The value of the subform obtained in the form is assigned to the current main form.
1. Usage scenarios
When you need to obtain subform values, suchThe list in the current outbound table can be obtained according to the following example.
2. Implement functions
2.1. Create a form
You must enable the multi-select mode for the primary table Member field.
As shown in the following figure:

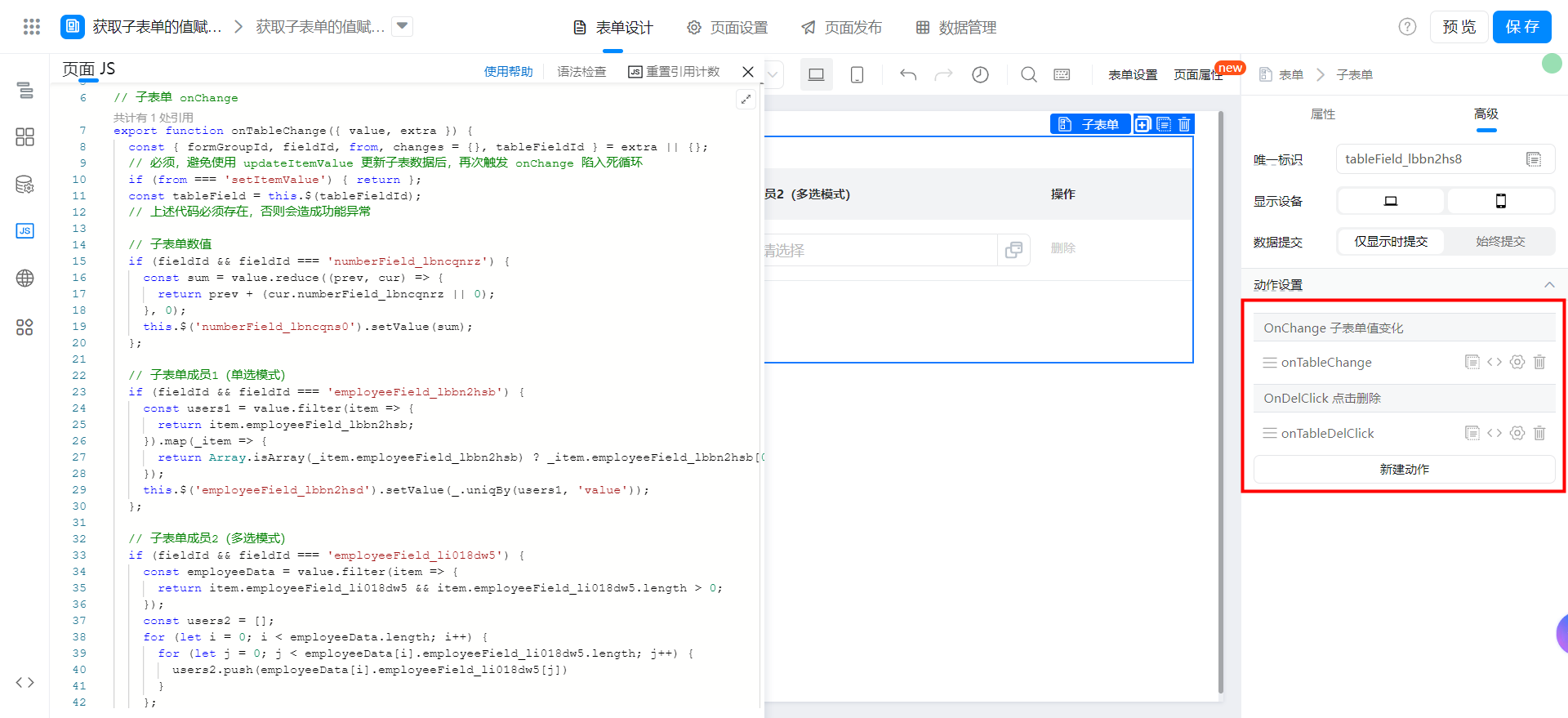
2.2. Bind the following events to the subform
As shown in the following figure:

The following code can be copied directly,Please note the replacement of the unique ID of the form!, the single-select mode and multi-select mode of sub-table members are also different.
// 子表单 onChange
export function onTableChange({ value, extra }) {
const { formGroupId, fieldId, from, changes = {}, tableFieldId } = extra || {};
// 必须,避免使用 updateItemValue 更新子表数据后,再次触发 onChange 陷入死循环
if (from === 'setItemValue') { return };
const tableField = this.$(tableFieldId);
// 上述代码必须存在,否则会造成功能异常
// 子表单数值
if (fieldId && fieldId === 'numberField_lbncqnrz') {
const sum = value.reduce((prev, cur) => {
return prev + (cur.numberField_lbncqnrz || 0);
}, 0);
this.$('numberField_lbncqns0').setValue(sum);
};
// 子表单成员1(单选模式)
if (fieldId && fieldId === 'employeeField_lbbn2hsb') {
const users1 = value.filter((item) => {
return !_.isEmpty(item.employeeField_lbbn2hsb || {});
}).map((_item) => {
return Array.isArray(_item.employeeField_lbbn2hsb) ? _item.employeeField_lbbn2hsb[0] : _item.employeeField_lbbn2hsb
});
this.$('employeeField_lbbn2hsd').setValue(_.uniqBy(users1, 'value'));
};
// 子表单成员2(多选模式)
if (fieldId && fieldId === 'employeeField_li018dw5') {
const employeeData = value.filter((item) => {
return !_.isEmpty(item.employeeField_li018dw5 || []);
});
const users2 = [];
for (let i = 0; i < employeeData.length; i++) {
for (let j = 0; j < employeeData[i].employeeField_li018dw5.length; j++) {
users2.push(employeeData[i].employeeField_li018dw5[j])
}
};
this.$('employeeField_li018dwa').setValue(_.uniqBy(users2, 'value'));
};
}
// 子表单删除
export function onTableDelClick(groupId, removedItem) {
const tableValue = this.$('tableField_lbbn2hs8').getValue();
// 子表单数值
const sum = tableValue.reduce((prev, cur) => {
return prev + (cur.numberField_lbncqnrz || 0);
}, 0);
this.$('numberField_lbncqns0').setValue(sum);
// 子表单成员1(单选模式)
const users1 = tableValue.filter((item) => {
return !_.isEmpty(item.employeeField_lbbn2hsb || {});
}).map(_item => {
return Array.isArray(_item.employeeField_lbbn2hsb) ? _item.employeeField_lbbn2hsb[0] : _item.employeeField_lbbn2hsb
});
this.$('employeeField_lbbn2hsd').setValue(_.uniqBy(users1, 'value'));
// 子表单成员2(多选模式)
const employeeData = tableValue.filter(item => {
return !_.isEmpty(item.employeeField_li018dw5 || []);
});
const users2 = [];
for (let i = 0; i < employeeData.length; i++) {
for (let j = 0; j < employeeData[i].employeeField_li018dw5.length; j++) {
users2.push(employeeData[i].employeeField_li018dw5[j])
}
};
this.$('employeeField_li018dwa').setValue(_.uniqBy(users2, 'value'));
}
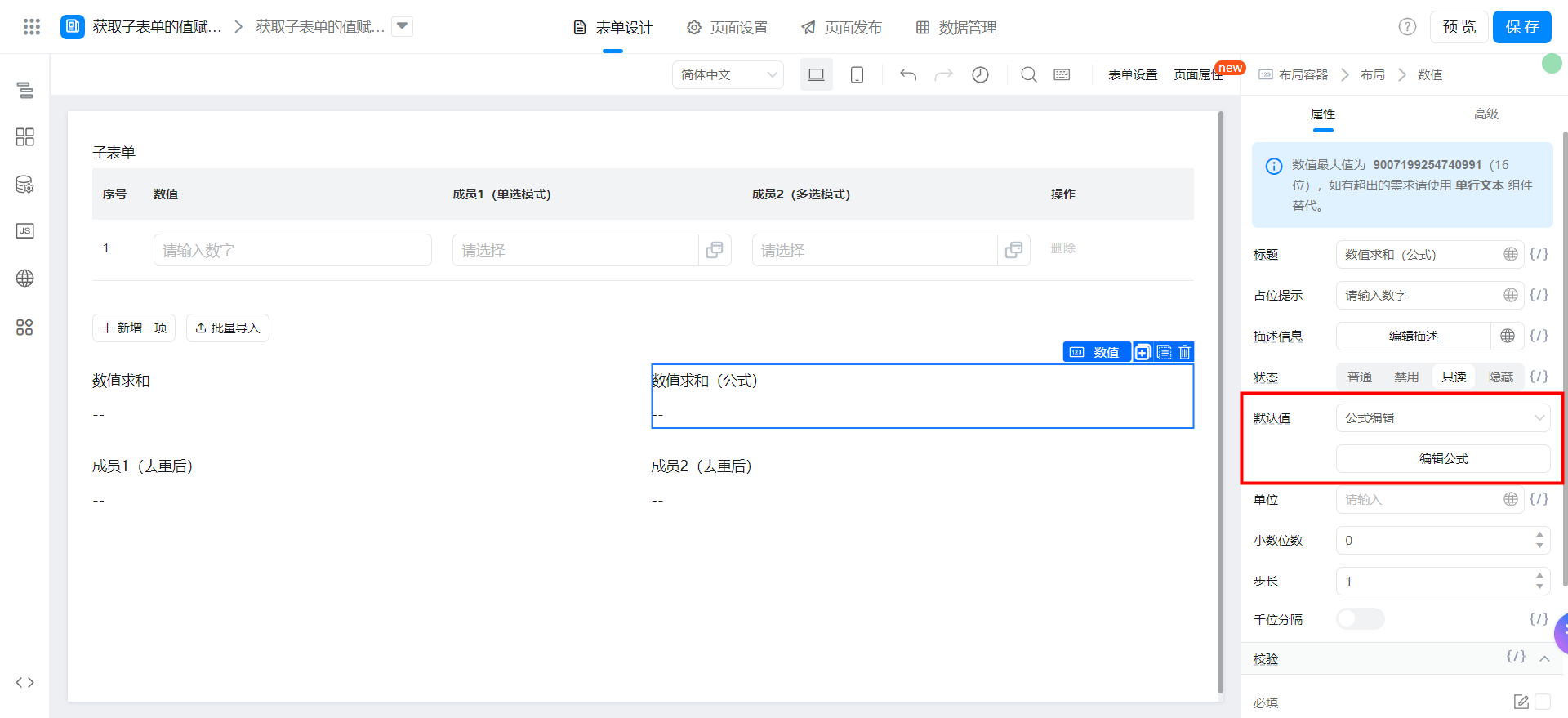
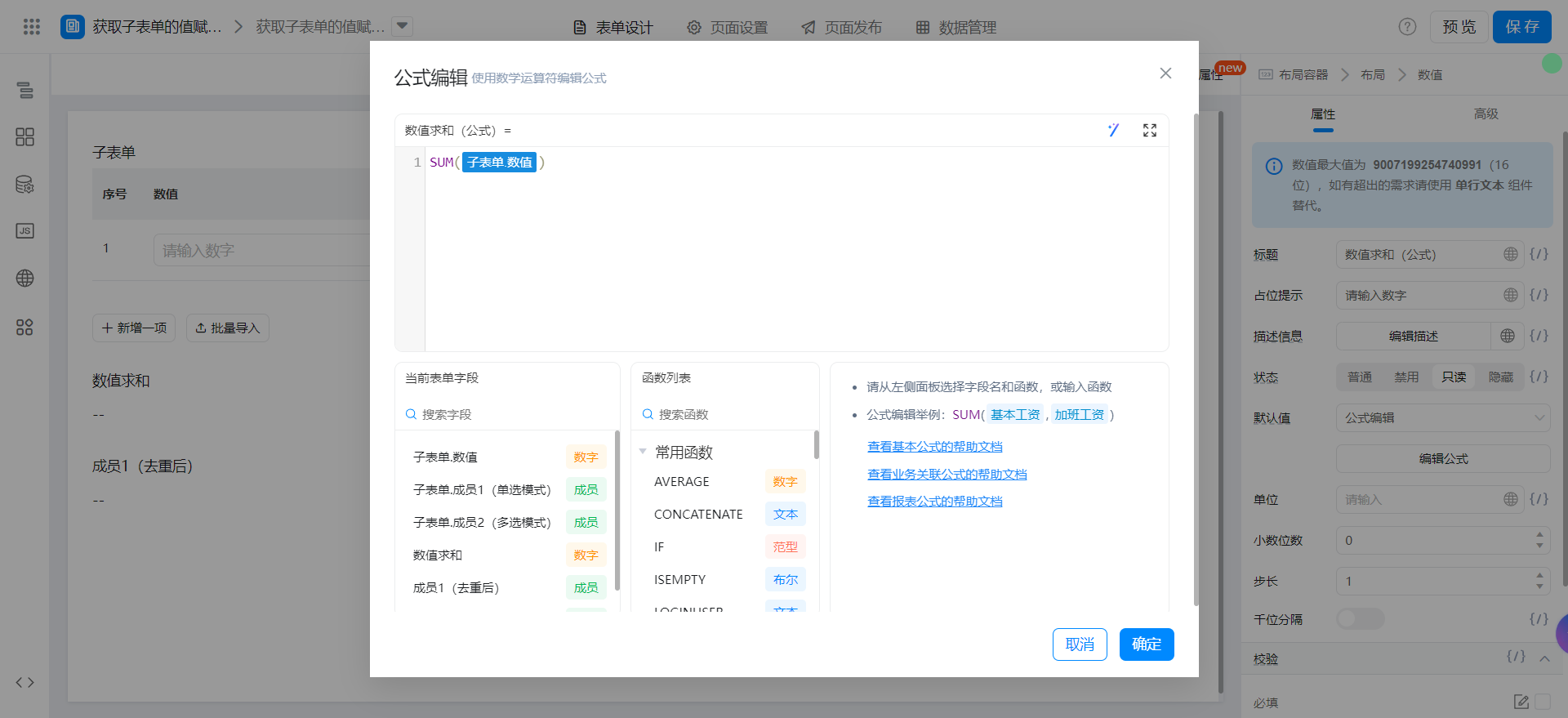
You can also use a formula to sum values, as follows:


{"text":"SUM(子表单.数值)","marks":[{"from":{"line":0,"ch":4,"sticky":null},"to":{"line":0,"ch":12,"sticky":null},"value":"numberField_lbncqnrz","invalid":false}],"isCmData":true}
3. Effect

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?

