Use of custom page mouse events
1. Usage scenarios
When our components need to add description information, and the description information is too much, which makes it unattractive and inconvenient, we can display the description information by sliding the mouse, and the function of automatically hiding the description information when the mouse is drawn out, to make the page more beautiful, you need to use mouse events. This example discusses the use of mouse events in YIDA.
2. Implement functions
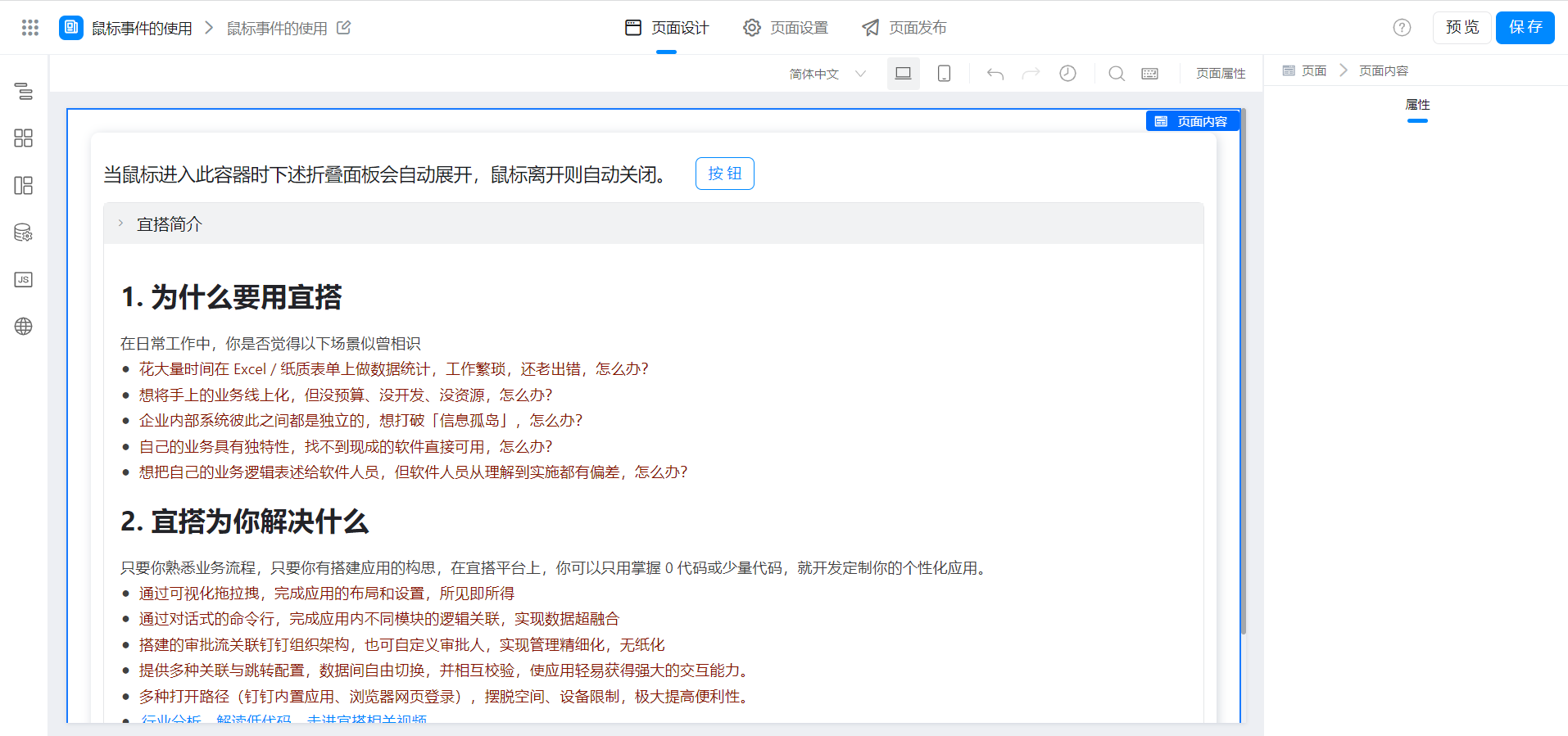
2.1 create a custom page

2.2 configure custom pages
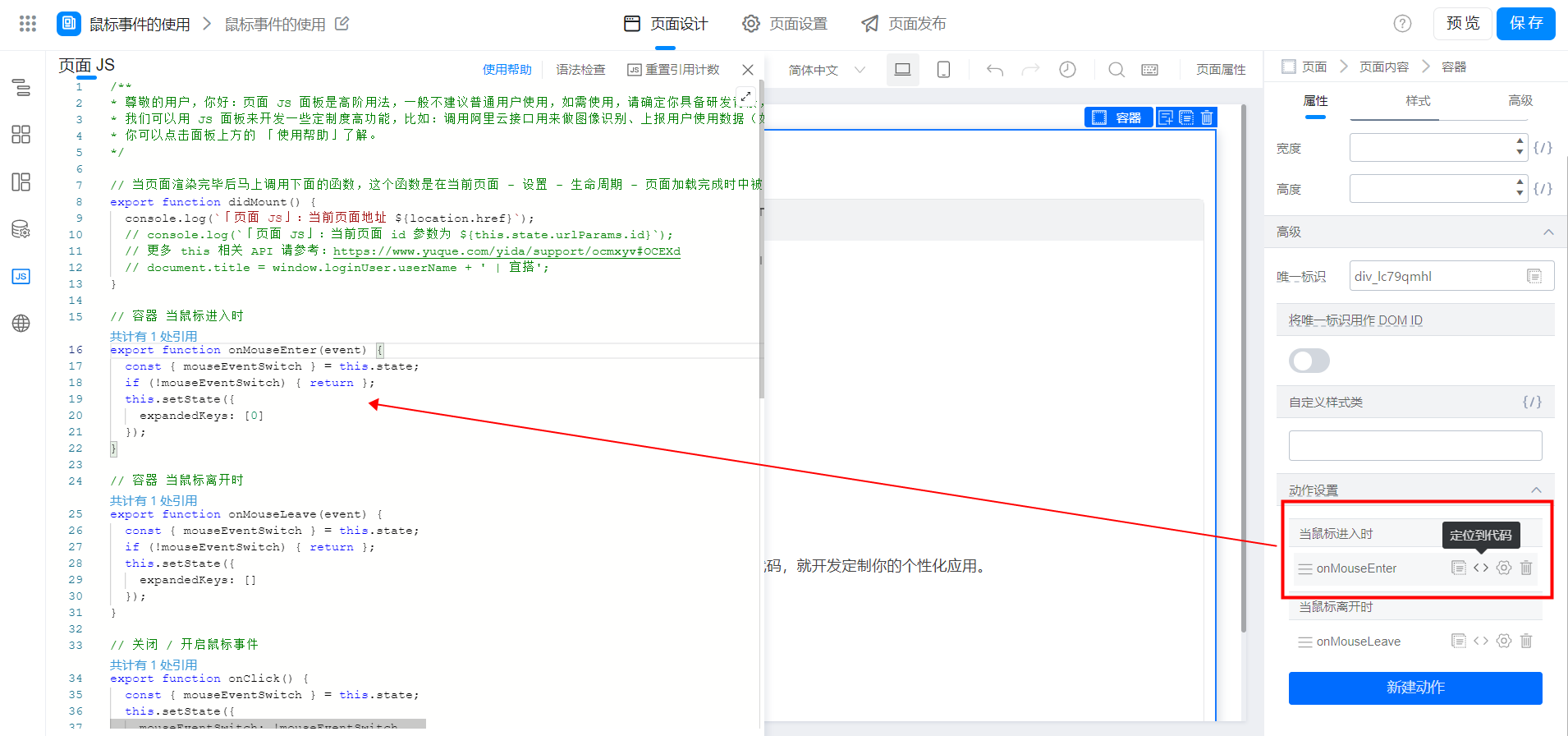
(1) configure mouse entry events

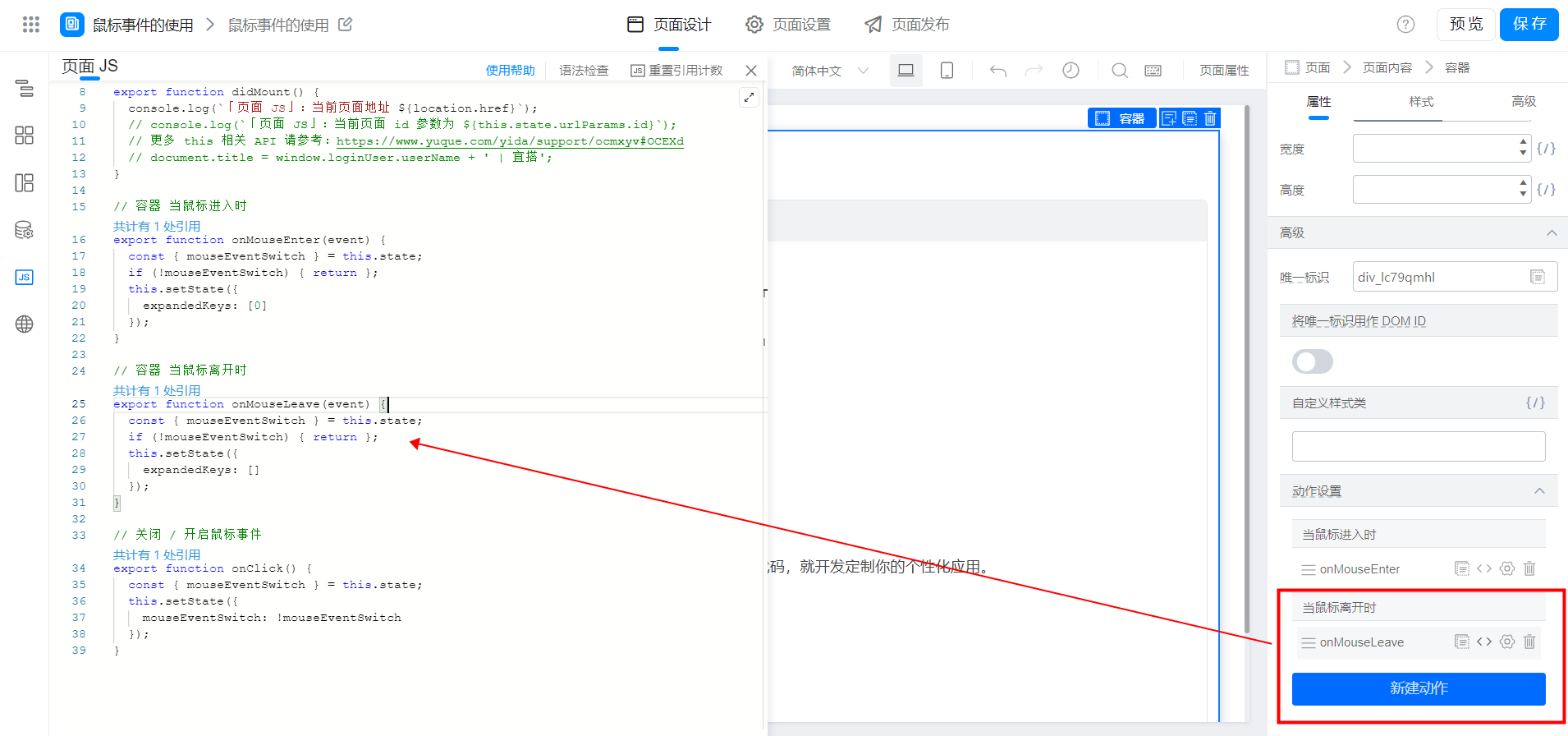
(2) configure the mouse exit event

3. Achieve results

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?
