Custom page submit form subform data
1. Usage scenarios
In a specific scenario, we need to use the subform component of the custom page to fill in the data and submit the data to the subform component of the form for data storage.
2. Implement functions
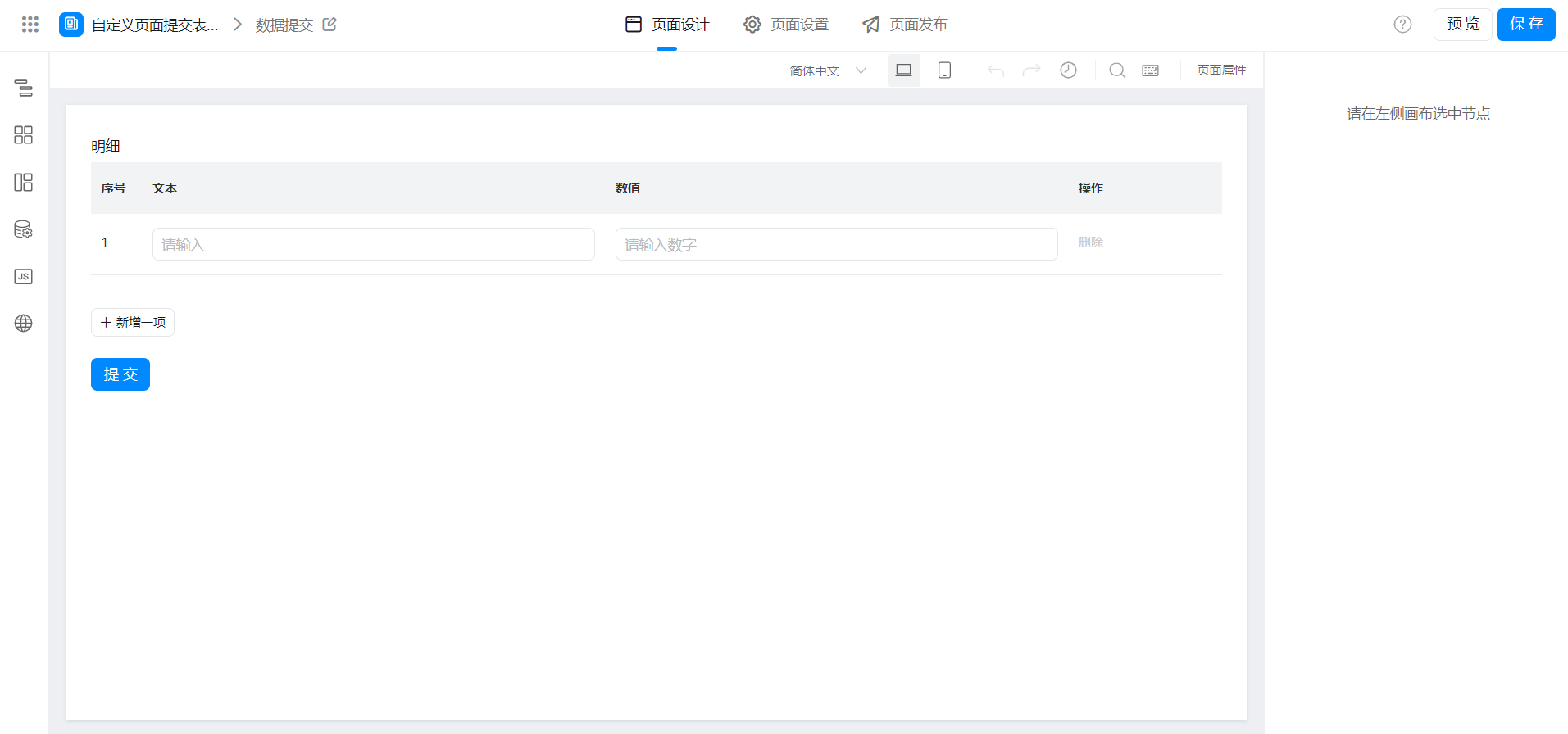
2.1 create a custom page

2.2 configure custom pages
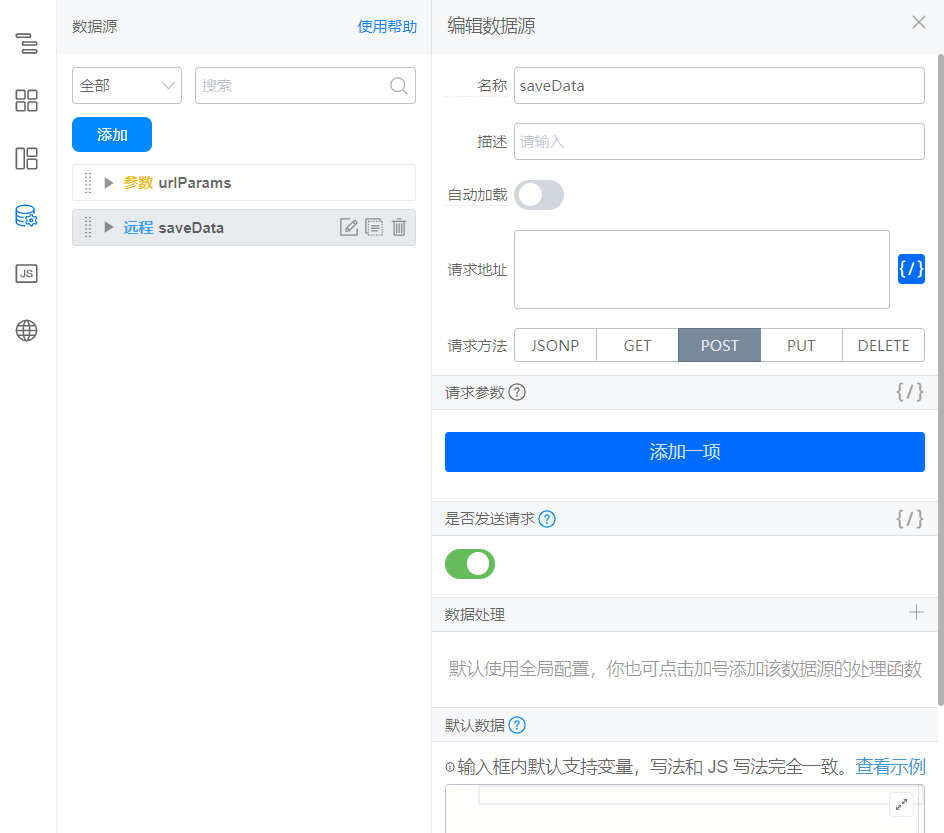
(1) add a remote data source at the data source
Reference documents:Add a form instance
The interface configuration is as follows:


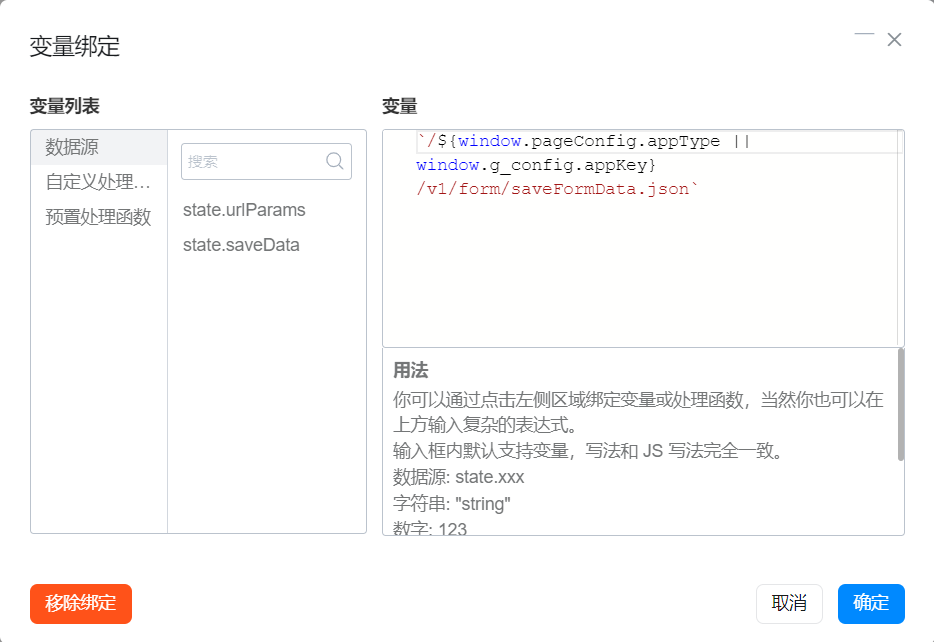
(2) Submit button binding click event

The code is as follows:
// 提交数据
export async function onSaveData() {
const tableData = this.$('tableField_lboikgjj').getValue();
if (tableData.length === 1 && (!tableData[0].textField_lboikgjl && !tableData[0].numberField_lboikgjm)) {
this.utils.toast({
title: '请至少输入一条数据',
type: 'warring'
});
return;
};
const loading = this.utils.toast({
title: '数据提交中...',
type: 'loading'
});
this.$('button_lboilnqx').set('loading', true);
await this.dataSourceMap.saveData.load({
formUuid: 'FORM-D2B665D13MU56OUNA26OY50SUEMP3ATXEIOBL63',
appType: window.pageConfig.appType,
formDataJson: JSON.stringify({
tableField_lboihyyq: this.tableToTable(tableData, [{
target: 'textField_lboikgjl',
current: 'textField_lboihyyr'
}, {
target: 'numberField_lboikgjm',
current: 'numberField_lboihyys'
}])
})
}).then(res => {
loading();
this.utils.toast({
title: '数据提交成功',
type: 'success'
});
this.$('button_lboilnqx').set('loading', false);
this.$('tableField_lboikgjj').reset();
}).catch(error => {
loading();
this.utils.toast({
title: error.message,
type: 'error'
});
this.$('button_lboilnqx').set('loading', false);
});
}
// 子表单填充子表单,快速生成子表单数据
// tableData:目标子表单组件数据
// relation:字段映射关系 target:目标子表单字段唯一标识,current:当前子表单字段唯一标识
export function tableToTable(tableData = [], relation = []) {
const result = []; // 数据处理结果
if (!tableData.length || !relation.length) { return result };
for (let i = 0; i < tableData.length; i++) {
const itemObj = {};
for (let j = 0; j < relation.length; j++) {
itemObj[relation[j].current] = tableData[i][relation[j].target]
};
result.push(itemObj);
};
return result;
}
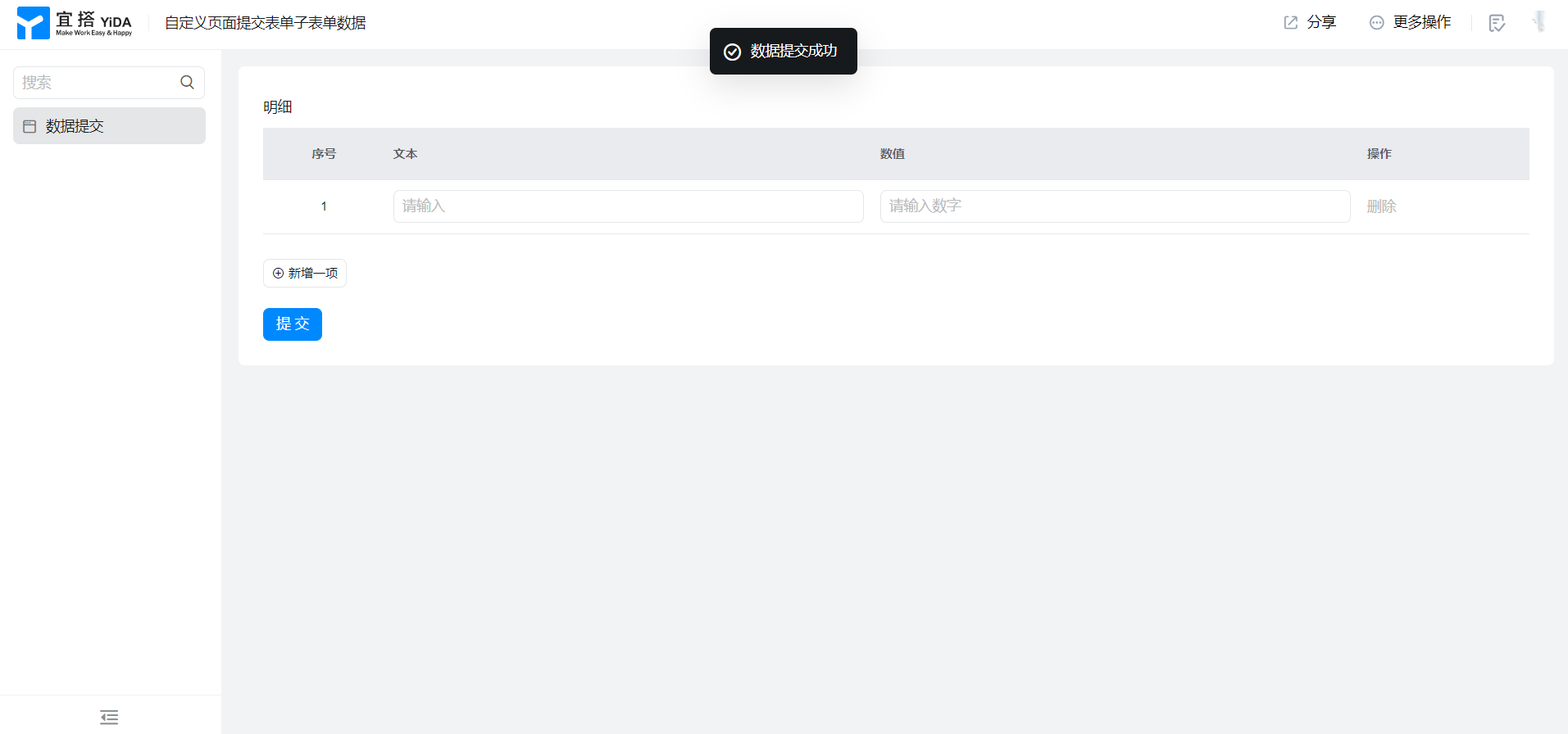
3. Achieve results

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
