Page Gray
Usage scenarios
This example describes how to gray pages in YIDA.
Implement functions
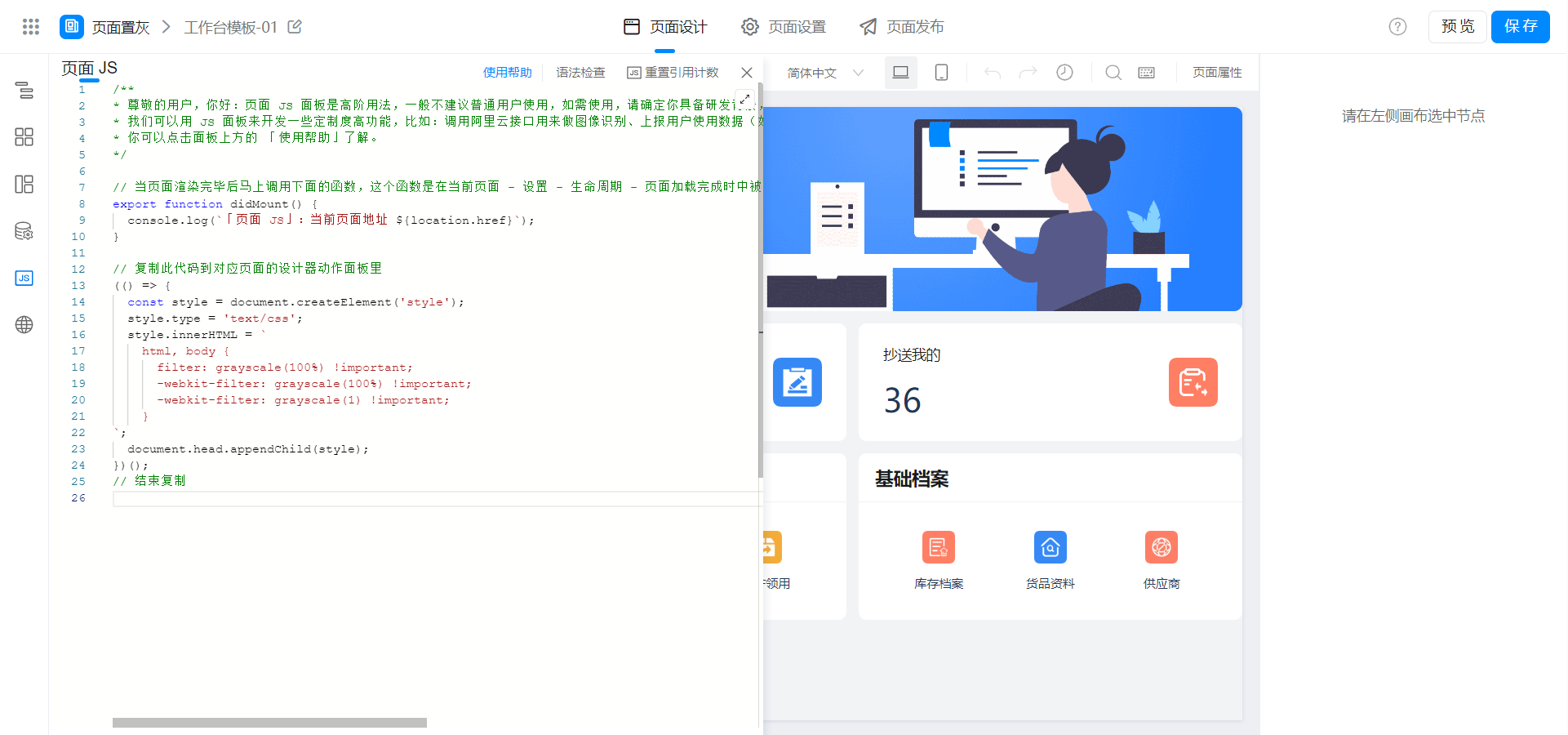
Add page Gray code to Page JS
// 复制此代码到对应页面的设计器动作面板里
(() => {
const style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = `
html, body {
filter: grayscale(100%) !important;
-webkit-filter: grayscale(100%) !important;
-webkit-filter: grayscale(1) !important;
}
`;
document.head.appendChild(style);
})();
// 结束复制

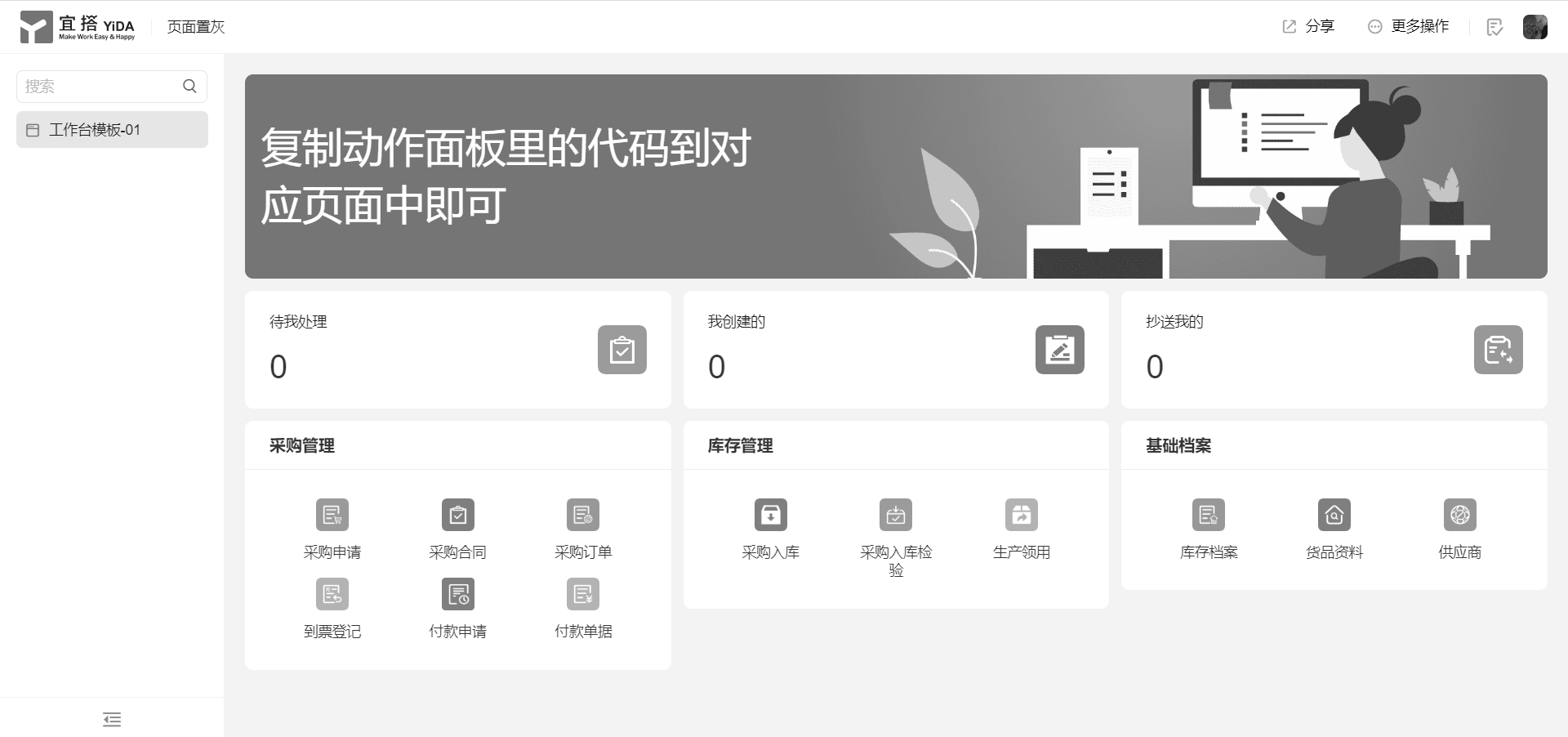
Effect

Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?