FaaS connector-add or update form instances
Note: We do not recommend that you use this OpenAPI directly in the front-end data source as an HTTP connector. For more information, see configure FaaS connectors in this case. Otherwise, systemToken parameters will be leaked, threatening the data security of the application.
1. Usage scenarios
The development language of this example is NodeJS
This example describes how to use the DingTalk open platform OpenAPI to add form instances in batches.
2. Implement functions
2.1. Apply for DingTalk open platform application credentials and interface permissions
If you have applied, you can ignore this step.
 宜搭自定义连接器鉴权凭证申请及接口权限申请 | 钉钉宜搭·帮助中心
宜搭自定义连接器鉴权凭证申请及接口权限申请 | 钉钉宜搭·帮助中心
2.2. Create and configure FaaS connectors
The interface used in this example is:
Note:
- Applicable to: OpenAPI (whether it is an open platform or a front-end interface) must be subject to business association rules, such as verifying the unique value of the document number.
- It is equivalent to the UPSERT of a business rule and is updated when the filter conditions are met. Otherwise, it is added.
2.2.1. Create FaaS connector

2.2.2. Configure connector basic information and development language

2.2.3. Configure connector execution actions



Note that the Body is parsed and the success flag bit is configured.
{
"appType": "String",
"formUuid": "String",
"searchCondition": "String",
"formDataJson": "String",
"noExecuteExpression": true
}
{
"success": true,
"content": "Array",
"error": ""
}
2.3. Develop FaaS connectors
2.3.1. Go to Cloud IDE development anddingOpenApiUtil.jsAdd code to the file

You need to save it after adding it.
Windows:Ctrl + S Mac:Command + S

Copy the following code and add it to the location specified in the preceding figure.
createOrUpdateFormData: async function (createOrUpdateFormDataInputs) {
let client = createClient();
let createOrUpdateFormDataHeaders = new $dingtalkyida_1_0.CreateOrUpdateFormDataHeaders({});
createOrUpdateFormDataHeaders.xAcsDingtalkAccessToken = innerGetAccessToken();
let createOrUpdateFormDataRequest = new $dingtalkyida_1_0.CreateOrUpdateFormDataRequest(createOrUpdateFormDataInputs);
try {
const result = await client.createOrUpdateFormDataWithOptions(createOrUpdateFormDataRequest, createOrUpdateFormDataHeaders, new $Util.RuntimeOptions({}));
return result.body.result;
} catch (err) {
if (!Util.empty(err.code) && !Util.empty(err.message)) {
// err 中含有 code 和 message 属性,可帮助开发定位问题
return {
code: err.code,
message: err.message
}
}
}
}
2.3.2. Replace the code in the faasEntry.js file completely.
Modify the fixed parameters according to the actual situation.
The application credentials applied for with appKey and appSecret as 2.1.
systemToken can be found directly in YIDA application settings-deployment O & M.

const { openApi: OpenAPIUtil, yidaConnector: YidaConnectorUtil, httpUtil: HttpUtil } = require('./utils');
// 注意:涉及数据安全的参数(如:appKey、appSecret、systemToken)一定要在服务端发送,不可在前端数据源里传入。
const appKey = 'XXXXXXXXXXXXXXXXXXXXX';
const appSecret = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
const systemToken = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
module.exports = async function (faasInputs) {
// 这里的 inputs 跟你配置连接器时的 Body 参数及字段格式保持一致
const { inputs = {}, yidaContext = {} } = faasInputs || {};
const userId = yidaContext ? yidaContext['userId'] : ''; // 从连接器上下文获取调用人的 userId
const accessToken = yidaContext ? yidaContext['accessToken'] : '';
const consumeCode = yidaContext ? yidaContext['consumeCode'] : '';
OpenAPIUtil.setAccessToken(accessToken);
await OpenAPIUtil.getCustomAccessTokenThenCache(appKey, appSecret); // 获取调用连接器的 accessToken
YidaConnectorUtil.setConsumeCode(consumeCode);
inputs['systemToken'] = systemToken;
inputs['userId'] = userId;
return await createOrUpdateFormData(inputs).then((result) => {
const { message = '' } = result;
if (message) {
return {
success: false,
content: null,
error: message,
};
}
return {
success: true,
content: result,
error: null,
};
}).catch((error) => {
return {
success: false,
content: null,
error,
};
});
};
async function createOrUpdateFormData(inputs) {
return await OpenAPIUtil.createOrUpdateFormData(inputs);
}
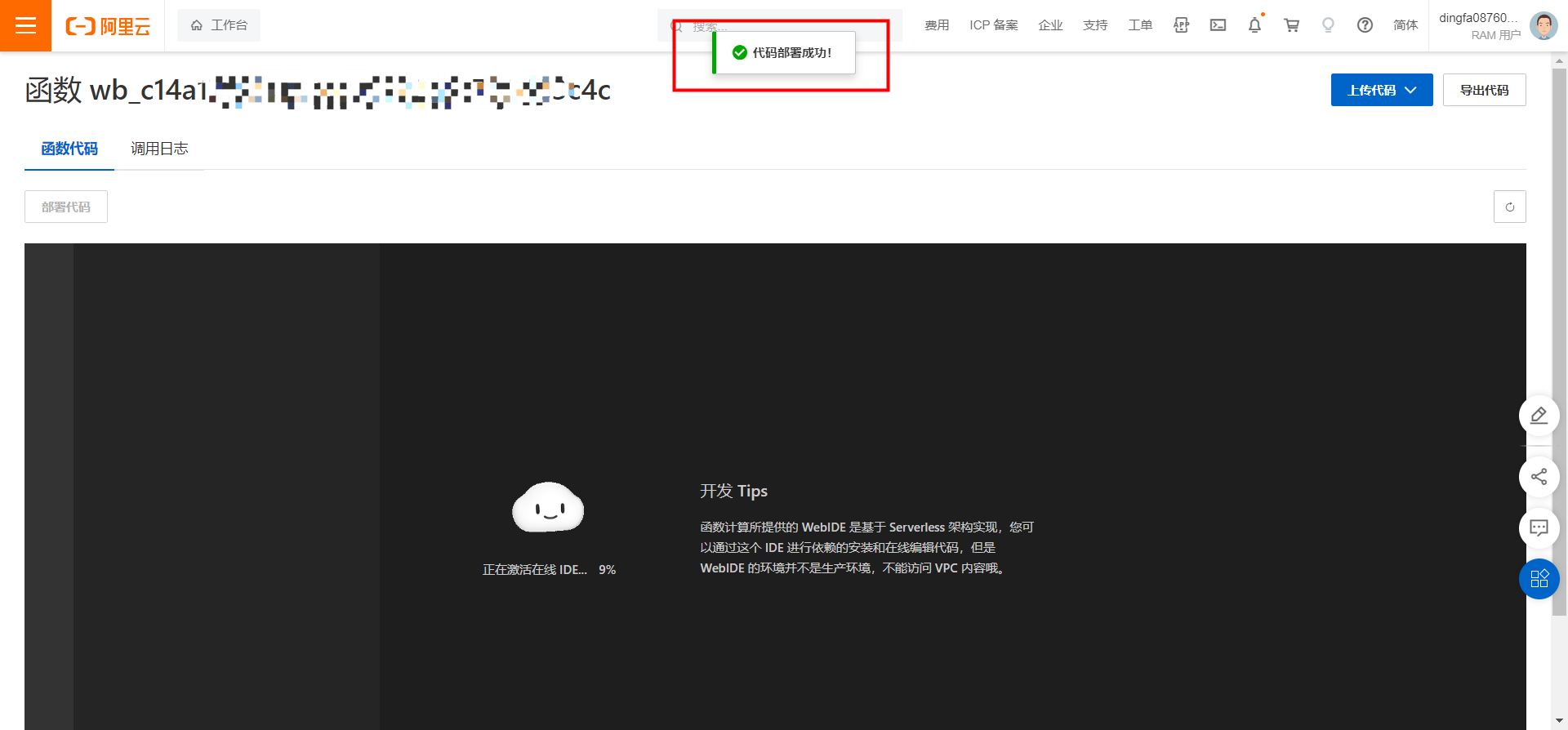
2.4. Deploy FaaS connector
Save the added code.

When the code is successfully deployed, the FaaS Connector Cloud IDE development is completed.

2.5. Return to the connector configuration and click save

2.6. On the YIDA page, configure data sources and use data sources
2.6.1. Obtain data and display it in a table
For more information about how to add or edit data, see the following example.
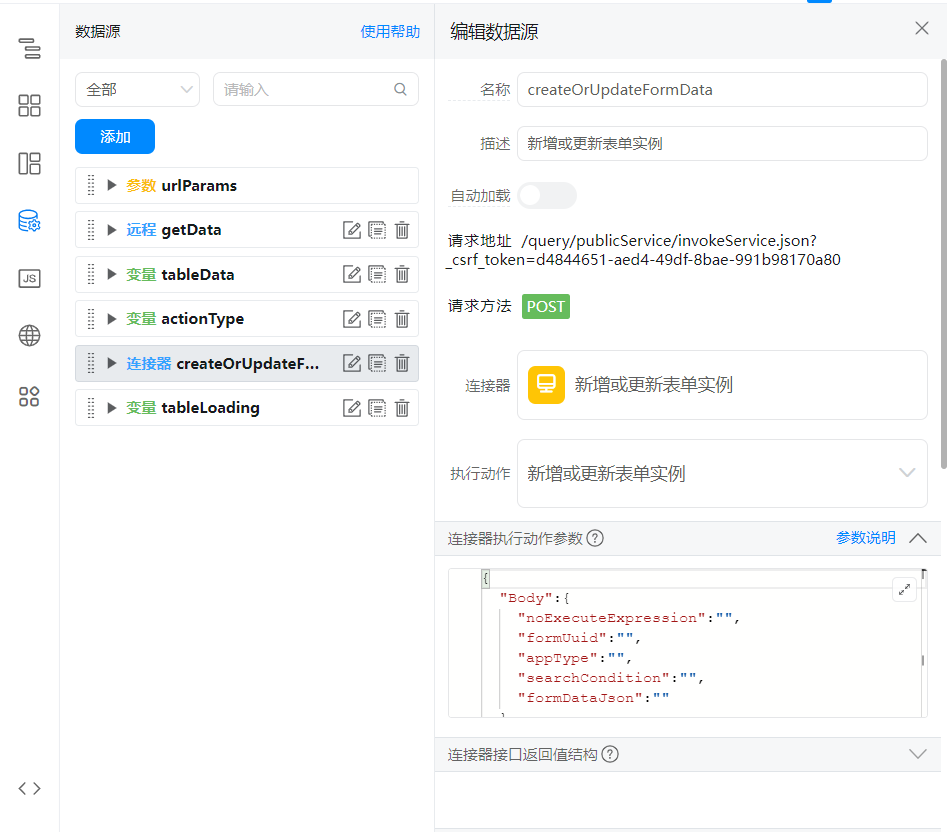
2.6.2. Select the connector you just created in the data source

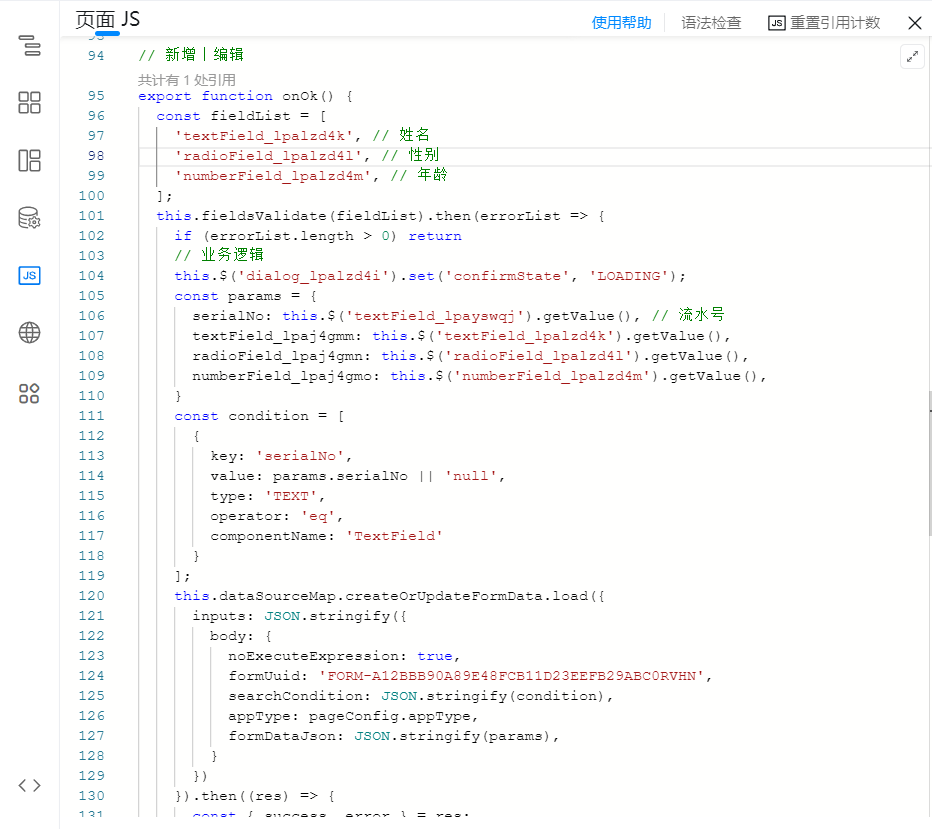
2.6.3. The frontend directly calls the data source.

// 新增|编辑
export function onOk() {
const fieldList = [
'textField_lpalzd4k', // 姓名
'radioField_lpalzd4l', // 性别
'numberField_lpalzd4m', // 年龄
];
this.fieldsValidate(fieldList).then(errorList => {
if (errorList.length > 0) return
// 业务逻辑
this.$('dialog_lpalzd4i').set('confirmState', 'LOADING');
const params = {
serialNo: this.$('textField_lpayswqj').getValue(), // 流水号
textField_lpaj4gmm: this.$('textField_lpalzd4k').getValue(),
radioField_lpaj4gmn: this.$('radioField_lpalzd4l').getValue(),
numberField_lpaj4gmo: this.$('numberField_lpalzd4m').getValue(),
}
const condition = [
{
key: 'serialNo',
value: params.serialNo || 'null',
type: 'TEXT',
operator: 'eq',
componentName: 'TextField'
}
];
this.dataSourceMap.createOrUpdateFormData.load({
inputs: JSON.stringify({
body: {
noExecuteExpression: true,
formUuid: 'FORM-A12BBB90A89E48FCB11D23EEFB29ABC0RVHN',
searchCondition: JSON.stringify(condition),
appType: pageConfig.appType,
formDataJson: JSON.stringify(params),
}
})
}).then((res) => {
const { success, error } = res;
if (!success) {
this.utils.toast({
title: error,
type: 'error',
});
this.$('dialog_lpalzd4i').set('confirmState', 'NORMAL');
return;
}
this.utils.toast({
title: '操作成功',
type: 'success',
});
this.$('dialog_lpalzd4i').set('confirmState', 'NORMAL');
this.$('dialog_lpalzd4i').hide();
setTimeout(() => {
this.getTableData();
}, 1000);
}).catch((error) => {
this.$('dialog_lpalzd4i').set('confirmState', 'NORMAL');
this.utils.toast({
title: error.message,
type: 'error',
});
})
})
}
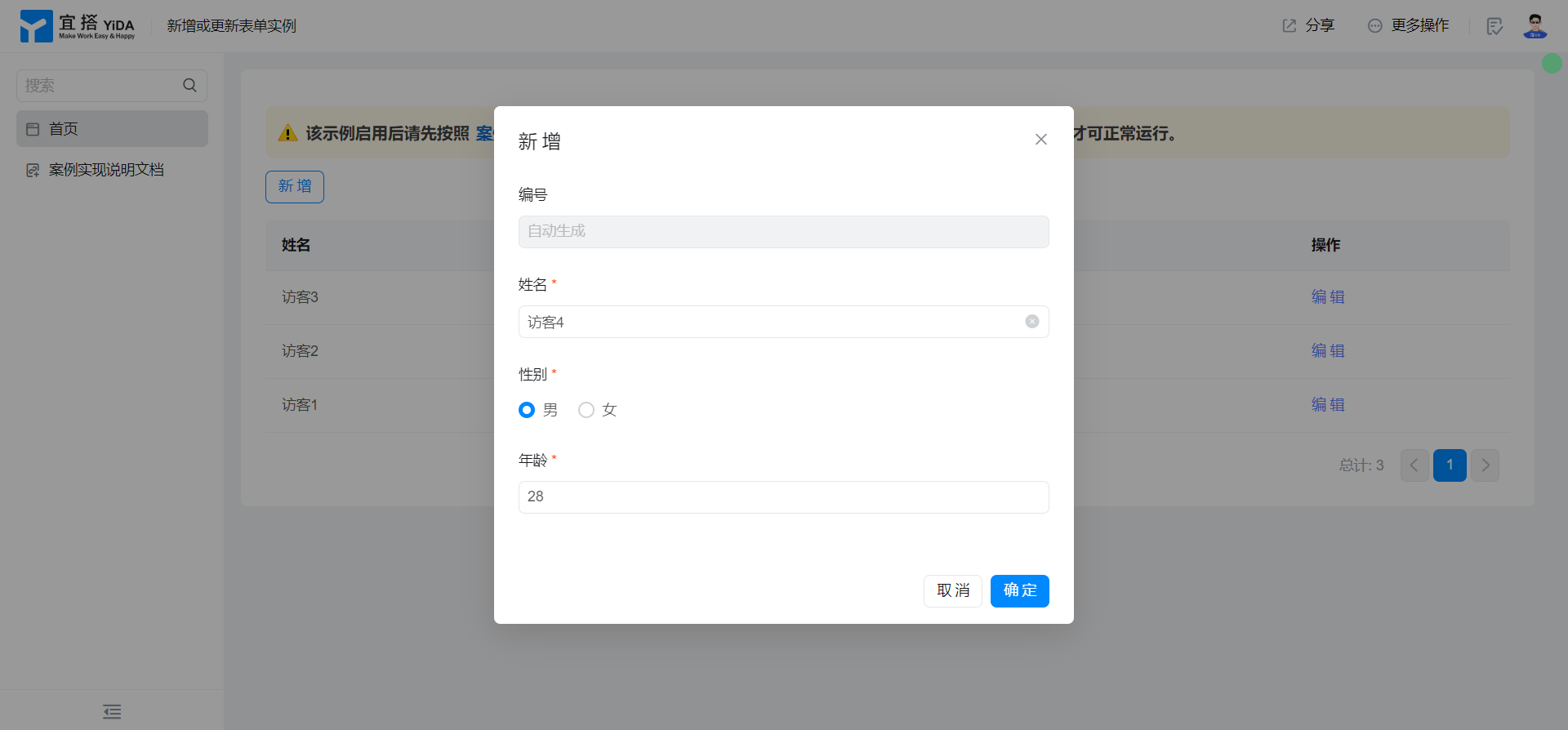
3. Effect
3.1. Add


3.2. Edit


