Use grid layout for custom pages
When using YIDA, you may have seen the following page layout.


In some websites such as official websites, blogs, news portals, and management backgrounds, the above information display layout can be seen everywhere. If you have some front-end development experience, you may use it.flexTo easily implement the above layout, in this example, let's learn how to usegridTo implement the above layout.
Prerequisites
This tutorial uses some basic functions of YIDA. You can first learn about the following functions.
This tutorial uses Web development technologies. You can first understand the following technologies.
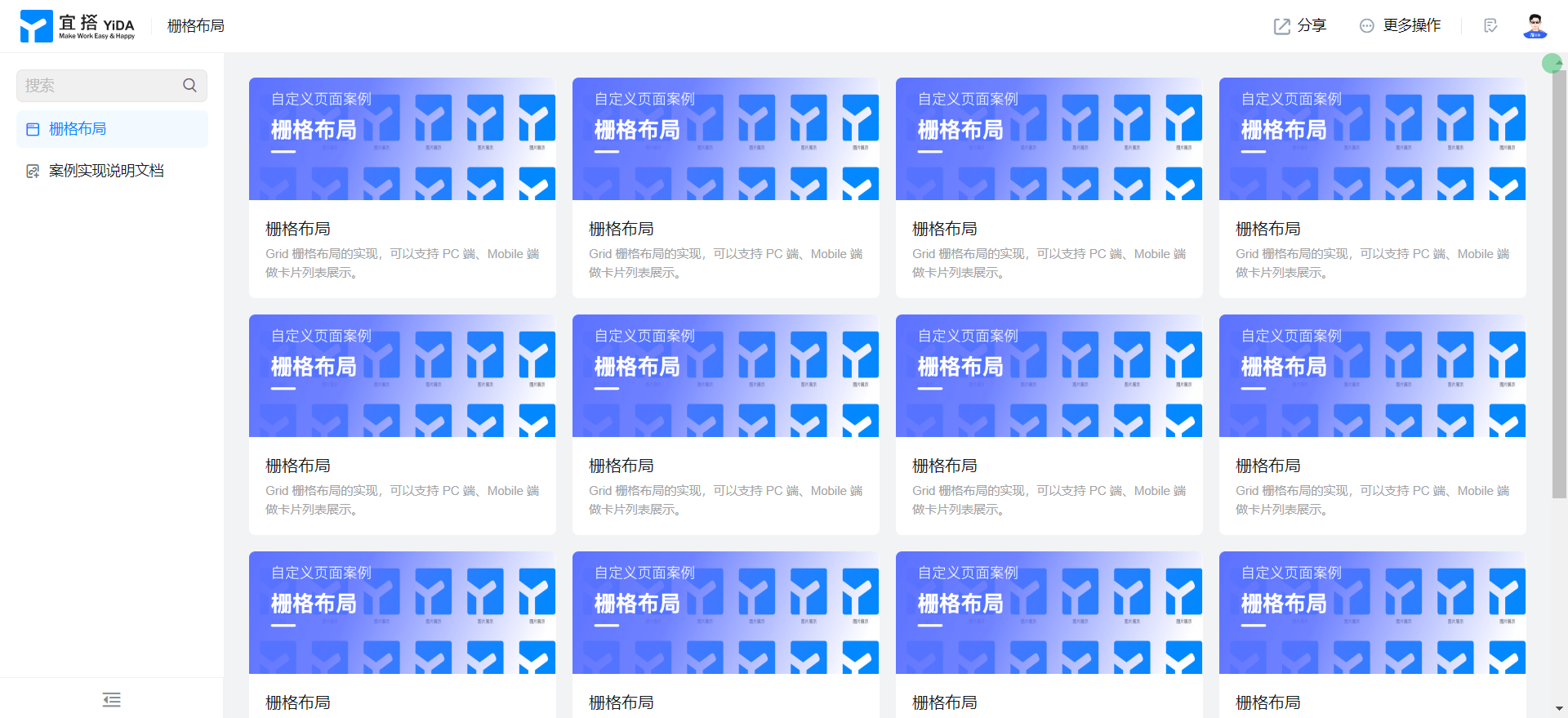
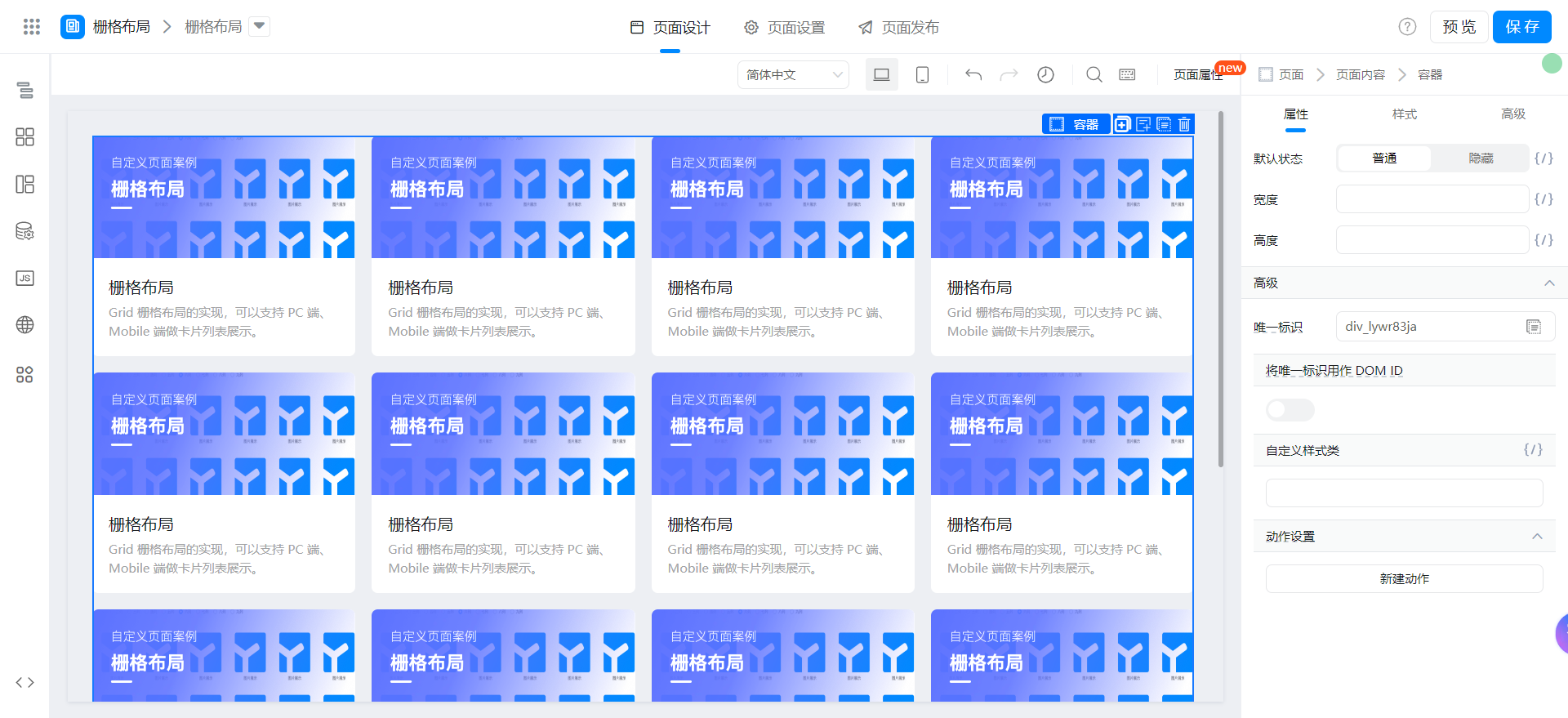
Effect
Laptop screen size.

Tablet screen size.

The screen size of the mobile terminal.

Implementation steps
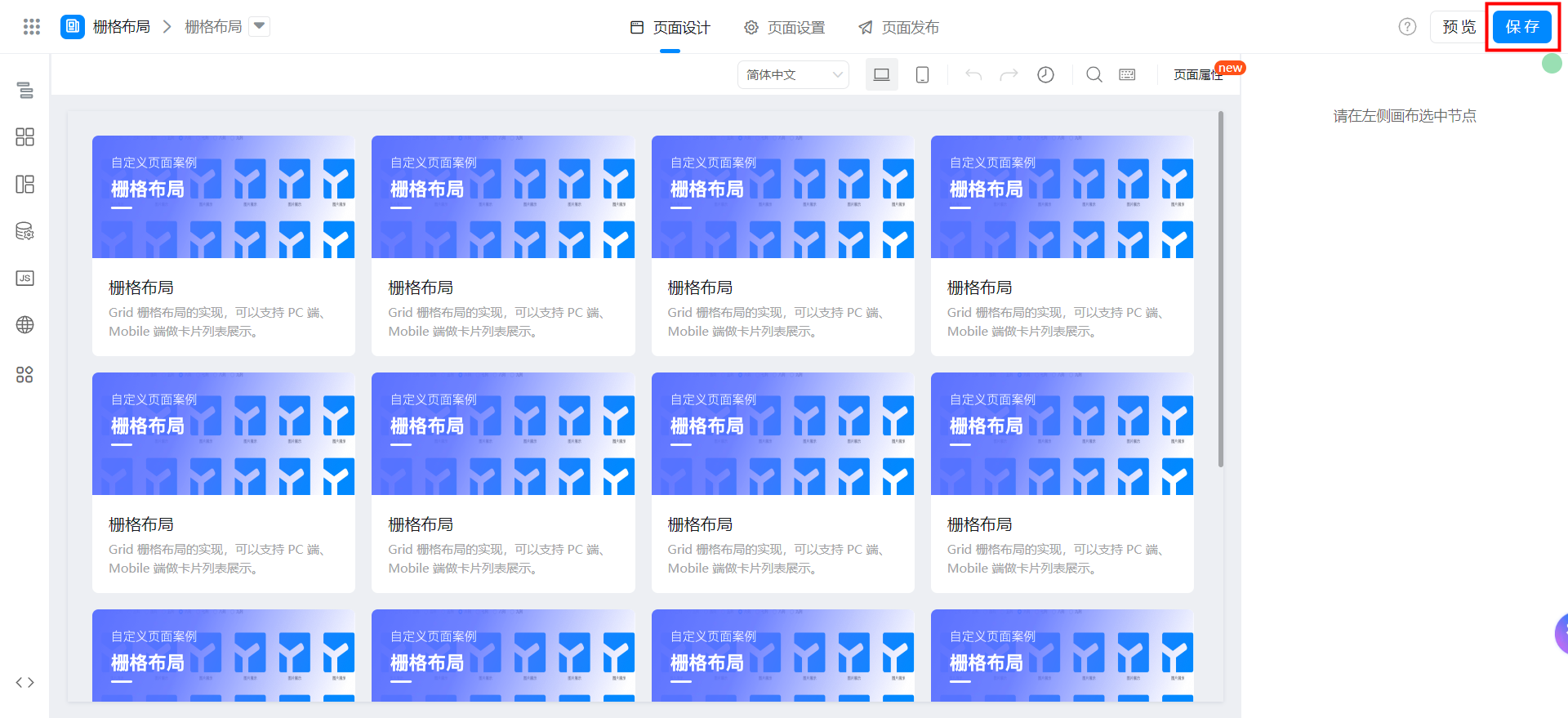
Create a custom page

Complete configuration source code:
{"type":"nodeSchema","componentsMap":{},"componentsTree":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lywrejlf","behavior":"NORMAL","__style__":":root {\n display: grid;\n gap: 16px;\n grid-template-columns: repeat(4, minmax(0px, 1fr));\n}\n\n@media screen and (max-width: 1024px){\n :root {\n grid-template-columns: repeat(3, minmax(0px, 1fr));\n }\n}\n\n@media screen and (max-width: 768px){\n :root {\n grid-template-columns: repeat(2, minmax(0px, 1fr));\n }\n}\n\n@media screen and (max-width: 480px){\n :root {\n grid-template-columns: repeat(1, minmax(0px, 1fr));\n }\n}","fieldId":"div_lywr83ja","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loopArgs":[null,null],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lywrejle","behavior":"NORMAL","__style__":":root {\n border-radius: 6px;\n background-color: #fff;\n cursor: pointer;\n}\n\n:root:hover {\n box-shadow: rgba(31, 56, 88, 0.2) 1px 1px 4px 0px;\n}\n","fieldId":"div_lywr83jb","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"loop":[1,2,3,4,5,6,7,8,9,10,11,12,13],"loopArgs":[null,null],"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Image","props":{"preview":false,"autoHeight":false,"src":"https://tianshu-vpc.oss-cn-shanghai.aliyuncs.com/95c4208a-39a2-42cc-9470-ca1fedf3ac77.jpg?x-oss-process=image/resize,m_fixed,h_380,w_680","alt":"Image 404","className":"image_lywrejla","fit":"cover","round":"自定义","width":"","autoWidth":false,"roundRadius":"","__style__":":root {\n display: block;\n width: 100%;\n border-radius: 6px 6px 0 0;\n}\n","height":120,"fieldId":"image_lywr83jc","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"loopArgs":[null,null],"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Div","props":{"useFieldIdAsDomId":false,"width":"","customClassName":"","className":"div_lywrejld","behavior":"NORMAL","__style__":":root {\n padding: 16px;\n}\n","fieldId":"div_lywr83jd","height":"","events":{"ignored":true},"onClick":{"ignored":true},"onMouseEnter":{"ignored":true},"onMouseLeave":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":"","children":[{"componentName":"Text","props":{"maxLine":1,"showTitle":false,"contentPaddingMobile":"0","className":"text_lywrejlb","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"en_US":"Tips content","use":"zh_CN","zh_CN":"栅格布局","type":"i18n"},"__style__":":root {\n font-size: 16px;\n color: #171A1D;\n line-height: 24px;\n}\n","fieldId":"text_lywr83je","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":""},{"componentName":"Text","props":{"maxLine":"","showTitle":false,"contentPaddingMobile":"0","className":"text_lywrejlc","title":{"en_US":"","use":"zh_CN","zh_CN":"","type":"i18n"},"behavior":"NORMAL","content":{"en_US":"Tips content","use":"zh_CN","zh_CN":"Grid 栅格布局的实现,可以支持 PC 端、Mobile 端做卡片列表展示。","type":"i18n"},"__style__":":root {\n font-size: 12px;\n color: #A2A3A5;\n line-height: 18px;\n margin-top: 4px;\n height: 36px;\n display: -webkit-box;\n -webkit-box-orient: vertical;\n overflow: hidden;\n -webkit-line-clamp: 2;\n}\n","fieldId":"text_lywr83jf","events":{"ignored":true},"onClick":{"ignored":true}},"condition":true,"hidden":false,"title":"","isLocked":false,"conditionGroup":""}]}]}]}]}
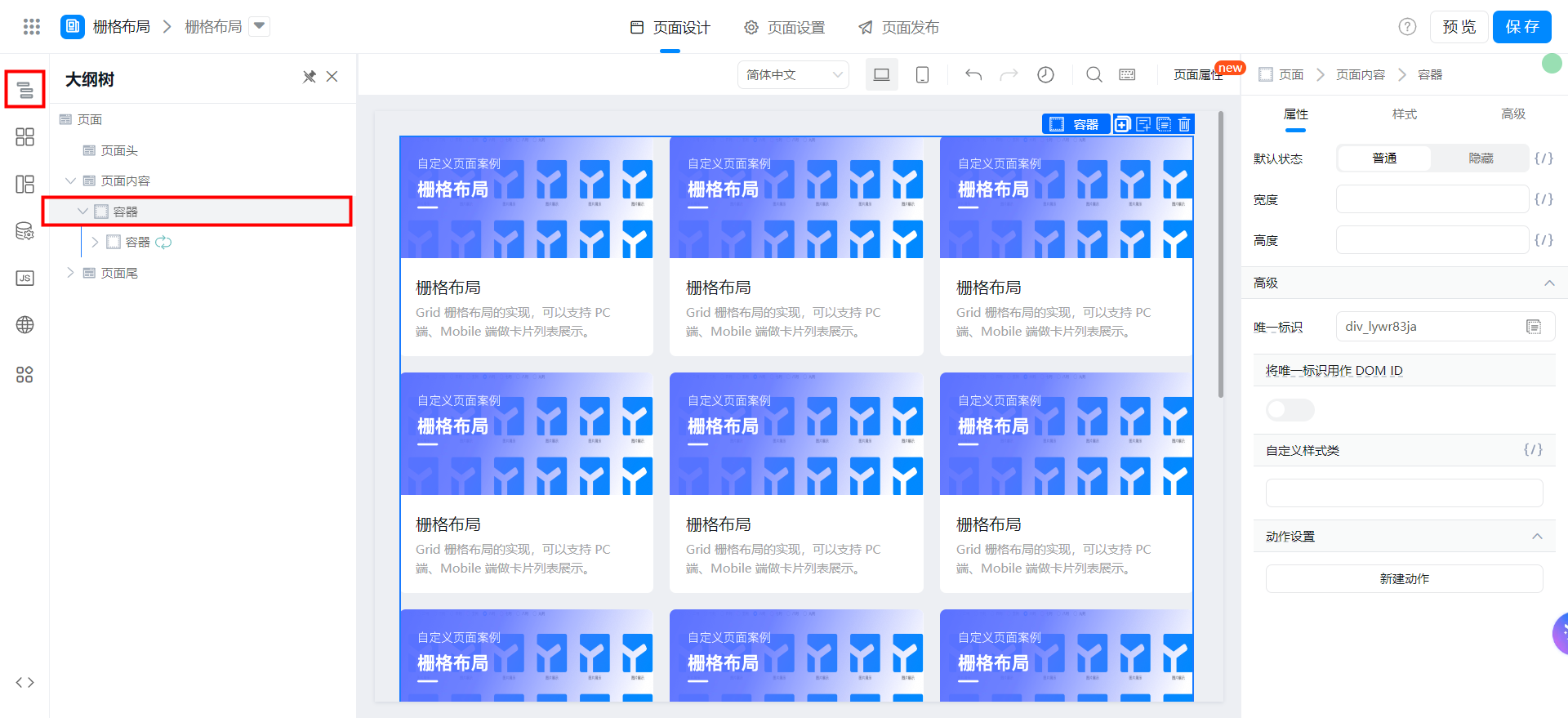
Configure page style
Locate the parent container from the outline tree.

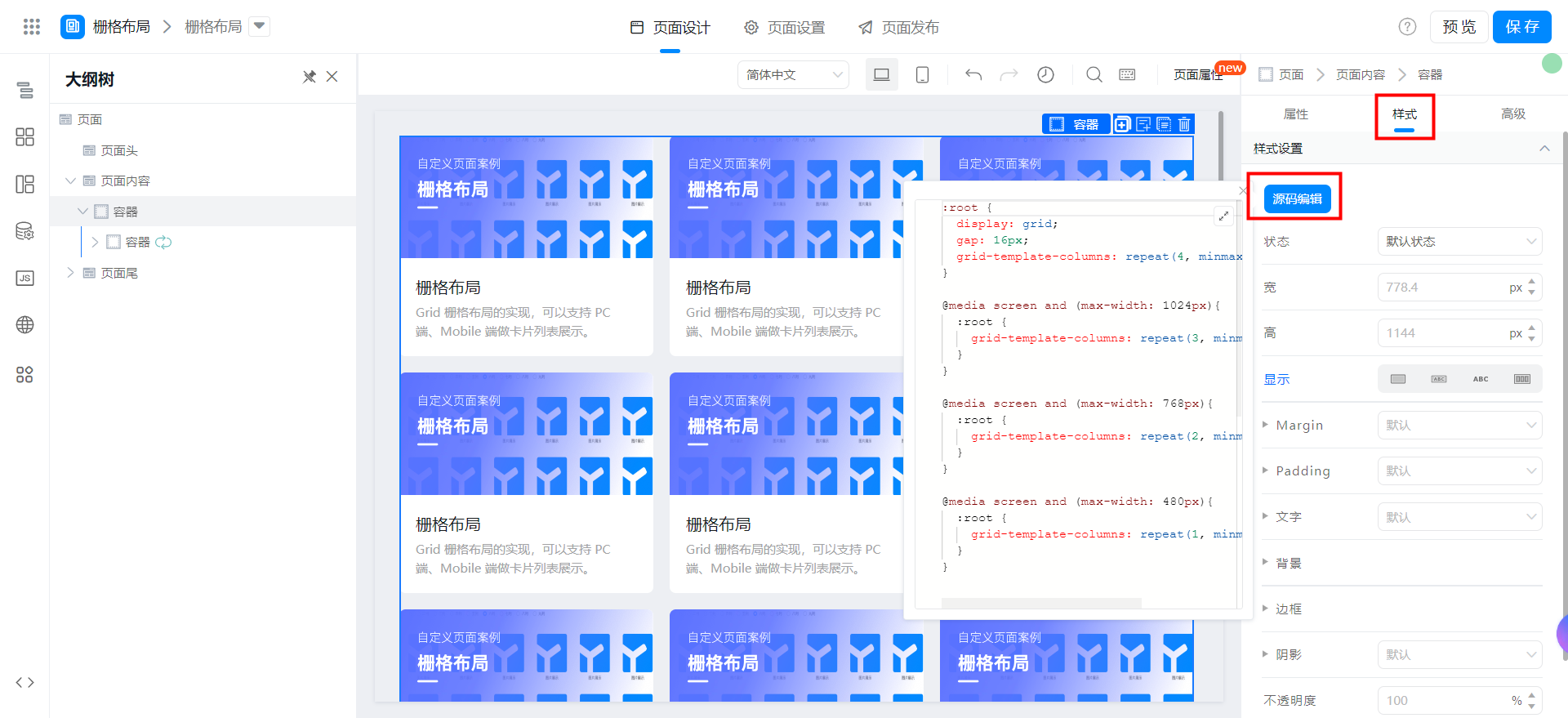
Configure the following styles.

:root {
display: grid;
gap: 16px;
grid-template-columns: repeat(4, minmax(0px, 1fr));
}
@media screen and (max-width: 1024px){
:root {
grid-template-columns: repeat(3, minmax(0px, 1fr));
}
}
@media screen and (max-width: 768px){
:root {
grid-template-columns: repeat(2, minmax(0px, 1fr));
}
}
@media screen and (max-width: 480px){
:root {
grid-template-columns: repeat(1, minmax(0px, 1fr));
}
}
Style Code analysis:
display: gridSet container layout to gridgap:16pxSet the spacing between sub-containers in the container to 16pxgrid-template-columns: repeat(4, minmax(0px, 1fr))Set the sub-containers in the container to occupy 1 grid and 4 sub-containers in a row@media screen and (max-width: 1024px)Style when the screen width is less than 1024px@media screen and (max-width: 768px)Style when the screen width is less than 768px@media screen and (max-width: 480px)Style when the screen width is less than 480px
Save page