Generate a subform sequence number
YIDA the serial number of the subform does not support the custom display effect. If you need to customize the serial number of the subform, please refer to this example.
Prerequisites
This tutorial uses some basic functions of YIDA. You can first learn about the following functions.
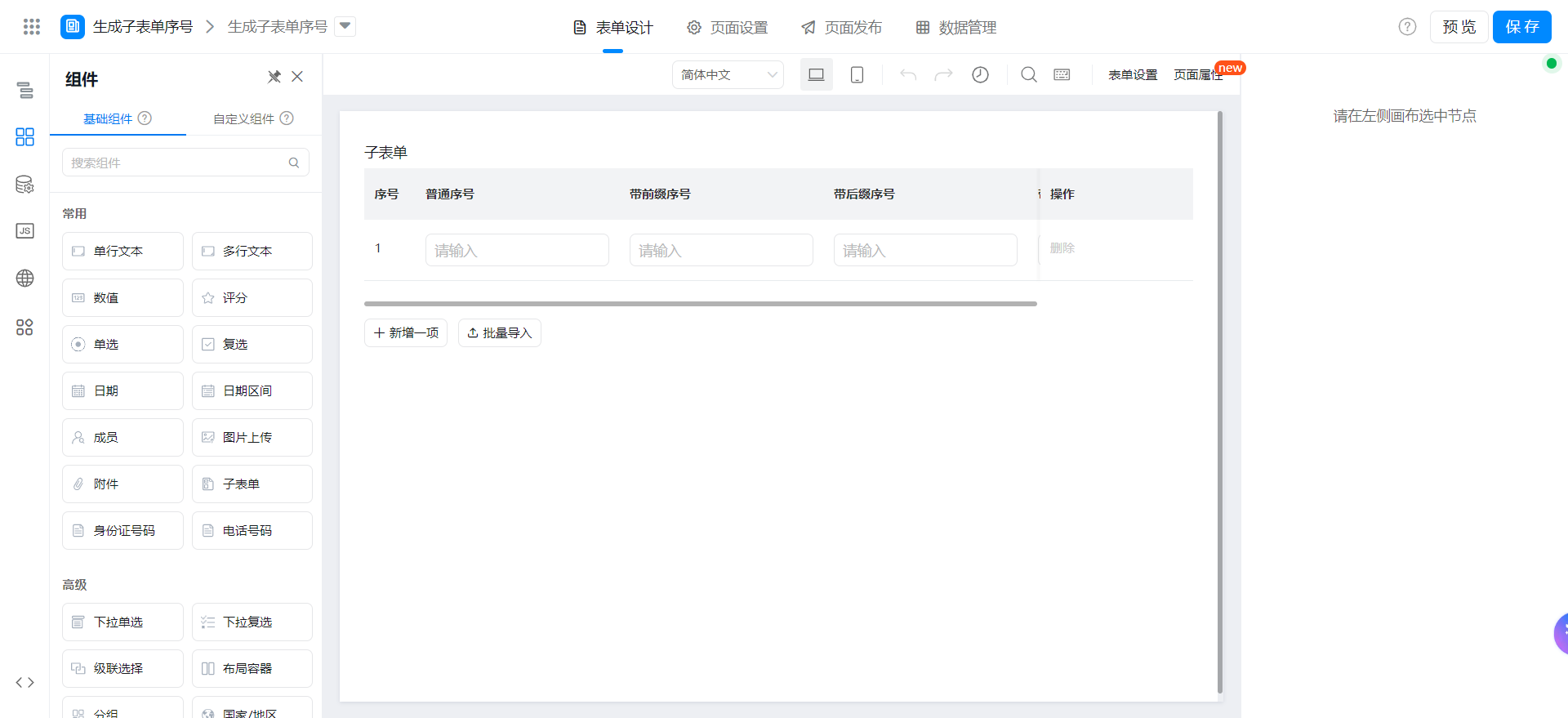
Effect


Implementation steps
Create a normal form page
Create a common form page. For more information, seeCommon form.

Drag the following components into the canvas area.
- Subform: Named as subform
- Single line text: named normal serial number
- Single line text: named with prefix serial number
- Single line text: Named as the serial number with suffix
- Single line text: Named as the serial number with the front suffix
Add tool functions
In the actions panel of the left-side ribbon, add the following function. Only the subform is triggered.Add an item (add_item),Delete (del_item)The sequence number generation is triggered.

/**
* 生成子表单序号
* @param tableFieldId {String} 子表单组件唯一标识
* @param orderFieldId {String} 序号组件唯一标识
* @param actionType {String} 触发方式
* @param beforeText {String} 序号前缀文案
* @param afterText {String} 序号后缀文案
*/
export function setOrderNum(tableFieldId = '', orderFieldId = '', actionType = '', beforeText = '', afterText = '') {
if (!tableFieldId || !orderFieldId) { return; };
const tableField = this.$(tableFieldId);
const items = tableField.getItems();
if (!actionType || actionType === 'del_item' || items.length === 2) {
// 所有行编号
items.forEach((item, index) => {
const updateObject = {};
updateObject[orderFieldId] = `${beforeText}${index + 1}${afterText}`;
tableField.updateItemValue(item, updateObject);
});
}
if (actionType === 'add_item' && items.length !== 2) {
// 只为最新的行编号
const updateObject = {};
updateObject[orderFieldId] = `${beforeText}${items.length}${afterText}`;
tableField.updateItemValue(items.at(-1), updateObject);
}
}
Configure subform events
The following functions are bound to the subform onChange event. Note that the unique identifier of the ordinal component is modified.

export function onTableChange({ value, extra }) {
const { from, tableFieldId } = extra || {};
// 必须,避免使用 updateItemValue 更新子表数据后,再次触发 onChange 陷入死循环
if (from === 'setItemValue' || from === 'form_change') { return };
this.setOrderNum(tableFieldId, 'textField_lblyqnvb', from); // 普通序号
this.setOrderNum(tableFieldId, 'textField_lblyqnvc', from, '前缀_'); // 带前缀序号
this.setOrderNum(tableFieldId, 'textField_lblyqnvd', from, '', '_后缀'); // 带后缀序号
this.setOrderNum(tableFieldId, 'textField_lblyqnvg', from, '前缀_', '_后缀'); // 带前后缀序号
}
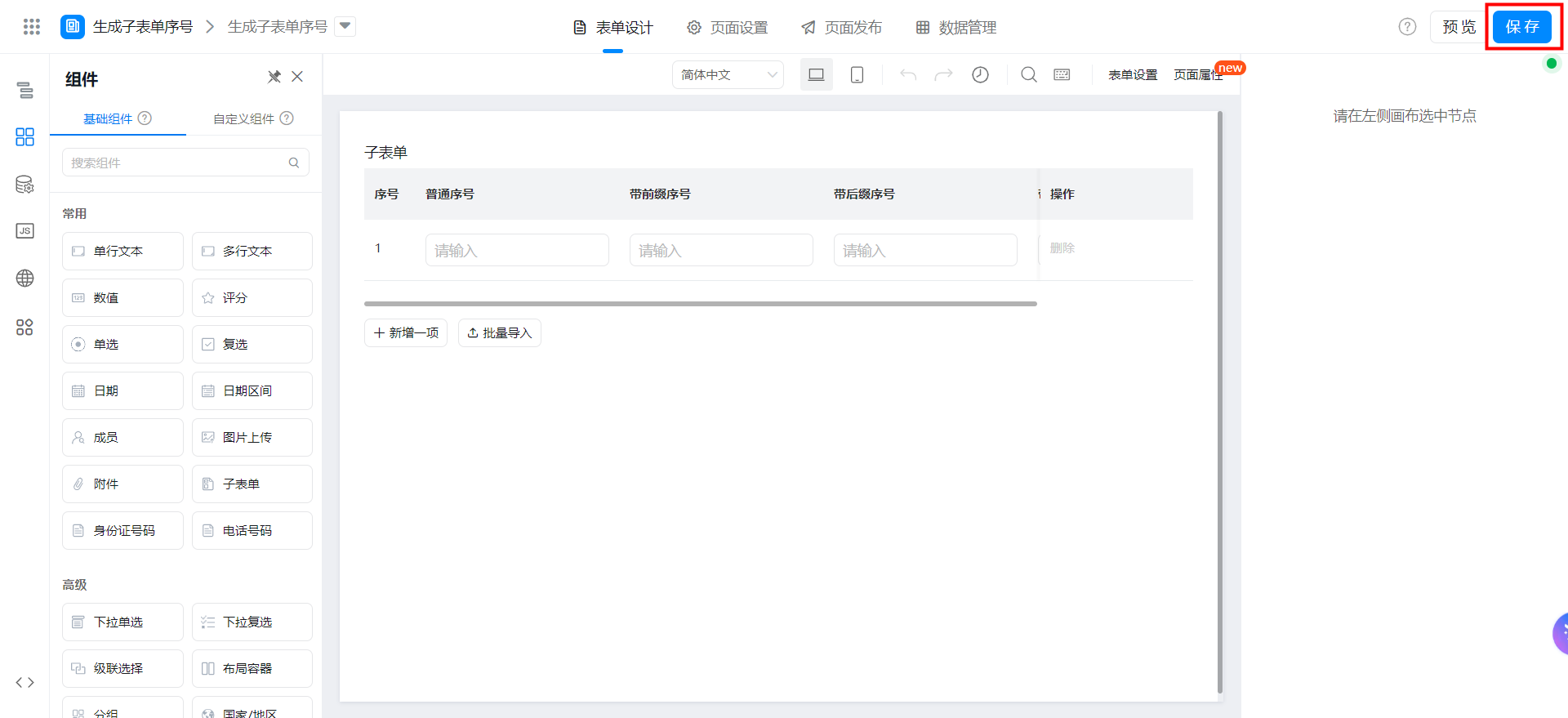
Save page

Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?