Custom page tab positioning
This case is from Feng Peng, a three-party developer 」.
1. Usage scenarios
The tab of YIDA has the default selection function. However, in different scenarios, we hope that the default selection is dynamic and not fixed according to the settings. In this example, we can learn how to implement this function.
2. Implement functions
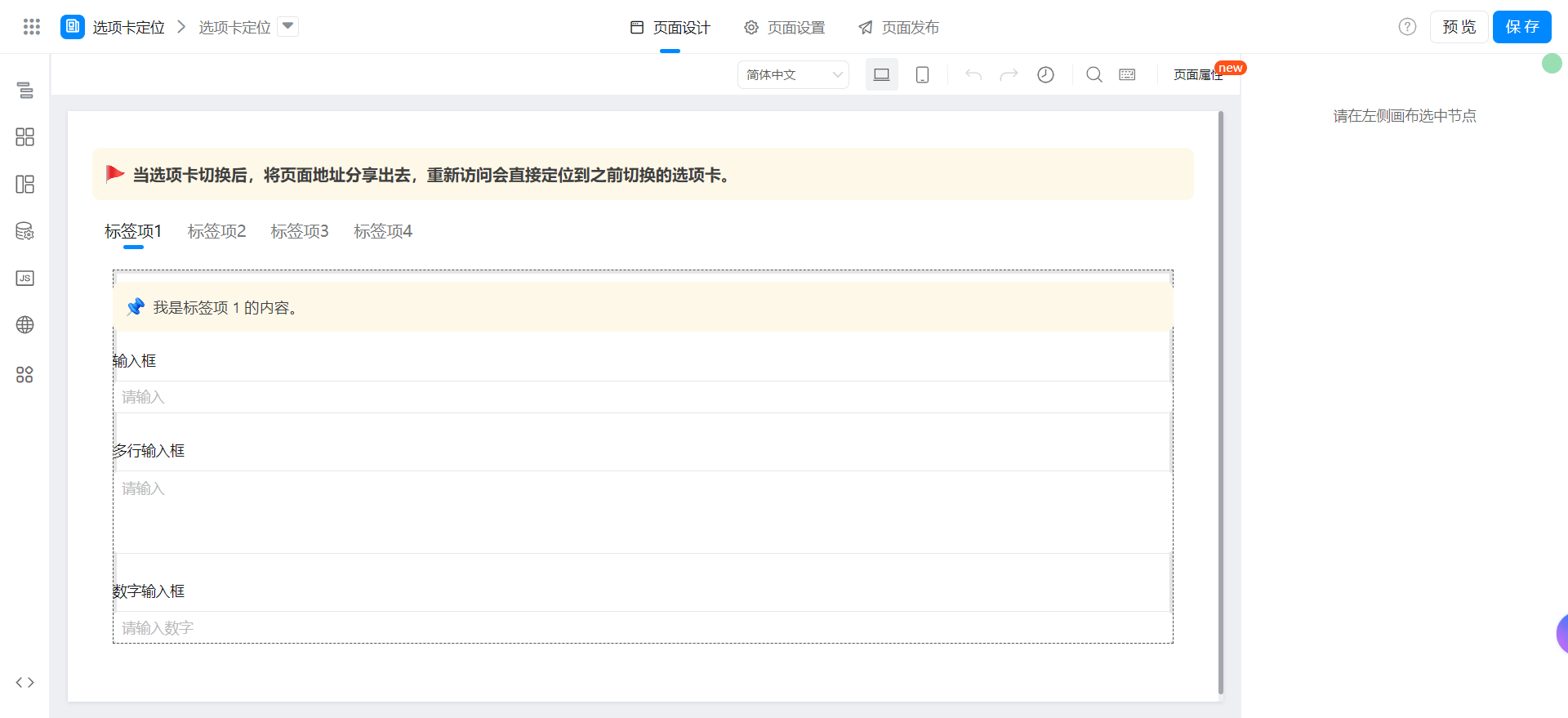
2.1. Create a custom page

2.2. Configure tab positioning
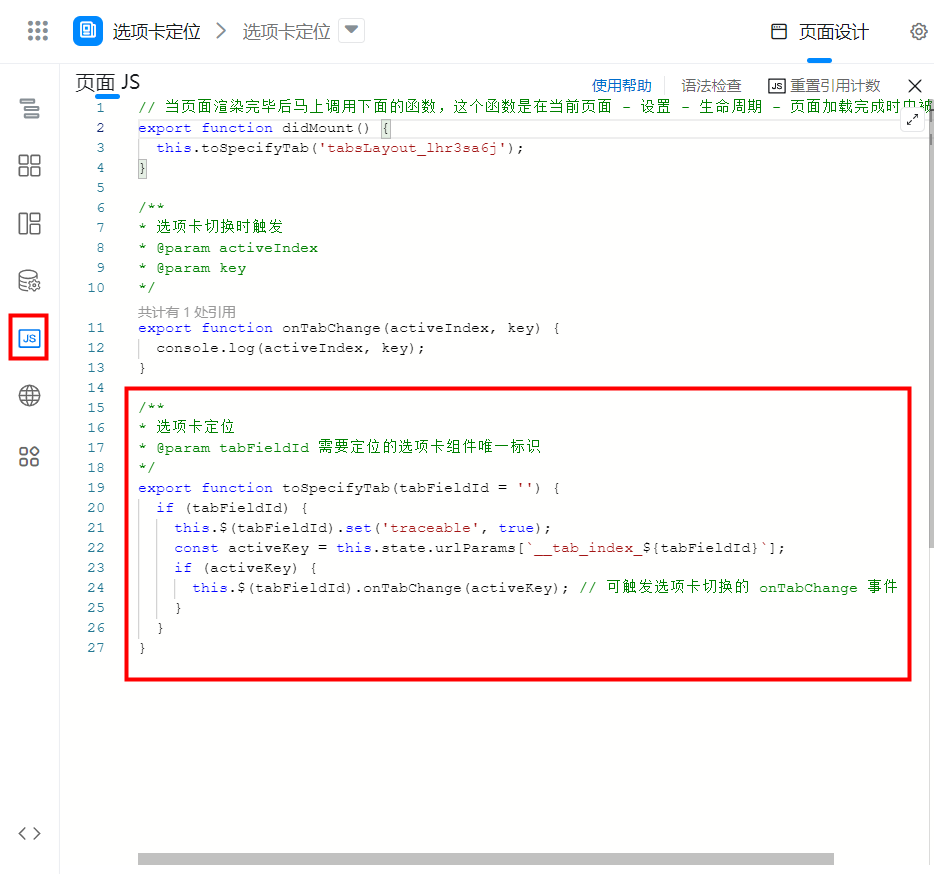
2.2.1. Copy subordinate code to Page JS

/**
* 选项卡定位
* @param tabFieldId 需要定位的选项卡组件唯一标识
*/
export function toSpecifyTab(tabFieldId = '') {
if (tabFieldId) {
this.$(tabFieldId).set('traceable', true);
const activeKey = this.state.urlParams[`__tab_index_${tabFieldId}`];
if (activeKey) {
this.$(tabFieldId).onTabChange(activeKey); // 可触发选项卡切换的 onTabChange 事件
}
}
}
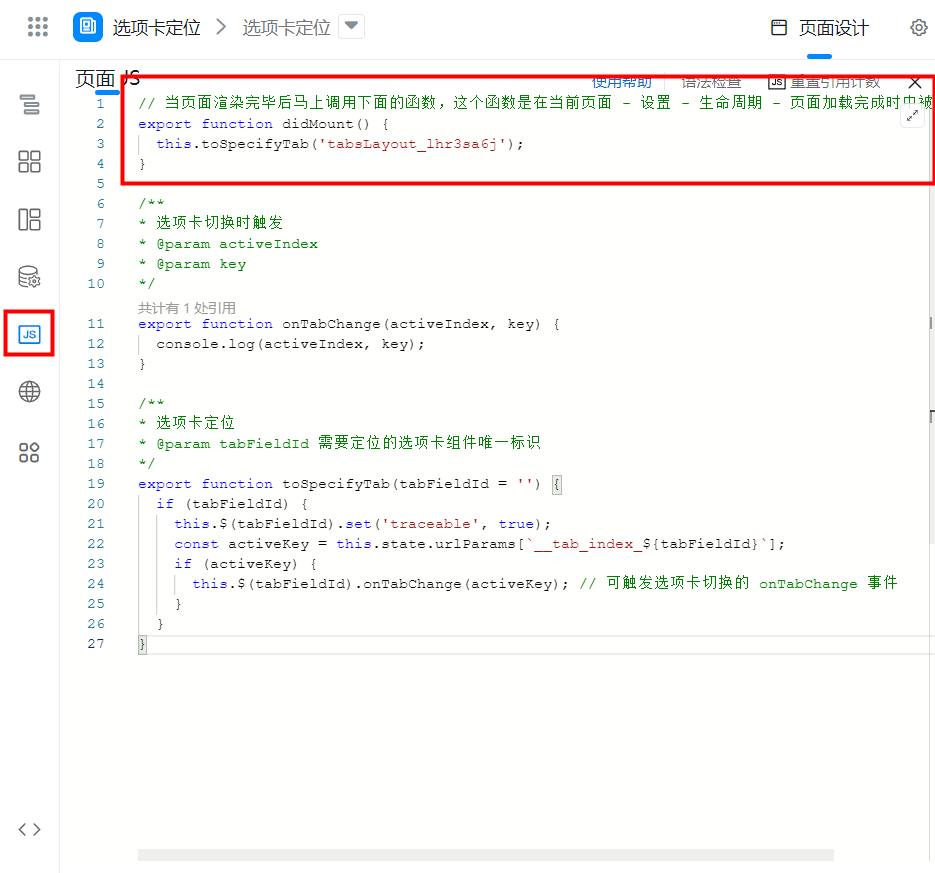
2.2.2. Called in didMount
Note: modify the unique identifier of the tab component. After the tab is located, the onTabChange event of the tab switch can be triggered.

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
this.toSpecifyTab('tabsLayout_lhr3sa6j');
}
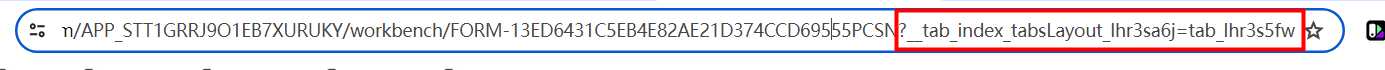
3. Effect
Each time you switch a tab, the URL carries the currently selected tab parameters to share the current URL. After you access the URL, you can automatically switch to the currently selected tab.


4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
