The form assigns the obtained data to the drop-down radio option value of the subform.
1. Usage scenarios
When we use a third-party interface to obtain data, we want to process the obtained data into the option value of the drop-down radio component in the subtable, select and submit the data.
2. Implement functions
2.1. Configure product tables

2.2. Configure custom pages

2.3. Add a remote data source to the data source
Reference documents:Search form instance details by criteria
Request address:
`/${window.pageConfig.appType || window.g_config.appKey}/v1/form/searchFormDatas.json`
The interface configuration is as follows:

2.4. Obtain product table data
// 获取产品表数据
export function fetchData() {
return this.dataSourceMap.getData.load({
formUuid: 'FORM-DX966R61OJZA5Q4Z8FSEZAKO6JYN31TAIOZHL06',
pageSize: 100
}).then(res => {
const { data = [] } = res;
return data;
}).catch(error => {
this.utils.toast({
title: error.message,
type: 'error'
});
return [];
});
}
2.5. Drop-down option Data processing
// 下拉选项处理(包含单选、复选)
export function selectOptions(data, fieldId) {
const selectOptions = data.map(item => {
return {
text: item.formData[fieldId.substring(0, fieldId.length)],
value: item.formData[fieldId.substring(0, fieldId.length)]
}
});
return _.uniqBy(selectOptions, 'value');
}
2.6. Assign a value to the subform drop-down option
export async function setSelectOptions(formGroupIdList = []) {
if (!formGroupIdList.length) {
return;
};
const loading = this.utils.toast({
title: '数据获取中...',
type: 'loading'
});
const result = await this.fetchData();
const tableField = this.$('tableField_lbk4l7c9');
formGroupIdList.forEach(formGroupId => {
// 设置指定行
tableField.setComponentProps(formGroupId, 'selectField_lbk4l7ca', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
tableField.setComponentProps(formGroupId, 'multiSelectField_lbk4l7cb', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
tableField.setComponentProps(formGroupId, 'radioField_lbk4l7cc', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
tableField.setComponentProps(formGroupId, 'checkboxField_lbk4l7cd', { dataSource: this.selectOptions(result, 'textField_lbk4c6v0') });
});
loading();
}
2.7. Application
didMount is obtained by default:
// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
console.log(`「页面 JS」:当前页面地址 ${location.href}`);
// console.log(`「页面 JS」:当前页面 id 参数为 ${this.state.urlParams.id}`);
// 更多 this 相关 API 请参考:https://www.yuque.com/yida/support/ocmxyv#OCEXd
// document.title = window.loginUser.userName + ' | 宜搭';
const items = this.$('tableField_lbk4l7c9').getItems(); // 获取所有的行标识
this.setSelectOptions(items);
}
Obtain once when a subform is added:
// 子表单新增一项
export function onAddClick(newGroupId) {
this.setSelectOptions([newGroupId]);
}
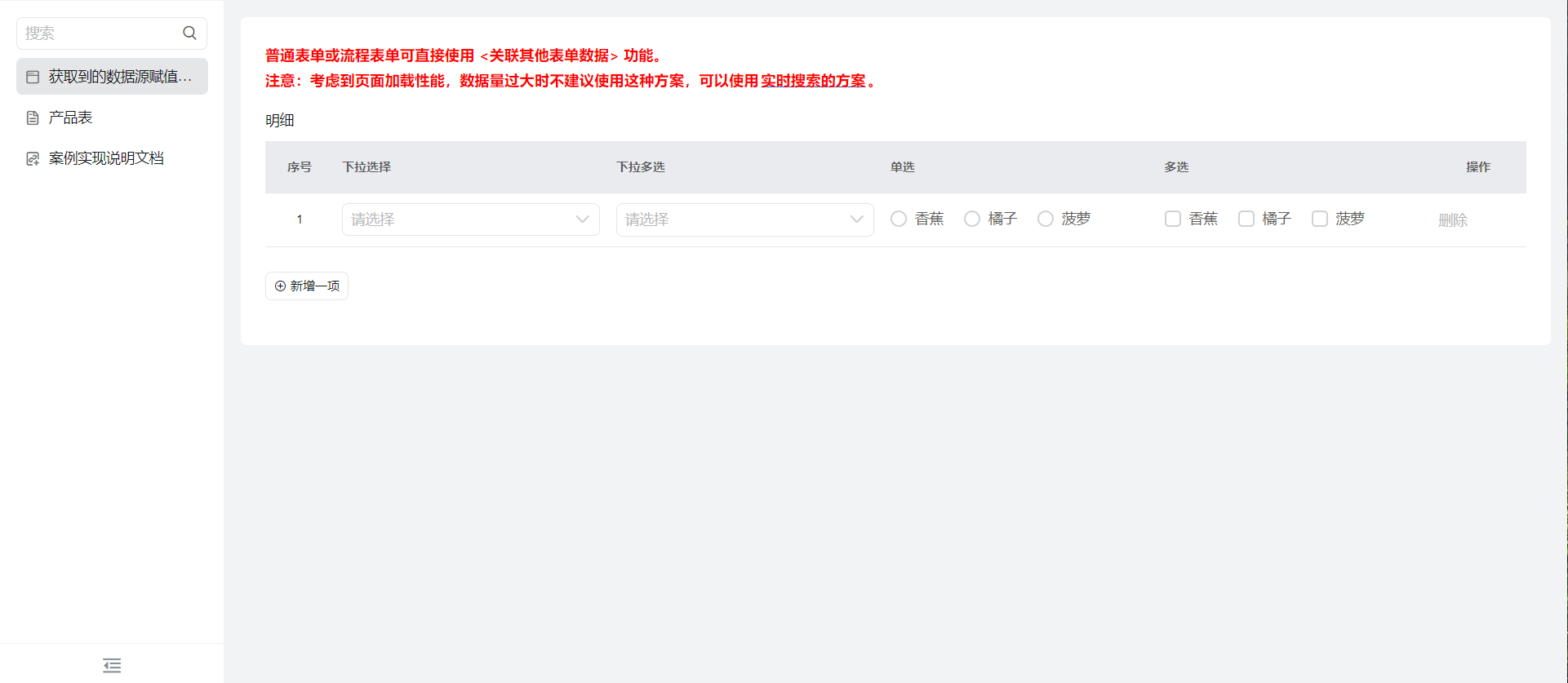
3. Effect

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?

