Custom page use step
When using YIDA, you may have seen step bar components to show the progress of tasks or projects.


In task management, project management, production process management, and teaching or tutorial guidance, the steps used to display the above information can be seen everywhere to provide users with clear process guidance, to enable users to intuitively understand the current stage and the next steps. In this example, let's learn how to use it on a custom page.Step.
Prerequisites
This tutorial uses some basic functions of YIDA. You can first learn about the following functions.
This tutorial refers to other examples of YIDA. You can first learn about this example.
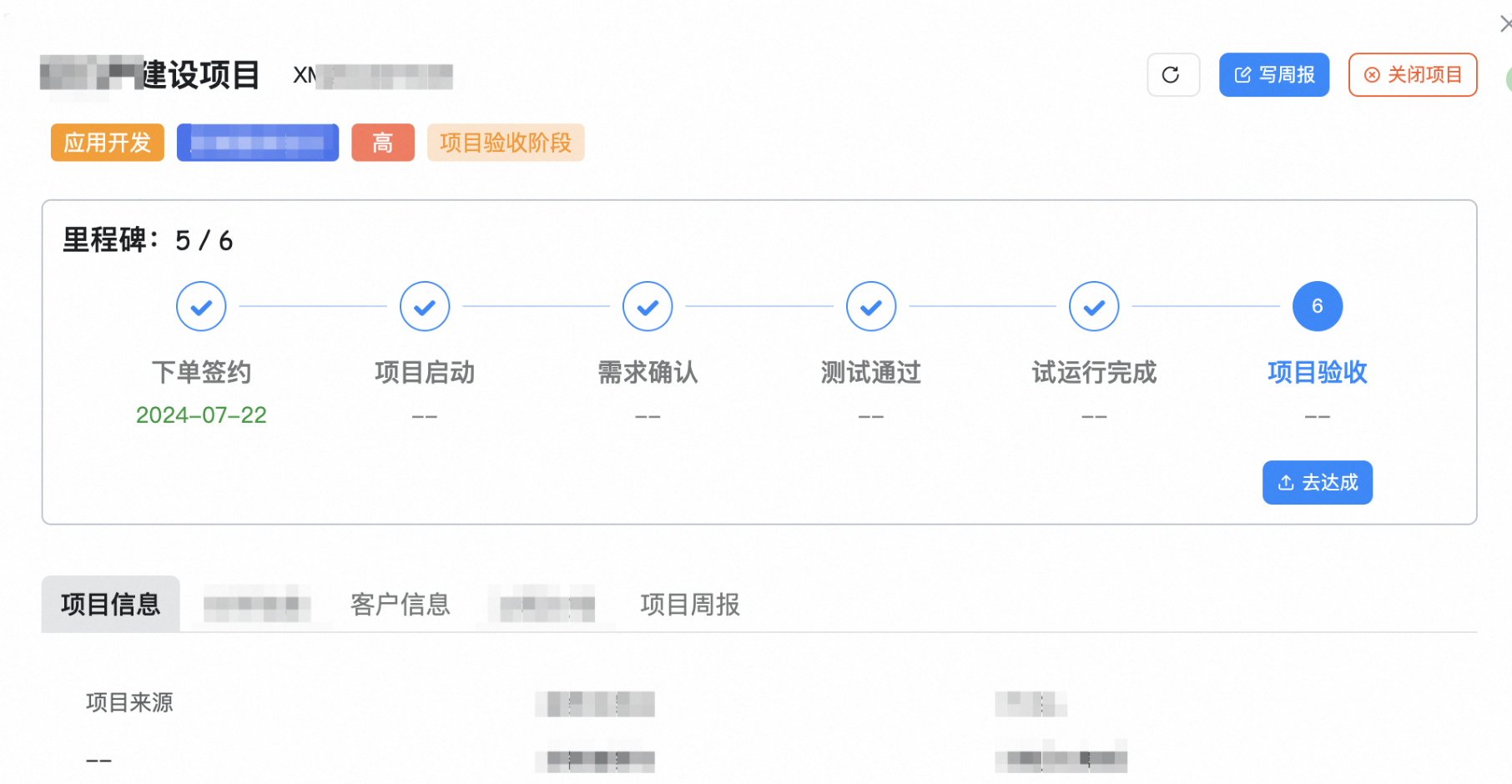
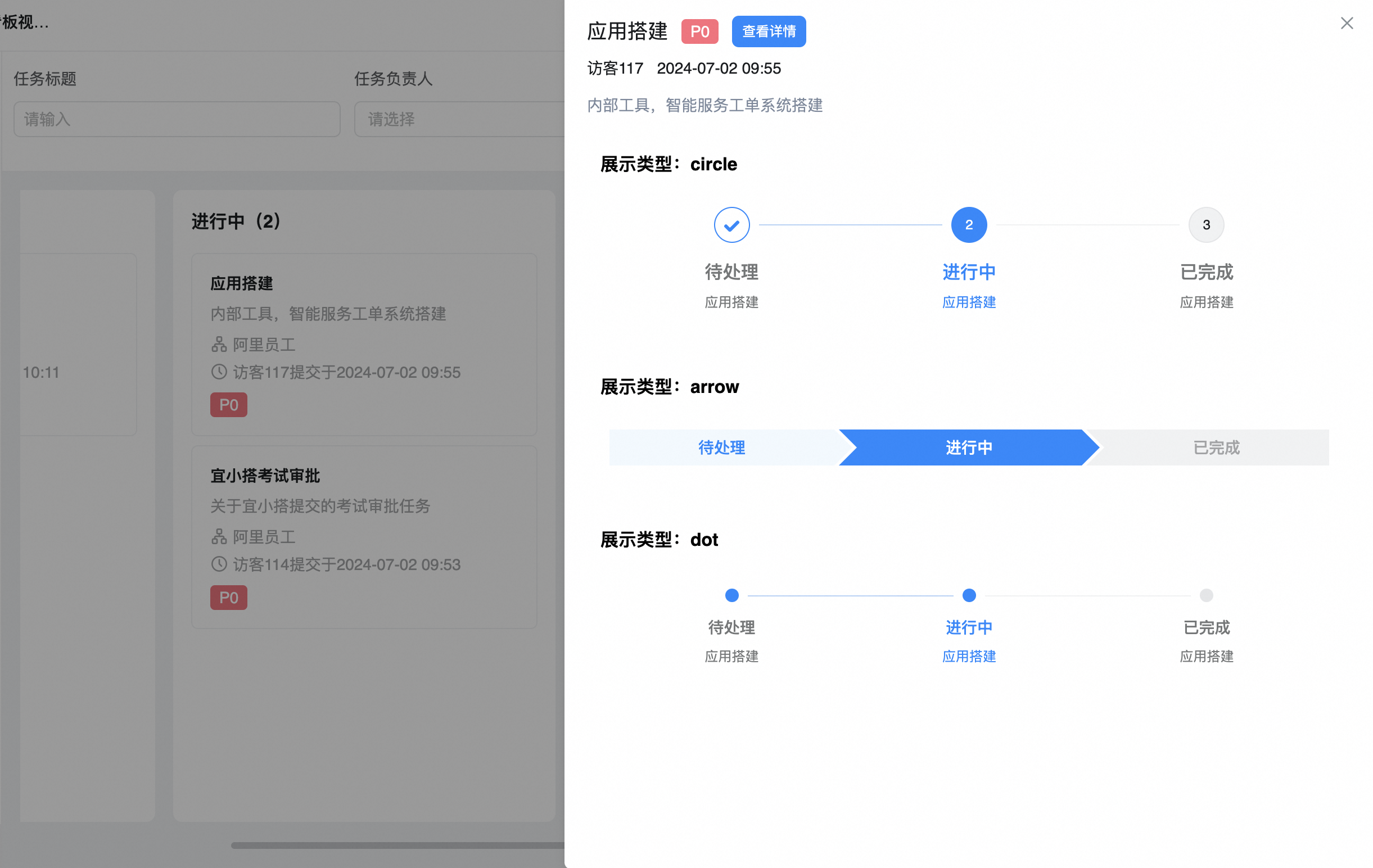
Effect

Implementation steps
Create Page
Reference example:Custom page implementation Kanban view
Create task details

Configure data source variables
Task details data variables are shown in the following figure:

{
detail: {},
stepDataSource: []
}
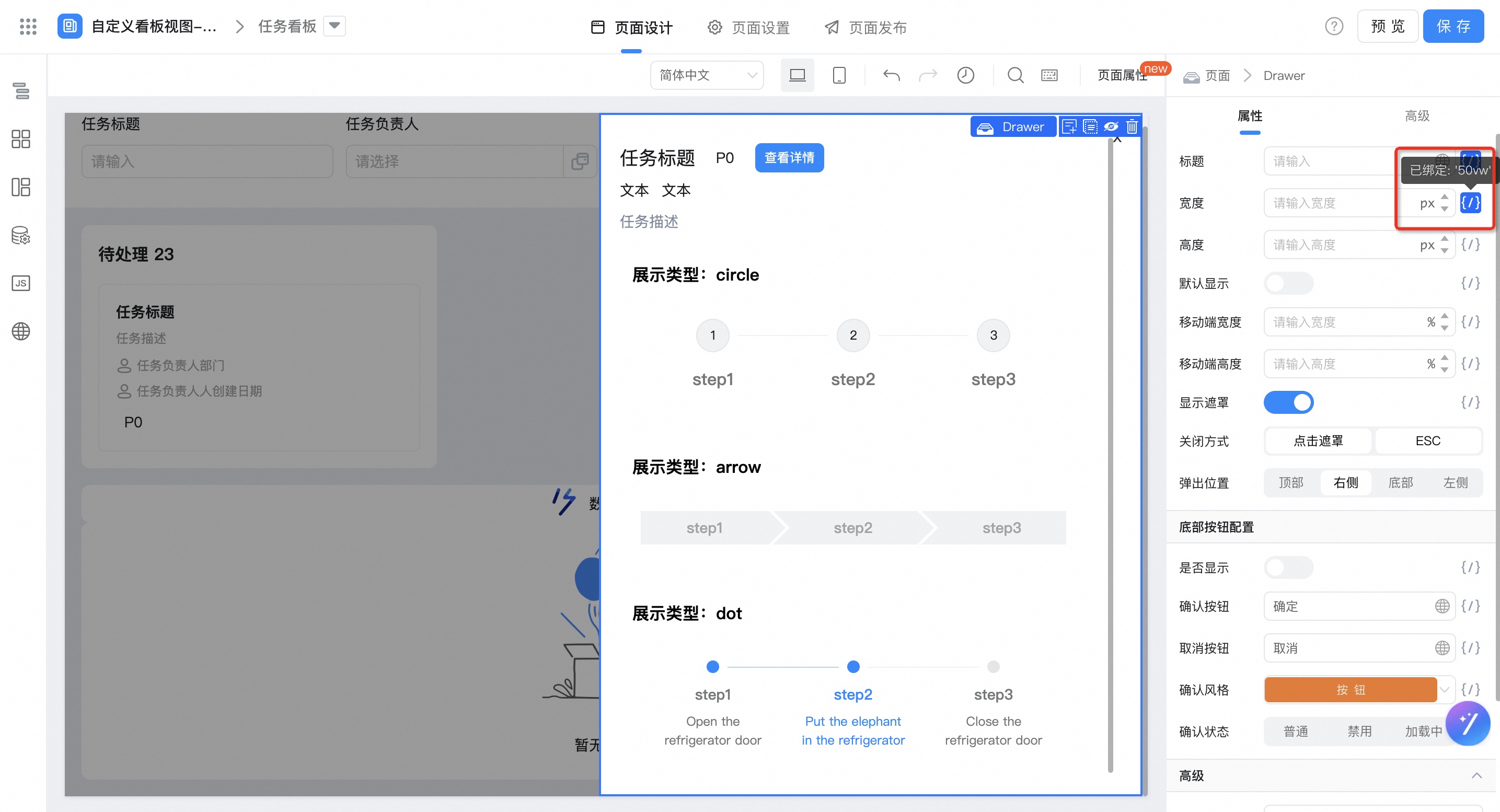
Configure task details variables

The task title is bound to a variable. You must modify the unique identifier of the component.
state.detailSource.detail.radioField_lxy408q8
Task priority customizes style classes and binding variables. You must modify the unique identifier of the component.

state.detailSource.detail.radioField_lxy408q8
The task owner binds the variable and changes the unique identifier of the component.

state.detailSource.detail.textField_lxy408qe
The task creation time is bound to the variable. Note that the unique identifier of the component is modified.

utils.formatter('date', state.detailSource.detail.dateField_lxy408qf, 'YYYY-MM-DD hh:mm')
The task description is bound to a variable. You must modify the unique identifier of the component.

state.detailSource.detail.textareaField_lxy408q6
Bind variables to step data.

Configure page functions
Configure the task list and click events to view the task details. Note that the unique identifier of the component is modified.


// 查看详情
export function onClickDetail() {
this.$('drawer_lzawnz7v').show(() => {
const detailData = {
detail: {},
stepDataSource: []
}
detailData.detail = this._item;
detailData.stepDataSource = [
this.createTaskPhase('待处理'),
this.createTaskPhase('进行中'),
this._item.radioField_lxy408qg_id === '已取消' ? this.createTaskPhase('已取消') : this.createTaskPhase('已完成'),
];
const targetIndex = detailData.stepDataSource.findIndex(phase =>
phase.title === this._item.radioField_lxy408qg_id
);
if (targetIndex !== -1) {
detailData.stepDataSource.forEach((phase, index) => {
phase.status = index < targetIndex ? 'finish' : (index === targetIndex ? 'process' : 'wait');
});
}
this.setState({
detailSource: detailData,
});
});
}
//处理步骤条数据
export function createTaskPhase(title = '--') {
return {
title, // 标题
status: 'wait', // 状态
content: this._item.textField_lxy408q5, // 显示内容
};
}
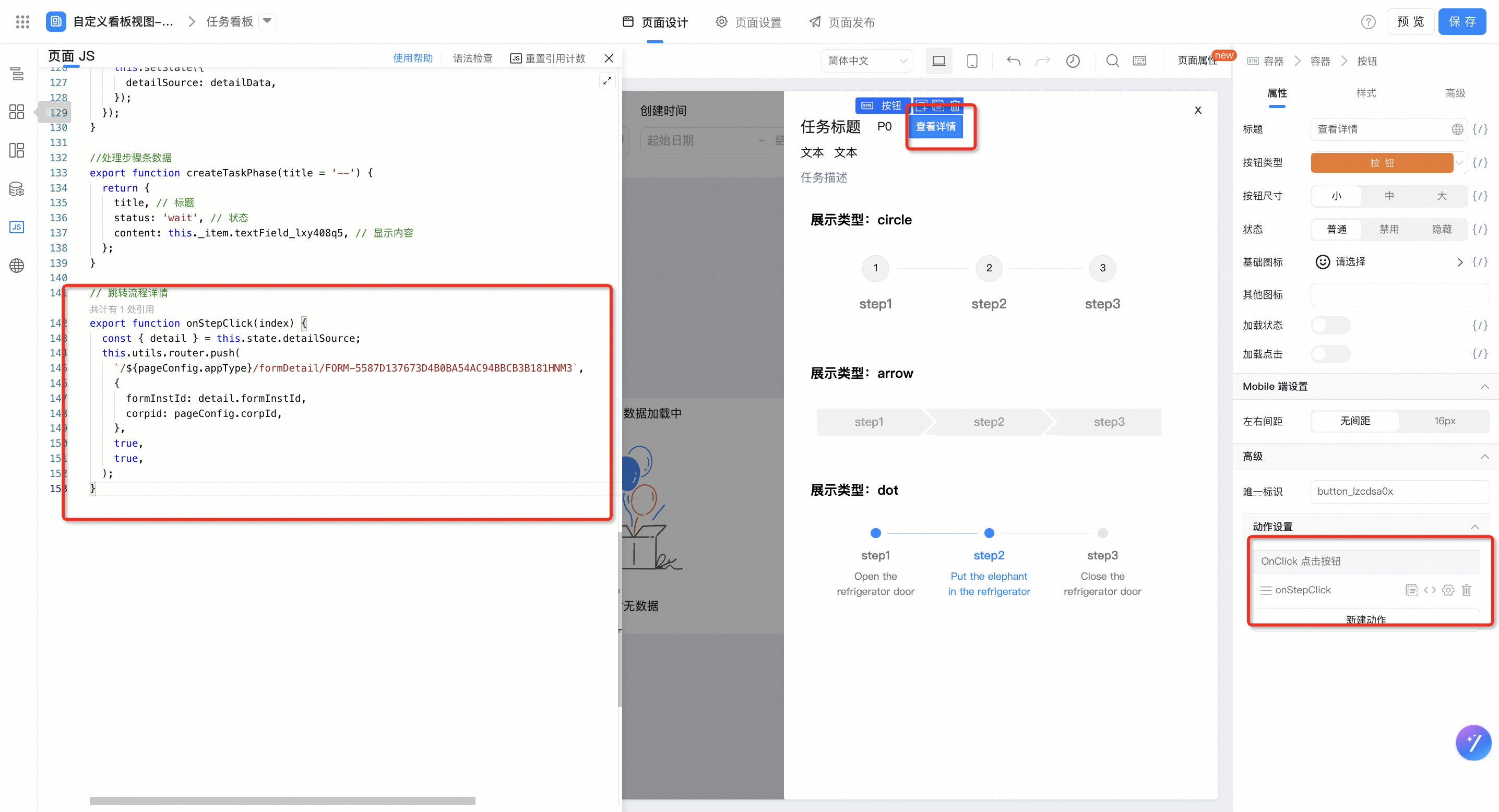
Configure the View Details click event.

export function onStepClick(index) {
const { detail } = this.state.detailSource;
this.utils.router.push(
`/${pageConfig.appType}/formDetail/FORM-xxxxxx`, // 注意修改表单标识formUuid
{
formInstId: detail.formInstId,
corpid: pageConfig.corpId,
},
true,
true,
);
}