Custom page statistics
1. Usage scenarios
Through YIDA of OpenAPI and integrated automation, the page traffic is roughly counted.
2. Implement functions
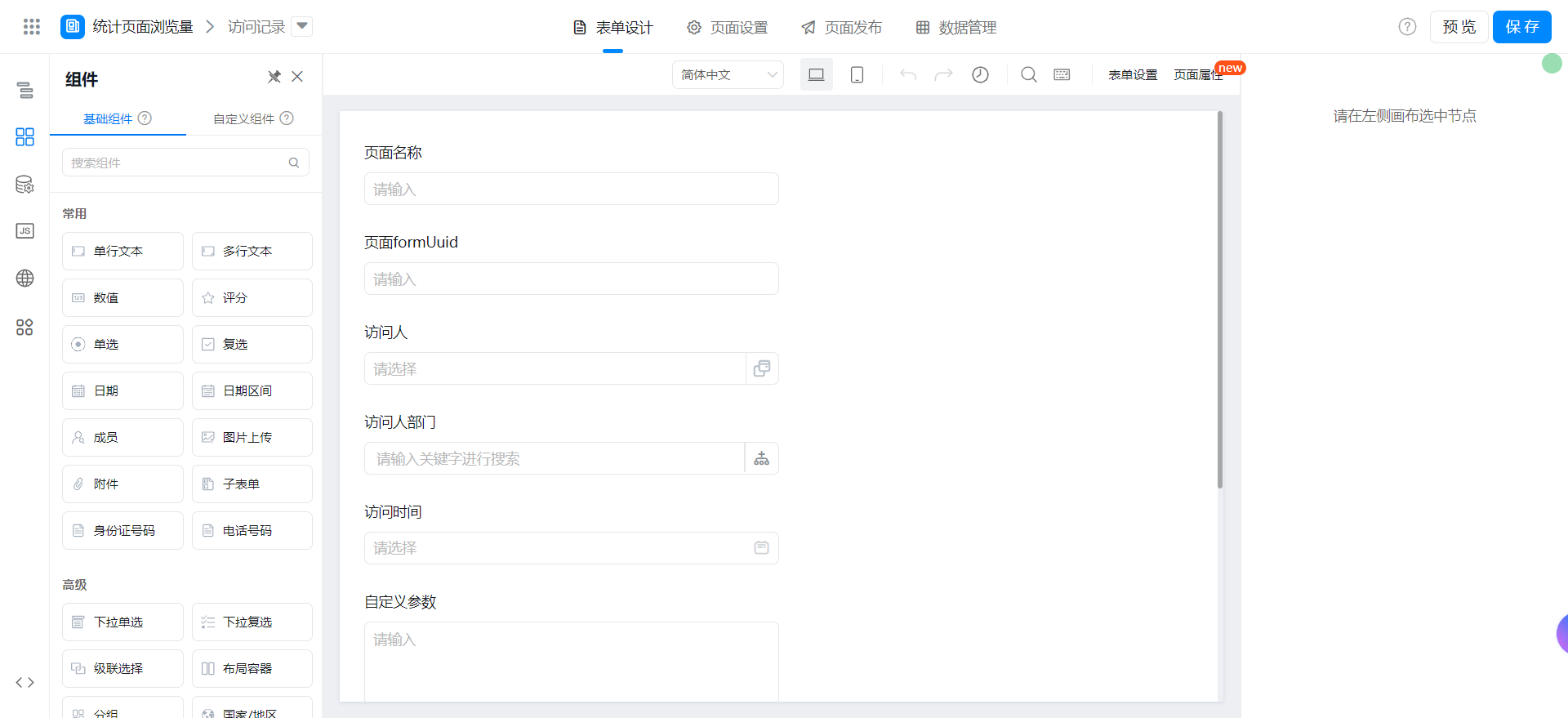
2.1. Create an access record form
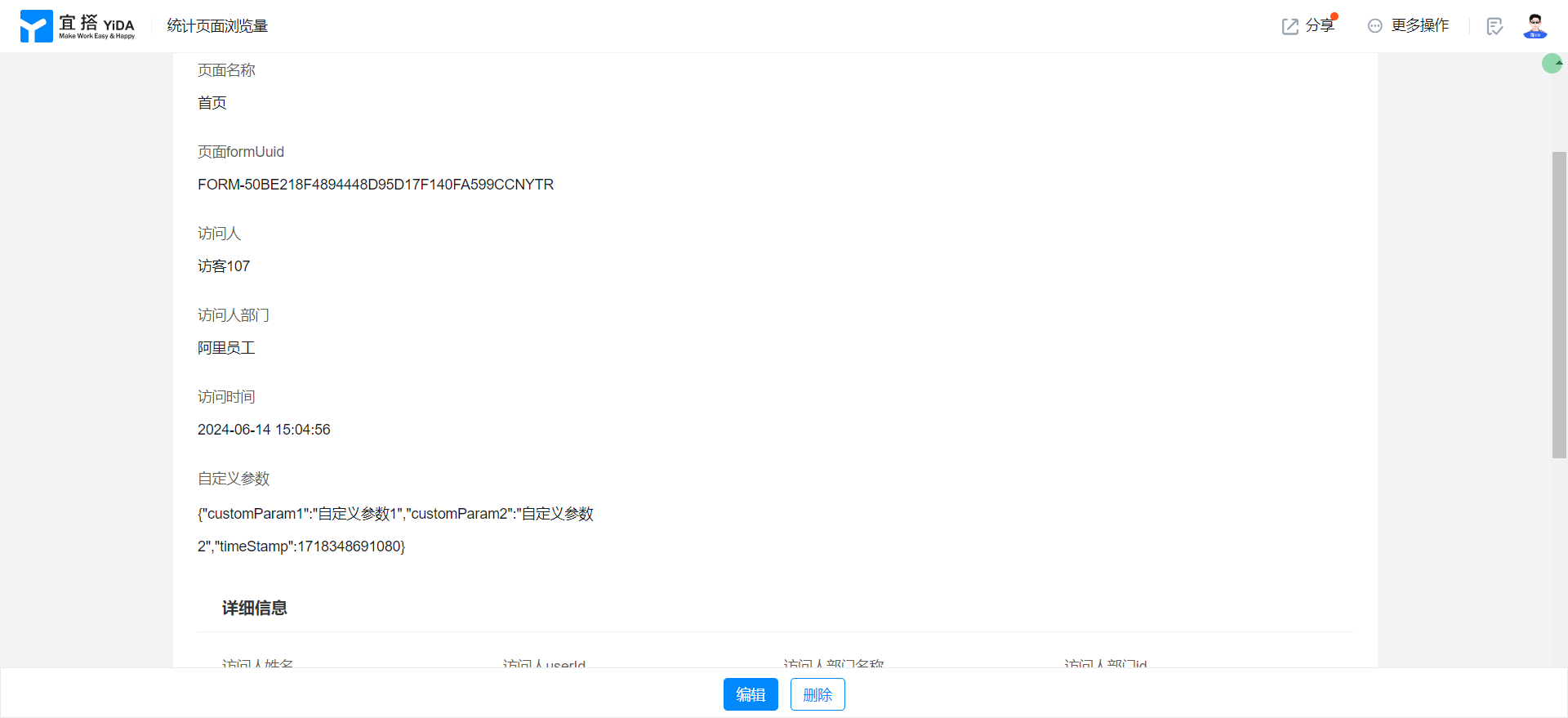
Used to record user access.


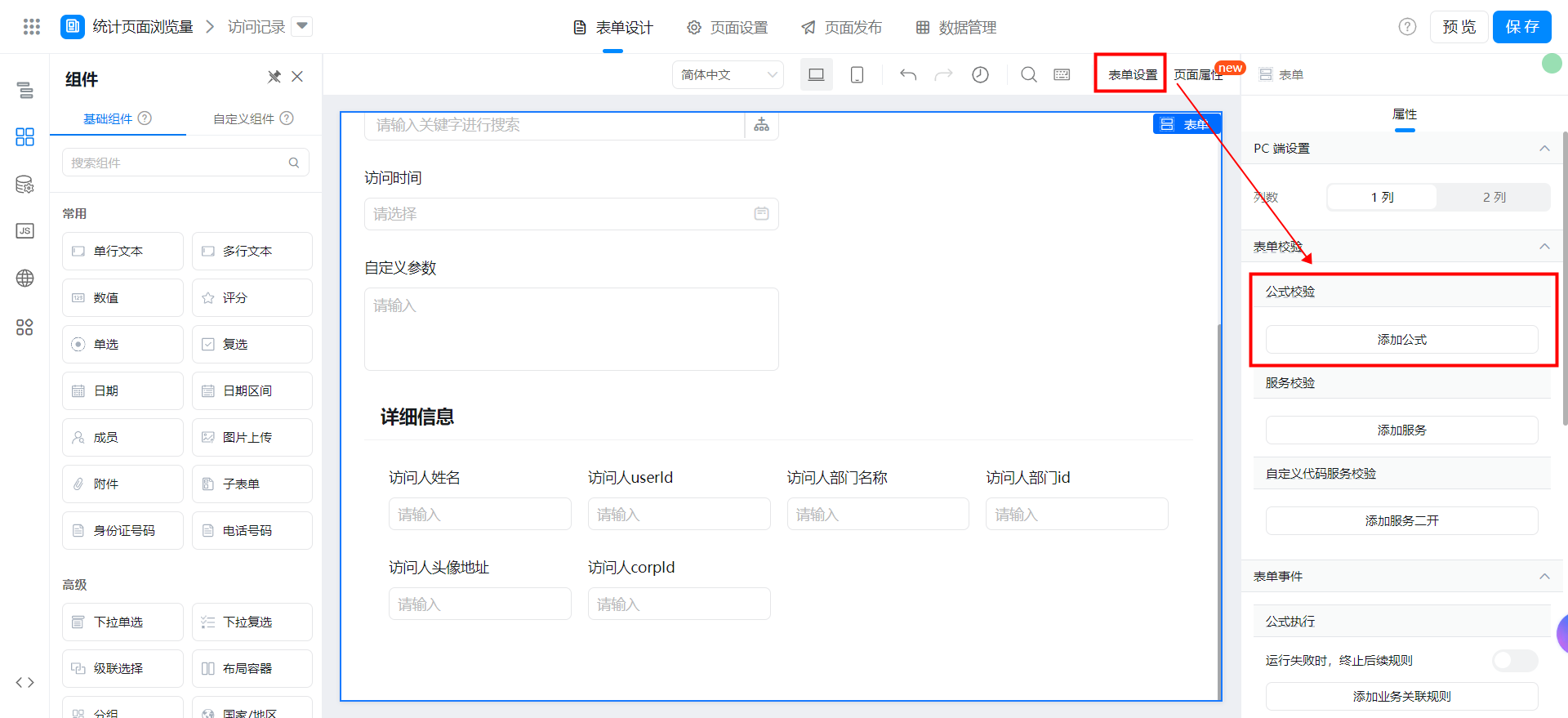
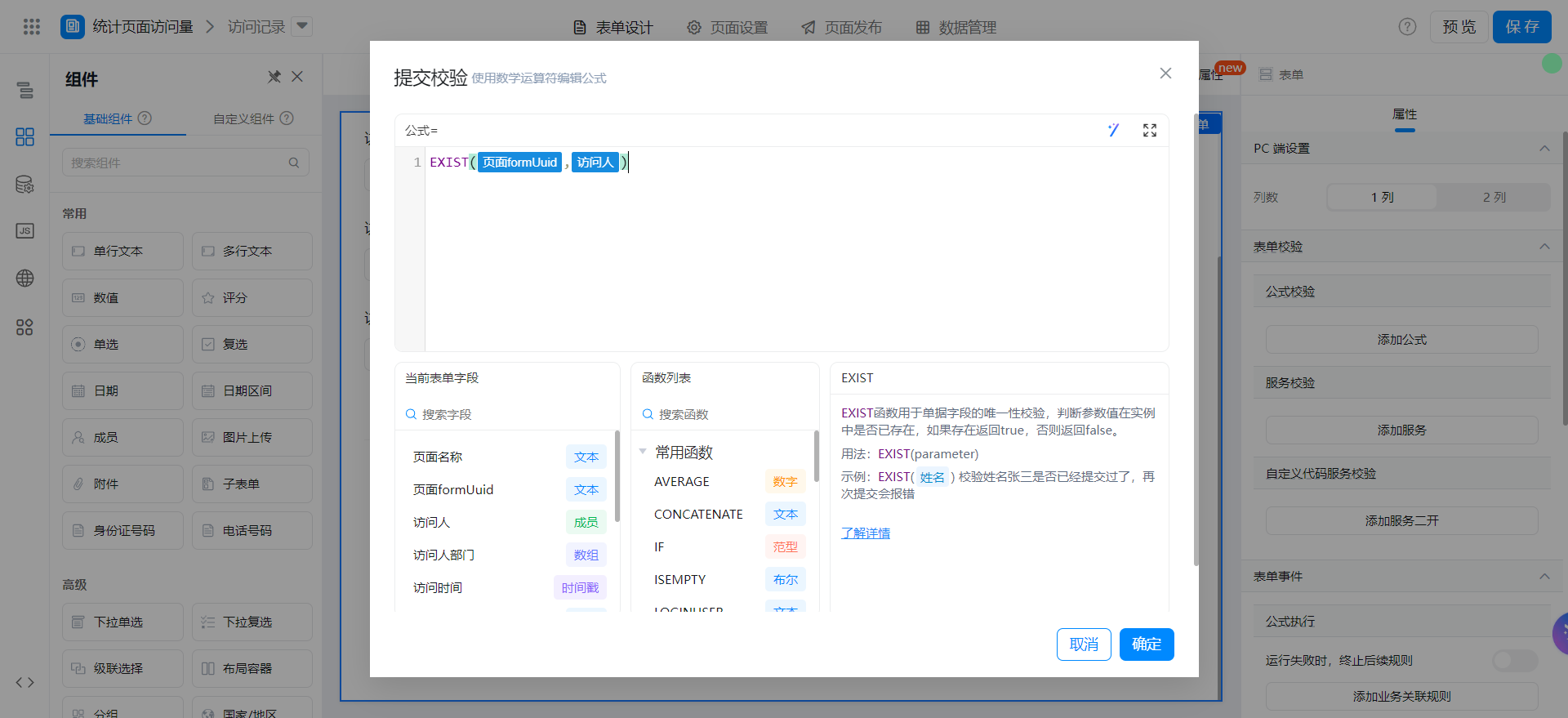
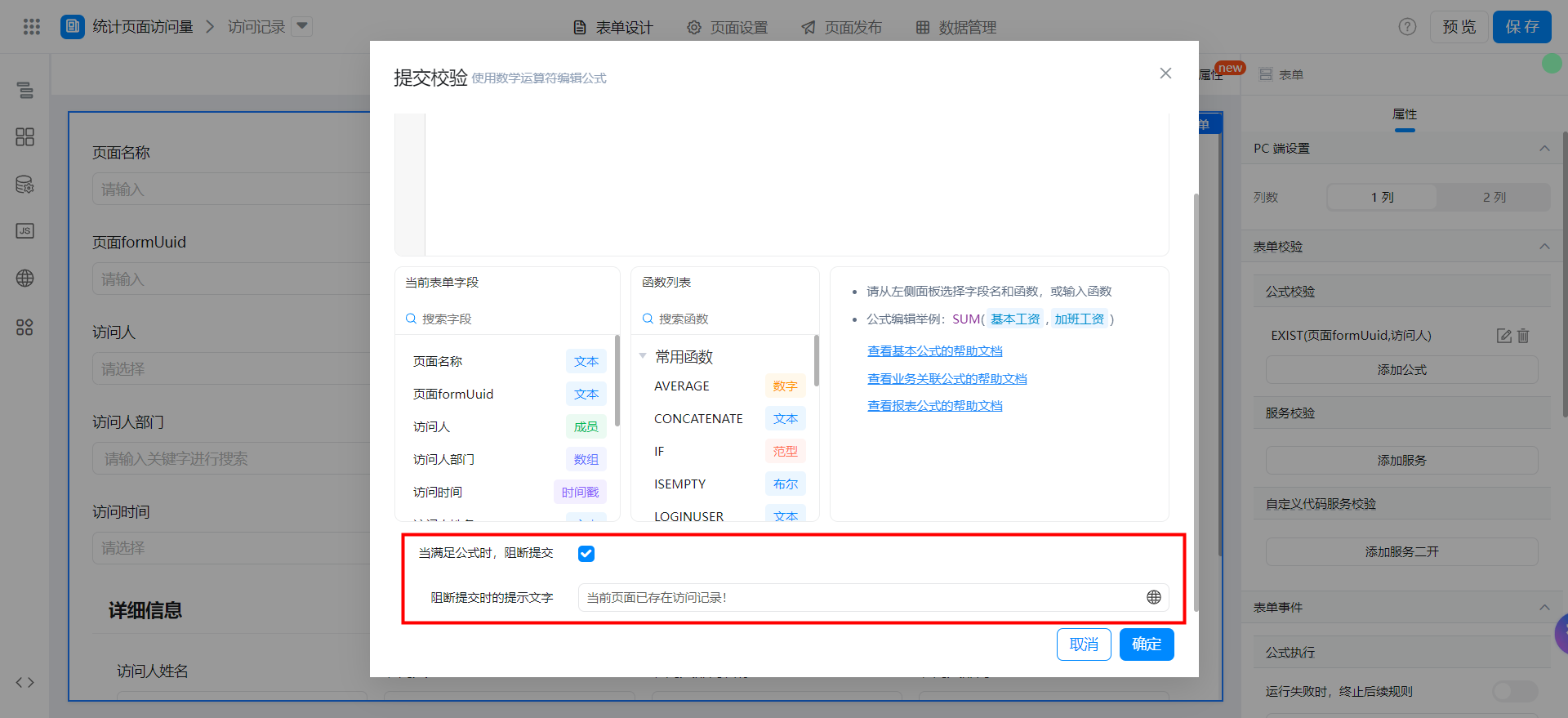
Note: If you need to record the same page and the same person only once, you only need to configure a verification rule. Follow these steps (this rule is not enabled in this example).



2.2. Create a page and apply it
This example is applied to the custom page.

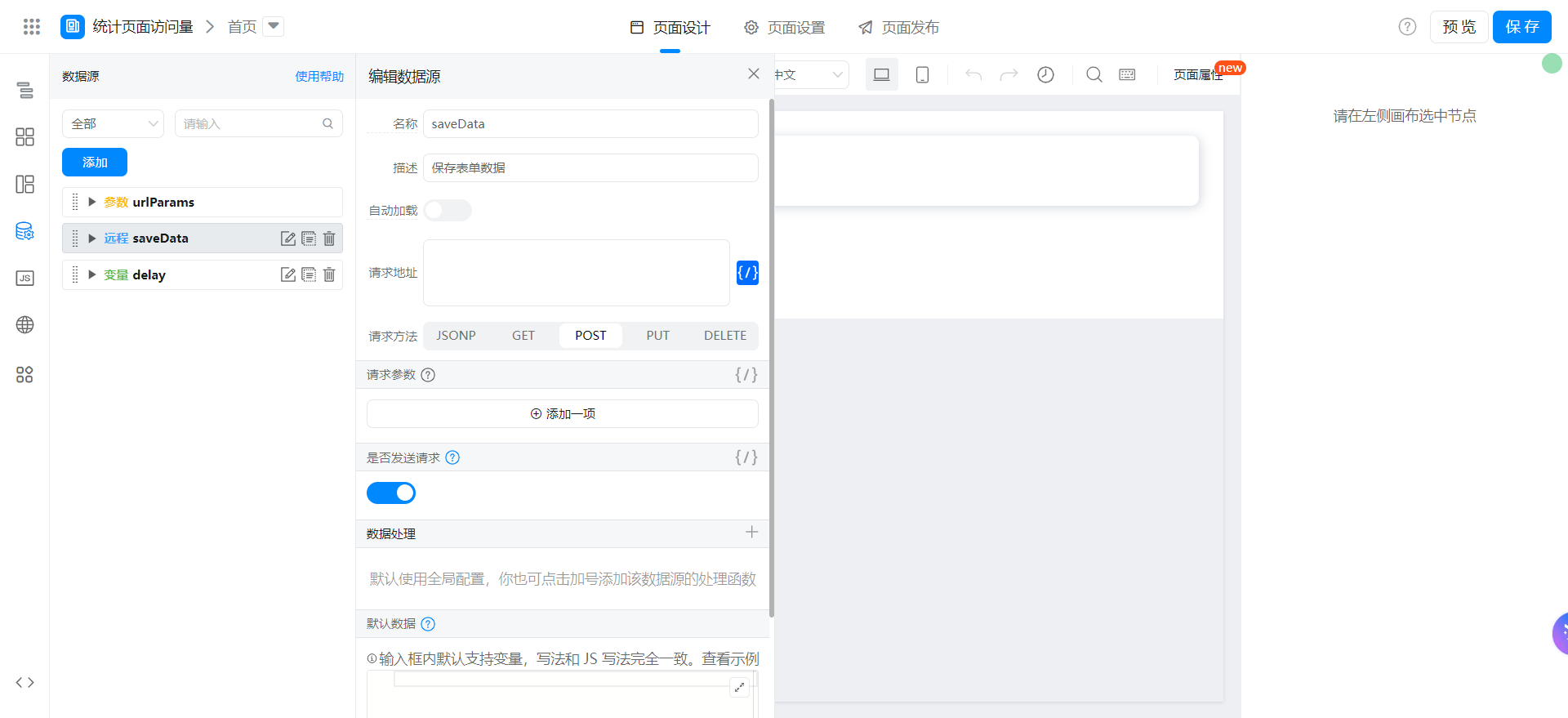
2.3. Configure the data source for saving form data
Used to record views.
Reference documents:Add a form instance
The interface configuration is as follows:

Interface address:
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/saveFormData.json`
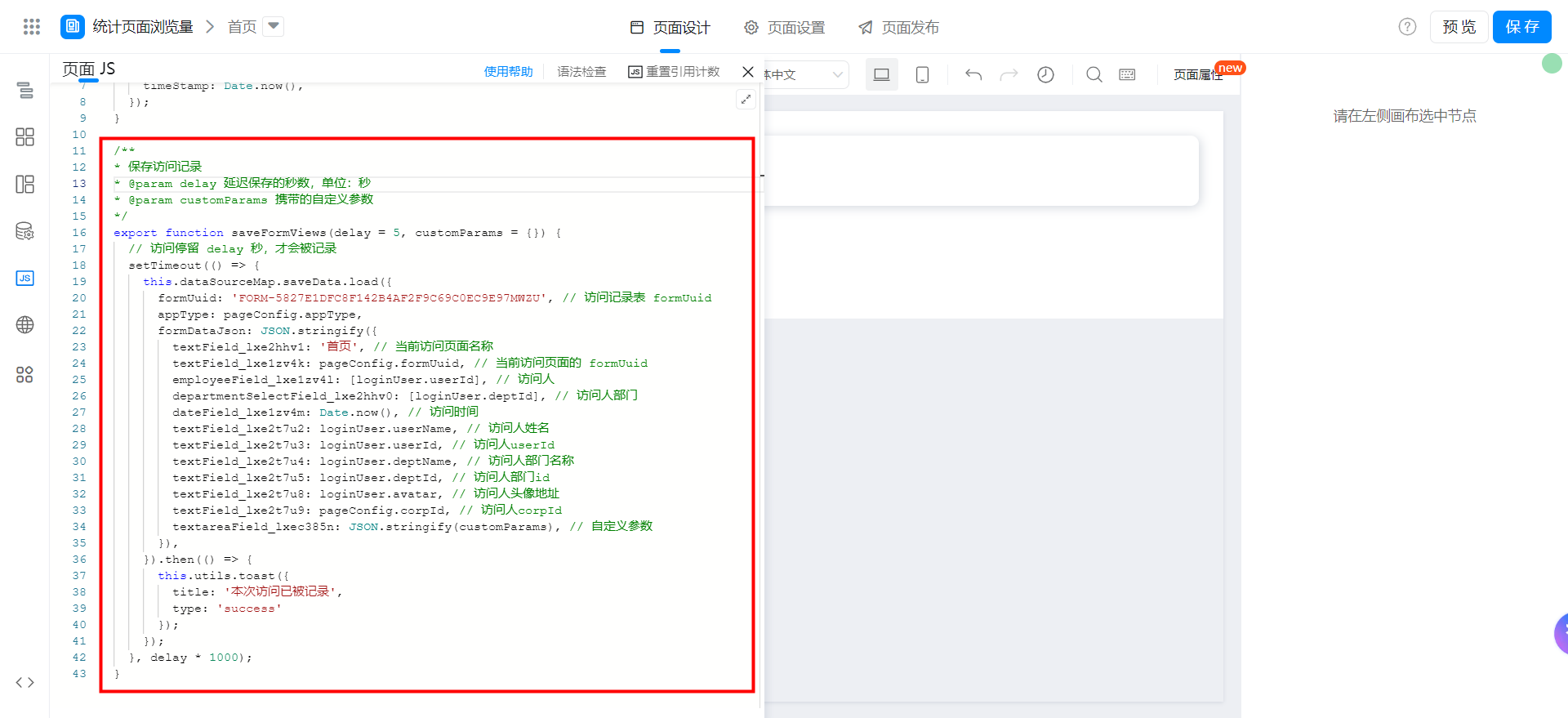
2.4. Configure the Save access record function
Copy to the JS panel of the page, and modify the Field ID or parameter value according to the comment.

/**
* 保存访问记录
* @param delay 延迟保存的秒数,单位:秒
* @param customParams 携带的自定义参数
*/
export function saveFormViews(delay = 5, customParams = {}) {
// 访问停留 delay 秒,才会被记录
setTimeout(() => {
this.dataSourceMap.saveData.load({
formUuid: 'FORM-5827E1DFC8F142B4AF2F9C69C0EC9E97MWZU', // 访问记录表 formUuid
appType: pageConfig.appType,
formDataJson: JSON.stringify({
textField_lxe2hhv1: '首页', // 当前访问页面名称
textField_lxe1zv4k: pageConfig.formUuid, // 当前访问页面的 formUuid
employeeField_lxe1zv4l: [loginUser.userId], // 访问人
departmentSelectField_lxe2hhv0: [loginUser.deptId], // 访问人部门
dateField_lxe1zv4m: Date.now(), // 访问时间
textField_lxe2t7u2: loginUser.userName, // 访问人姓名
textField_lxe2t7u3: loginUser.userId, // 访问人userId
textField_lxe2t7u4: loginUser.deptName, // 访问人部门名称
textField_lxe2t7u5: loginUser.deptId, // 访问人部门id
textField_lxe2t7u8: loginUser.avatar, // 访问人头像地址
textField_lxe2t7u9: pageConfig.corpId, // 访问人corpId
textareaField_lxec385n: JSON.stringify(customParams), // 自定义参数
}),
}).then(() => {
this.utils.toast({
title: '本次访问已被记录',
type: 'success'
});
});
}, delay * 1000);
}
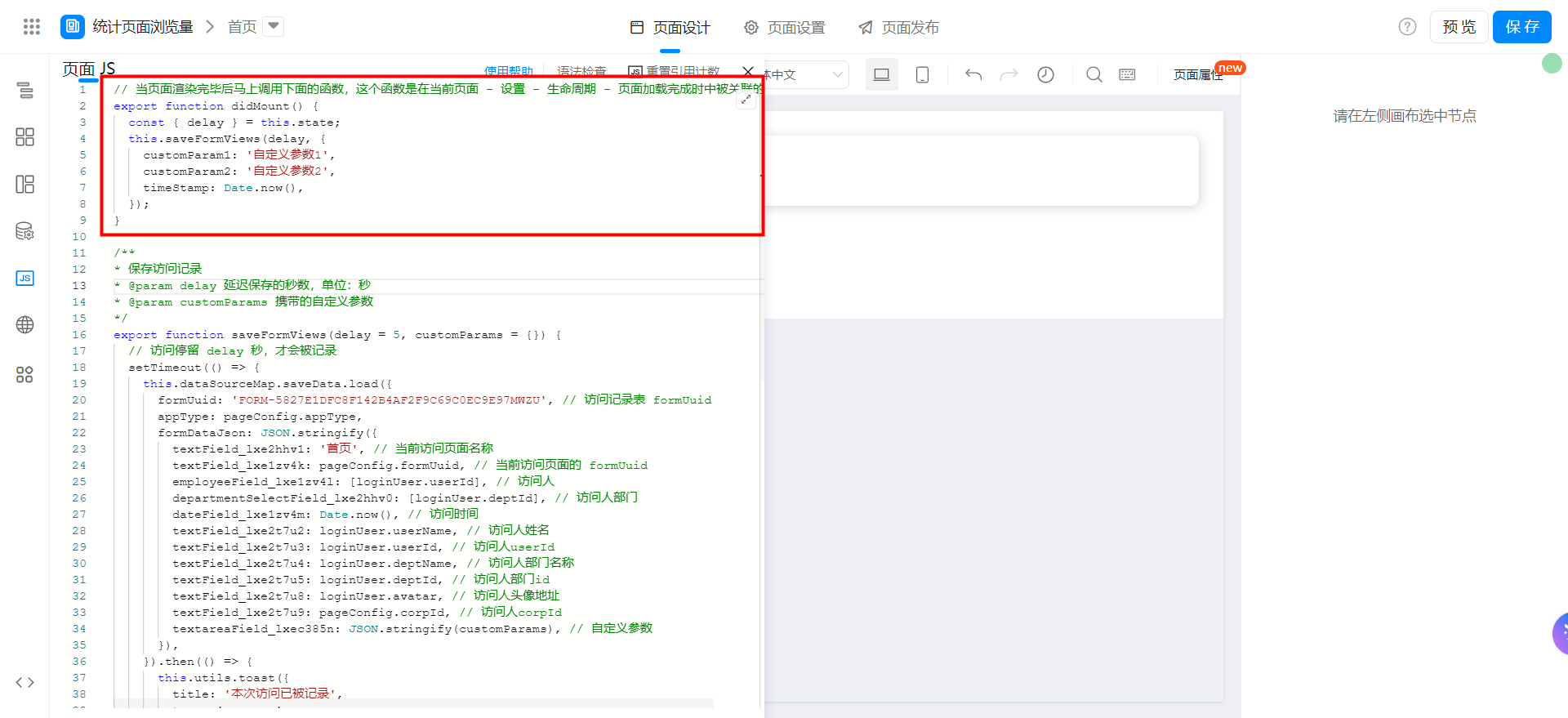
2.5. Called in didMount

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
const { delay } = this.state;
this.saveFormViews(delay, {
customParam1: '自定义参数1',
customParam2: '自定义参数2',
timeStamp: Date.now(),
});
}
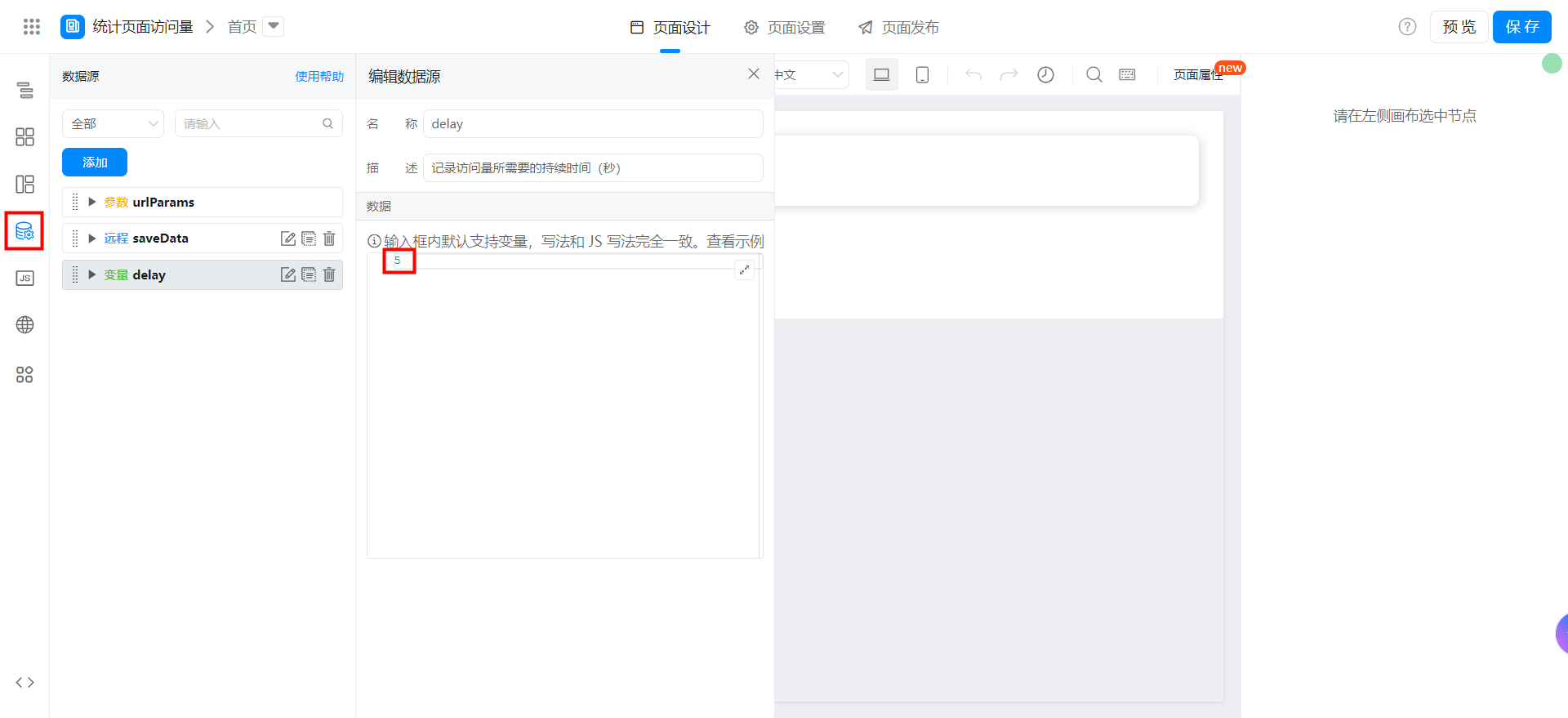
You can modify the delay parameter to change the time required to access the record. Custom parameters can be used for subsequent parsing in integration automation, so that they are no longer limited to page fields.
Note: too many custom parameters and too long parameter values should not be used. Otherwise, the interface performance will be affected and the record storage fails.

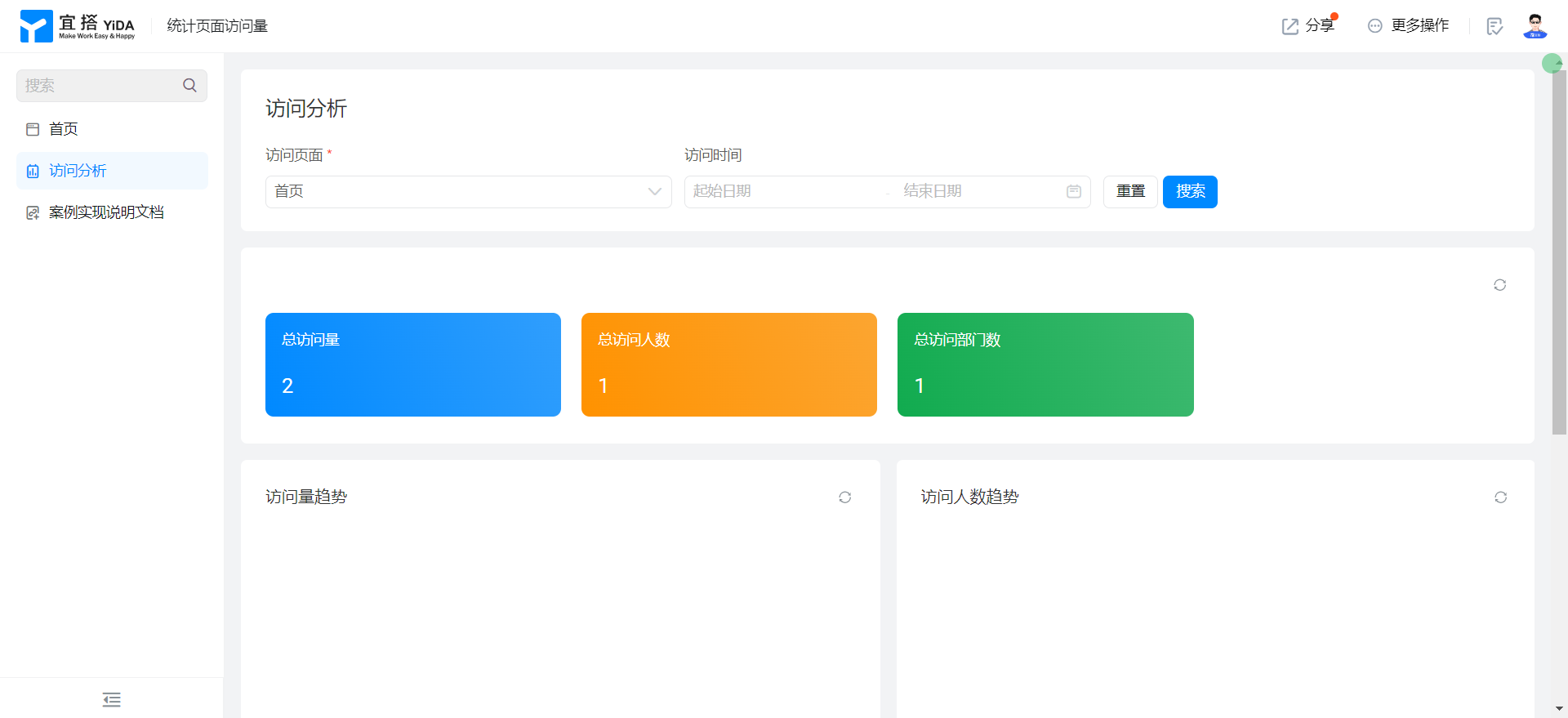
3. Analyze traffic
Perform data analysis on the access record form.

4. Effect