HTTP connector-text OCR recognition
This case comes from the three-party developer Su Yi 」
1. Usage scenarios
This example describes how to use the YIDA of Alibaba Cloud Service Market to realize OCR recognition in OpenAPI.
2. Implement functions
2.1 configure to obtain YIDA attachment temporary login-free address connector
Because the Attachment/Image uploaded directly on YIDA has login status verification, the connector is abnormal if the text OCR recognition is directly used, so we need to configure the connector to obtain the temporary login-free address of the attachment on YIDA first.
2.2 purchase OCR for text recognition
(1)InAlibaba Cloud API marketPurchase 【Character Recognition OCRAPI]]
This solution recommend Alibaba Cloud market API. You can choose to haveCharacter Recognition OCRPublic network interface service that meets any of the six authentication methods of YIDA connector.

(2) enterWorkbench, view your own AppCode

(3) view the API documentation and prepare to create an HTTP connector

2.3 Create an HTTP connector
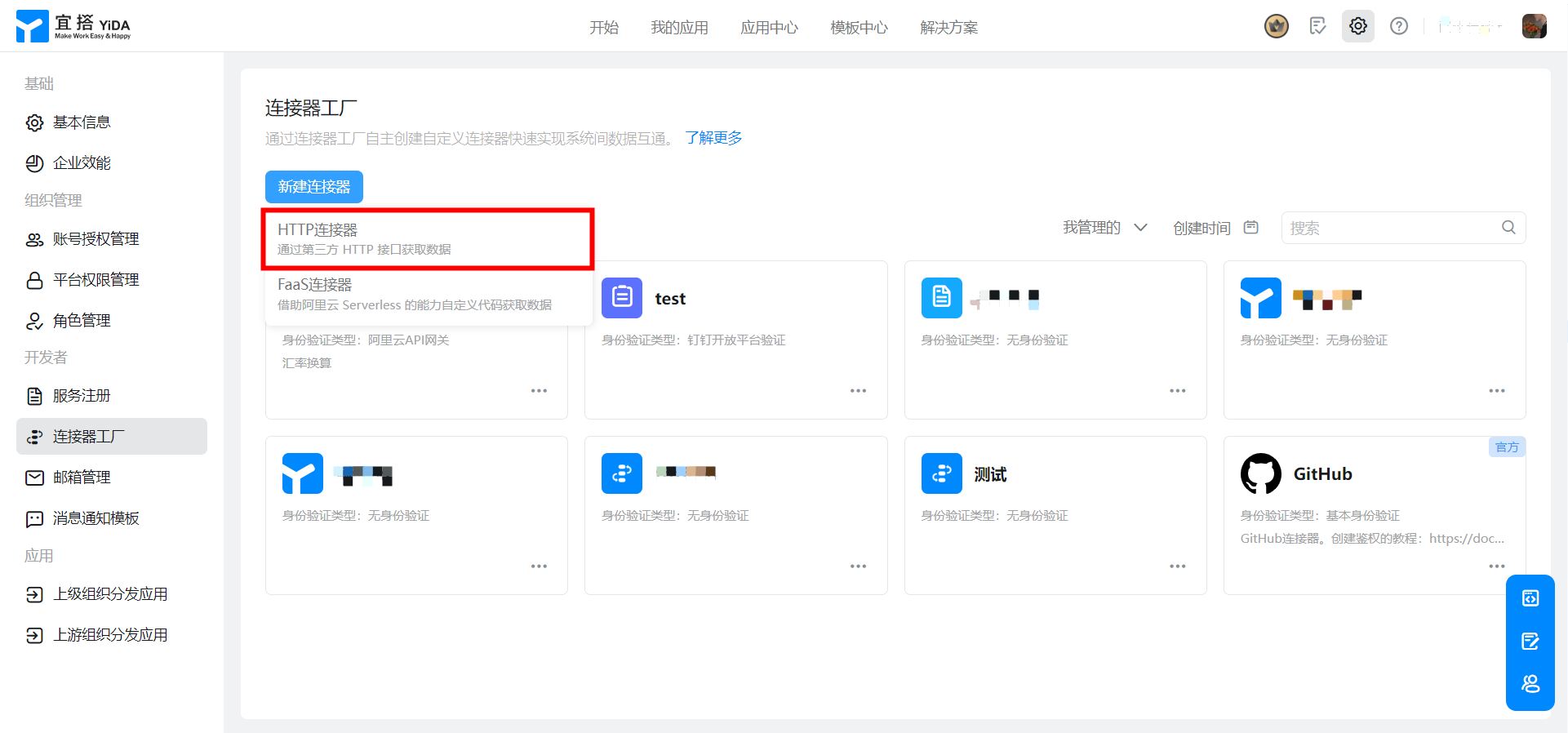
(1)Create an HTTP connector

(2)Configure connector Basic information


(3)Configure connector execution actions




Please configure it according to the API documentation you purchased.
(4) Create an authentication Template


AppCode can be viewed in directory 2.2-(2).
2.4Use HTTP connector in YIDA
(1)Configuration Table sheet page

(2)Configure a data source


(3) front-end use


// 注意修改应用密钥
const systemToken = 'XXXXXXXXXXXXXXXXXXXXXXXX';
var loading;
// 上传待识别的图片
export async function onFileChange({ value }) {
if (value.length) {
loading = this.utils.toast({
title: '识别中...',
type: 'loading'
});
const { url } = value[0];
const temporaryUrl = await this.getTemporaryUrls(url); // 获取附件临时免登地址
const ocrResult = await this.textOcr(temporaryUrl); // 获取文字识别结果
const { text, code, desc } = ocrResult;
if (code === 0) {
this.utils.toast({
title: '识别成功',
type: 'success',
});
} else {
this.utils.toast({
title: desc,
type: 'error',
});
};
this.$('textareaField_lg1v58jb').setValue(text);
} else {
this.$('textareaField_lg1v58jb').reset();
};
}
// timeout:附件失效时间(ms),默认 60000ms (一分钟),最大 86400000ms (24小时)
export function getTemporaryUrls(fileUrl = '', timeout = 180000) {
if (!fileUrl) {
return;
};
return this.dataSourceMap.getTemporaryUrls.load({
inputs: JSON.stringify({
path: {
appType: pageConfig.appType
},
query: {
systemToken,
userId: loginUser.userId,
fileUrl,
timeout,
}
})
}).then(res => {
const { result = '' } = res;
return result;
}).catch(error => {
console.log(error.message);
loading();
this.utils.toast({
title: '请检查获取宜搭附件临时免登地址的连接器是否配置正确.',
type: 'error'
});
});
}
// 文字识别OCR
export function textOcr(url) {
if (!url) {
return;
};
return this.dataSourceMap.textOcr.load({
inputs: JSON.stringify({
body: {
url,
}
})
}).then(res => {
const { data = [], code, desc } = res;
const text = data.map(item => {
return item.words
}).join('');
loading();
return {
text,
code,
desc,
};
}).catch(error => {
console.log(error.desc);
loading();
this.utils.toast({
title: '请检查文字识别OCR的连接器是否配置正确.',
type: 'error'
});
});
}
3. Achieve results
Image content:

Recognition result:

