HTTP connector-obtain employee roster information
In the process of building YIDA applications, you may encounter the following problems.
- Obtain information about the employee's position, email address, length of service, and mobile phone number through the member component of YIDA.
Prerequisites
This tutorial uses YIDA connectors. You can first understand the followingHTTP connector.
Effect

Implementation steps
Apply for YIDA custom connector authentication credentials and interface permissions
If you have applied, you can ignore this step.
Create a connector
Create an HTTP connector. For more information, seeHTTP connector.

Configure basic connector information and logon methods


The connector configuration is as follows.
- Connector display name: set to obtain the field information of the employee register
- Connector description: set to obtain the field information of the employee register
- Domain name: set
api.dingtalk.com - Request Protocol: set
HTTPS - Base Url: set
/ - Authentication Type: set to DingTalk open platform verification

After the configuration is complete, click next to configure the connector to perform the action.
Configure connector execution actions
Add an execution action.

Configure basic information.

The basic information is configured as follows.
- Unique Identifier: set
getUserMessage - Action name: set to obtain the field information of the employee register
- Action description: set to obtain the field information of the employee register
Configure the interface request.


The interface request configuration is as follows.
- Request address: set
v1.0/hrm/rosters/lists/query - Request method: set
POST - Body: set to the following
{
"userIdList" : "String",
"fieldFilterList" : "String",
"appAgentId" : 957064202,
"text2SelectConvert" : true
}
- Headers: set
Content-Type:application/json
Parse Body and set required.

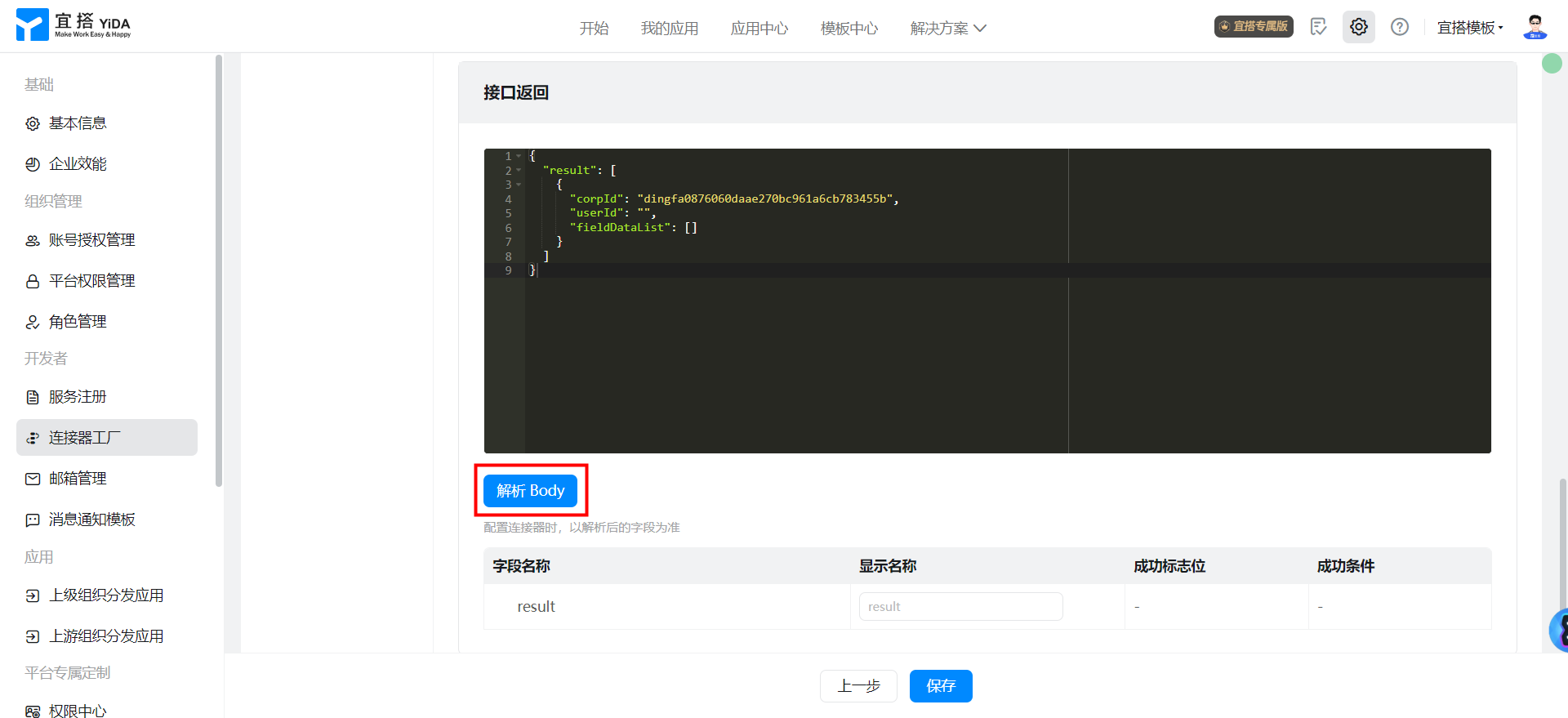
The configuration interface returns.

The configuration returned by the interface is as follows.
{
"result": [
{
"corpId": "dingfa0876060daae270bc961a6cb783455b",
"userId": "",
"fieldDataList": []
}
]
}
Parse the Body and configure a successful identification bit.

Save connector configuration

Configure the connector authentication Template
Test connector

Fill in the connector parameters according to the actual scenario and click test.

When the Status returns 200OK successfully and the Body does not return an error, the connector configuration is correct and available.

Create a common form page
Create a common form page. For more information, seeCommon form.

Drag the following components into the canvas area.
- Member: Named as a member
- Single line text: Named Department
- Single line text: Named as position
Create a data source


Configure member component events
In this example, the members are in the single-choice mode. If you use the multi-choice mode, you need to modify the code.

Bind the following functions:
export function onUserChange({ value }) {
if (!value) {
this.$('textField_lcijv9od').reset();
this.$('textField_lcijv9oe').reset();
return;
};
this.dataSourceMap.getUserMessage.load({
inputs: JSON.stringify({
Headers: {
'Content-Type': 'application/json',
},
Body: {
userIdList: [this.getUserId('employeeField_lcijg3rs')],
fieldFilterList: ['sys00-dept', 'sys00-position'],
appAgentId: '2345185741',
text2SelectConvert: true,
},
}),
}).then((res) => {
const { result = [] } = res;
if (result.length) {
const { fieldDataList = [] } = result[0];
const deptName = fieldDataList.filter((item) => {
return item.fieldCode === 'sys00-dept';
});
const position = fieldDataList.filter((item) => {
return item.fieldCode === 'sys00-position';
});
this.$('textField_lcijv9od').setValue(deptName[0].fieldValueList[0].value); // 部门
this.$('textField_lcijv9oe').setValue(position[0].fieldValueList[0].value); // 职位
} else {
this.utils.toast({
title: '获取员工花名册信息失败',
type: 'error',
});
}
}).catch((error) => {
this.utils.toast({
title: '请检查花名册的连接器是否配置正确.',
type: 'error',
});
})
}
/**
* 获取选择成员的 userId
* @param fieldId 成员组件唯一标识
*/
export function getUserId(fieldId = '') {
return fieldId ?
Array.isArray(this.$(fieldId).getValue()) ?
(this.$(fieldId).getValue() || []).length ?
this.$(fieldId).getValue()[0].value : ''
: (this.$(fieldId).getValue() || {}).value : '';
}