Custom page form trigger verification
1. Usage scenarios
Note: verification is triggered only when the component status is normal.
This example describes how to trigger a custom verification in a YIDA custom page form.
2. Implement functions
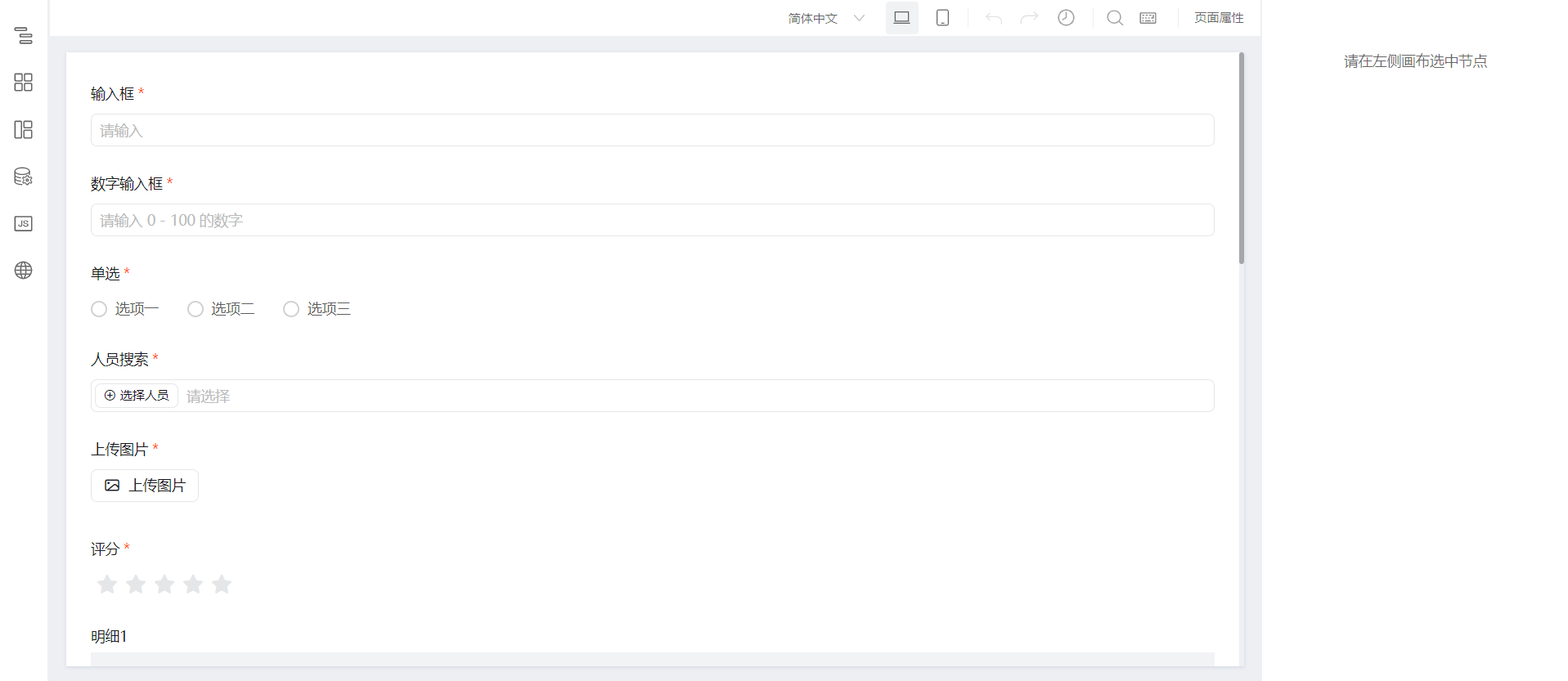
2.1. Create a custom page

2.2. Copy the following code to the page
Note that the fieldList parameter is modified.
export function onClick() {
// 需要校验组件的唯一标识集合
const fieldList = [
'textField_lbae89dt',
'numberField_lbae9dsh',
'radioField_lbae9dsj',
'employeeField_lbae9dsk',
'imageField_lbae9dsl',
'rateField_lbae9dsm',
'tableField_lc8hi5ij',
'tableField_lc8ia6jp',
'tableField_lc8ia6jr',
'tableField_lc8ia6jt',
'tableField_lc8ia6jv'
];
// 调用表单校验函数
this.fieldsValidate(fieldList).then((errorList) => {
setTimeout(() => {
if (errorList.length > 0) {
// 表单校验未通过,可做一些数据错误提示
console.log(errorList);
return;
};
// 表单校验通过,你的后续业务逻辑由此往下写
this.utils.toast({
title: '表单校验通过',
type: 'success',
});
});
}, 0);
}
/**
* 组件校验
* 仅校验组件状态为普通的组件
* @param {array} fieldList 需要校验组件的唯一标识数组
*/
export async function fieldsValidate(fieldList = []) {
const result = [];
for (let i = 0; i < fieldList.length; i++) {
if (this.$(fieldList[i]).getBehavior() === 'NORMAL') {
await this.$(fieldList[i]).validate((errors, values) => {
if (!errors) { return };
result.push({
fieldId: fieldList[i], // 组件标识
errors: this.utils.isMobile() ? errors.errors[fieldList[i]].errors : errors[fieldList[i]].errors, // 校验错误信息
});
});
}
};
return result;
}
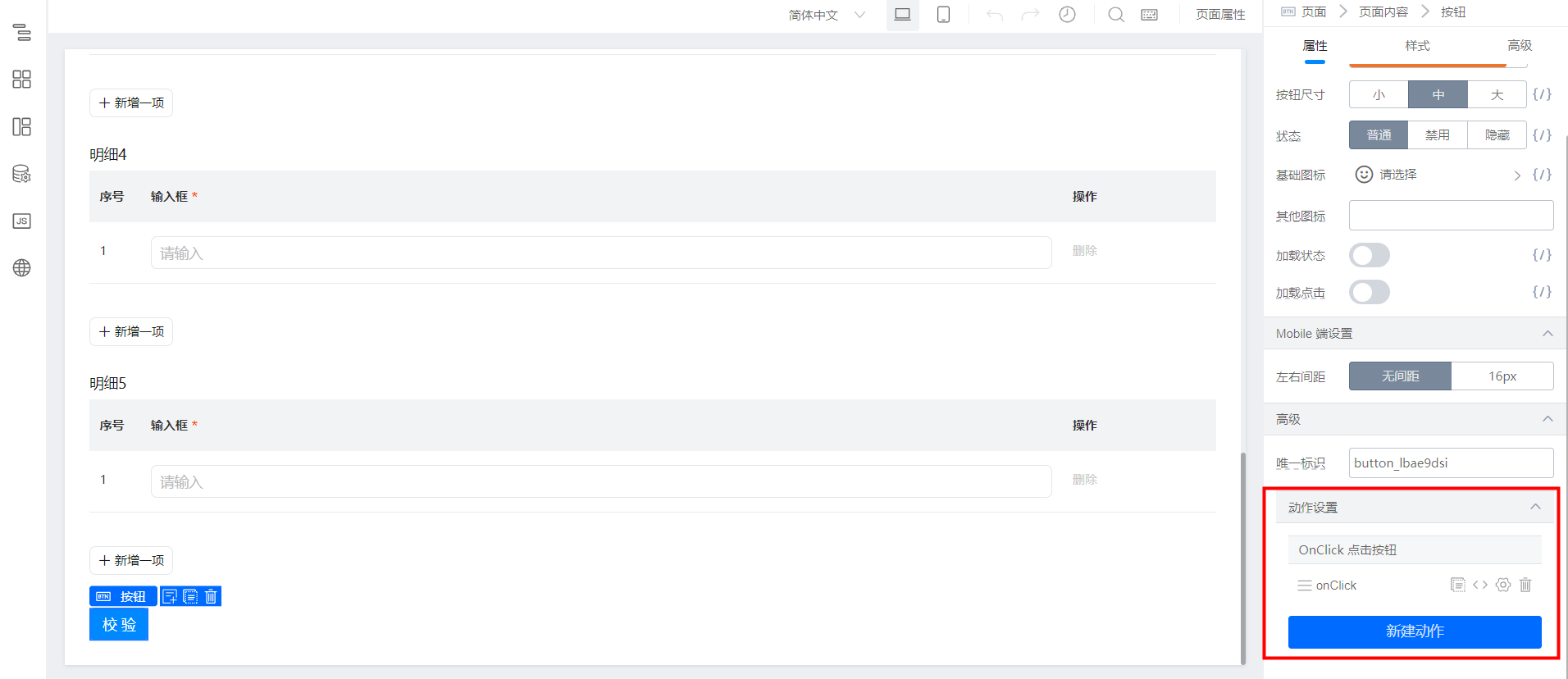
2.3. Event binding

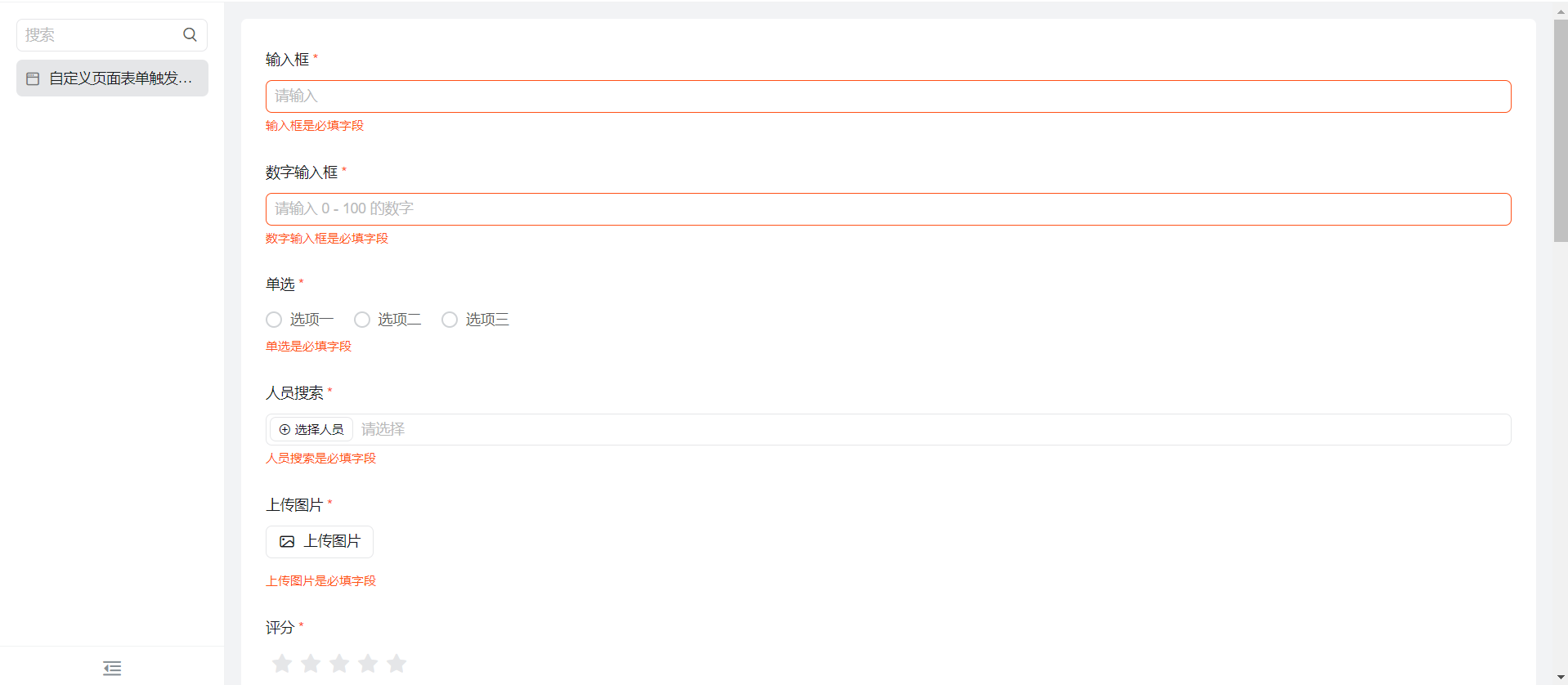
3. Effect

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
