Custom page enables navigation at the bottom of the mobile terminal
This case is from Jing, a three-party developer 」
1. Usage scenarios
If a TabBar tab is required at the bottom of the mobile terminal.
2. Implement functions
2.1. Create a custom page

2.2. Configure custom pages
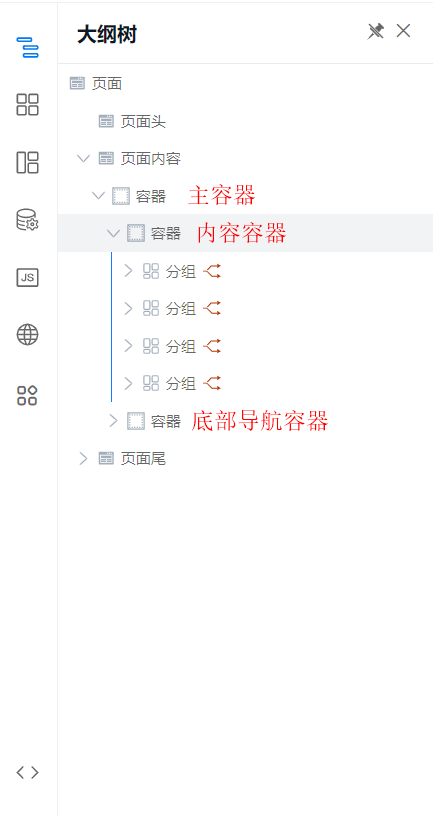
2.2.1. Page structure

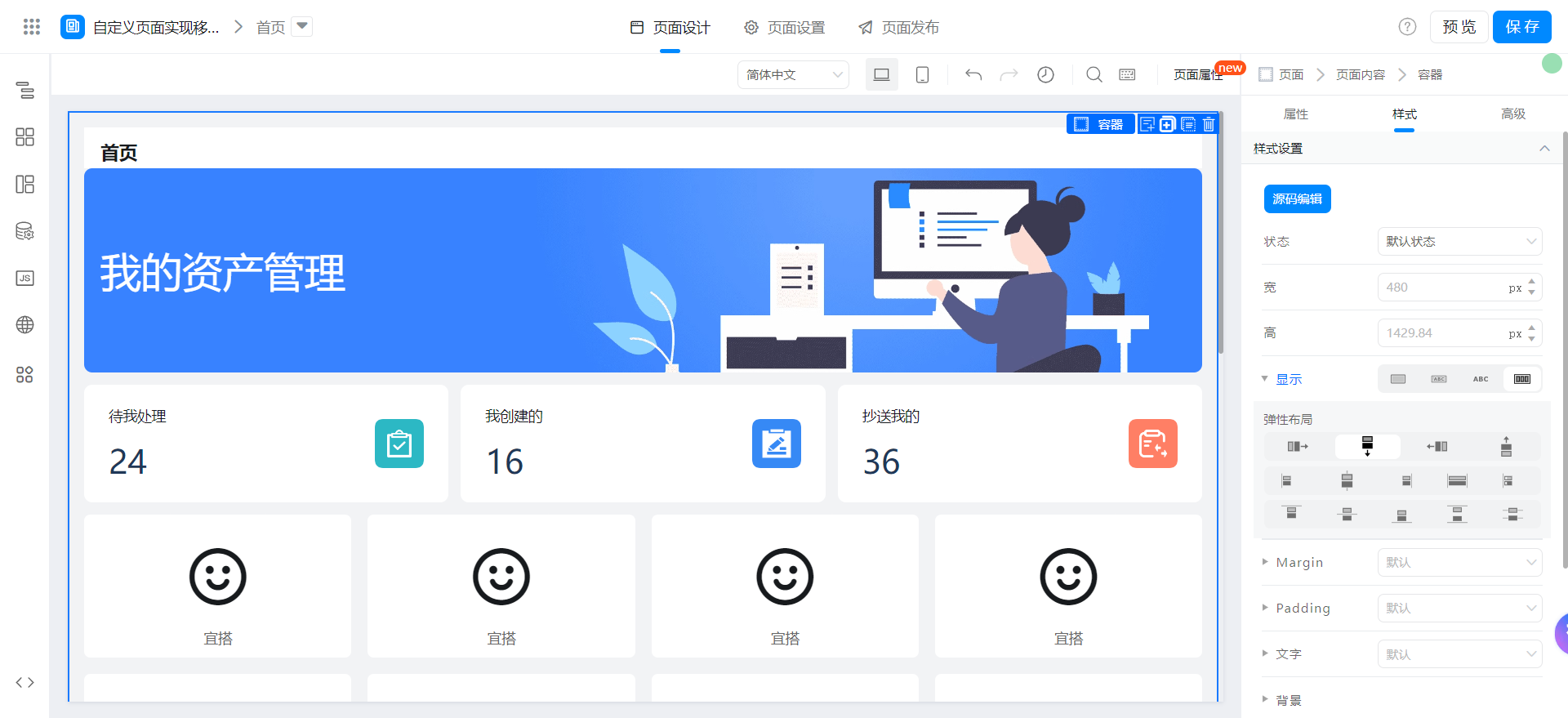
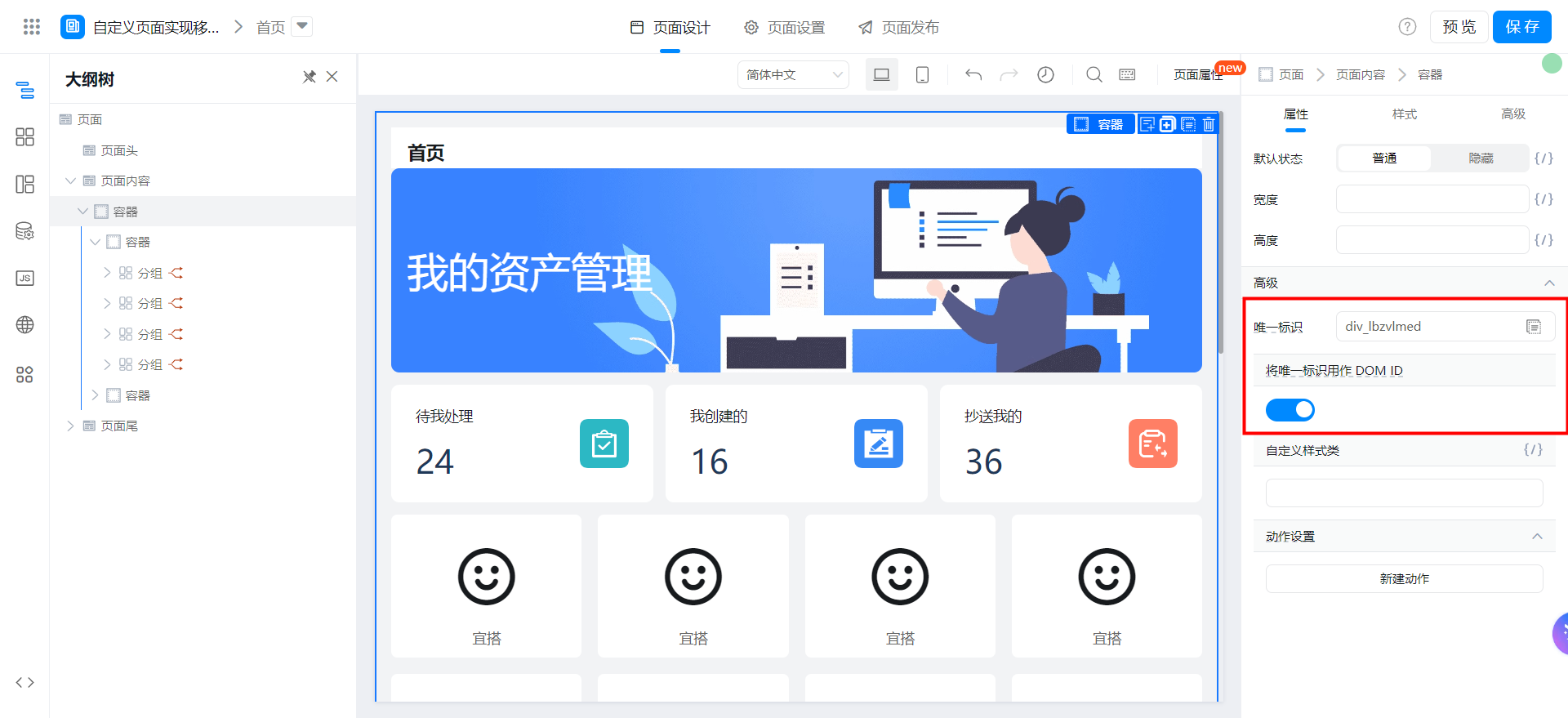
2.2.2. Configure the main container style
Note enable [use unique identifier as DOM ID]].

:root {
display: flex;
flex-direction: column;
}
Copy the following code to the page to set the height of the main container to a full screen:

// 设置容器高度为一屏
export function setFullScreenHeight(contentId = '') {
const headerDom = document.querySelectorAll('.next-shell-header');
const contentDom = document.querySelector(`#${contentId}`);
const headerDomHeight = headerDom.length ? headerDom[0].offsetHeight : 0;
const contentDomHeightCssStr = `calc(100vh - ${headerDomHeight}px)`;
contentDom.style.height = contentDomHeightCssStr;
}
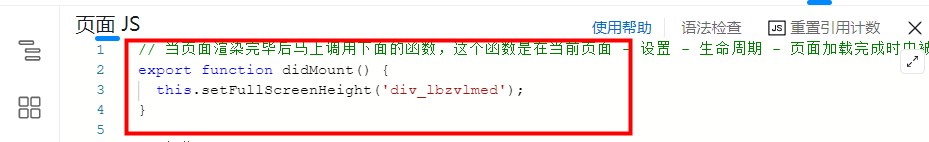
To call didMount, change the function input parameter to the unique identifier of your main container:

export function didMount() {
this.setFullScreenHeight('div_lbzvlmed');
}
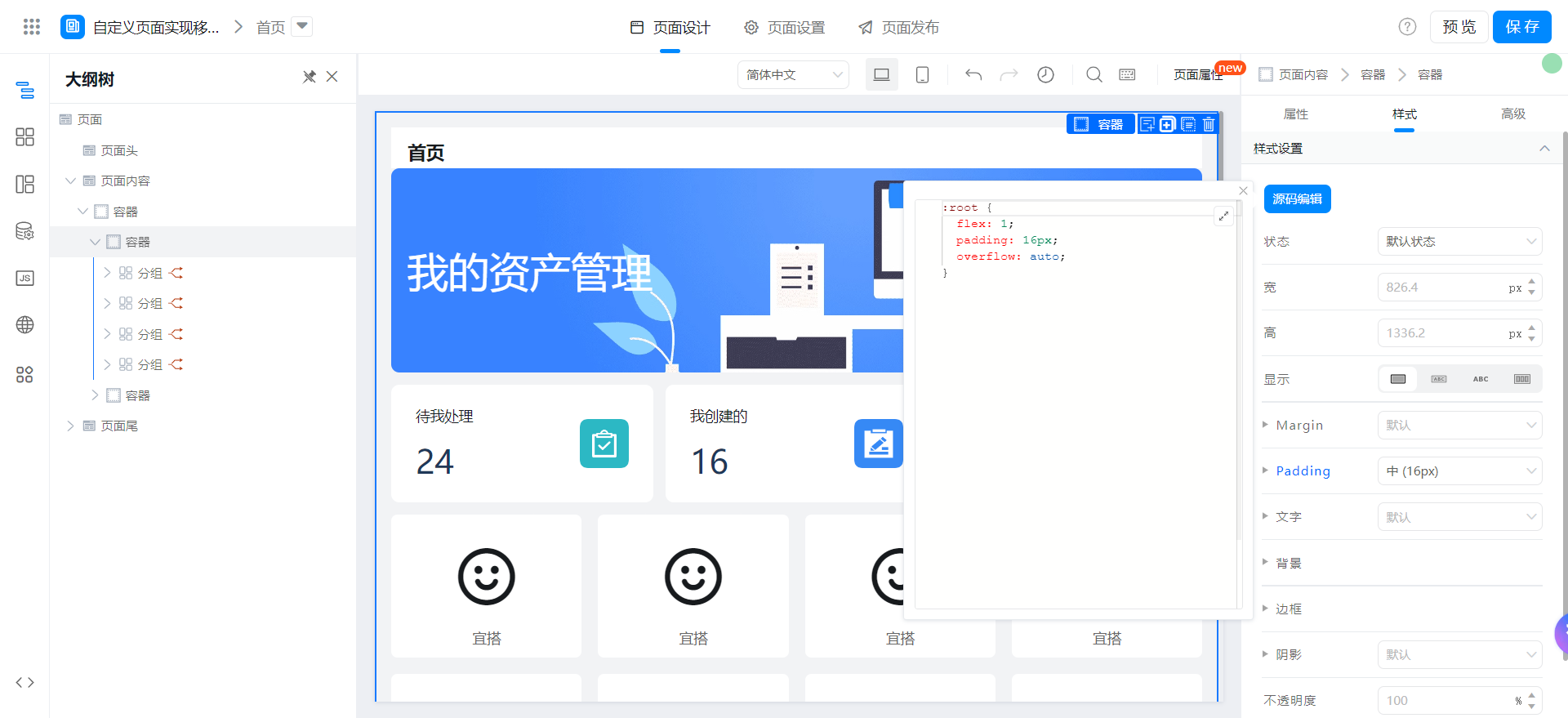
2.2.3. Configure the content container style

:root {
flex: 1;
padding: 16px;
overflow: auto;
}
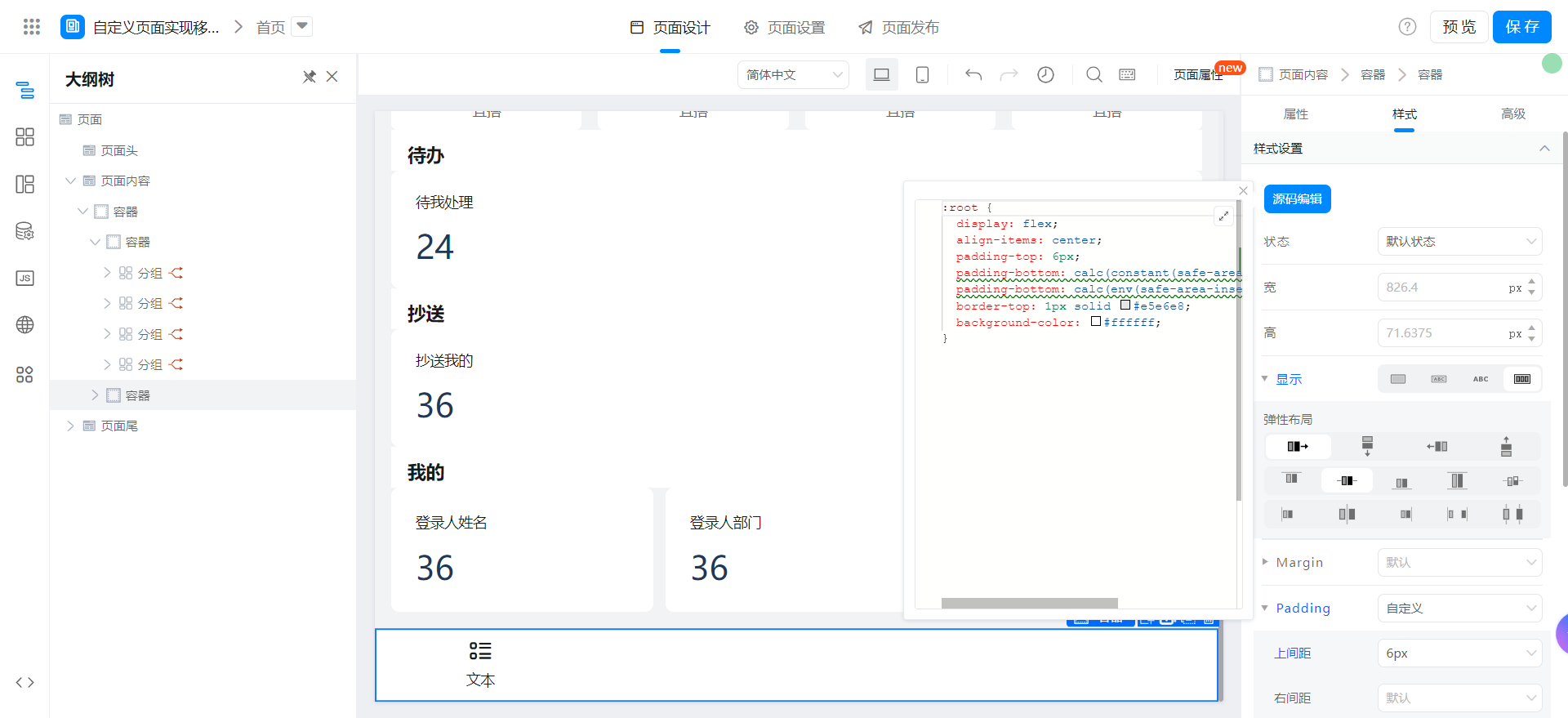
2.2.4. Configure the bottom navigation container style

:root {
display: flex;
align-items: center;
padding-top: 6px;
padding-bottom: calc(constant(safe-area-inset-bottom) + 6px);
padding-bottom: calc(env(safe-area-inset-bottom) + 6px);
border-top: 1px solid #e5e6e8;
background-color: #ffffff;
}
3. Effect

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
