HTTP connector-plant and flower identification
This case comes from the three-party developer Su Yi 」
1. Usage scenarios
This example describes how to use the YIDA of Alibaba Cloud Service Market to identify plants and flowers in OpenAPI.
2. Implement functions
2.1 configure to obtain YIDA attachment temporary login-free address connector
Because the Attachment/Image uploaded directly on YIDA has login status verification, the connector exception will be caused if the plant and flower identification is directly used. Therefore, we need to configure the connector to obtain the temporary login-free address of YIDA attachment first.
2.2 Purchase plant and flower identification service
(1)InAlibaba Cloud API marketPurchase 【Plant and flower identificationAPI]]
This solution recommend Alibaba Cloud market API. You can choose to havePlant and flower identificationPublic network interface service that meets any of the six authentication methods of YIDA connector.

(2) enterWorkbench, view your own AppCode

(3) view the API documentation and prepare to create an HTTP connector

2.3 Create an HTTP connector
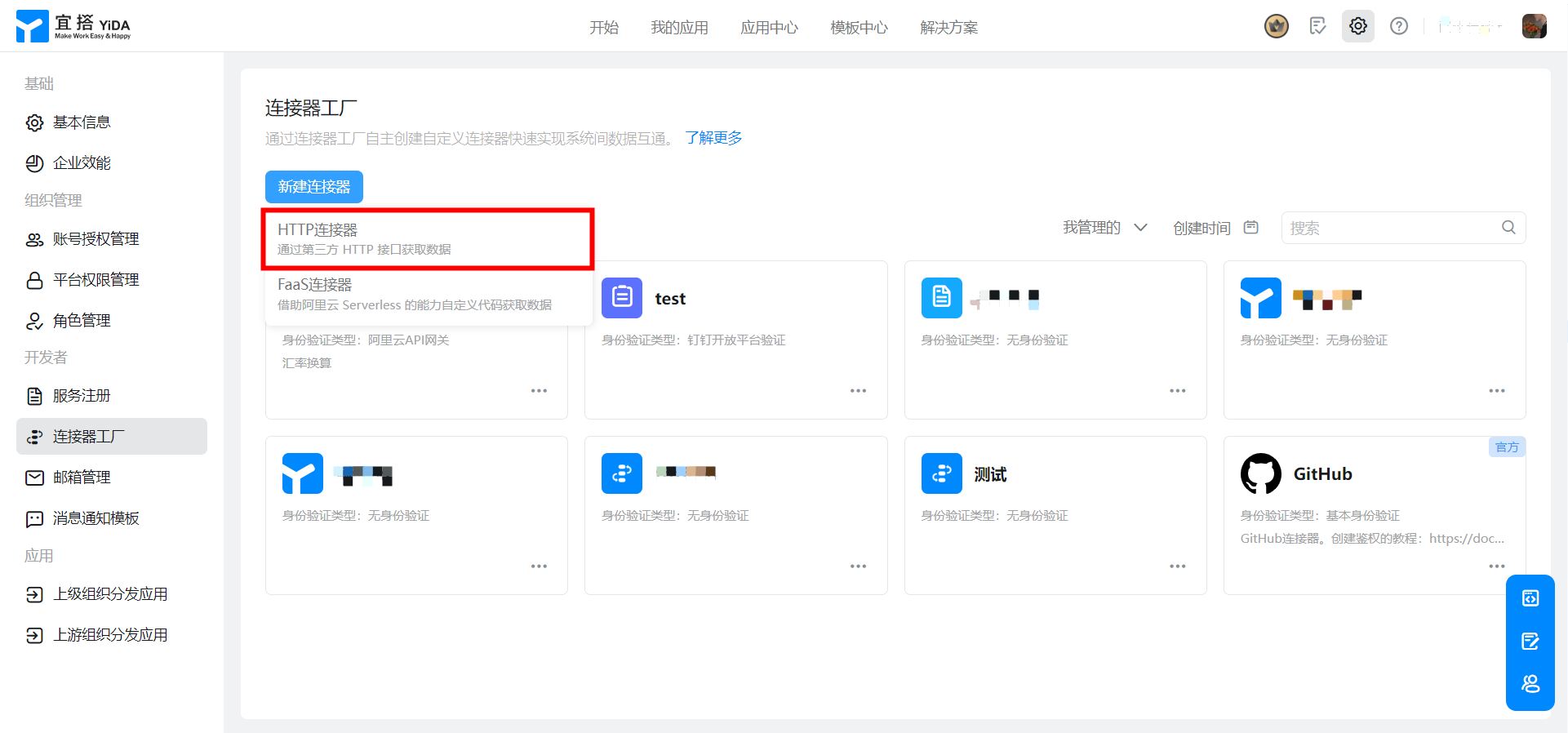
(1)Create an HTTP connector

(2)Configure connector Basic information


(3)Configure connector execution actions




Please configure it according to the API documentation you purchased.
(4) Create an authentication Template


AppCode can be viewed in directory 2.2-(2).
2.4Use HTTP connector in YIDA
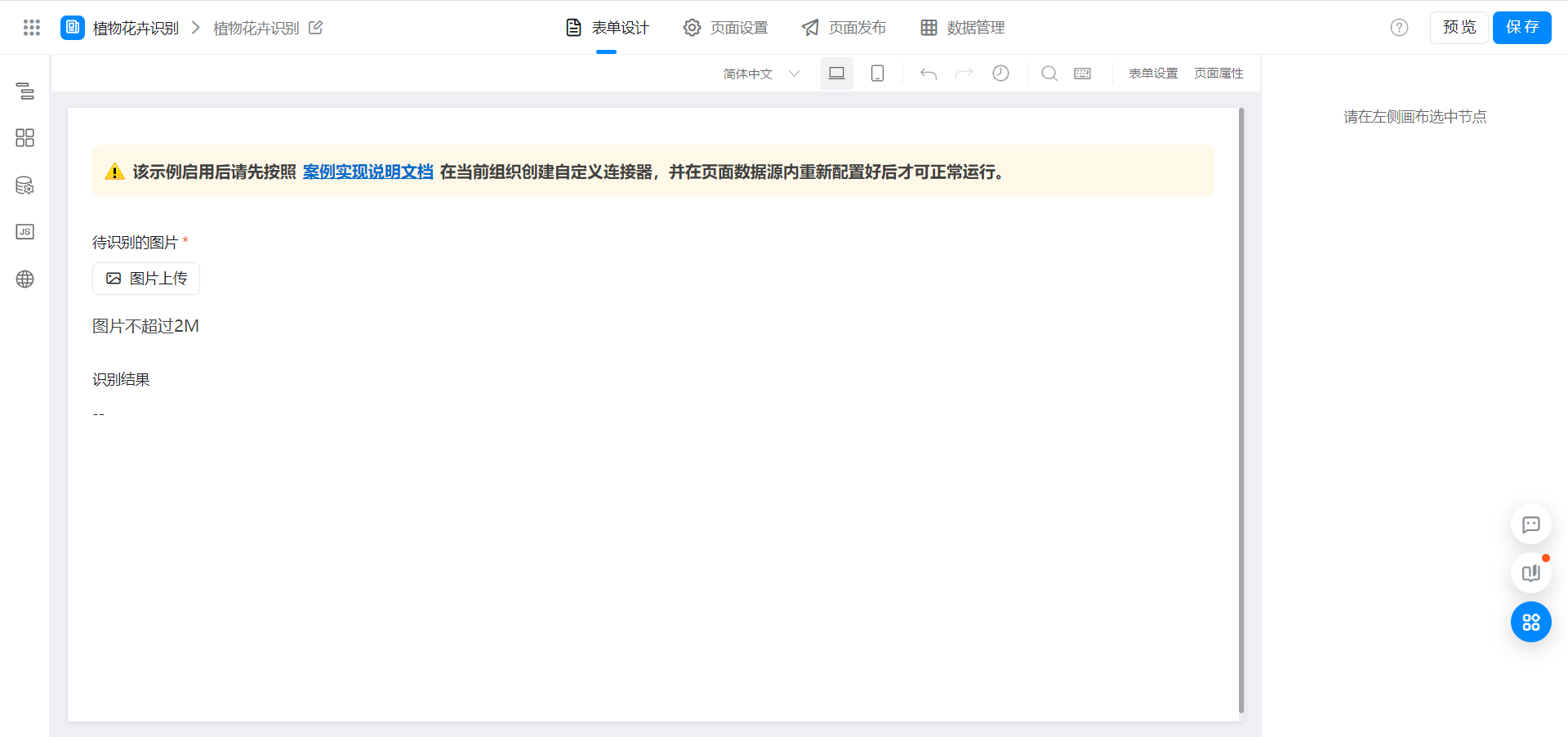
(1)Configuration Table sheet page

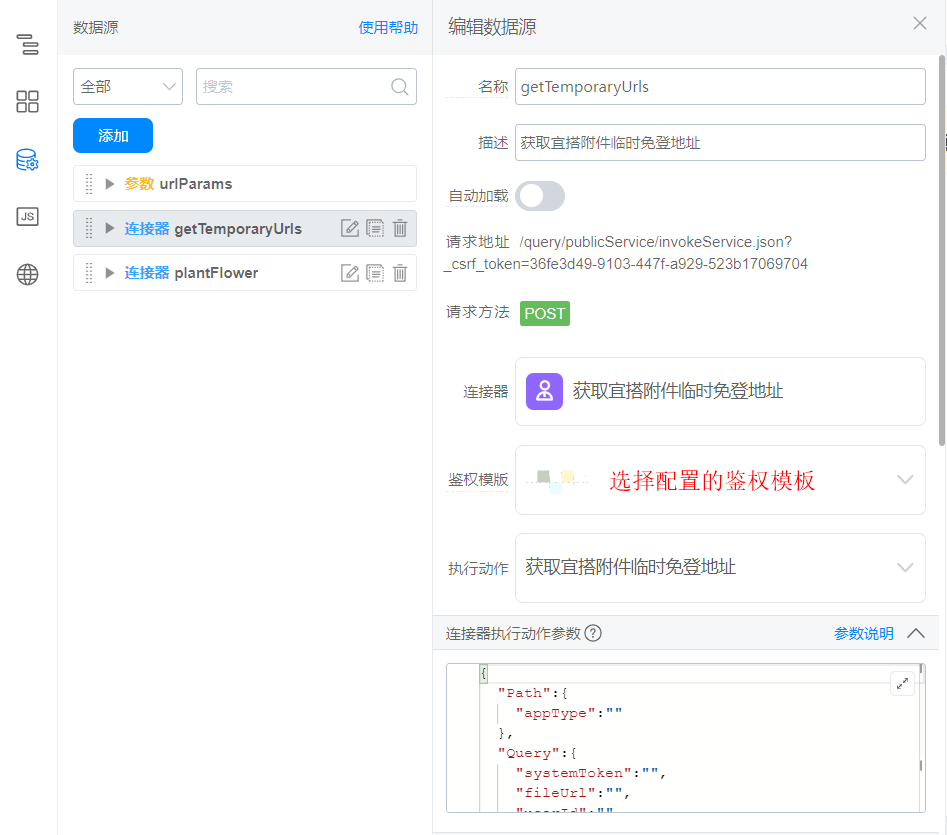
(2)Configure a data source


(3) front-end use


// 注意修改应用密钥
const systemToken = 'XXXXXXXXXXXXXXXXXXXXXXXX';
var loading;
// 上传待识别的图片
export async function onFileChange({ value }) {
if (value.length) {
loading = this.utils.toast({
title: '识别中...',
type: 'loading'
});
const { url } = value[0];
const temporaryUrl = await this.getTemporaryUrls(url); // 获取附件临时免登地址
const ocrResult = await this.plantFlower(temporaryUrl); // 获取植物花卉识别结果
const { name, code, desc } = ocrResult;
if (code == 1) {
this.utils.toast({
title: '识别成功',
type: 'success',
});
} else {
this.utils.toast({
title: desc,
type: 'error',
});
};
this.$('textField_lg1z05yx').setValue(name);
} else {
this.$('textField_lg1z05yx').reset();
};
}
// timeout:附件失效时间(ms),默认 60000ms (一分钟),最大 86400000ms (24小时)
export function getTemporaryUrls(fileUrl = '', timeout = 180000) {
if (!fileUrl) {
return;
};
return this.dataSourceMap.getTemporaryUrls.load({
inputs: JSON.stringify({
path: {
appType: pageConfig.appType
},
query: {
systemToken,
userId: loginUser.userId,
fileUrl,
timeout,
}
})
}).then(res => {
const { result = '' } = res;
return result;
}).catch(error => {
console.log(error.message);
loading();
this.utils.toast({
title: '请检查获取宜搭附件临时免登地址的连接器是否配置正确.',
type: 'error'
});
});
}
// 植物花卉识别
export function plantFlower(image) {
if (!image) {
return;
};
return this.dataSourceMap.plantFlower.load({
inputs: JSON.stringify({
body: {
image,
}
})
}).then(res => {
const { name = '', code, desc } = res;
loading();
return {
name,
code,
desc,
};
}).catch(error => {
console.log(error.desc);
loading();
this.utils.toast({
title: '请检查植物花卉识别的连接器是否配置正确.',
type: 'error'
});
});
}
3. Achieve results
Image content:

Recognition result:

