Score calculated by multiple topics in the form
1. Usage scenarios
This example describes how to set multiple topics and calculate scores on the YIDA form page.
2. Implement functions
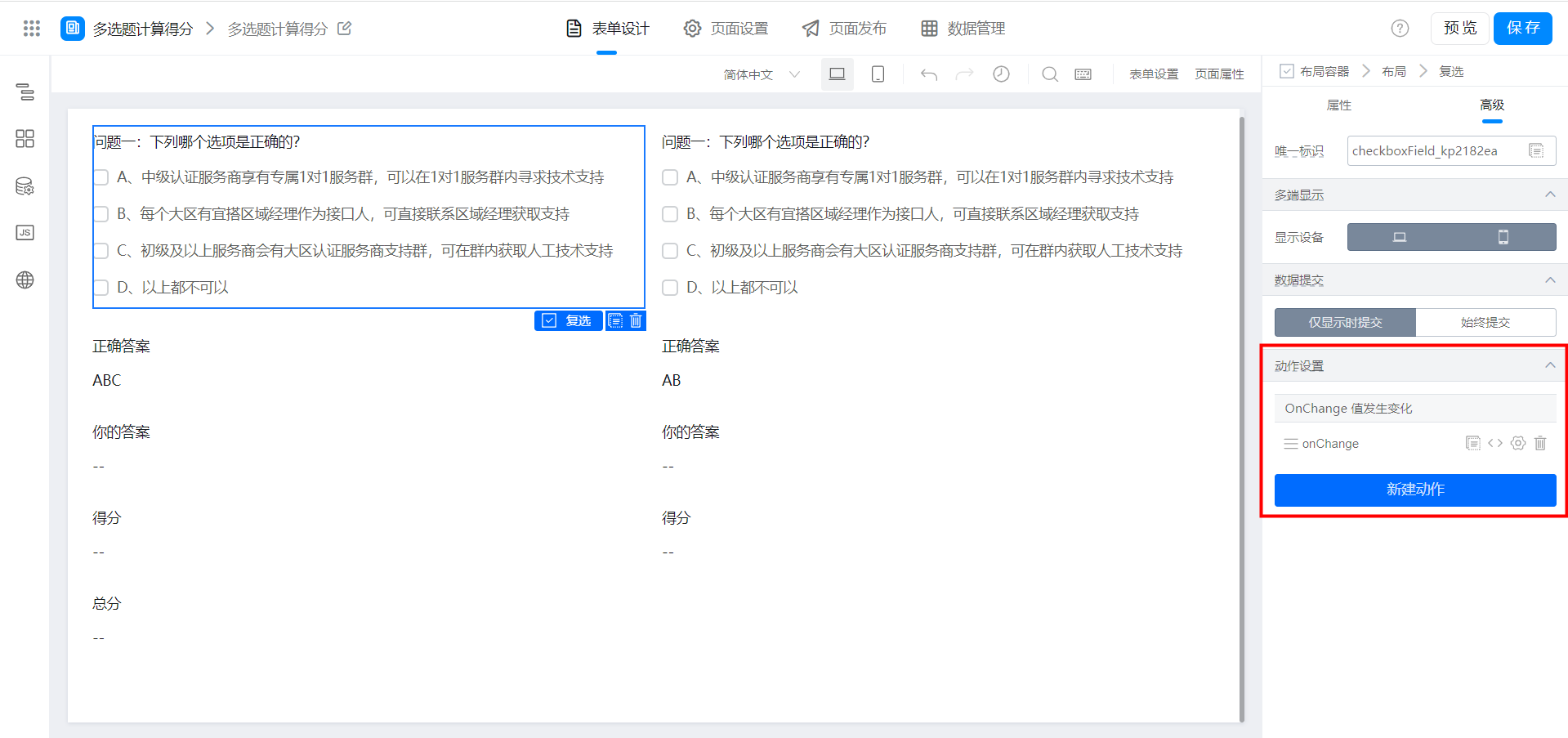
2.1 Create form page

2.3 copy the following code to Page JS
Note that the following unique identifier is modified.
export function onChange({ value }) {
this.$('textField_lc4fn21s').setValue(value.join(''));
this.$('numberField_kp2182ec').setValue(this.getScore(value, 'ABC', 4));
this.$('numberField_lc4fn21r').setValue(this.getSum(['numberField_kp2182ec', 'numberField_kvgfjpm0']));
}
export function onChange2({ value }) {
this.$('textField_lc4fn21t').setValue(value.join(''));
this.$('numberField_kvgfjpm0').setValue(this.getScore(value, 'AB', 4));
this.$('numberField_lc4fn21r').setValue(this.getSum(['numberField_kp2182ec', 'numberField_kvgfjpm0']));
}
// answer:当前选择的答案,rightAnswer:正确的答案,total:题目总分
export function getScore(answer = [], rightAnswer = '', total = 0) {
const a = answer.filter((item) => {
return rightAnswer.indexOf(item) !== -1;
});
if (a.length < answer.length) {
return 0;
} else if (a.length === answer.length) {
if (a.length === rightAnswer.length) {
return total;
} else if (a.length < rightAnswer.length) {
return a.length
}
};
}
export function getSum(fieldIdList = []) {
return fieldIdList.reduce((prev, cur) => {
return prev + (this.$(cur).getValue() || 0);
}, 0);
}
2.4 component binding events


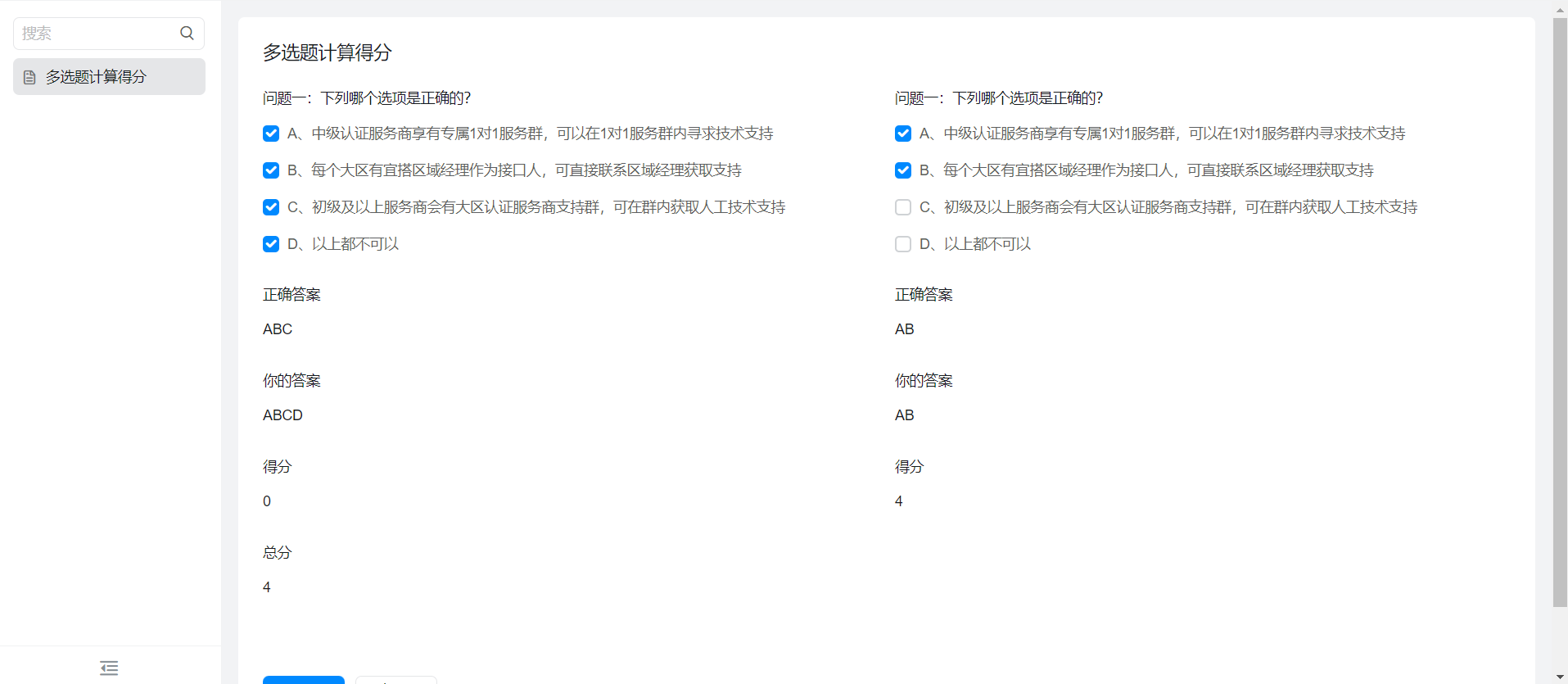
3. Achieve results

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?

