HTTP connector-obtain the temporary login-free address of YIDA attachments
This case comes from the three-party developer Su Yi 」
1. Usage scenarios
This example describes how to use the DingTalk open platform OpenAPI to obtain the temporary login address of YIDA attachments.
1.1. Connector introduction document
2. Implement functions
2.1. Apply for DingTalk open platform application credentials and interface permissions
If you have applied, you can ignore this step.
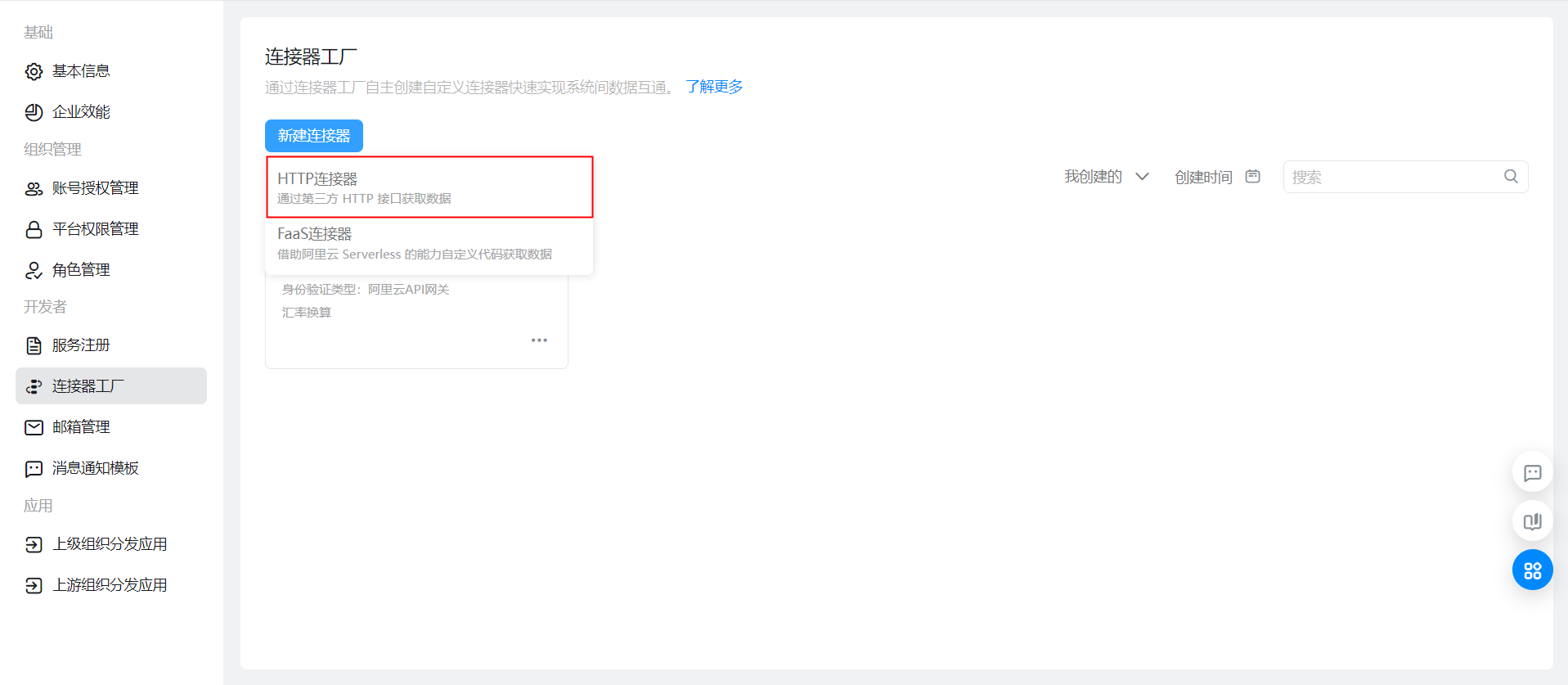
2.2. Create an HTTP connector
The connector used in this example:Obtain the temporary login-free address of YIDA attachments
2.2.1. Create an HTTP connector

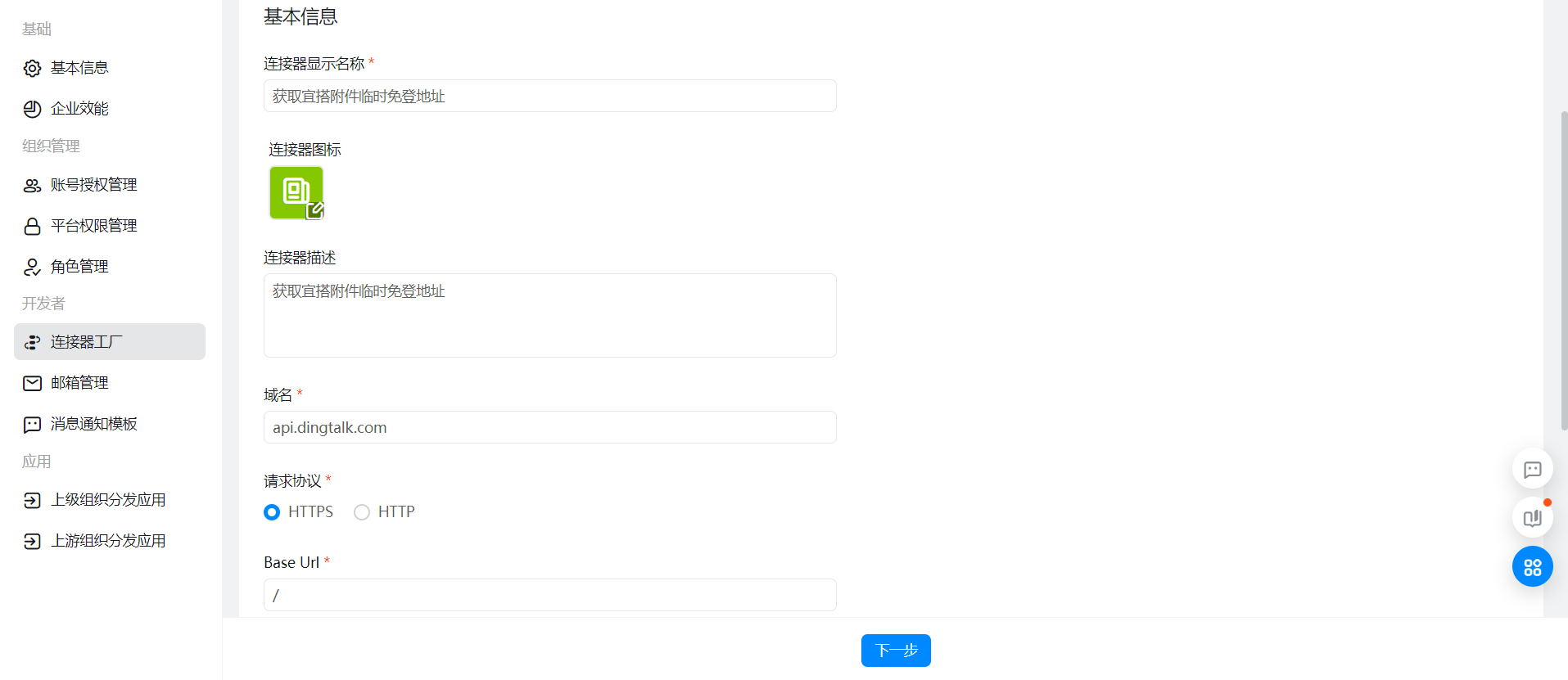
2.2.2. Configure basic connector information and logon methods


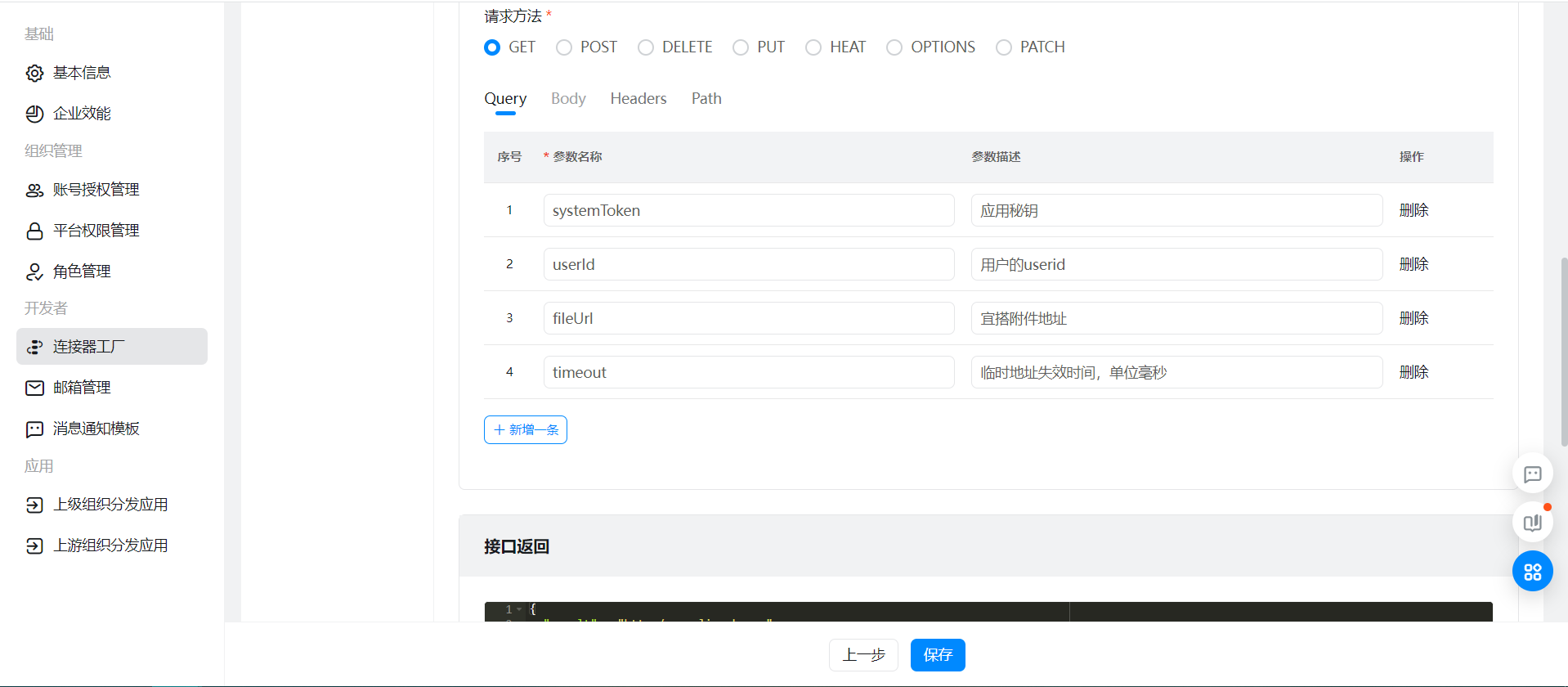
2.2.3. Configure connector execution actions



Note that the successful flag bit is configured.
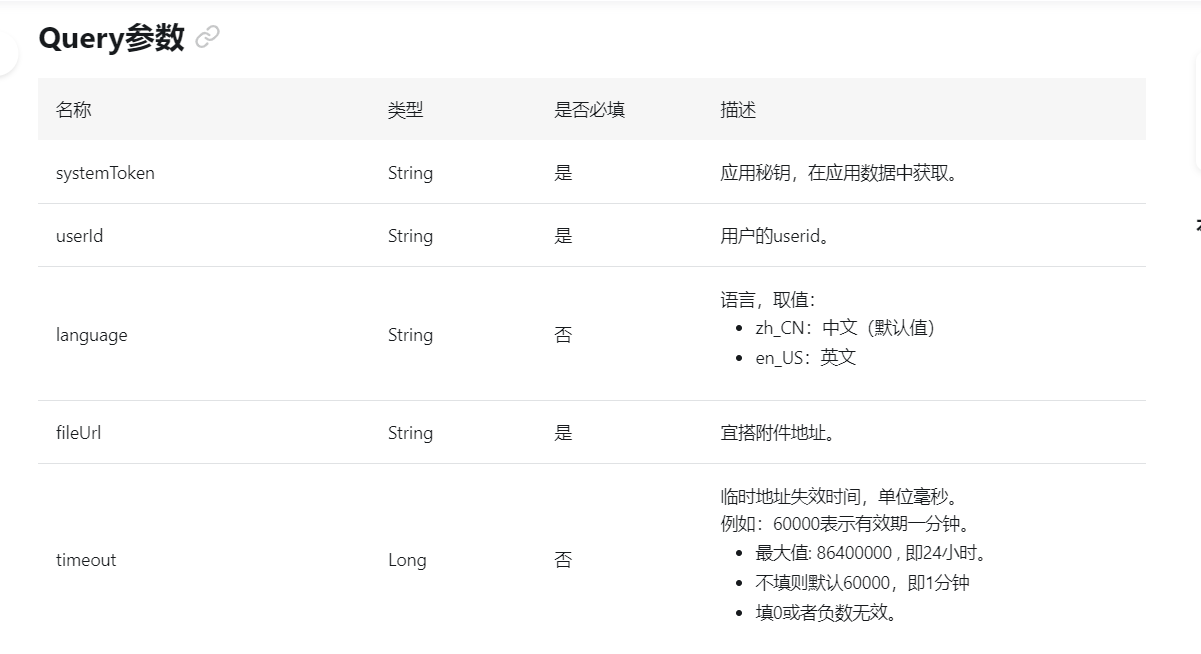
API request Query:

{
"result" : "https/www.aliwork.com"
}
2.2.4. Configure authentication templates
If you do not have an account, you must add an account. For more information about the parameters required for the account, see 2.1:
For more information about the authentication template, see:
2.3. On the YIDA configuration page, configure integration automation
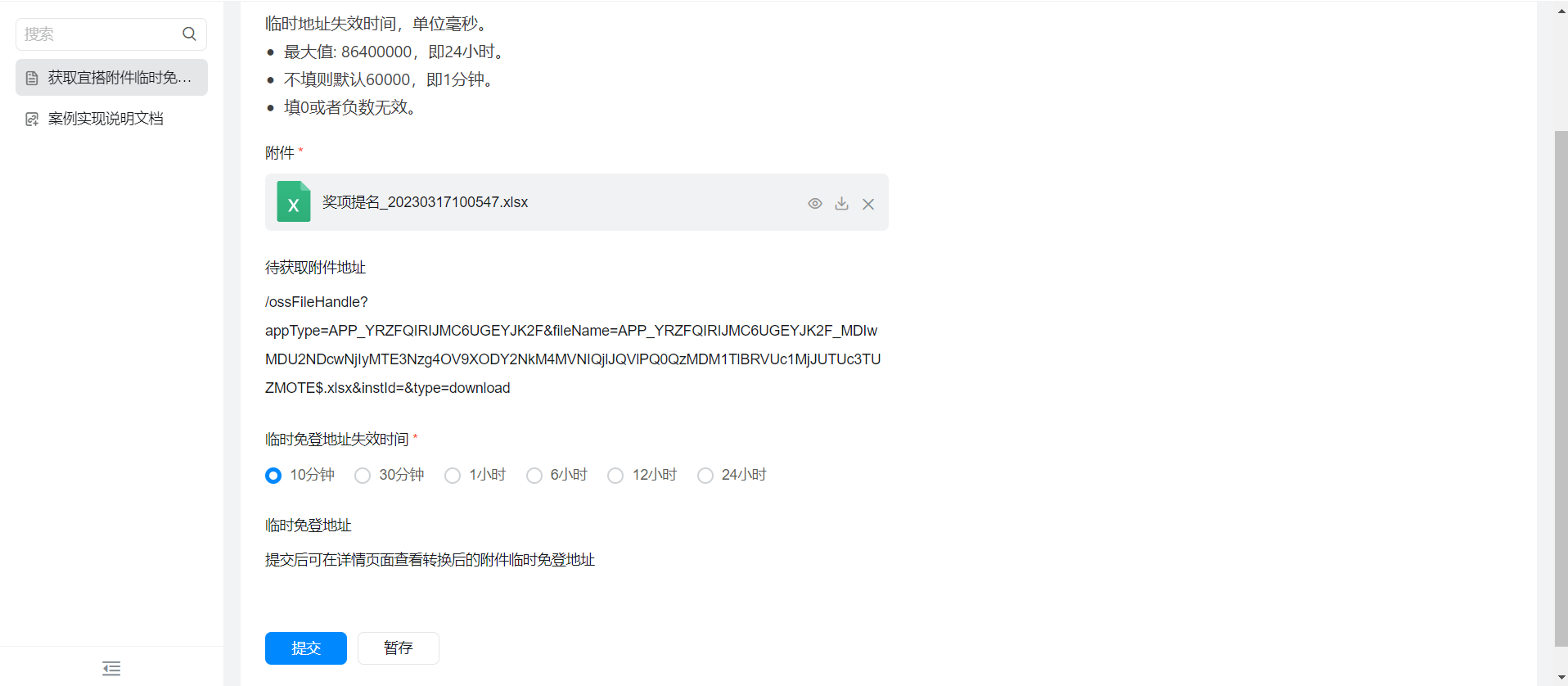
2.3.1. Configuration Table sheet page


Attachment components are bound to the following functions:
export function onChange({ value }) {
if (value.length) {
const { url } = value[0];
this.$('textField_lflzcx7z').setValue(url);
} else {
this.$('textField_lflzcx7z').reset();
};
}
2.3.2. Configuration integration automation
The form has been submitted successfully-> call the connector to obtain the temporary login address of the attachment-> obtain the currently submitted data-> update the obtained temporary login address of the attachment to the page.




3. Effect