Configure custom links in reports to jump to other pages
1. Usage scenarios
This example describes how to configure custom links in 3.0 reports and jump to other pages (reports, common forms, flow chart, etc.) with parameters (filters, current rows of tables).
2. Implement functions
2.1. Reports with parameters jump to other reports
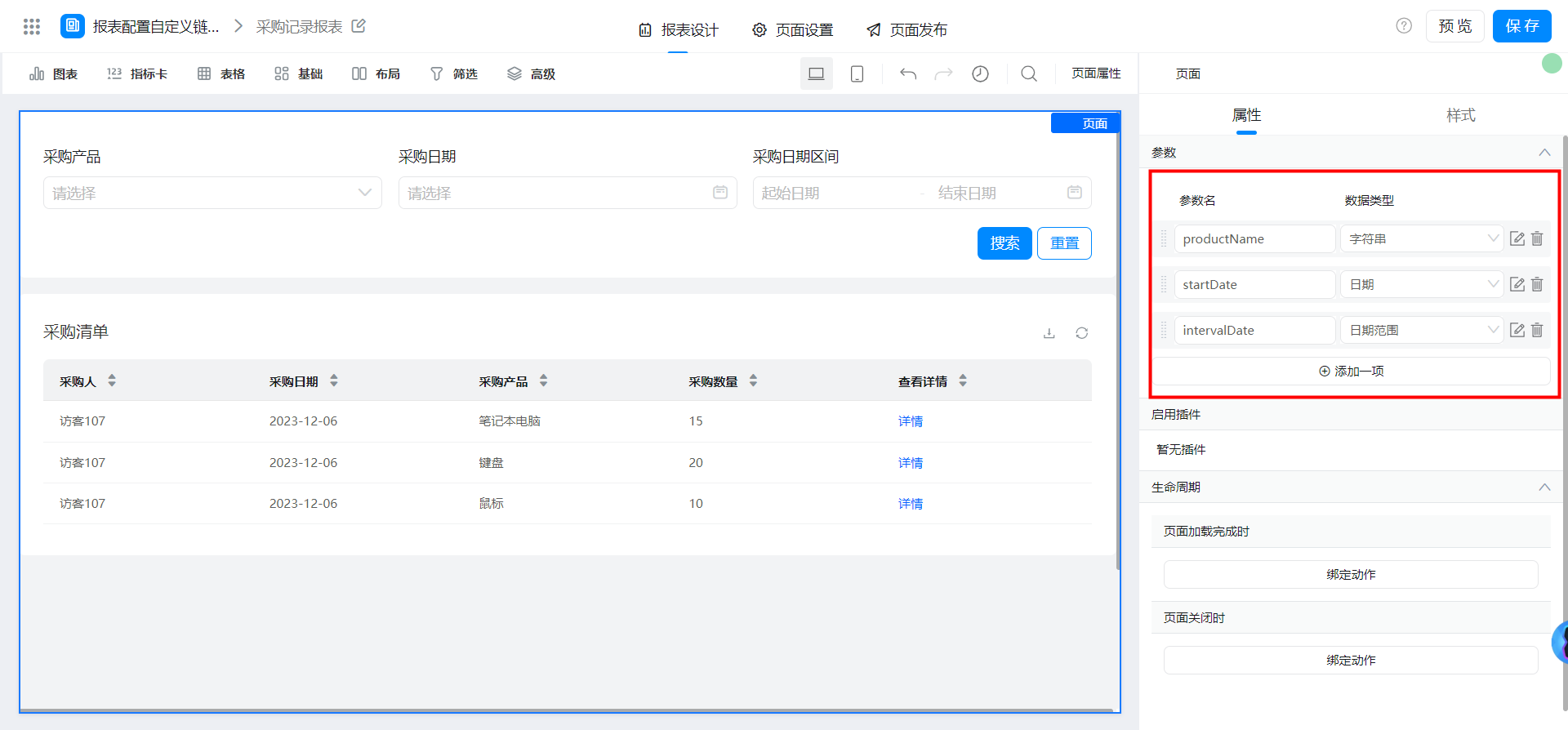
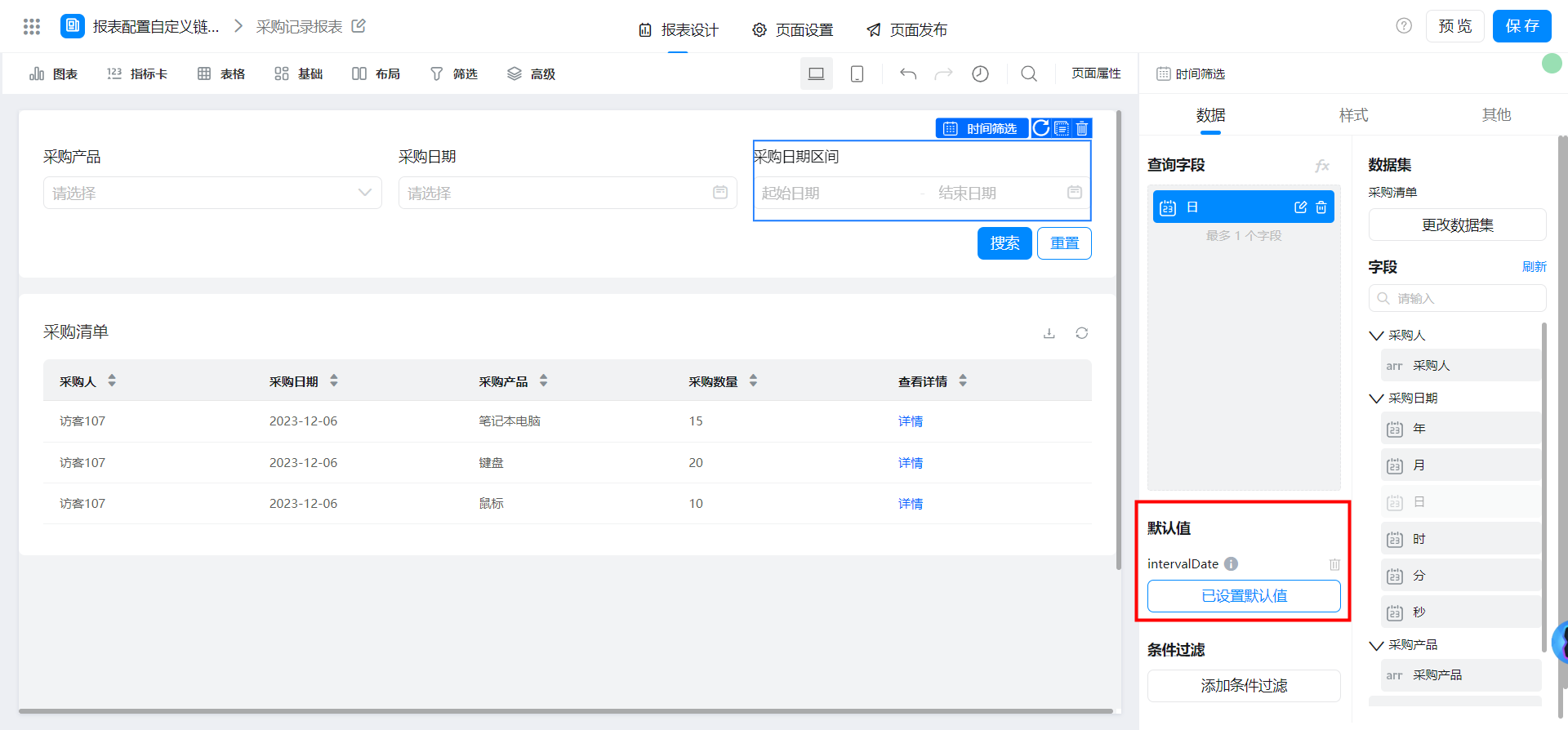
2.1.1. Configure purchase record report card parameters
Configure the following three card parameters:
productName (string)
startDate (date)
intervalDate (date range)

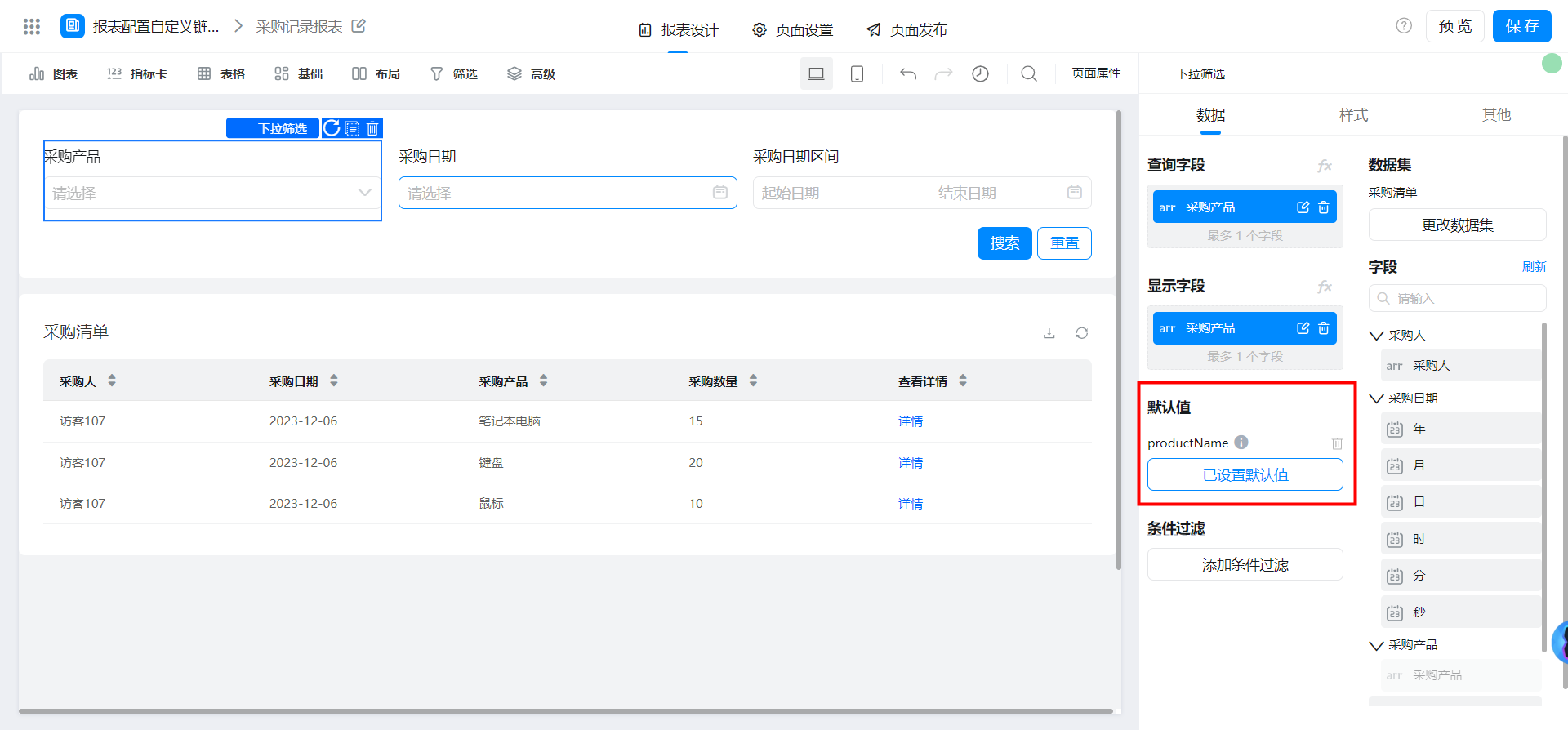
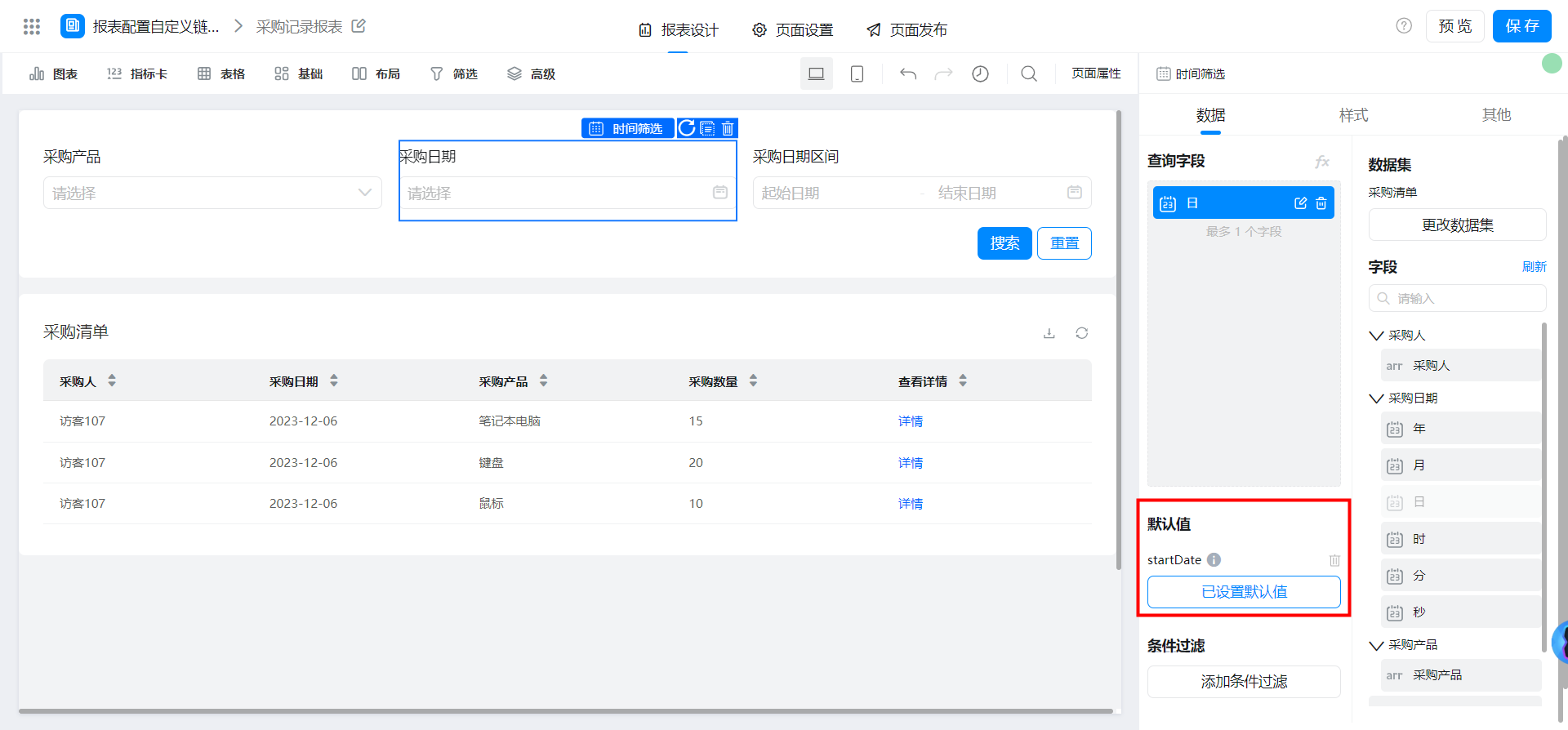
Filter binding card parameters:



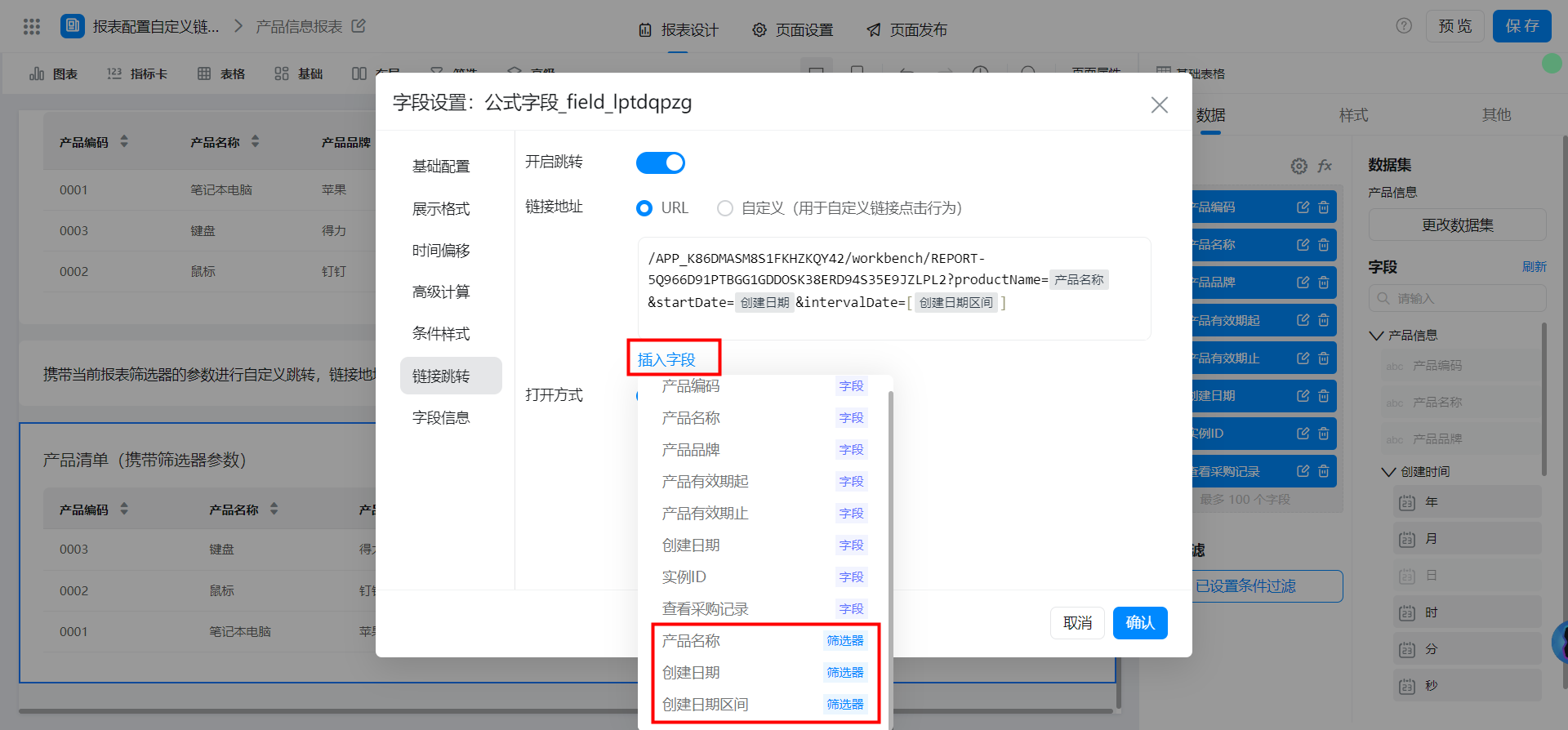
2.1.2. Jump with filter parameters
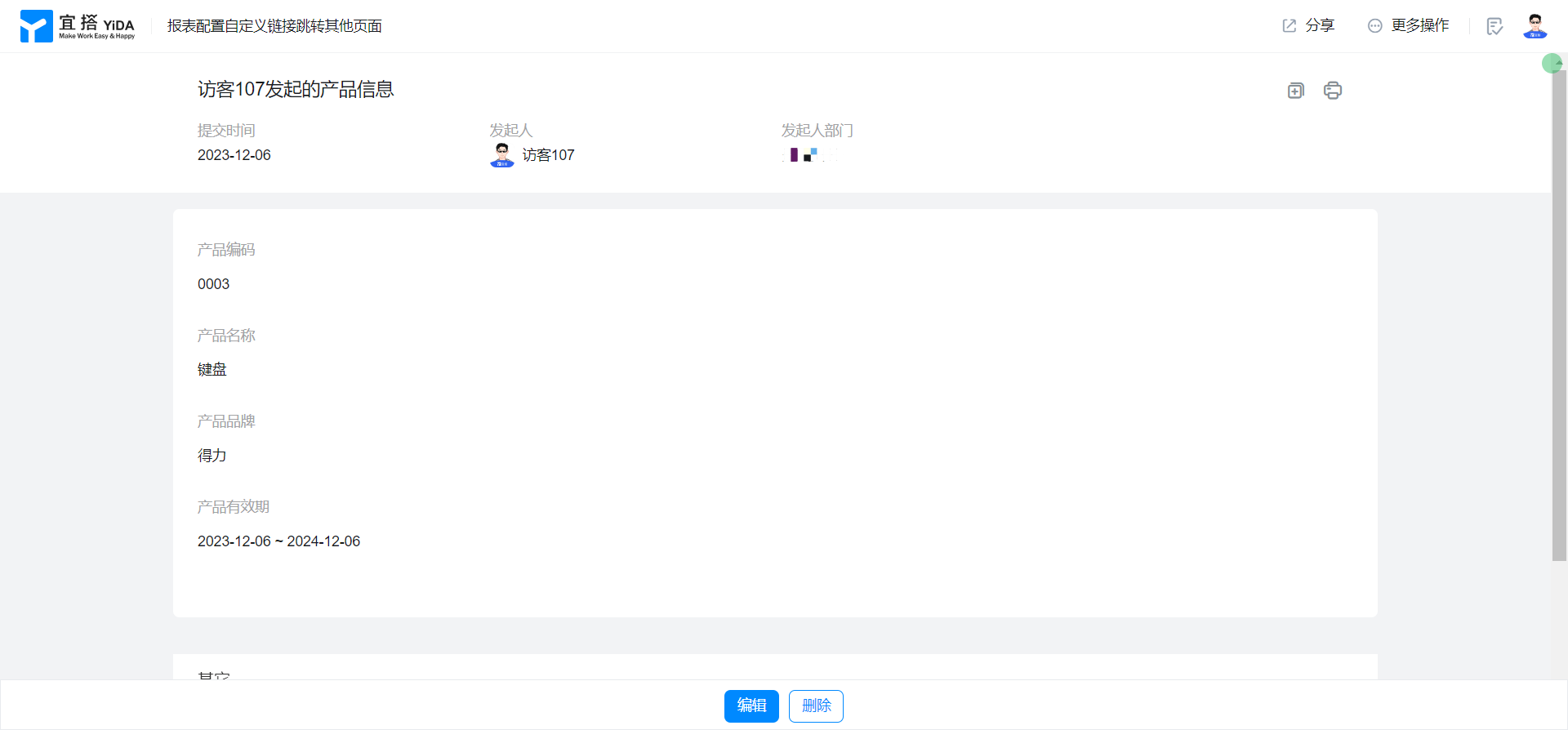
The product information report contains filter parameters to jump to the purchase Record Report and filters by default. The parameter name behind the link address is the same as the card parameters configured in the purchase record report.
Among them, card parameters of string type and date type can be directly inserted, and card parameters of time range type need to be inserted into the middle of [].

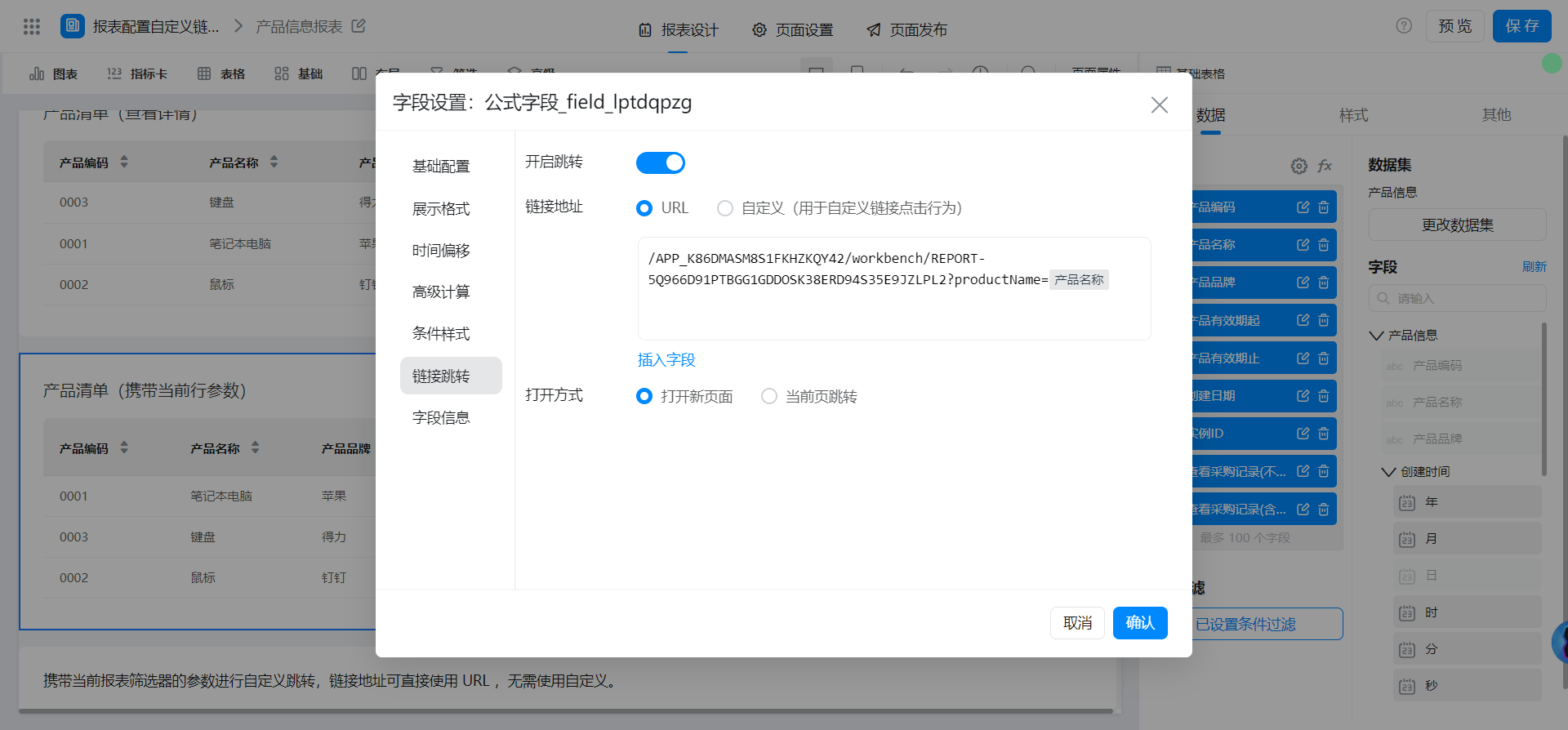
2.1.3. Jump with the parameters of the current table row
The product information report jumps to the purchase record report with the parameters of the current row and filters by default. The parameter name behind the link address is the same as the card parameters configured in the purchase record report.
Card parameters of string type can be directly inserted by URL. Card parameters of date and date range type need to be processed by custom link before jumping.
Date-related fields are not included:

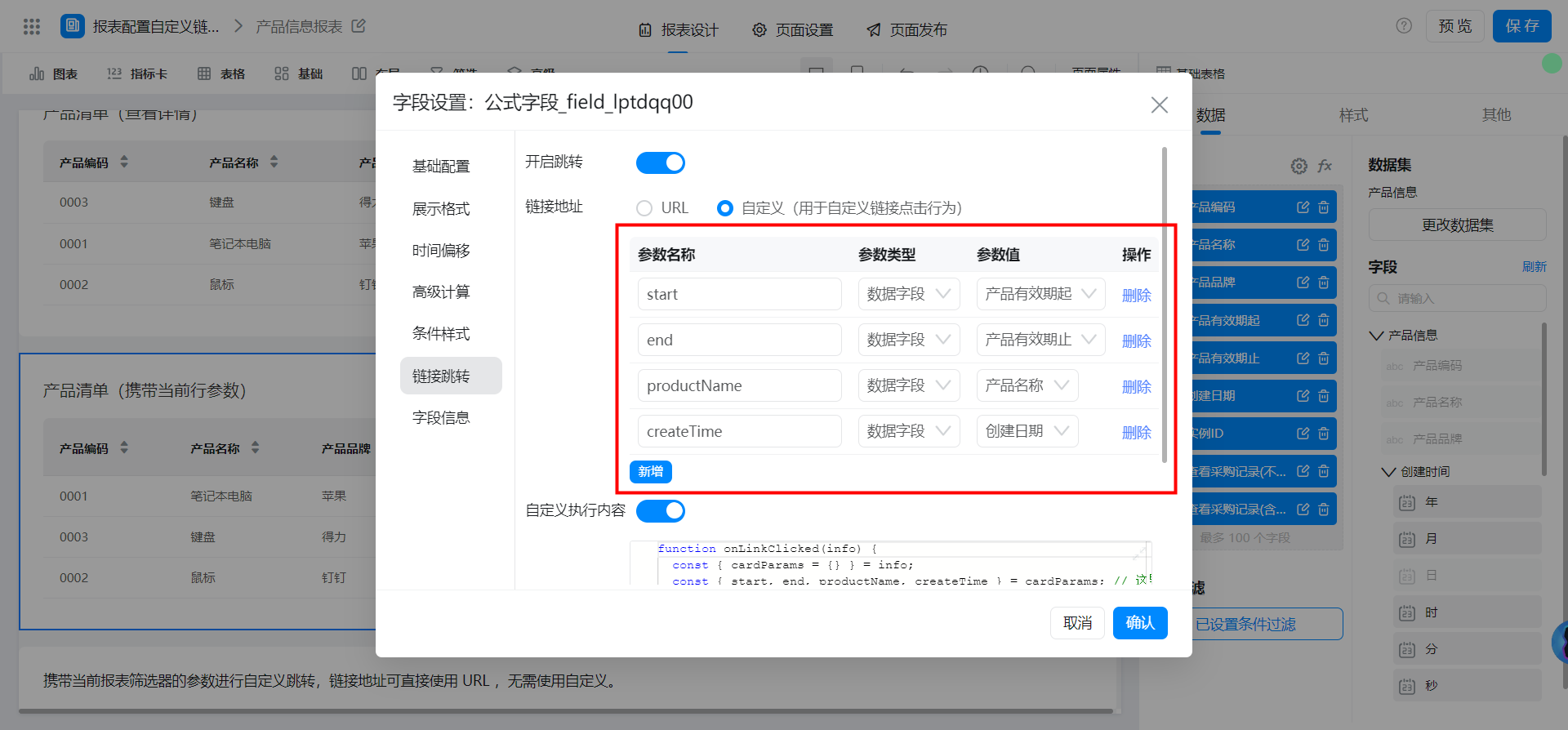
Include date-related fields:
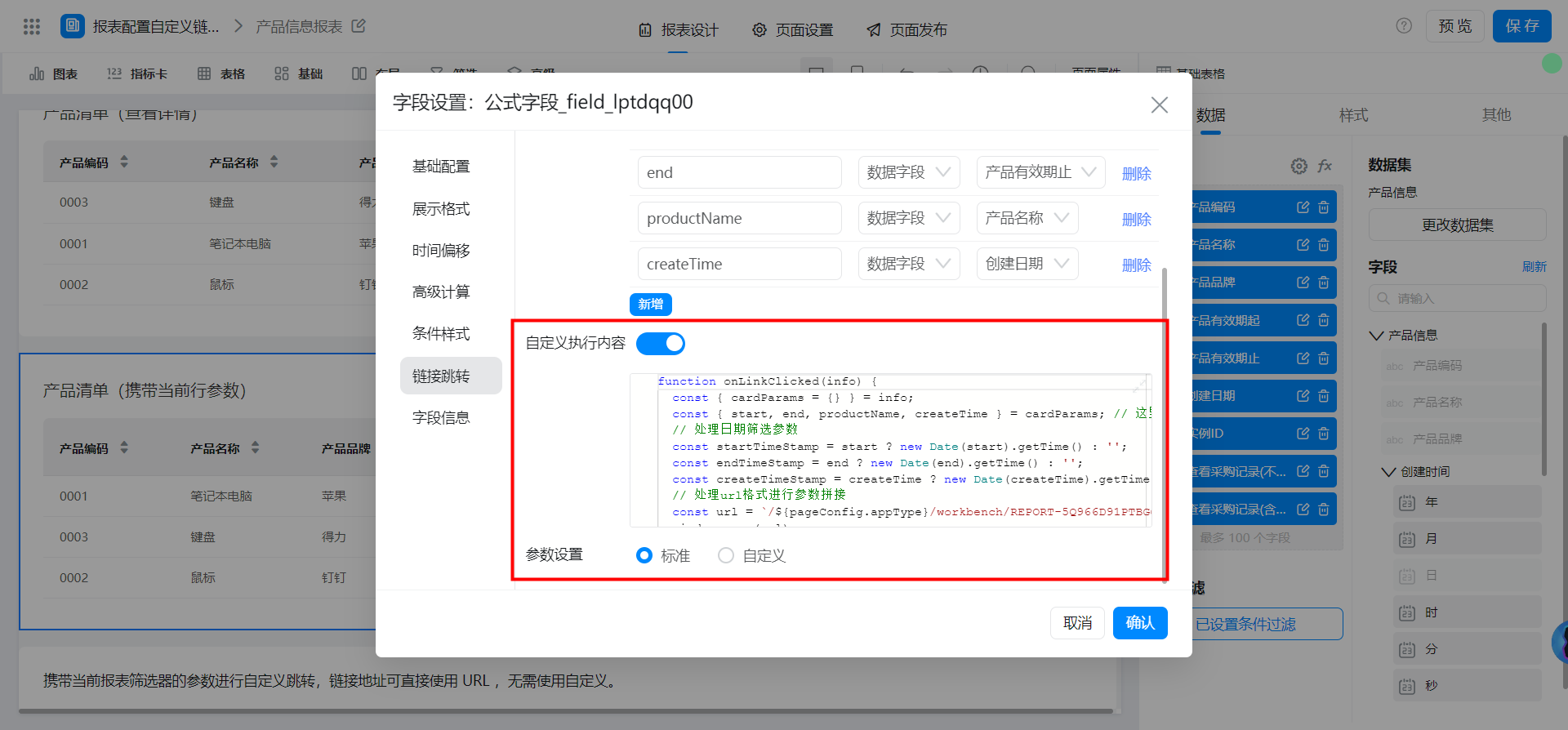
Add the required fields first.

Date-related fields need to be processed in the timestamp format.

function onLinkClicked(info) {
const { cardParams = {} } = info;
const { start, end, productName, createTime } = cardParams; // 这里获取到上面定义的参数
// 处理日期筛选参数
const startTimeStamp = start ? new Date(start).getTime() : '';
const endTimeStamp = end ? new Date(end).getTime() : '';
const createTimeStamp = createTime ? new Date(createTime).getTime() : '';
// 处理url格式进行参数拼接
const url = `/${pageConfig.appType}/workbench/REPORT-5Q966D91PTBGG1GDDOSK38ERD94S35E9JZLPL2?productName=${encodeURI(productName)}&startDate=${createTimeStamp}&intervalDate=[${startTimeStamp},${endTimeStamp}]`;
window.open(url);
}
2.2. The report carries parameters to other pages.
2.2.1. General form data details
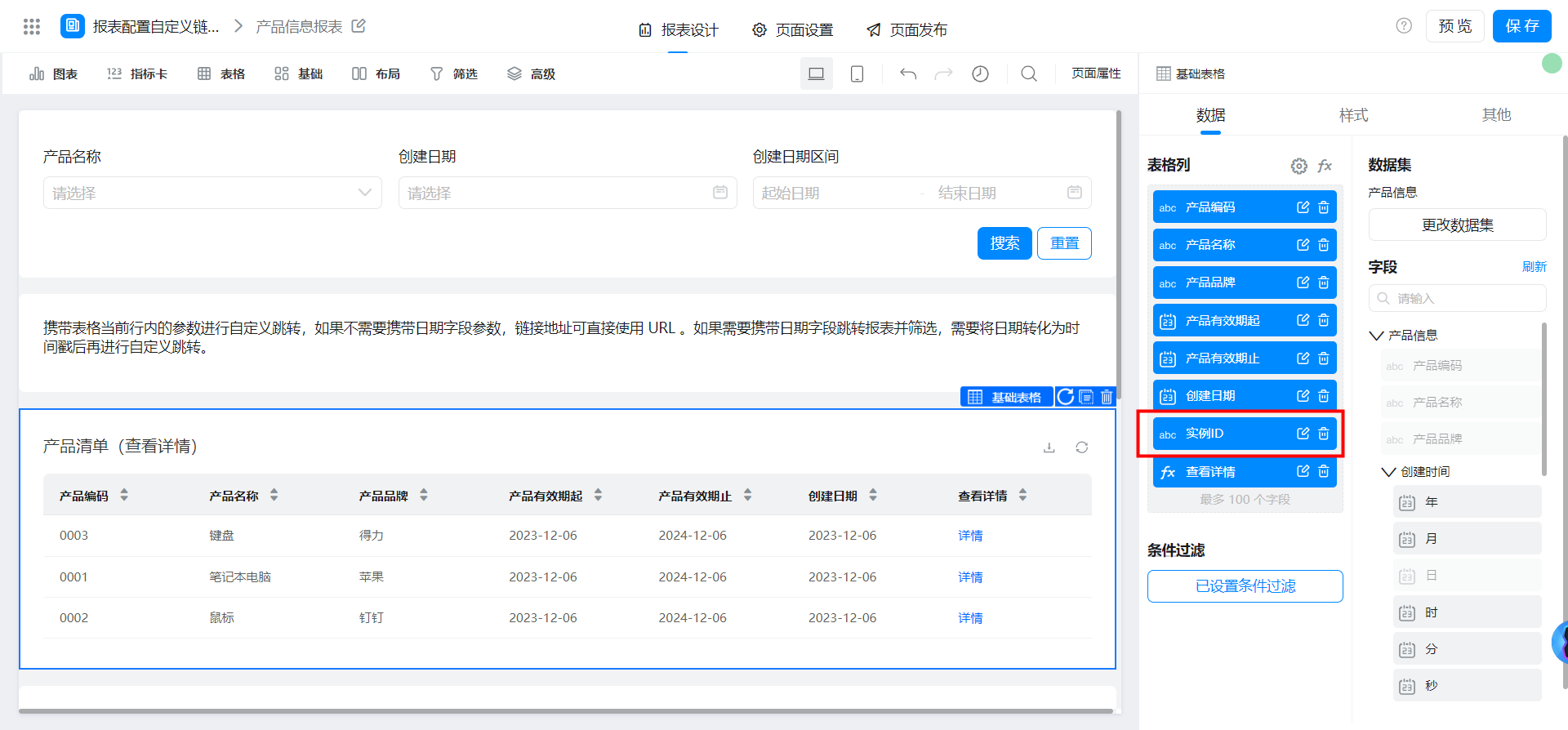
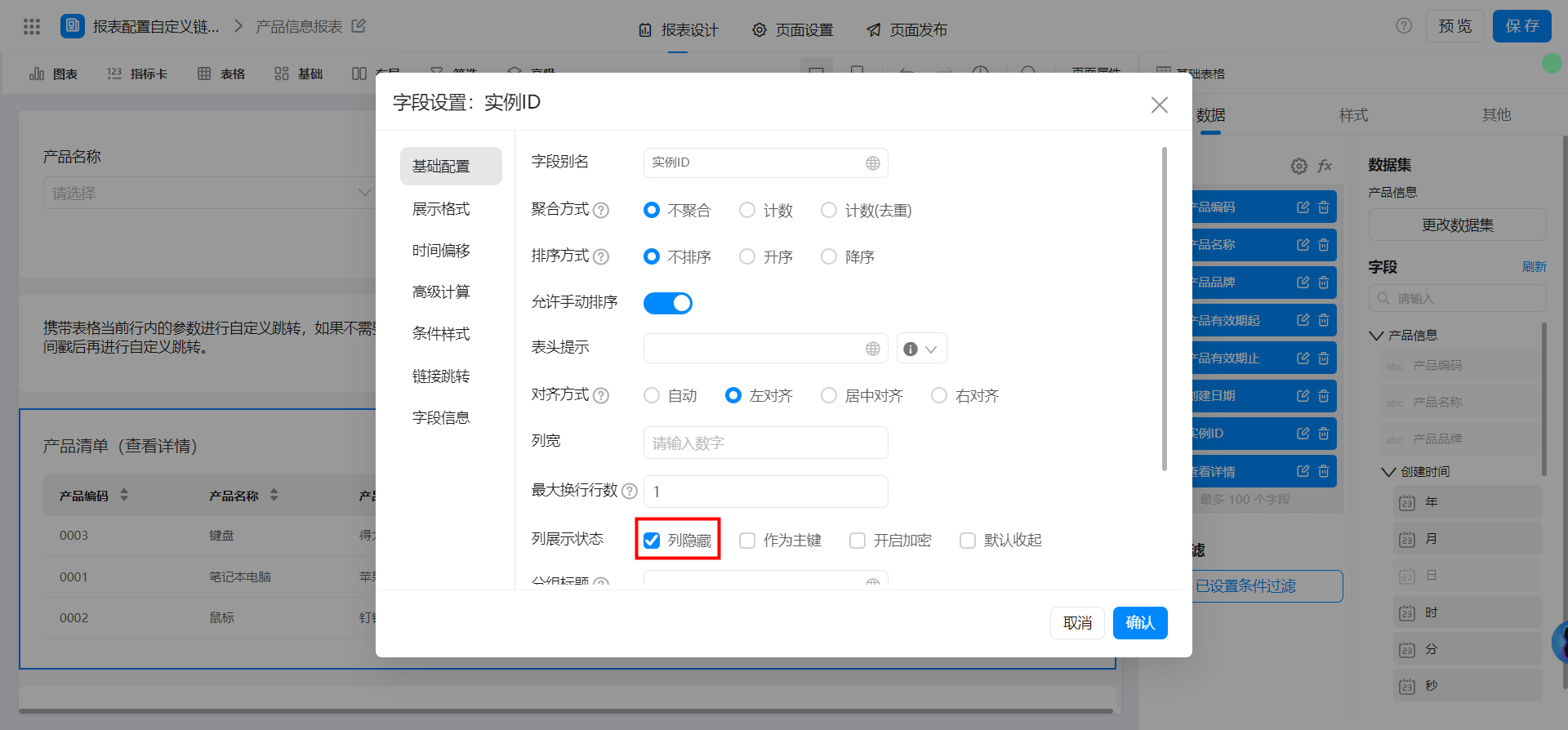
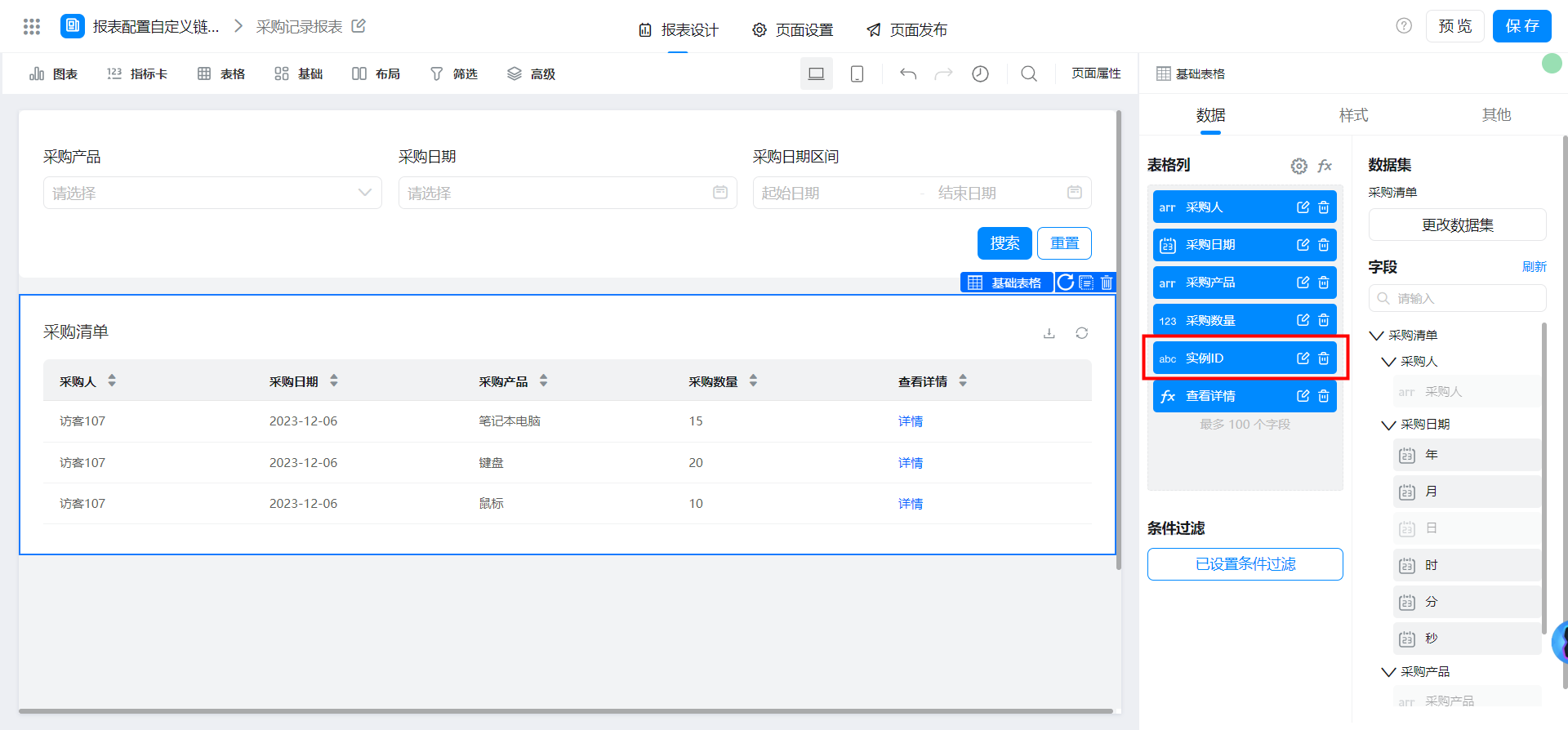
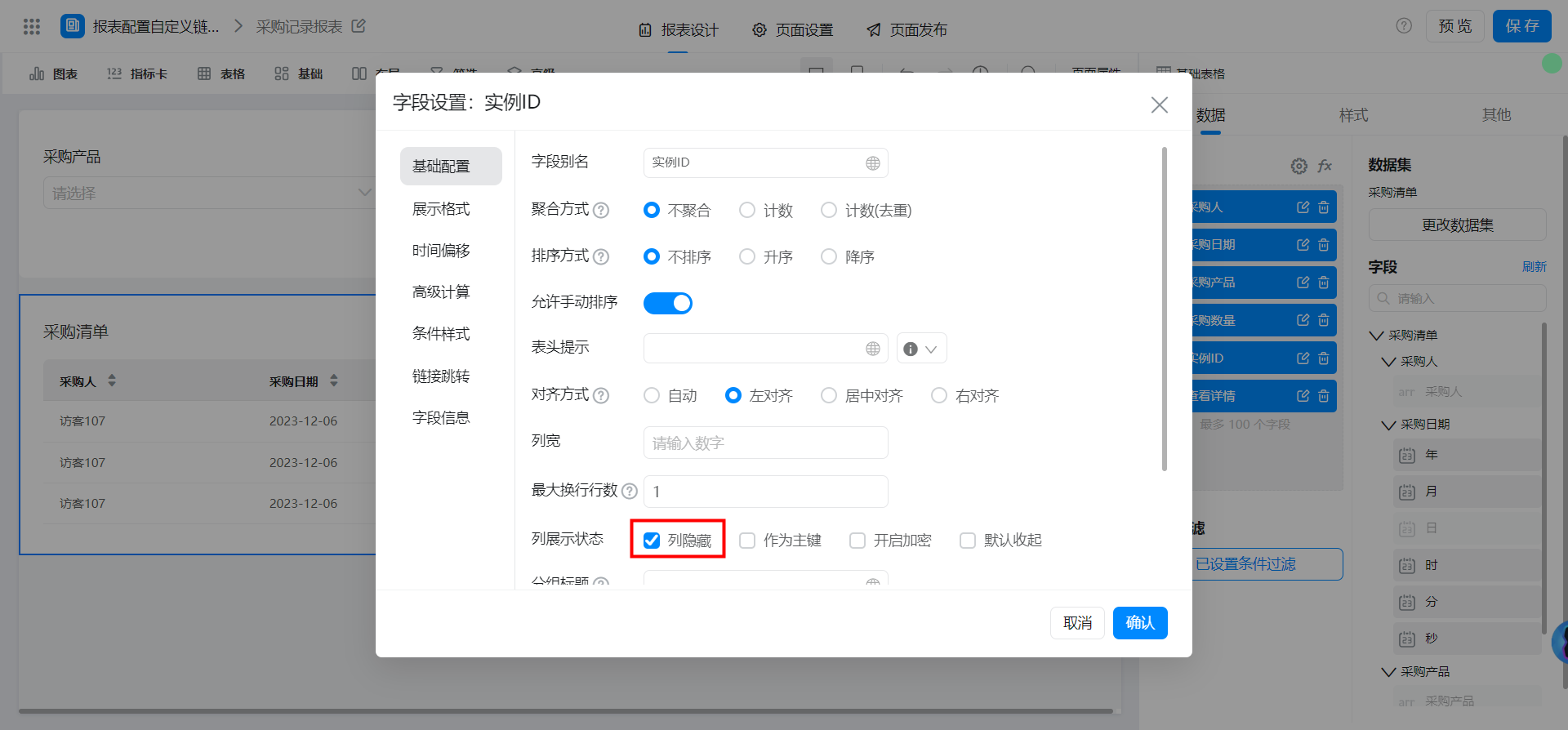
Add and hide the instance ID field in the table column.


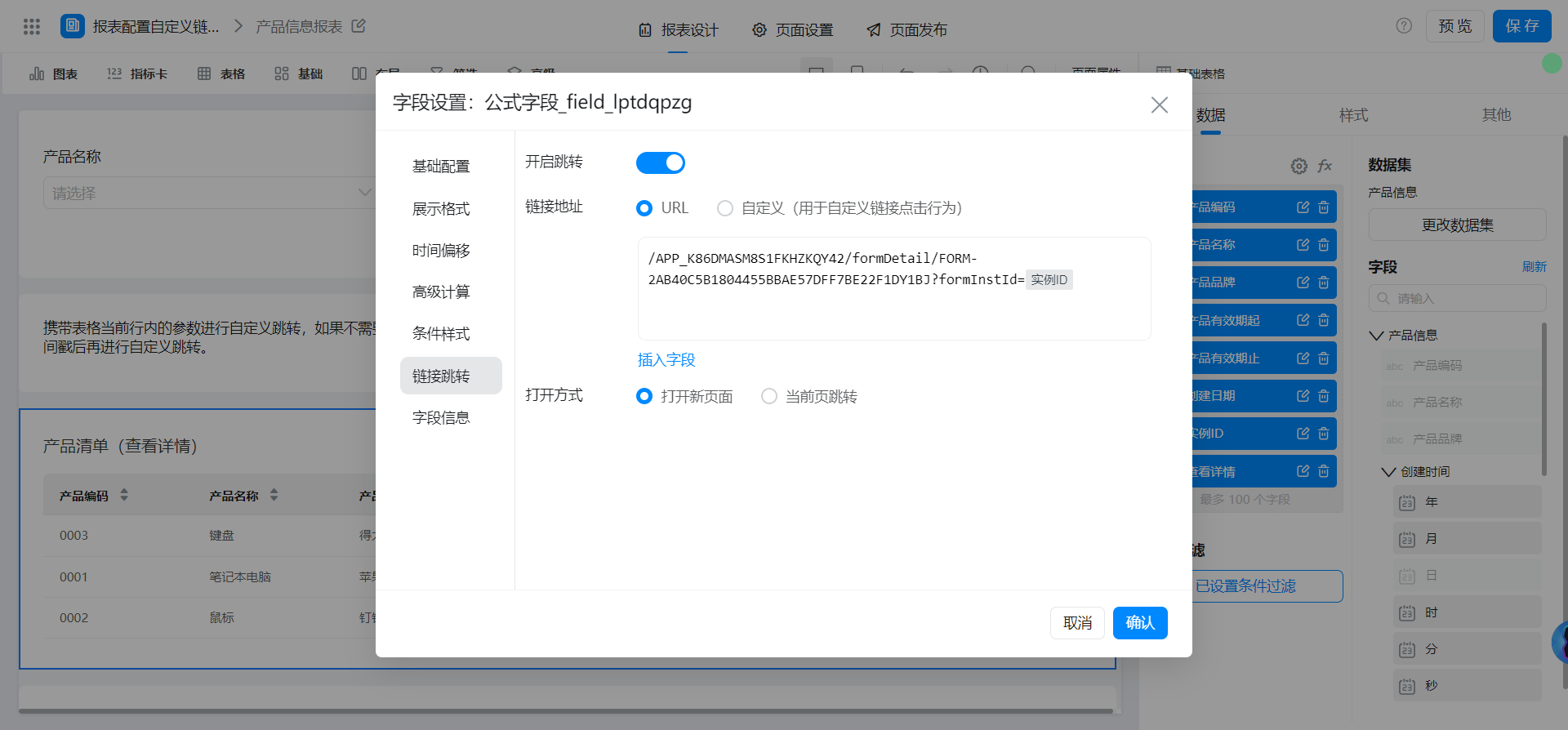
Configure formula fields:
/你的应用AppType/formDetail/你的表单FormUuid?formInstId=实例ID

2.2.2. Flow chart data details
Add and hide the instance ID field in the table column.


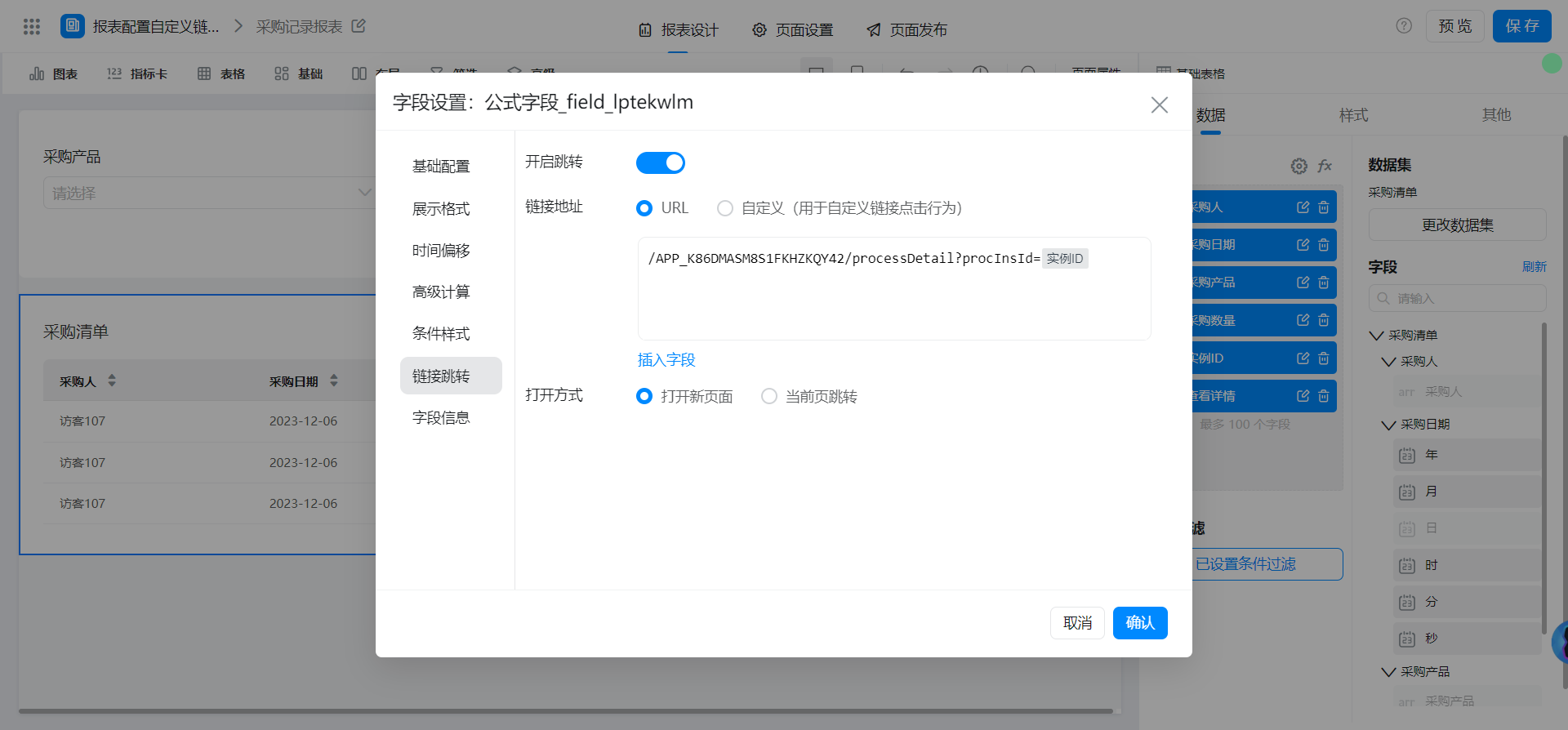
Configure formula fields:
/你的应用AppType/processDetail?procInsId=实例ID

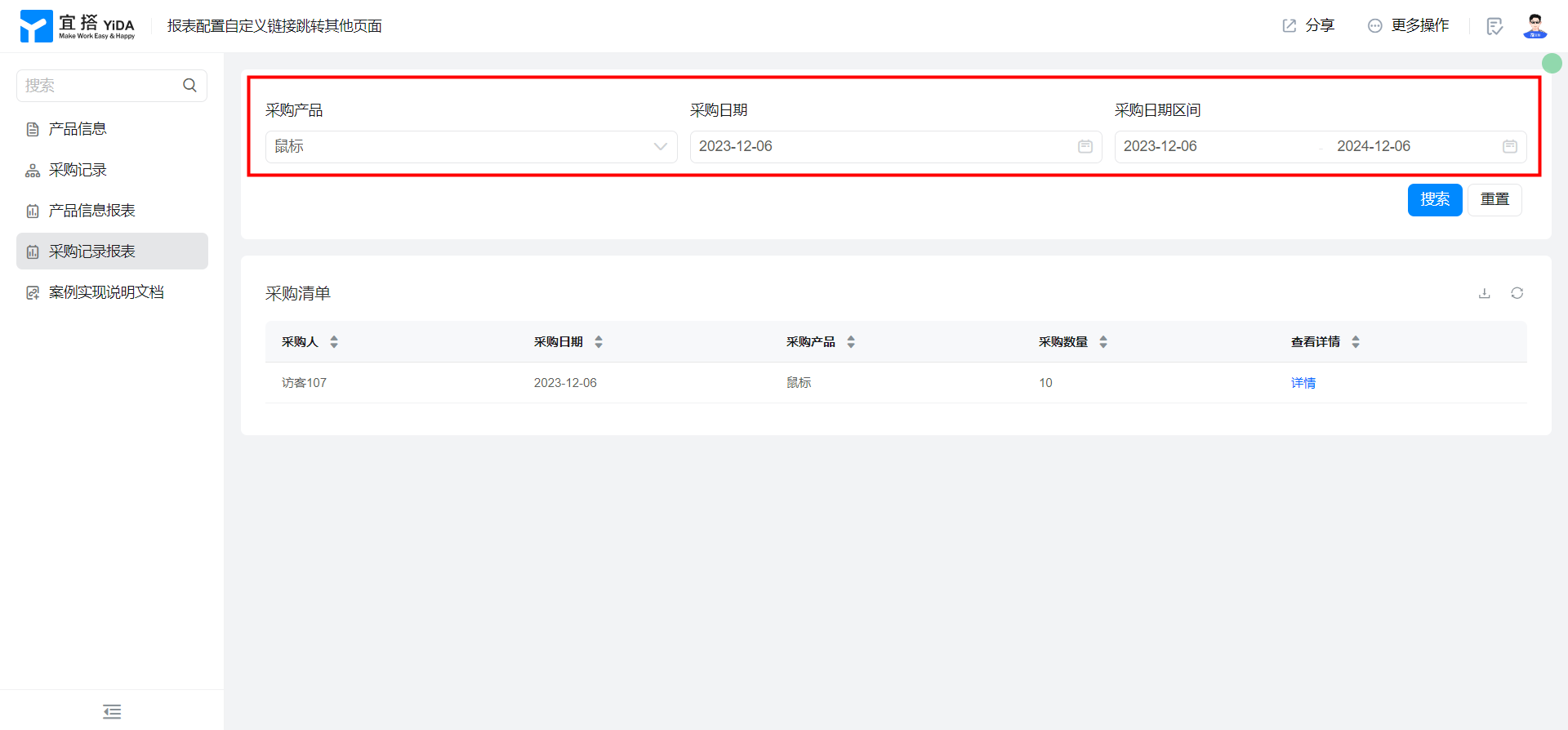
3. Effect
3.1. Reports with parameters jump to other reports


3.2. The report carries parameters to other pages.