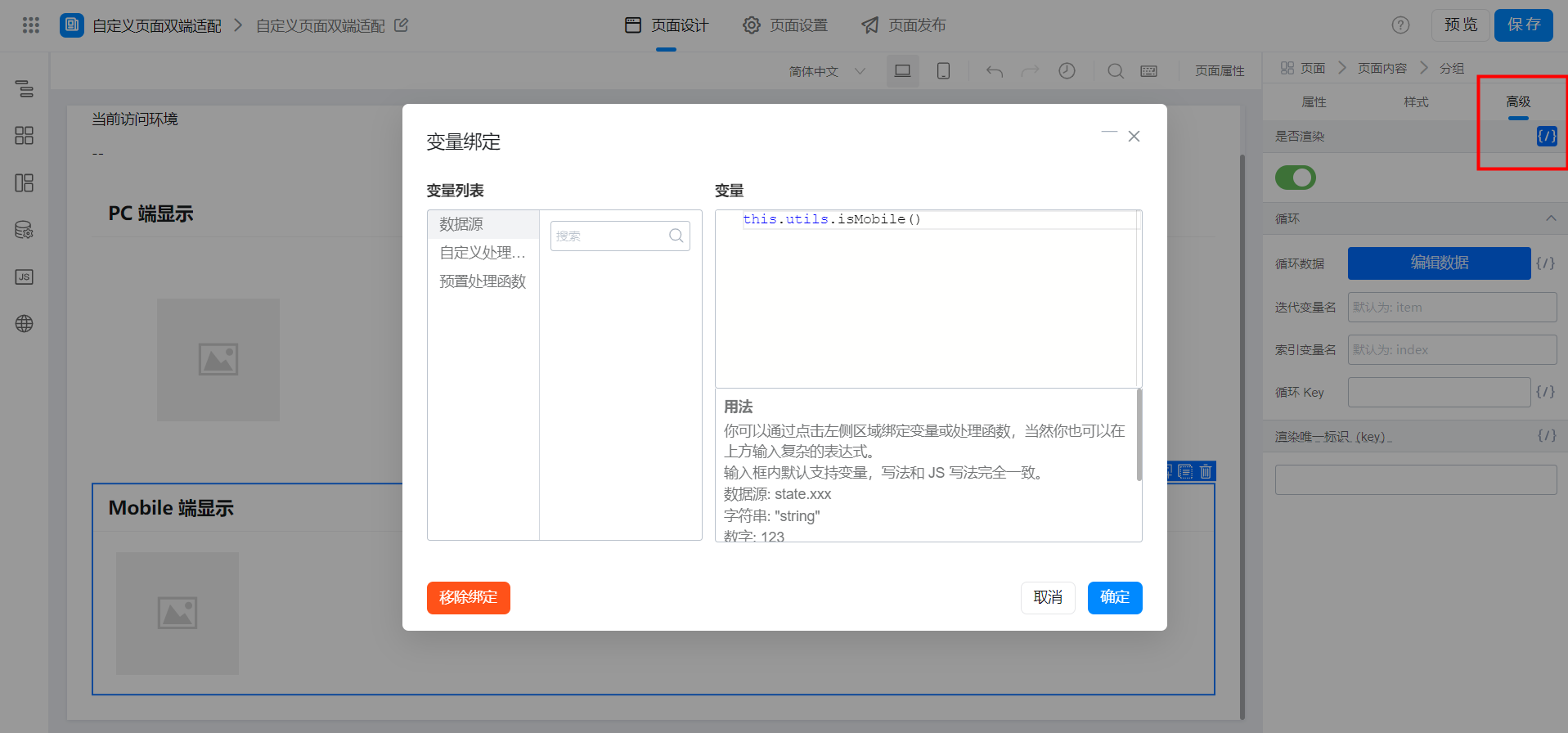
Mobile Display configuration:

3. Achieve results
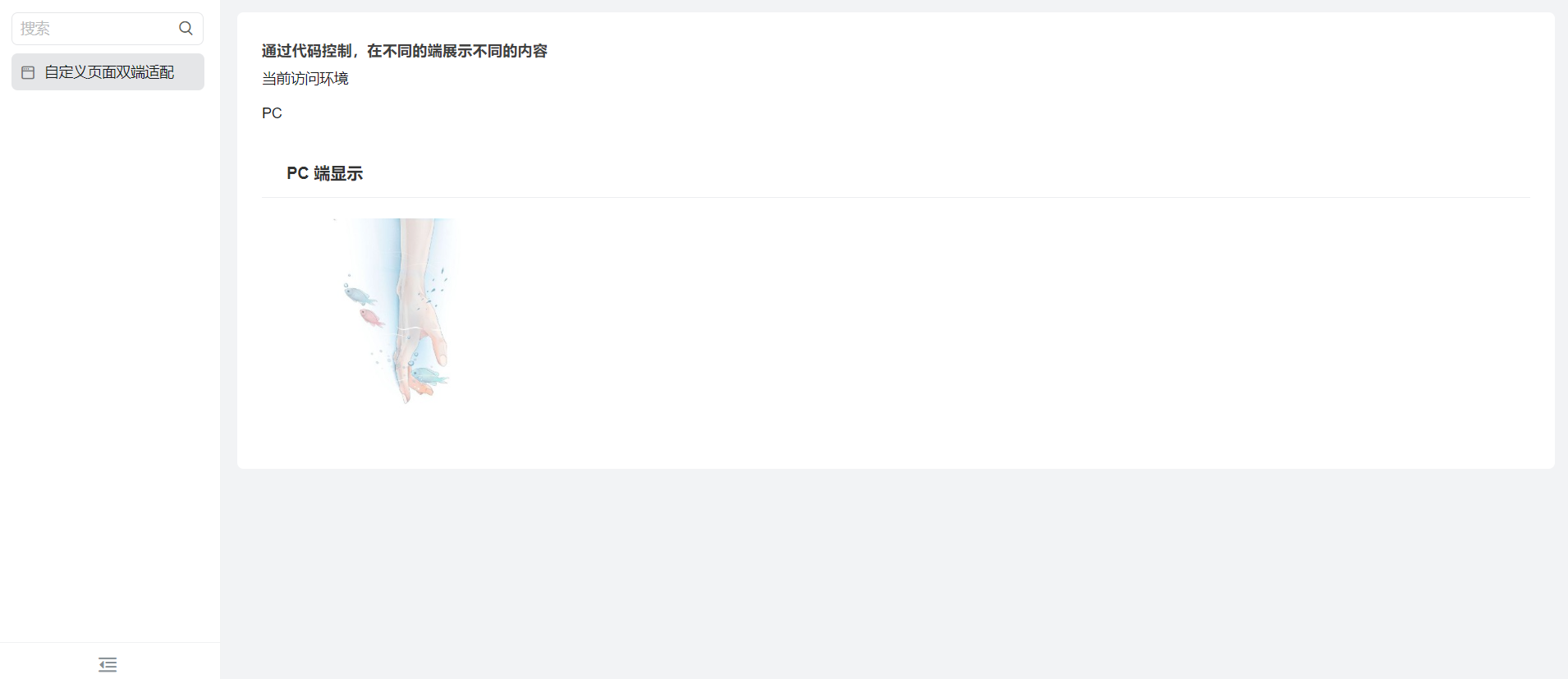
3.1 PC

3.2 Mobile

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
