Scan code recognition in the form
1. Usage scenarios
In YIDA, the single-line text component can turn on the code scanning mode, which supports scanning QR codes and barcodes. In this example, let's see how to apply it.
2. Implement functions
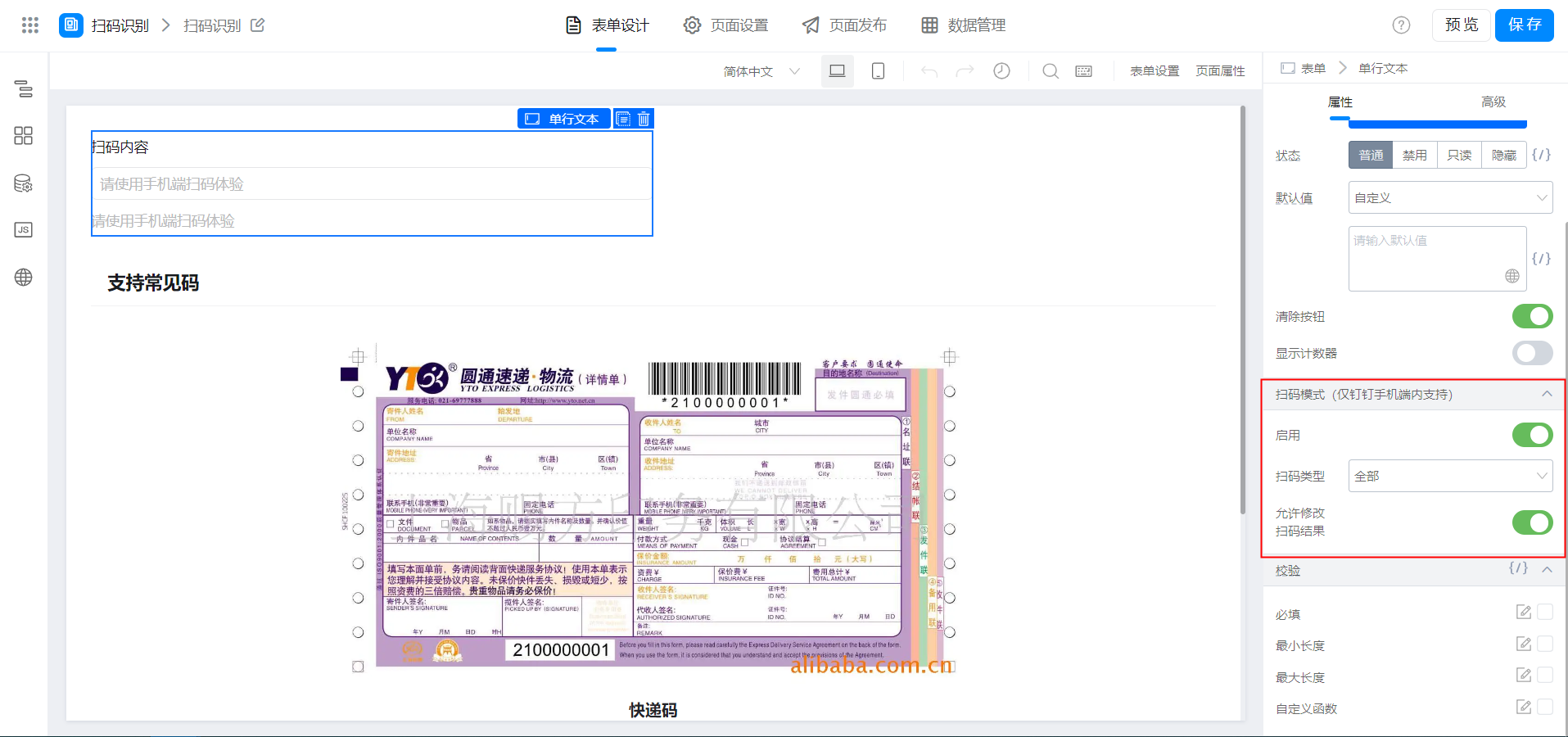
2.1 page configuration

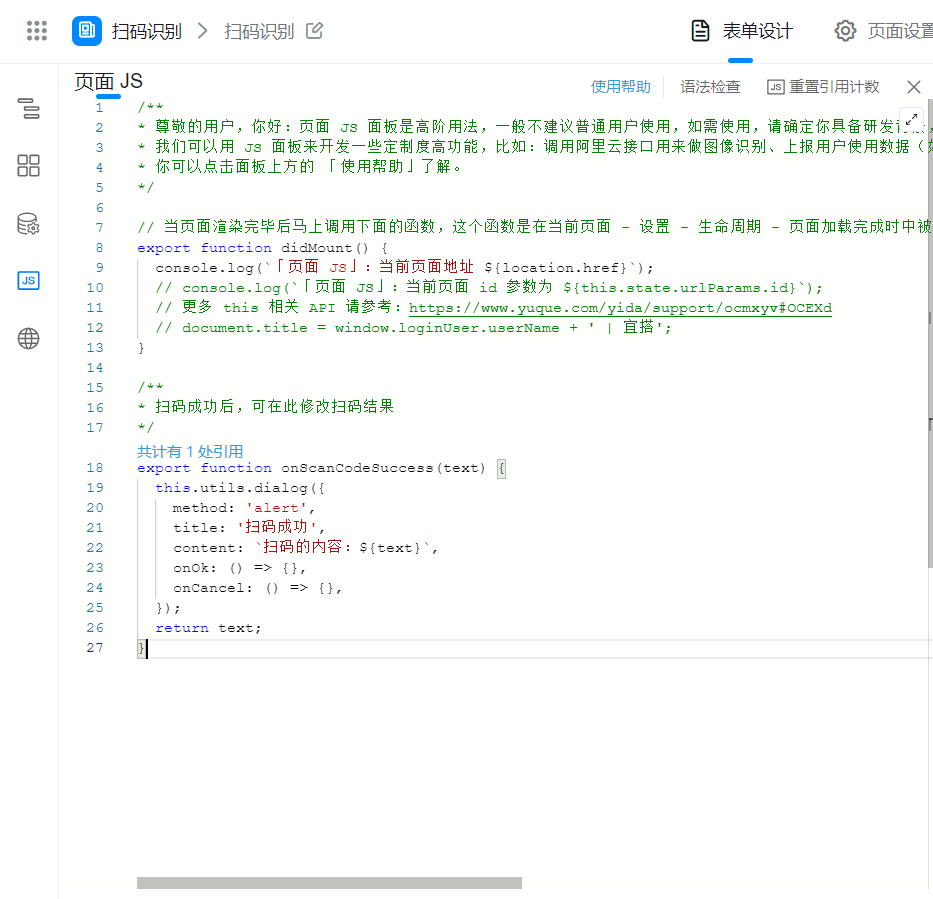
2.2 Copy the following code to Page JS

/**
* 扫码成功后,可在此修改扫码结果
*/
export function onScanCodeSuccess(text) {
this.utils.dialog({
method: 'alert',
title: '扫码成功',
content: `扫码的内容:${text}`,
onOk: () => {},
onCancel: () => {},
});
return text;
}
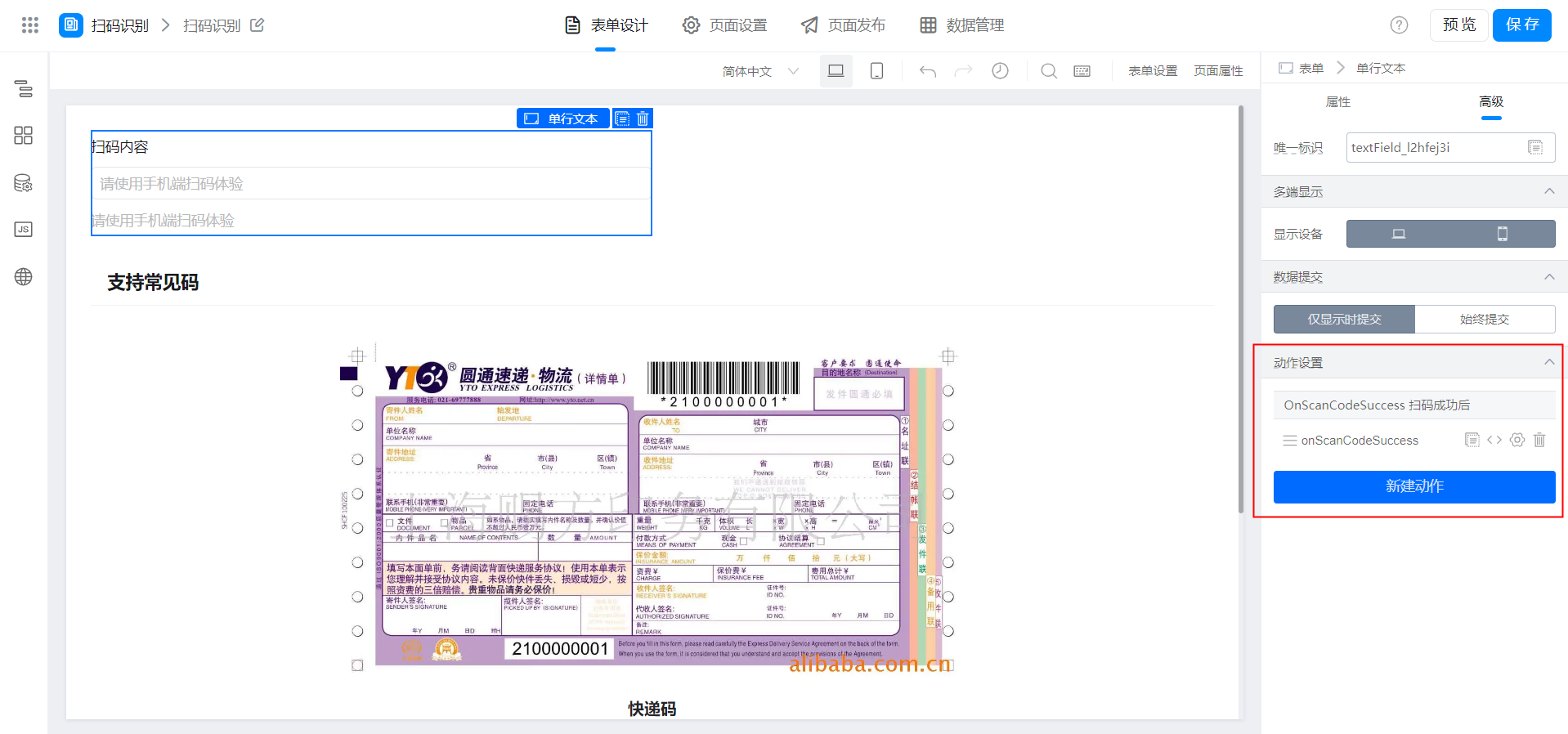
2.3 event binding

3. Achieve results

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?

