Custom page table merge cells
This case is from page 1, a three-party developer 」
1. Usage scenarios
This example describes how to merge cells on the YIDA custom page.
2. Implement functions
2.1 create a data table

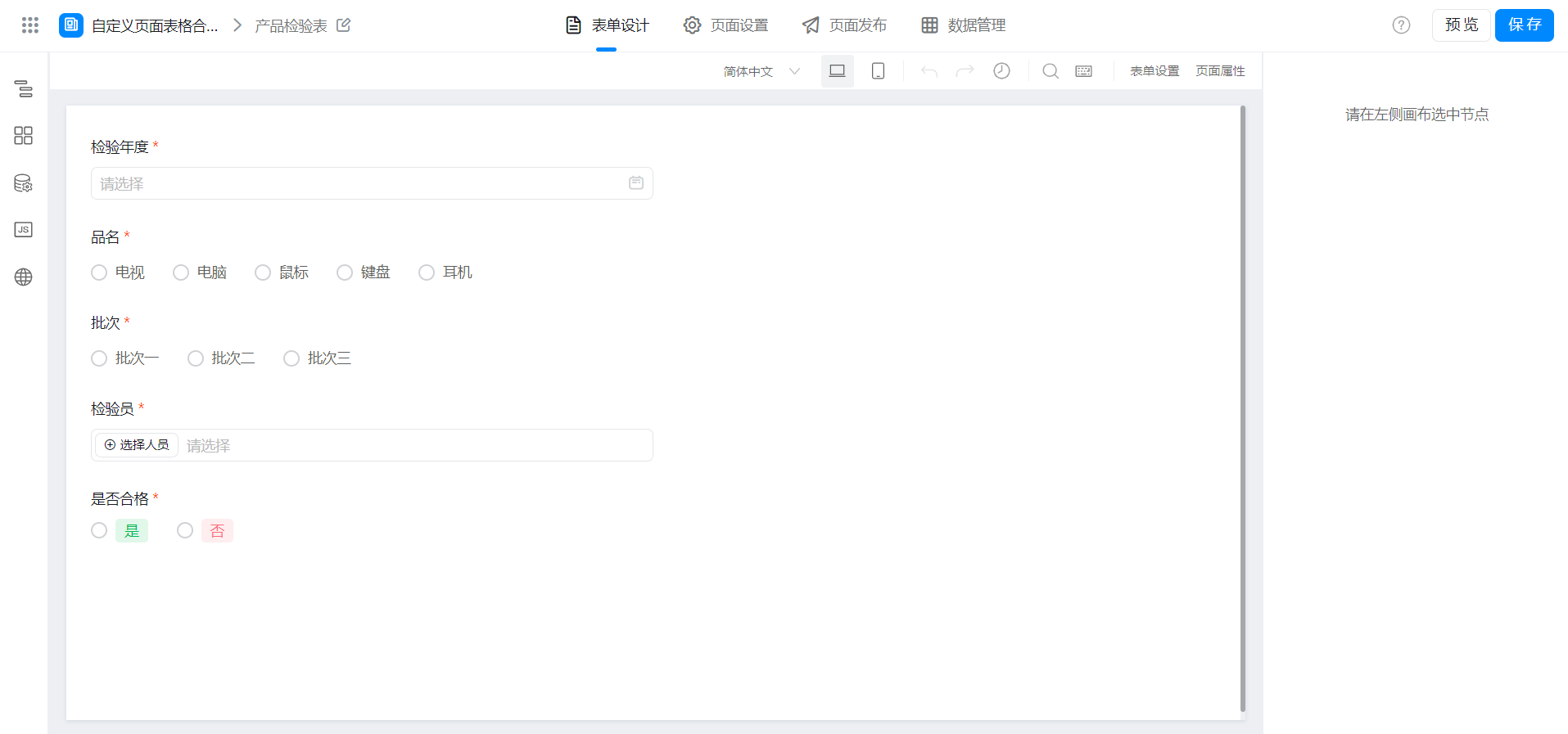
2.2 Create a custom page

2.3 configure page functions
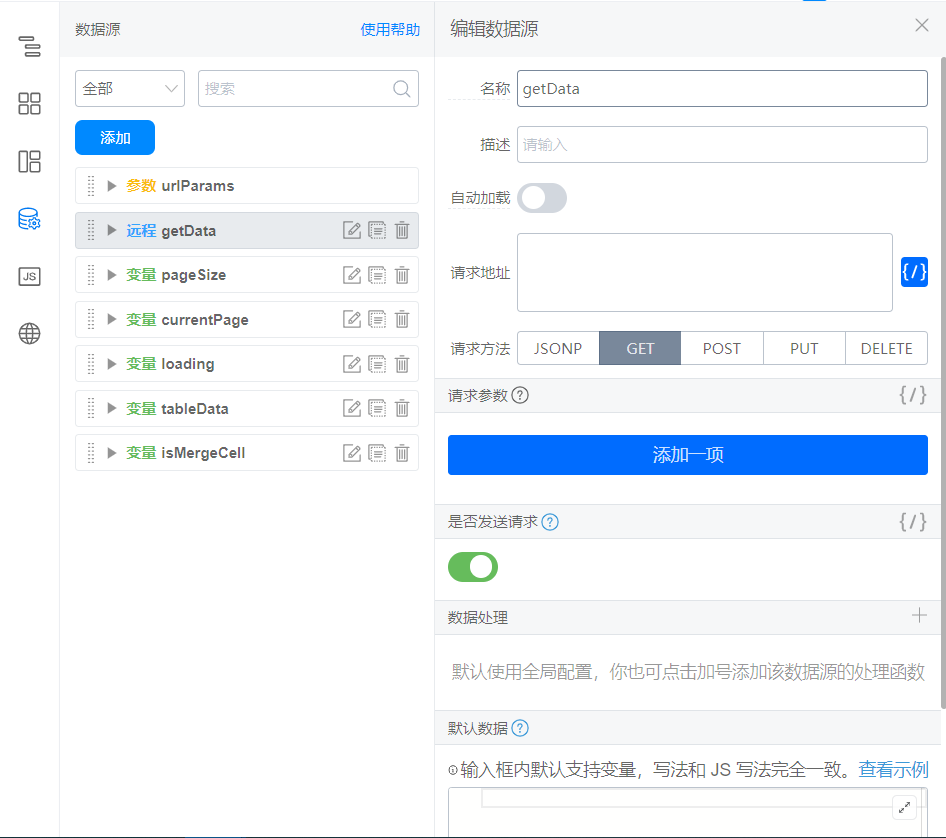
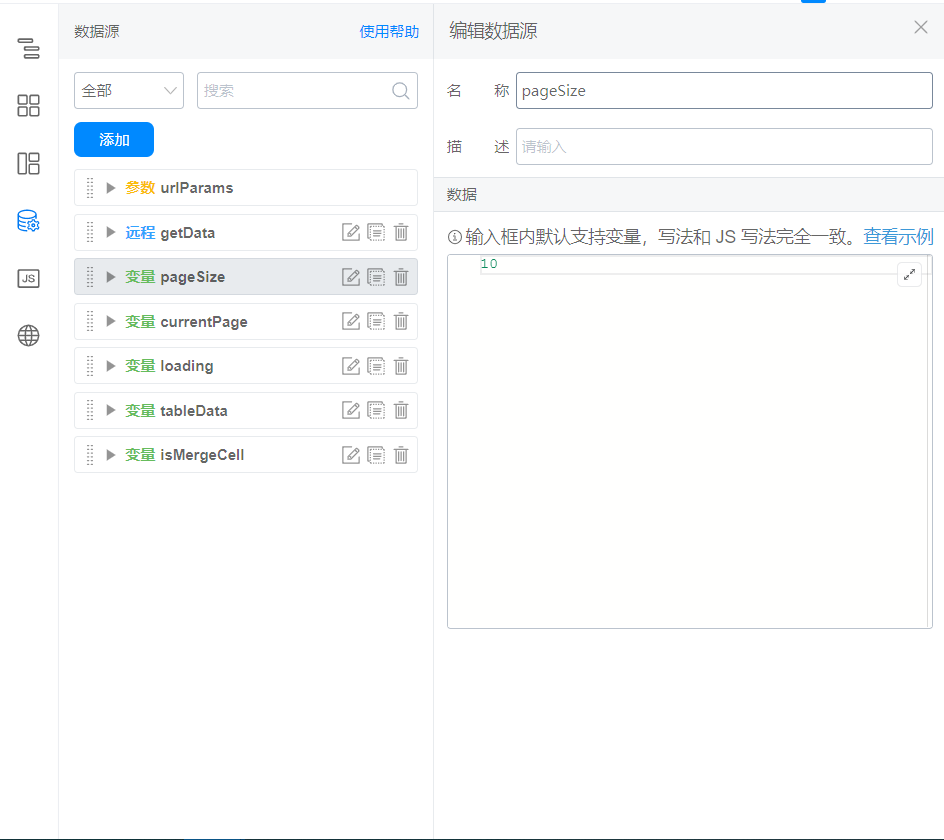
(1) configure data sources and variables used
Reference documents:Search form instance details by criteria
The interface configuration is as follows:






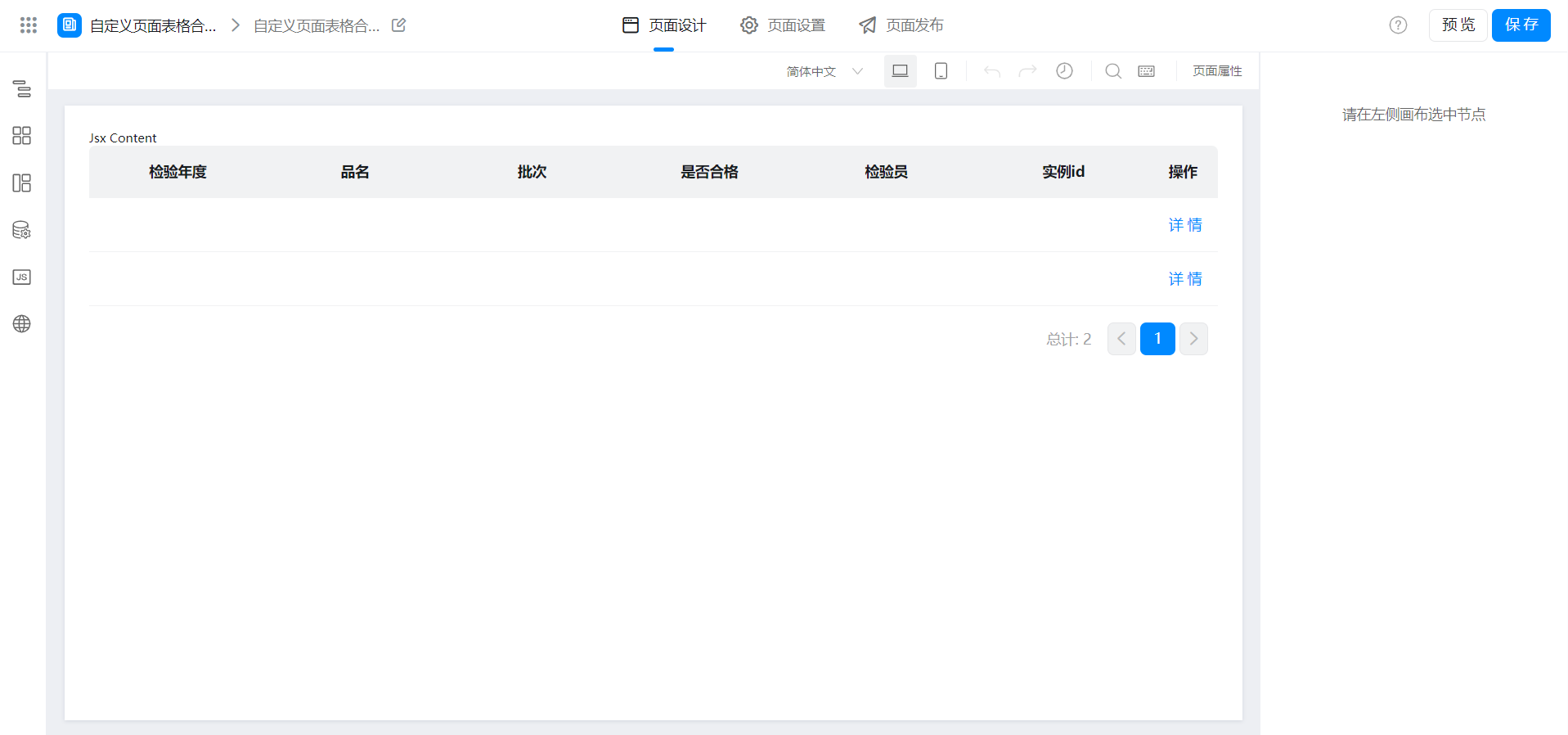
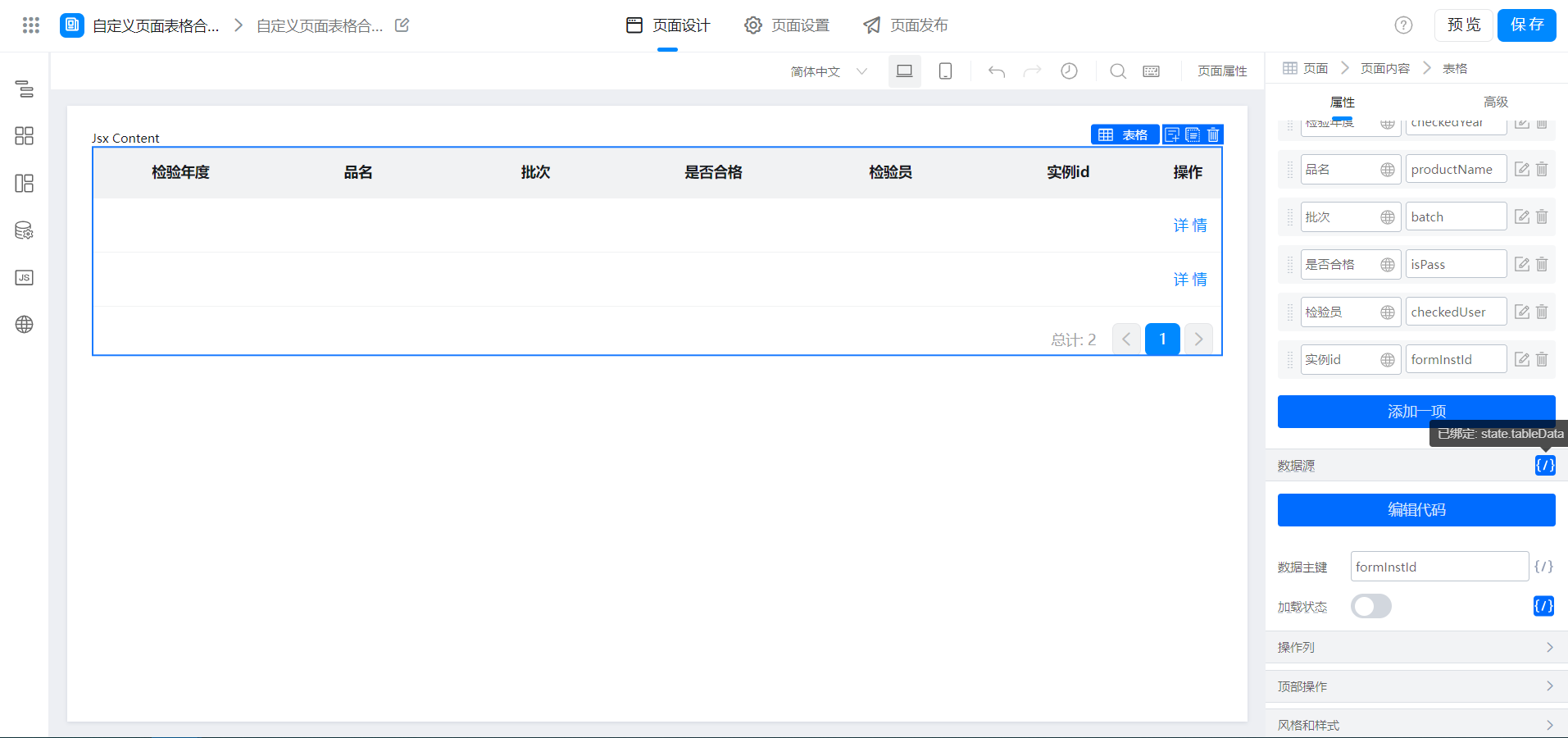
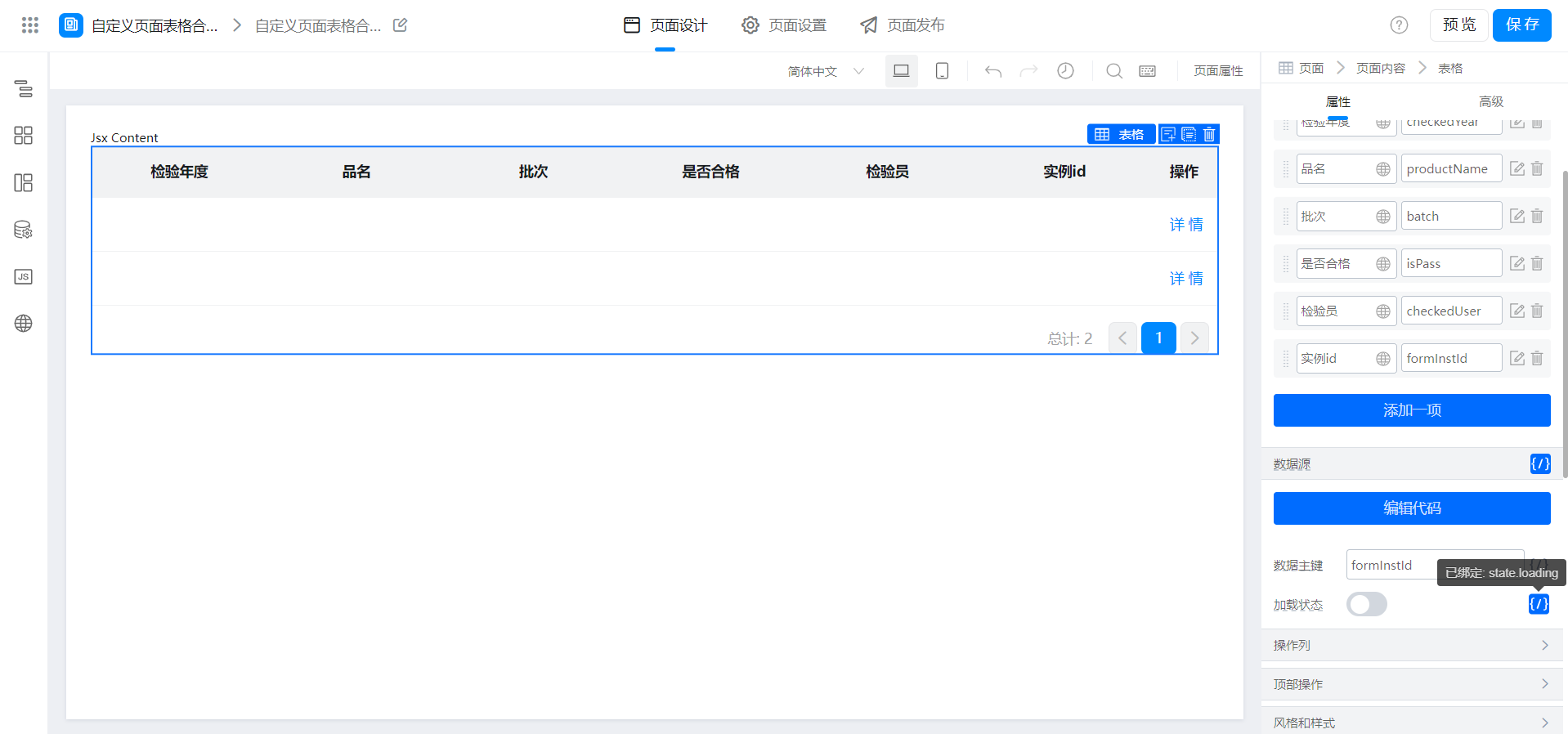
(2) the obtained data is displayed in the table.


Change the value of formUuid.
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
this.fetchData();
}
const formUuid = 'FORM-XXXXXXXX'; // 产品检验表 formUuid
// 获取检验表数据
export function fetchData() {
const { pageSize, currentPage, isMergeCell } = this.state;
this.setState({
loading: true
});
this.dataSourceMap.getData.load({
formUuid,
pageSize,
currentPage,
}).then(res => {
const { data, currentPage, totalCount } = res;
const result = (data || []).map(item => {
const { formData, formInstId } = item;
return {
checkedYear: this.utils.formatter('date', formData.dateField_lf0qgq1f, 'YYYY'), // 检验年度
productName: formData.radioField_lf0qgq1m, // 品名
batch: formData.radioField_lf0qgq1j, // 批次
checkedUser: formData.employeeField_lf0qgq1h, // 检验员
isPass: formData.radioField_lf0qgq1k, // 是否合格
formInstId, // 实例id
}
});
this.setState({
tableData: {
data: isMergeCell ? this.calculateRowSpan(result, cellMergeKeys) : result,
currentPage,
totalCount,
},
loading: false
});
}).catch(error => {
// 错误请求时的处理
this.utils.toast({
title: error.message,
type: 'error'
});
this.setState({
loading: false
});
})
}
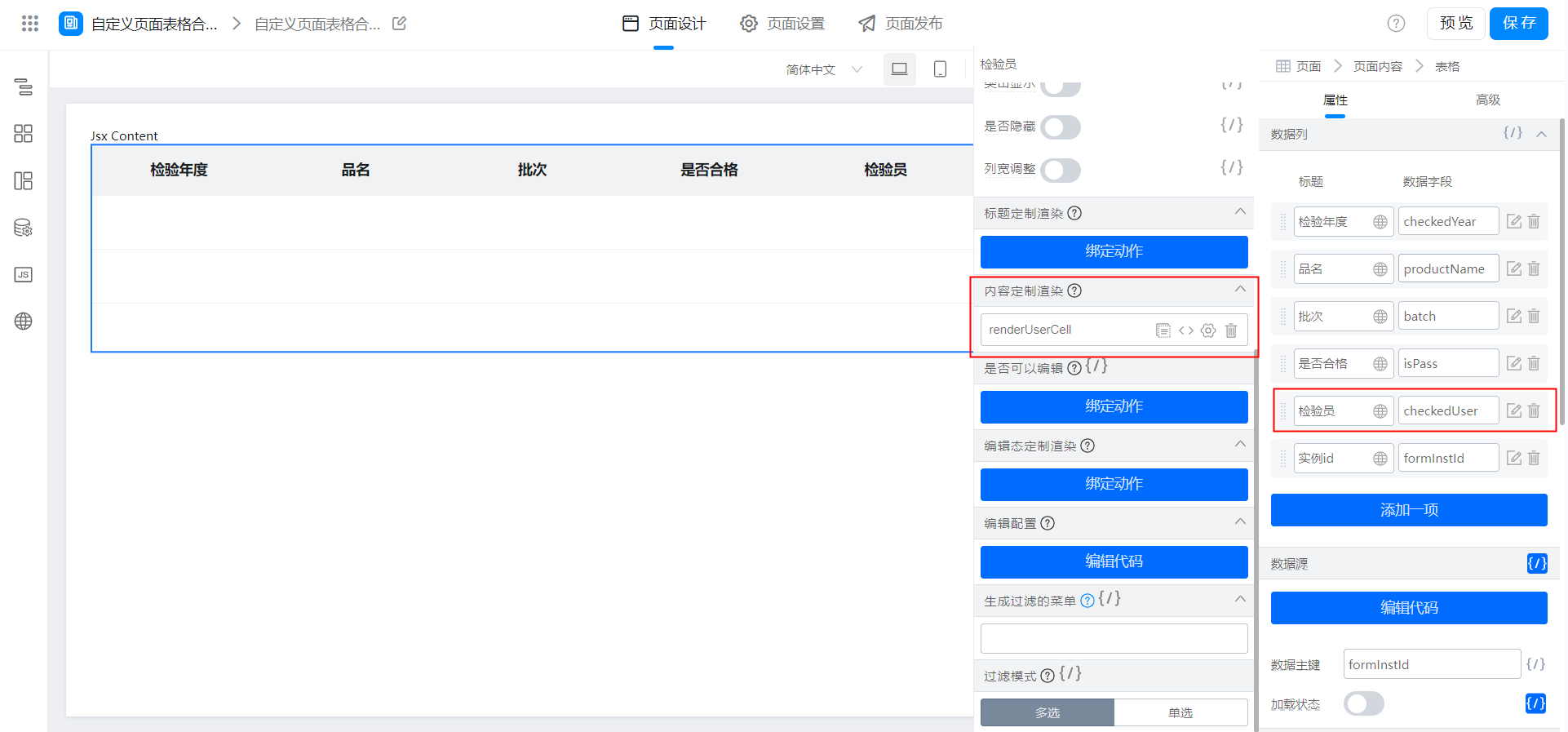
(3) member field formatting

Bind the following functions:
// 成员自定义渲染
export function renderUserCell(value, index, rowData) {
return <span>{value}</span>;
}
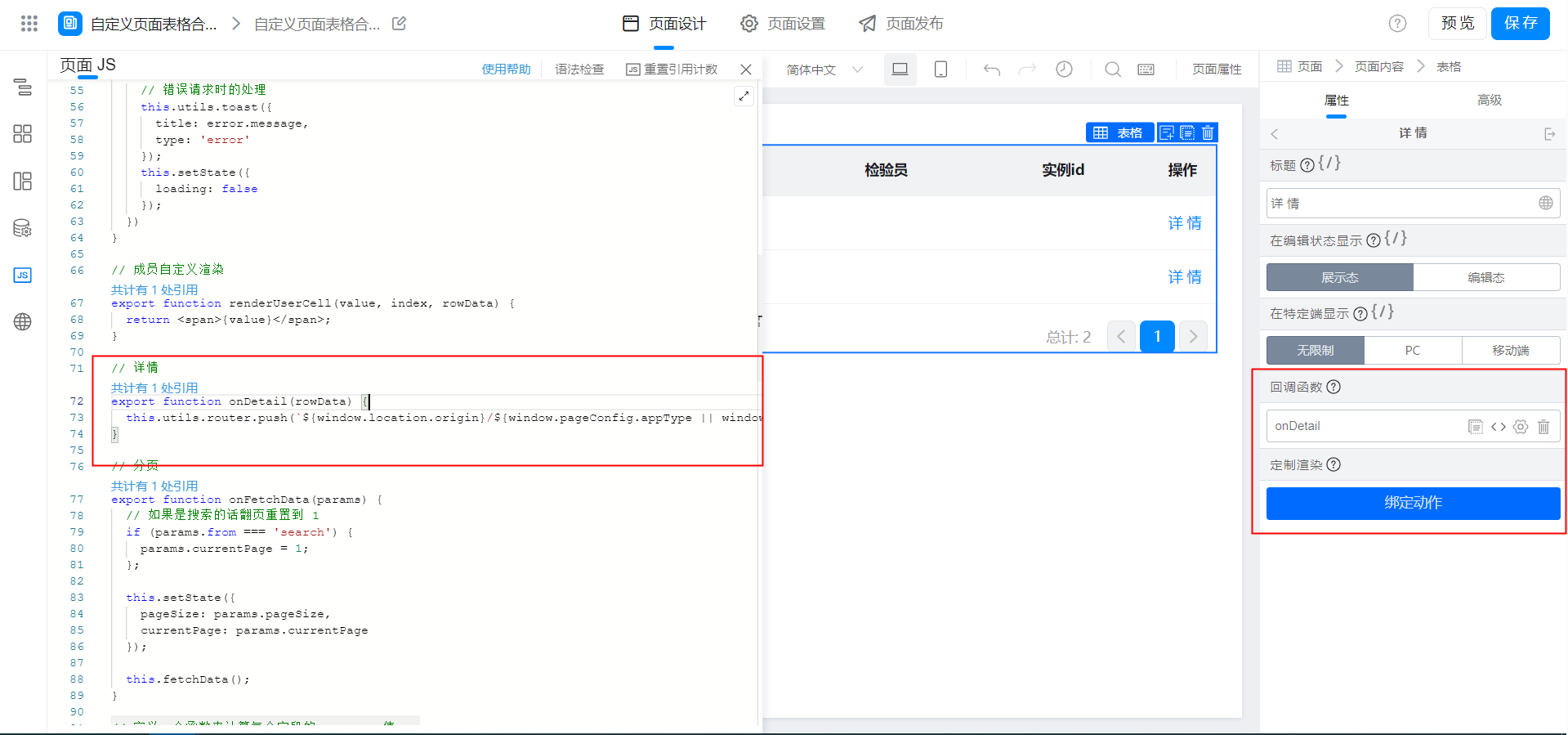
(4) detailed operation column configuration

Bind the following functions:
// 详情
export function onDetail(rowData) {
this.utils.router.push(`${window.location.origin}/${window.pageConfig.appType || window.g_config.appKey}/formDetail/${formUuid}`, { formInstId: rowData.formInstId }, true, true);
}
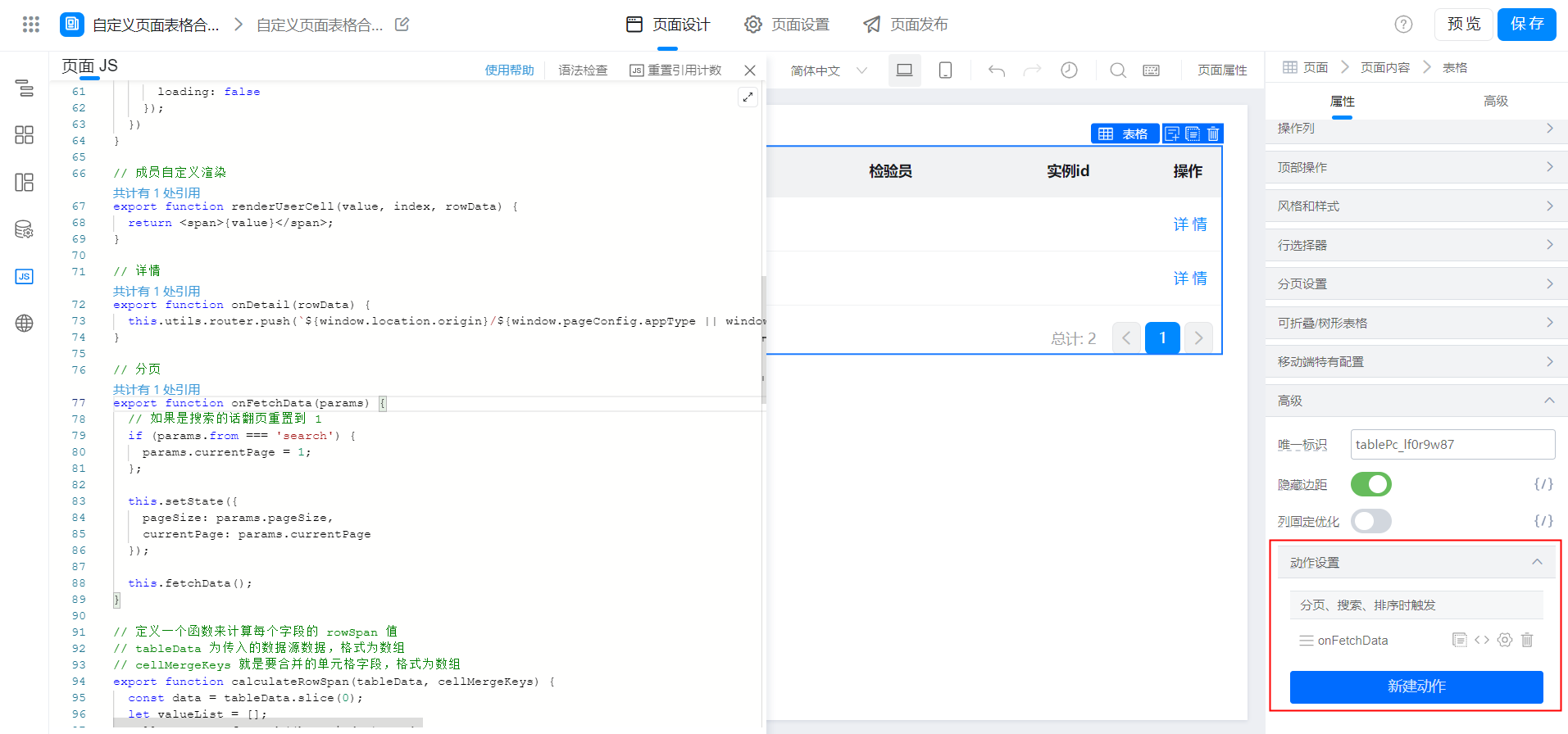
(5) pagination configuration

Bind the following functions:
// 分页
export function onFetchData(params) {
// 如果是搜索的话翻页重置到 1
if (params.from === 'search') {
params.currentPage = 1;
};
this.setState({
pageSize: params.pageSize,
currentPage: params.currentPage
});
this.fetchData();
}
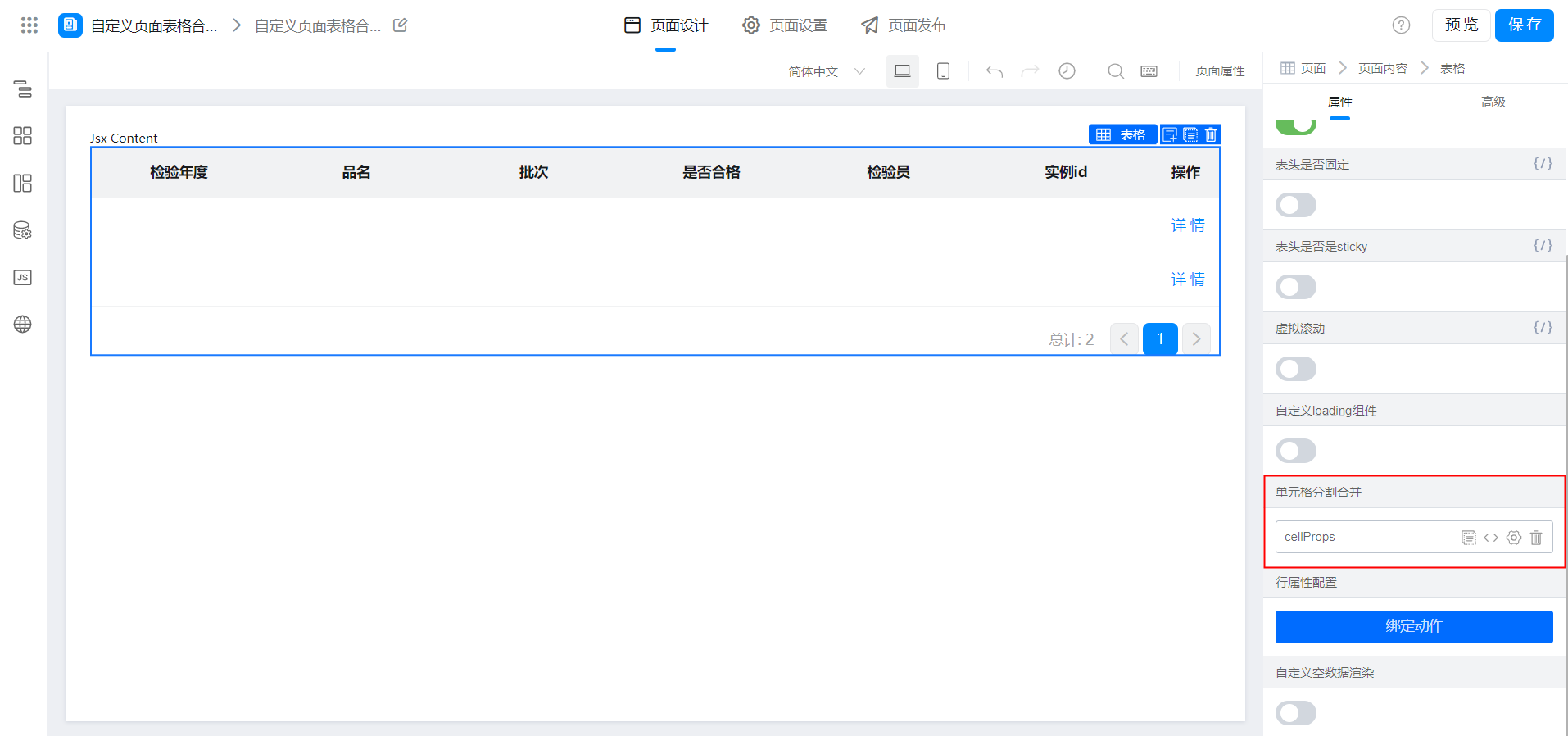
(6) merge cell configuration

Bind the following functions:
// 表格的单元格分割与合并 cellProps 事件
// 事件所在位置:表格 => 风格和样式 => 单元格分割合并
export function cellProps(rowIndex, colIndex, dataIndex, record) {
if (!record.rowSpan) { return };
if (cellMergeKeys.includes(dataIndex)) {
return { rowSpan: record.rowSpan[dataIndex] };
};
}
(7) copy the following merge cell processing function to Page JS
// 定义一个函数来计算每个字段的 rowSpan 值
// tableData 为传入的数据源数据,格式为数组
// cellMergeKeys 就是要合并的单元格字段,格式为数组
export function calculateRowSpan(tableData, cellMergeKeys) {
const data = tableData.slice(0);
let valueList = [];
cellMergeKeys.forEach((key, index) => {
let n = 0;
for (let i = 0; i < data.length; i++) {
valueList[i] = valueList[i] && `${valueList[i]}_${data[i][key]}` || data[i][key];
if (i === 0 || valueList[i] !== valueList[i - 1]) {
n = i;
if (!data[i].rowSpan) data[i].rowSpan = {};
data[i].rowSpan[key] = 1;
} else {
if (!data[i].rowSpan) data[i].rowSpan = {};
data[i].rowSpan[key] = 0;
data[n].rowSpan[key]++;
}
}
});
return data;
}
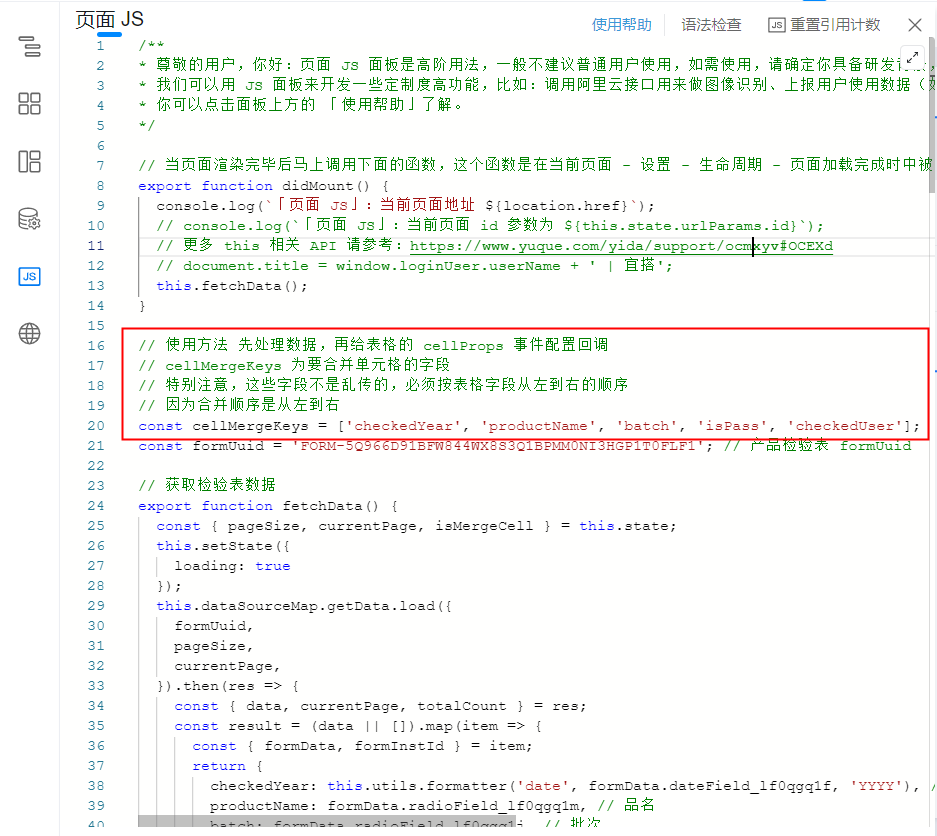
(8) configure merge fields
The fields must be in the order of the table title from left to right.

// cellMergeKeys 为要合并单元格的字段
// 特别注意,这些字段不是乱传的,必须按表格字段从左到右的顺序
// 因为合并顺序是从左到右
const cellMergeKeys = ['checkedYear', 'productName', 'batch', 'isPass', 'checkedUser'];
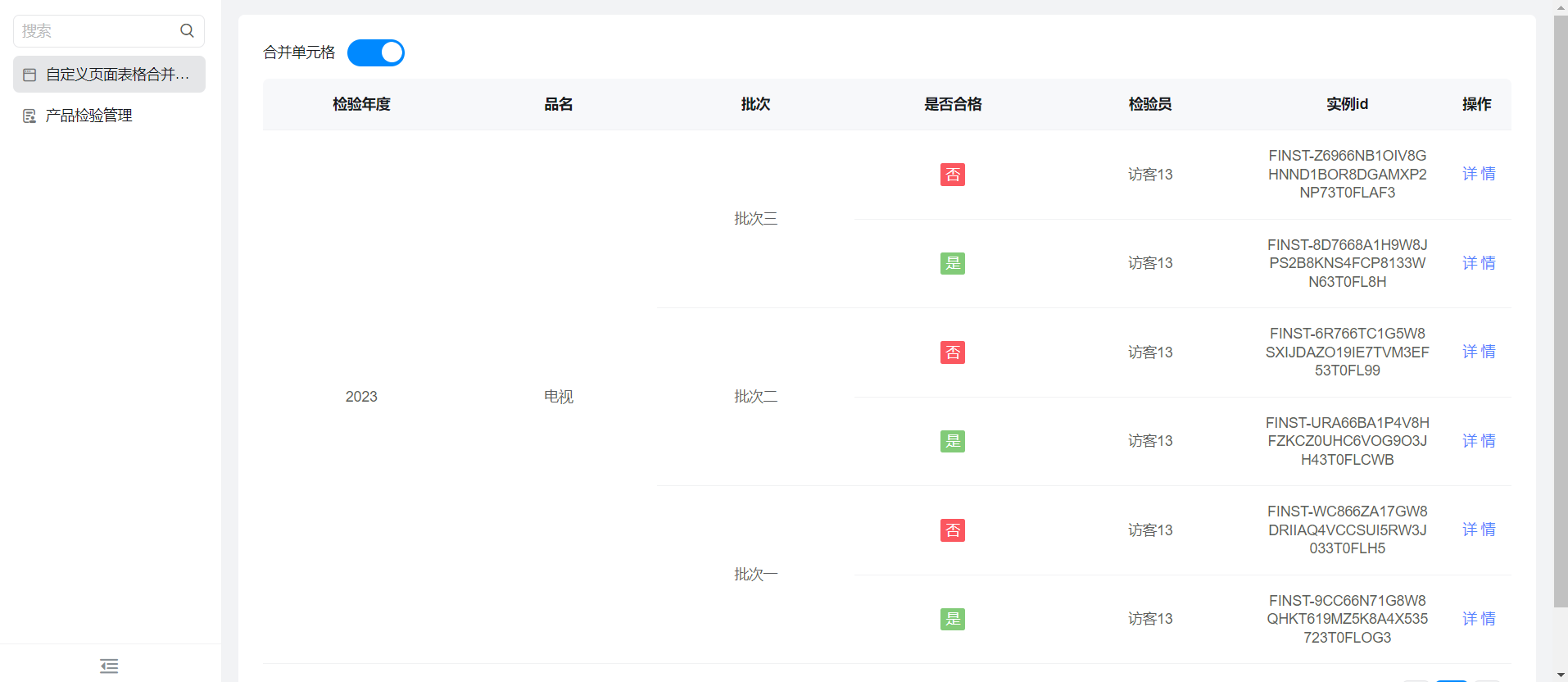
3. Achieve results

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
