Code assignment in the form triggers formula editing that references the component
This case is from page 1, a three-party developer 」
1. Usage scenarios
In this example, let's learn how code assignment triggers formula editing that references this component in YIDA.
2. Implement functions
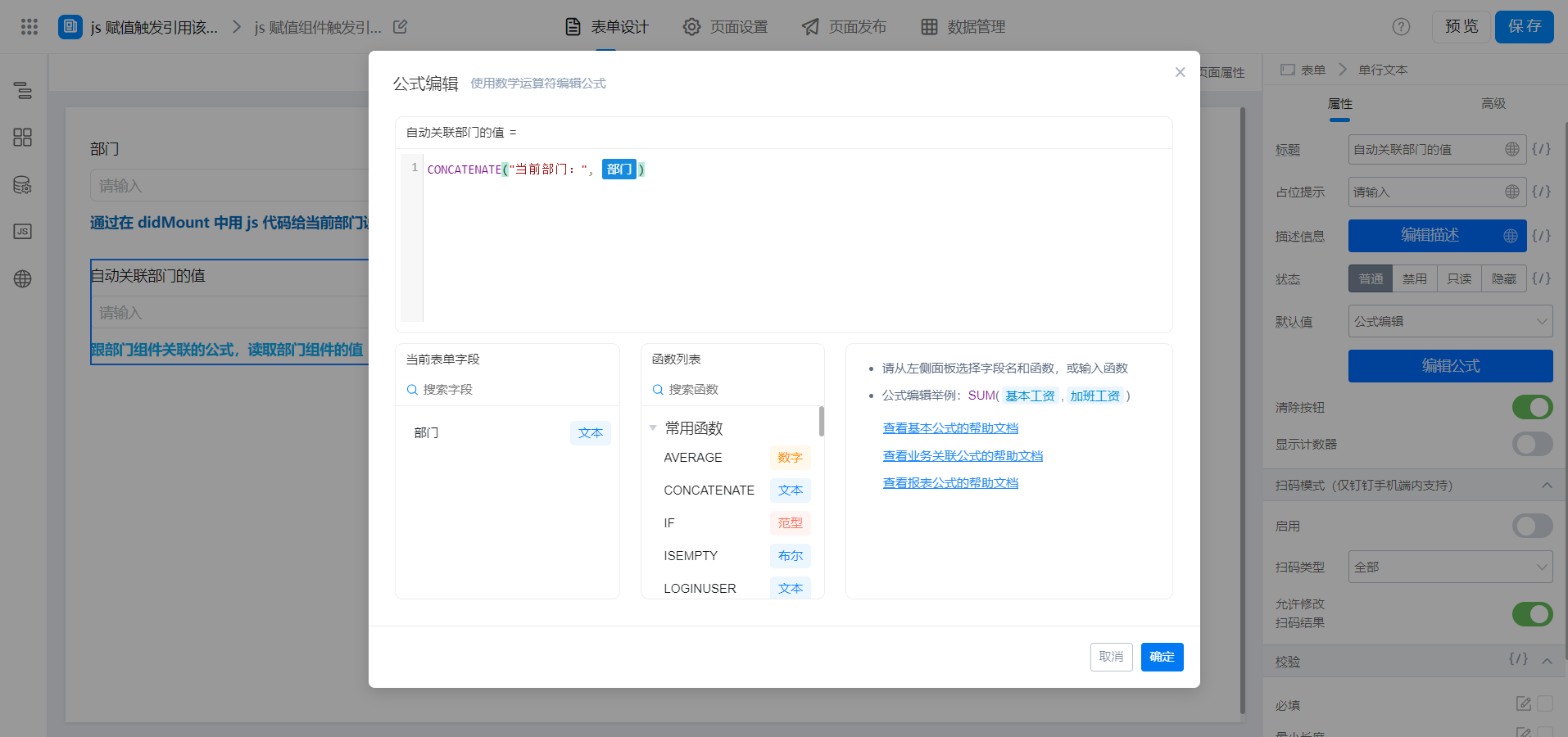
2.1 formula editing configuration

2.2 code triggers formula editing that references the component
For example, in didMount.
The code is as follows:
export function didMount() {
// 普通赋值不会触发其他组件公式对该组件的引用
// this.$('textField_lakes0ik').setValue("宜搭");
// 赋值并触发其他组件引用该组件公式
// 该方法还会触发其他关联的组件的数据联动和js onChange事件
this.$('textField_lakes0ik').getProps().onChange({ value: "信息部" });
}
3. Achieve results

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?

