Customize the full content of the page using bubble prompts
1. Usage scenarios
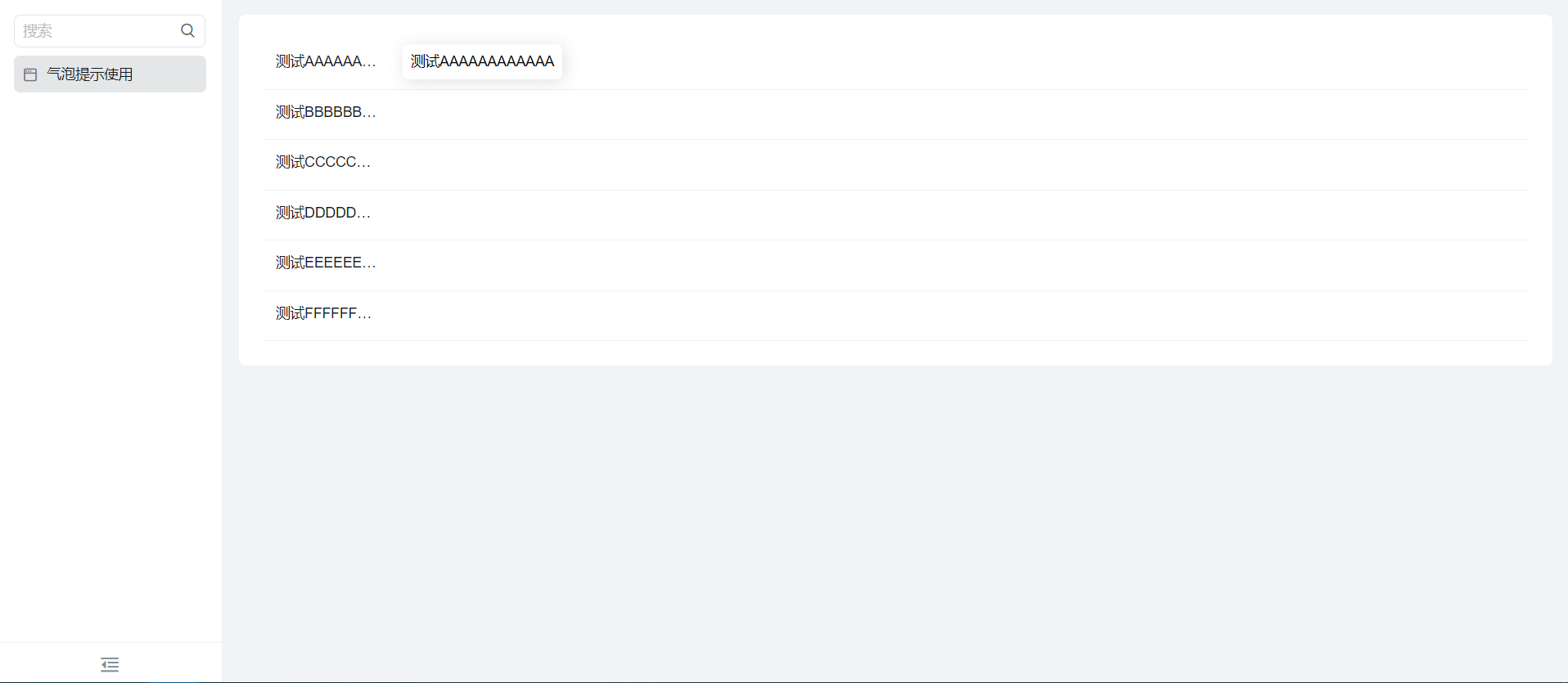
When a custom page displays data in a loop, when the data content is too long, the display is incomplete. In this case, we can use the bubble prompt, the complete content is automatically displayed when the mouse is crossed.
2. Implement functions
2.1 create a custom page

2.2 configure bubble prompt
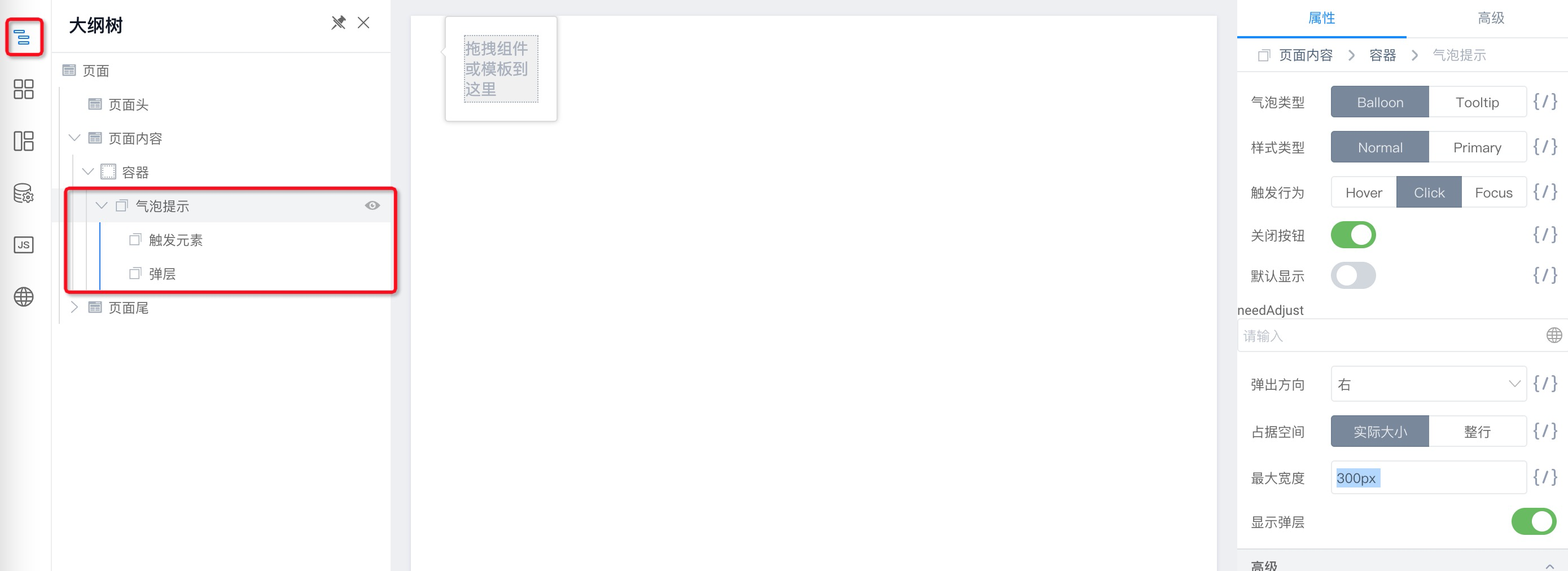
(1) add containers, put and configure bubble prompt components

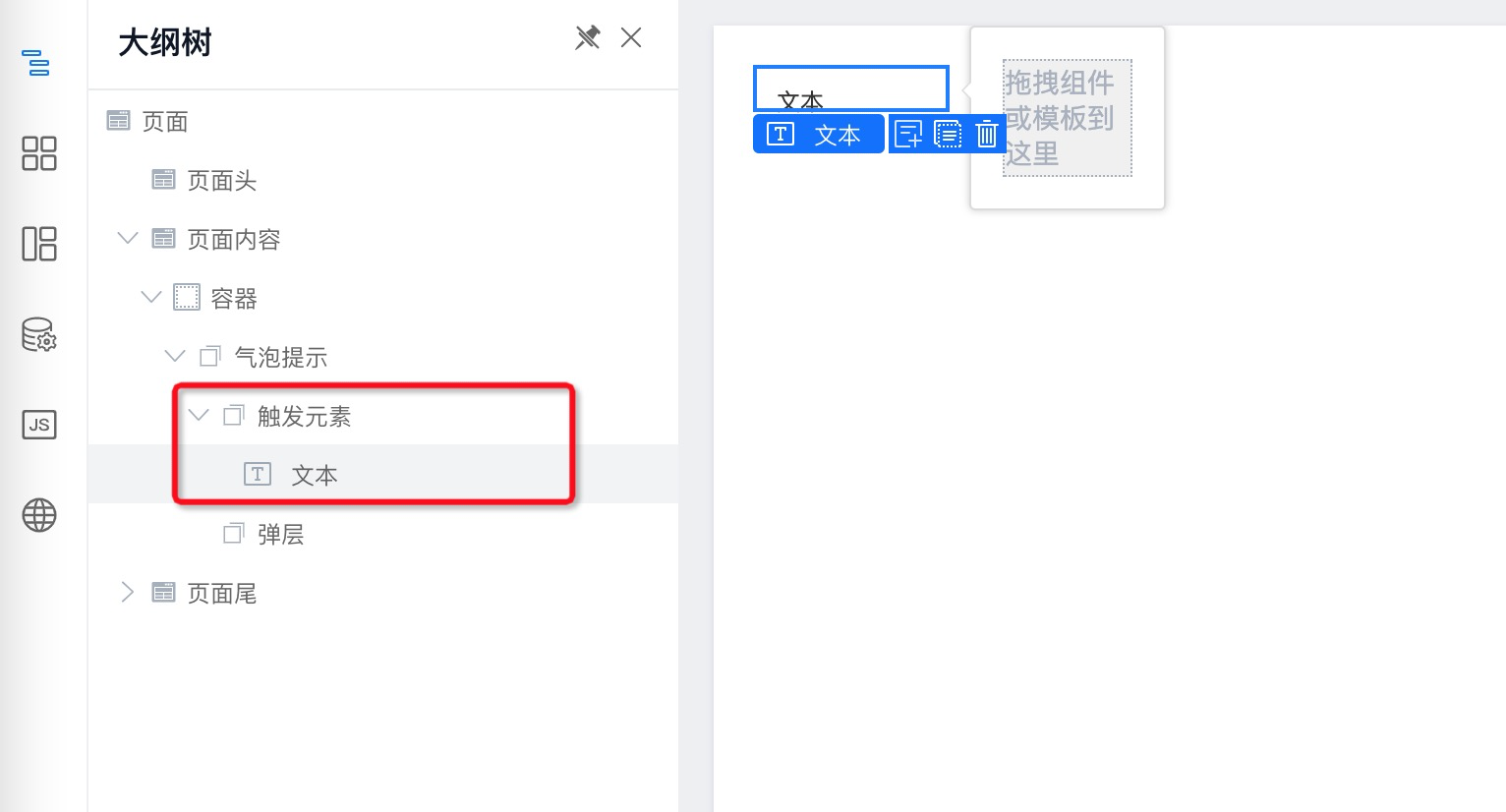
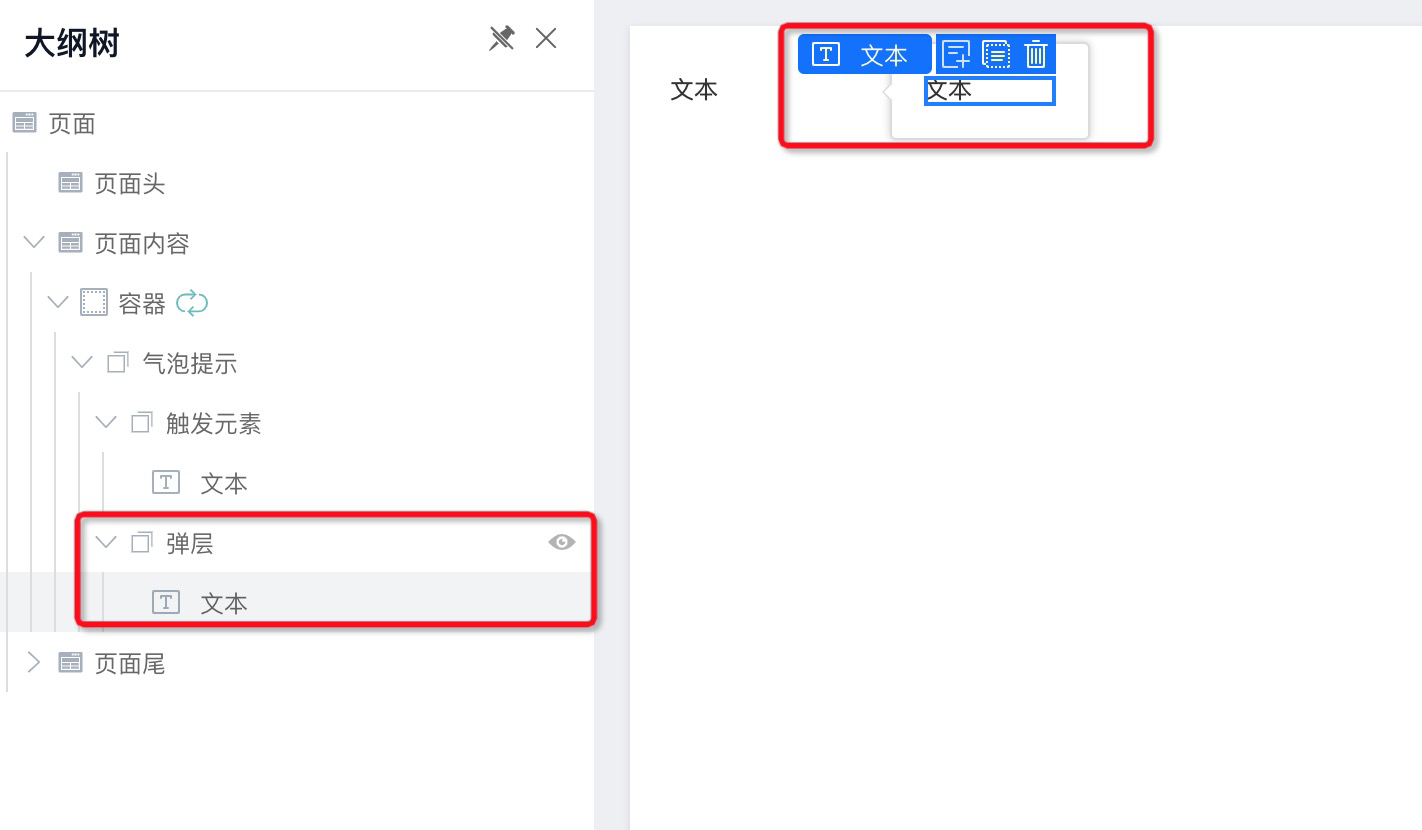
When you open the outline tree, you can see the trigger element layer and the bullet layer under the bubble prompt. The trigger element layer is used to place the trigger content displayed on the page, the pop-up layer is used to display the contents of the pop-up box.

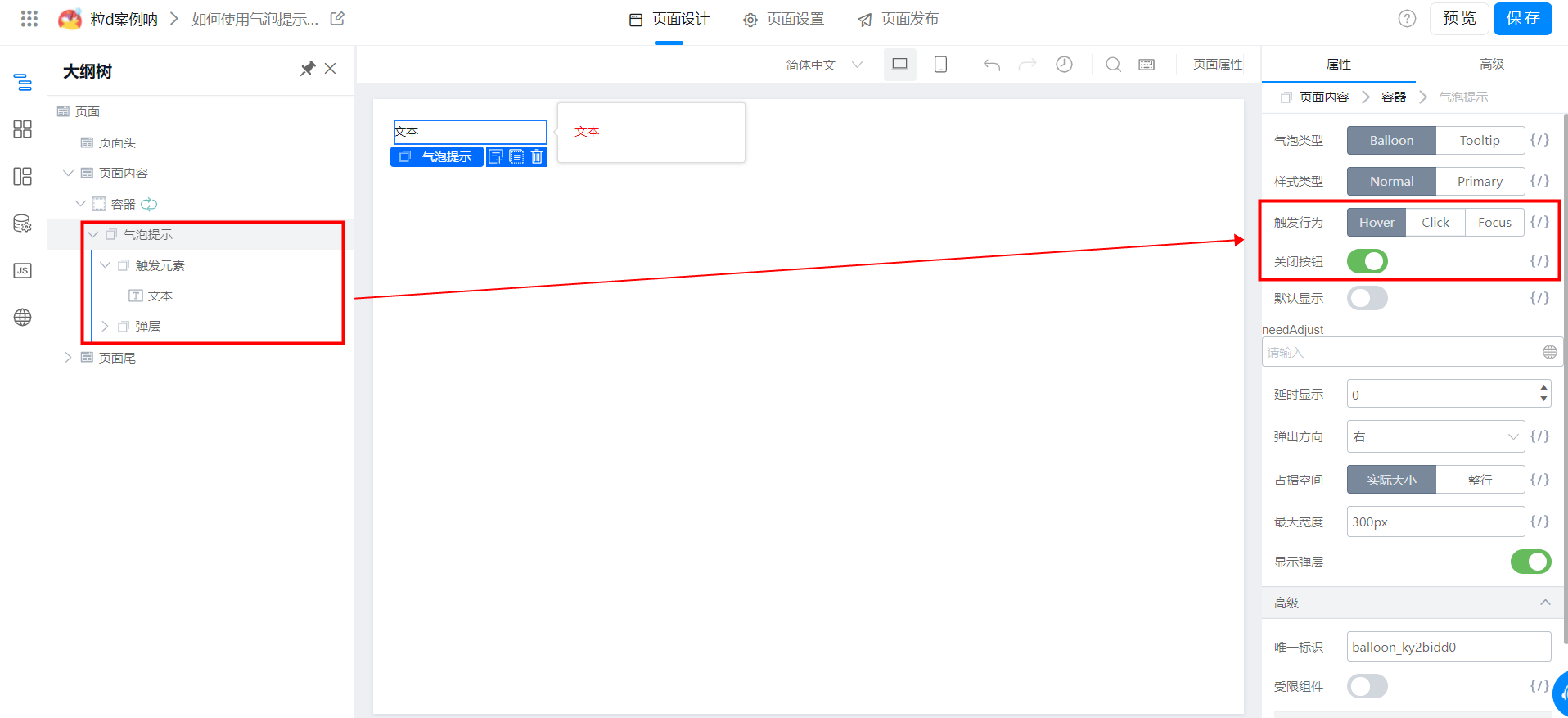
(2) configure the bubble prompt component
You need to change the trigger behavior to "Hover". Bubbles can pop up when the mouse is crossed.

2.3 configure to display data in a loop at the trigger element layer
(1) drag the text component and place it in the trigger element
Drag the text component to the page. You must find the text component in the outline tree, drag the text component to the trigger element in the outline tree, and adjust the style of the text component. The style can be adjusted freely.

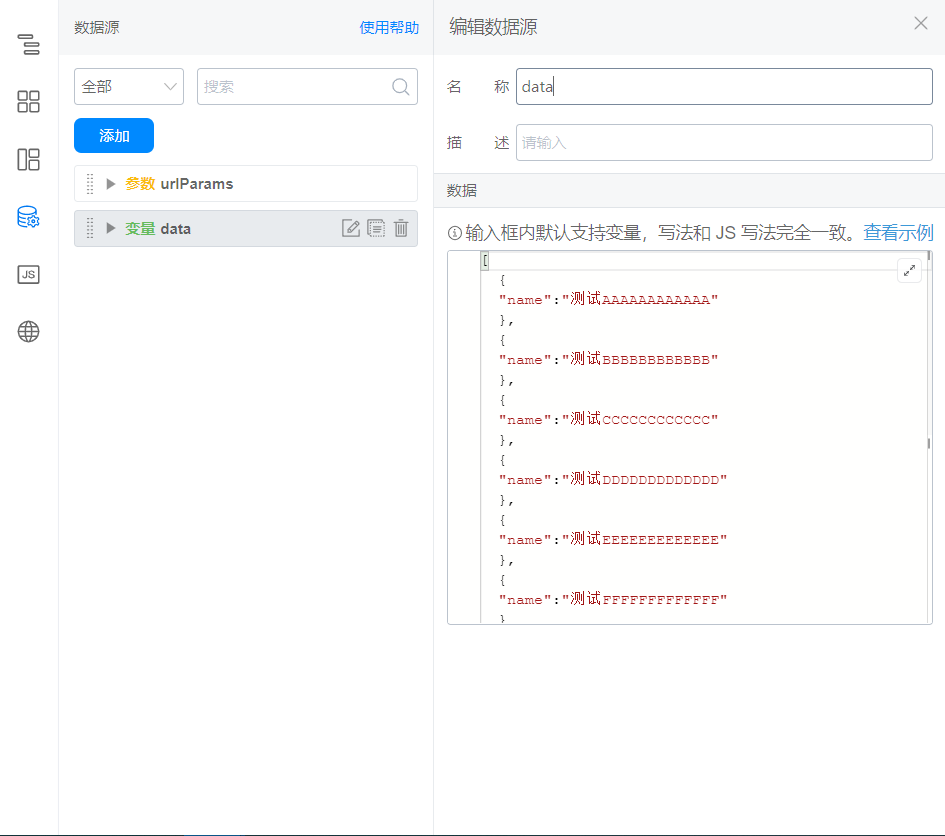
(2) create a variable data source, add test data, and bind the loop container


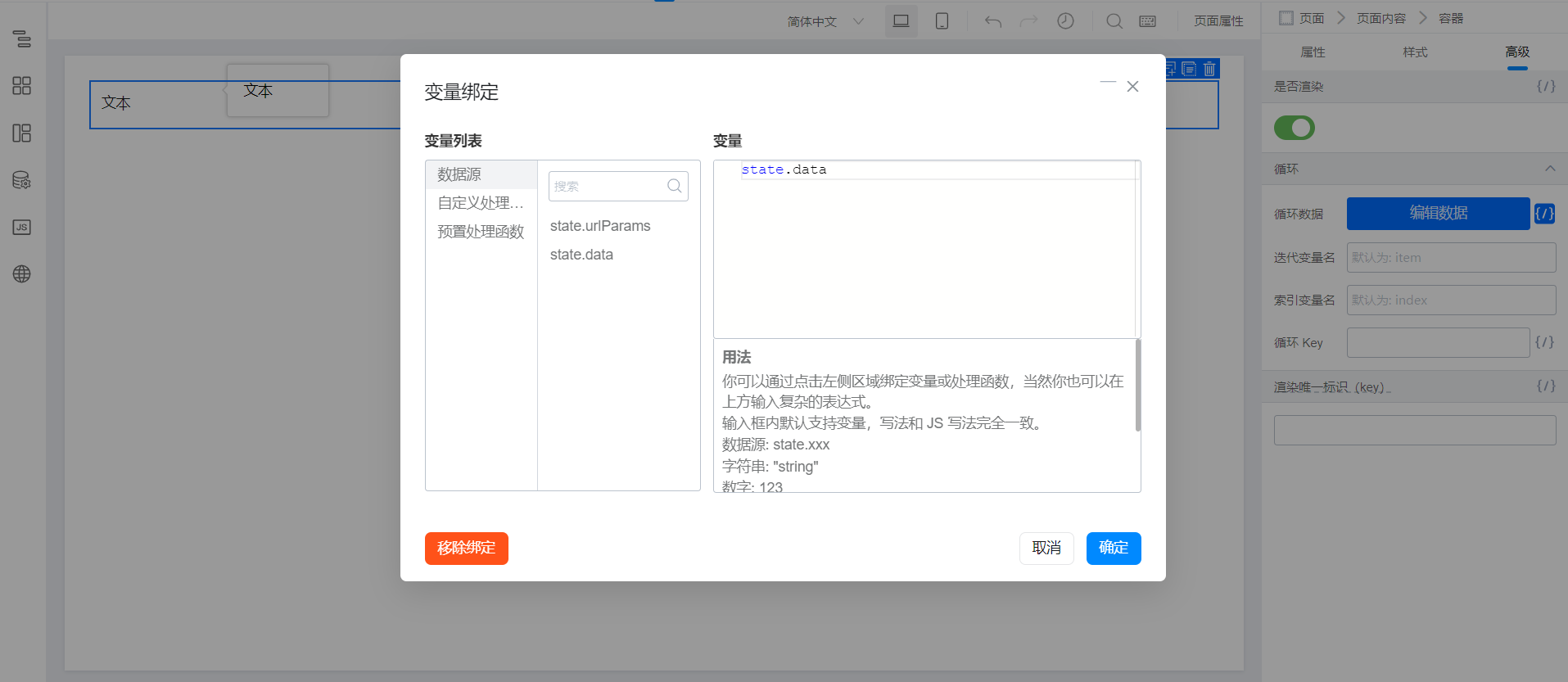
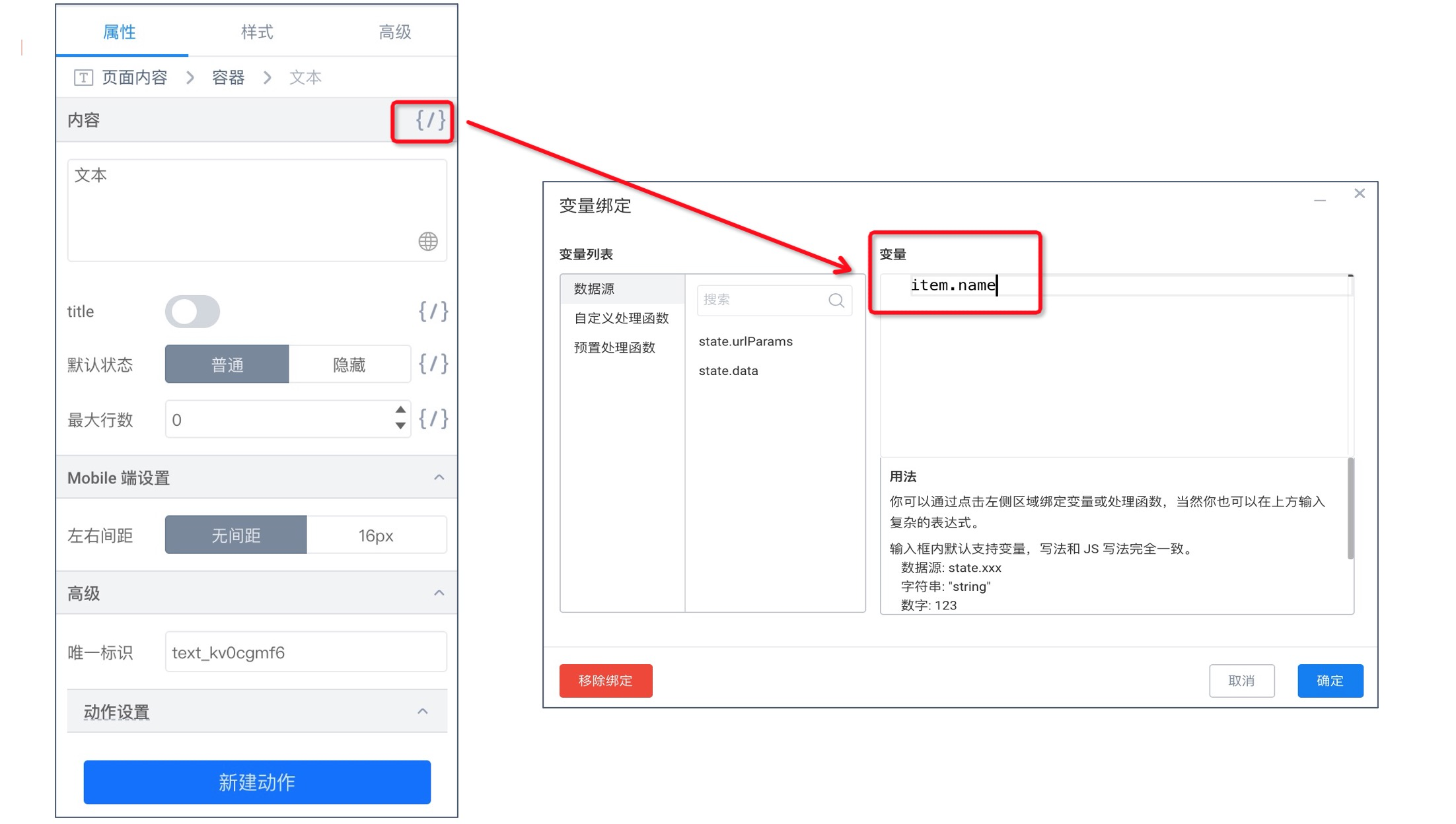
(3) bind the text component in the trigger element to the circular data content
After the container binds the variable data source, the iteration variable is named item. The text needs to be bound to the name value in the variable data source, so the text is bound to item.name.

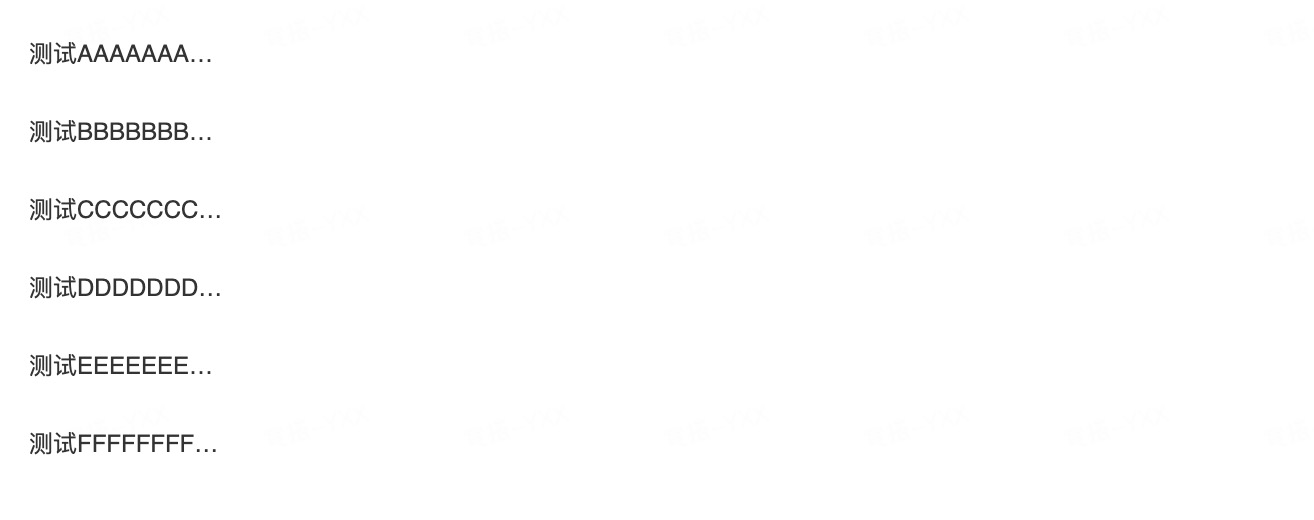
(4) the display effect of circular data is as follows

2.4 configure bubble pop-up layer content
(1) drag the text component and place it in the trigger element
Drag the text component to the page. You must find the text component in the outline tree, drag the text component to the pop-up layer in the outline tree, and adjust the style of the text component. The style can be adjusted freely.

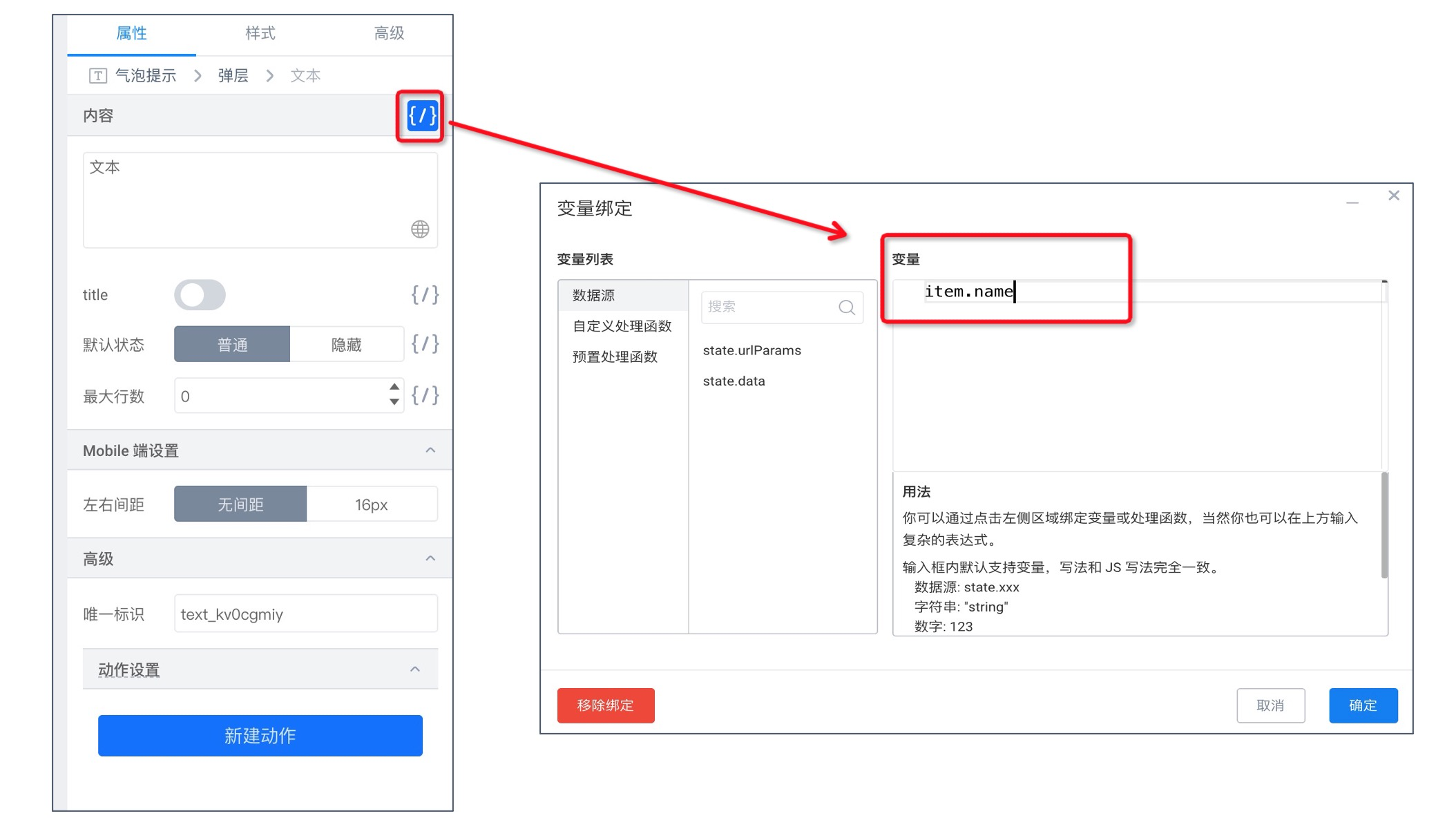
(2) bind the text component in the pop-up layer to the circular data content
After the container binds the variable data source, the iteration variable is named item. The text needs to be bound to the name value in the variable data source, so the text is bound to item.name.

3. Achieve results