Batch import of subforms to implement data linkage
This case comes from the three-party developer Su Yi 」
1. Usage scenarios
YIDA the configuration data linkage will not be triggered after batch import of subforms. In this example, let's learn how to achieve the corresponding effect through OpenAPI.
2. Implement functions
2.1 page configuration
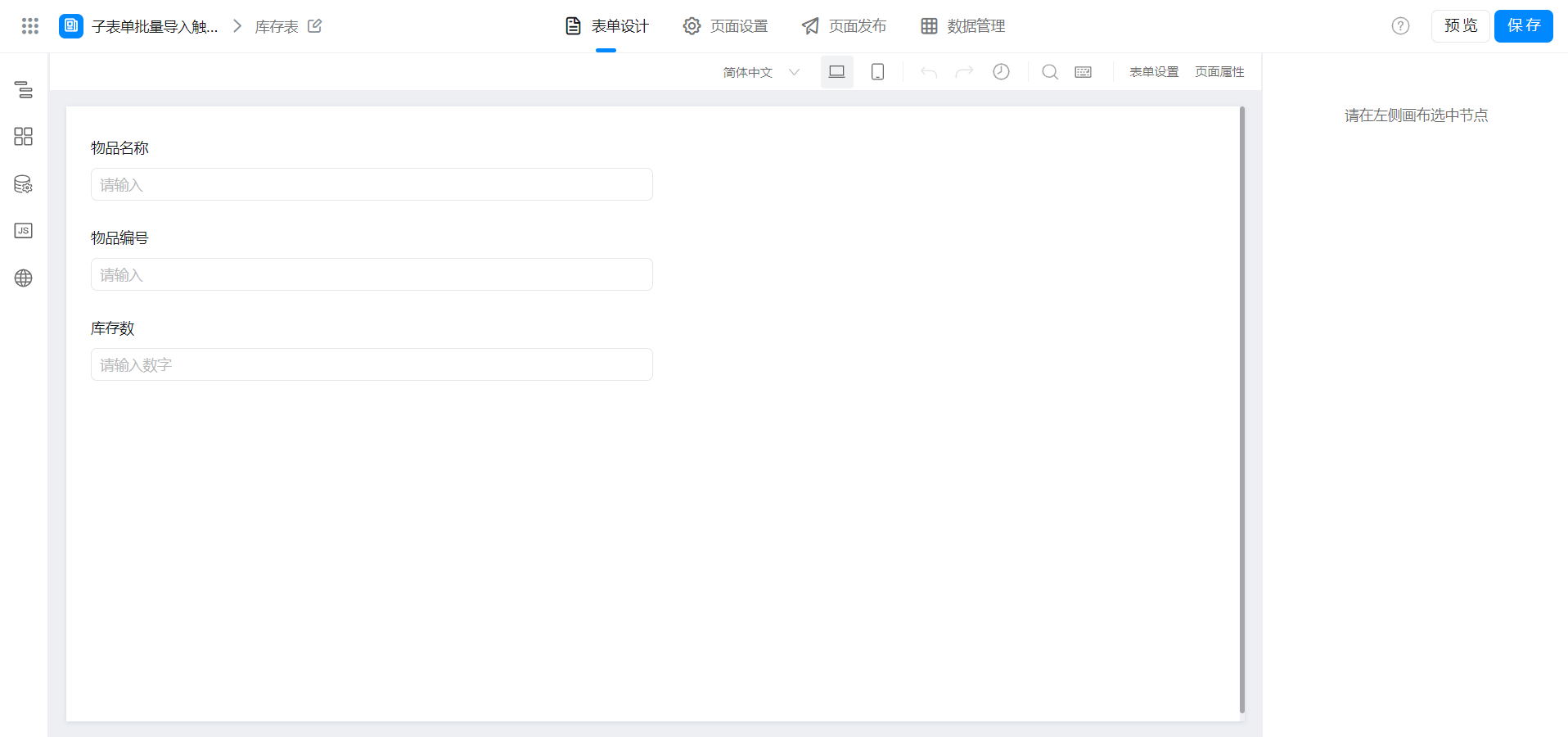
(1) inventory statement

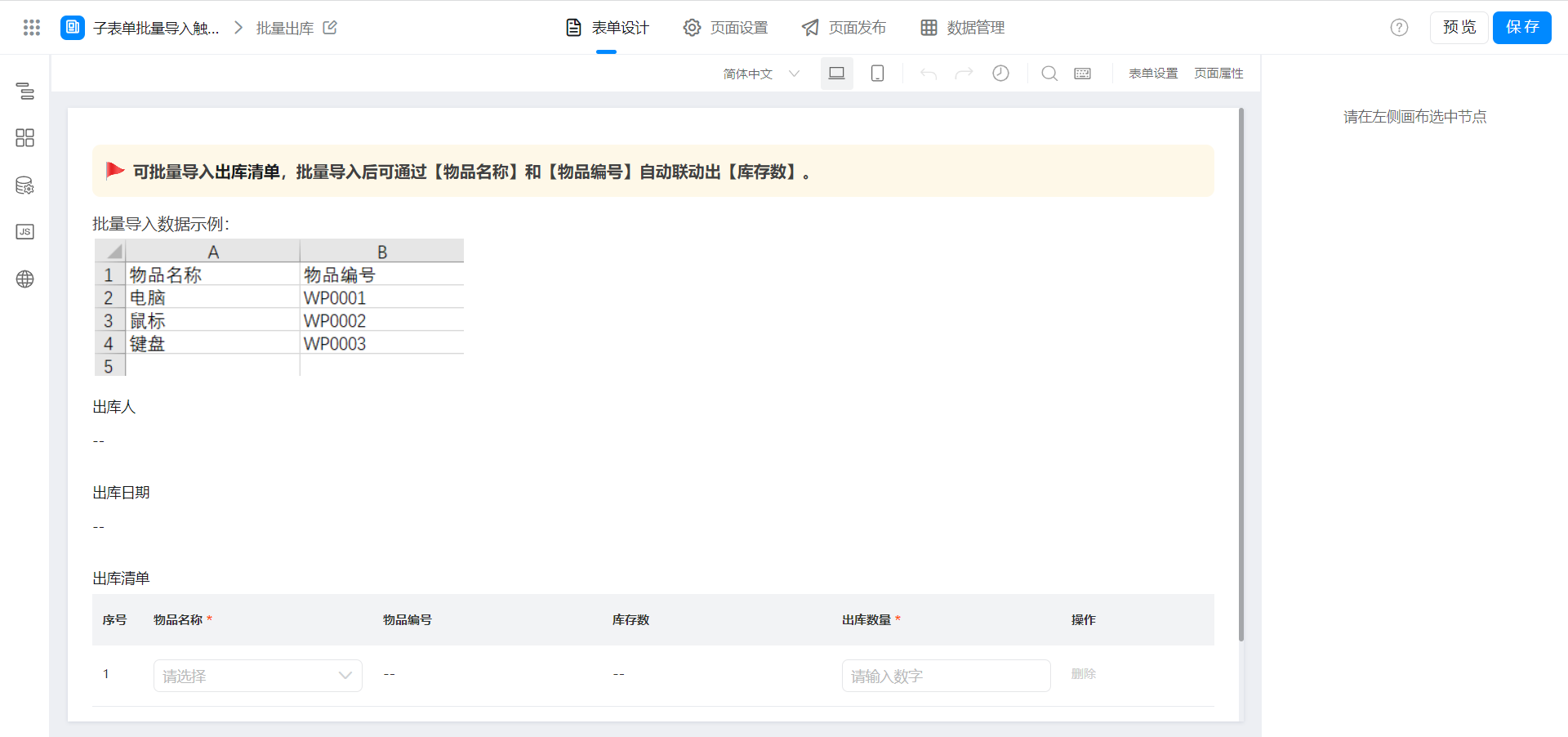
(2) batch outbound

2.2 configure page functions
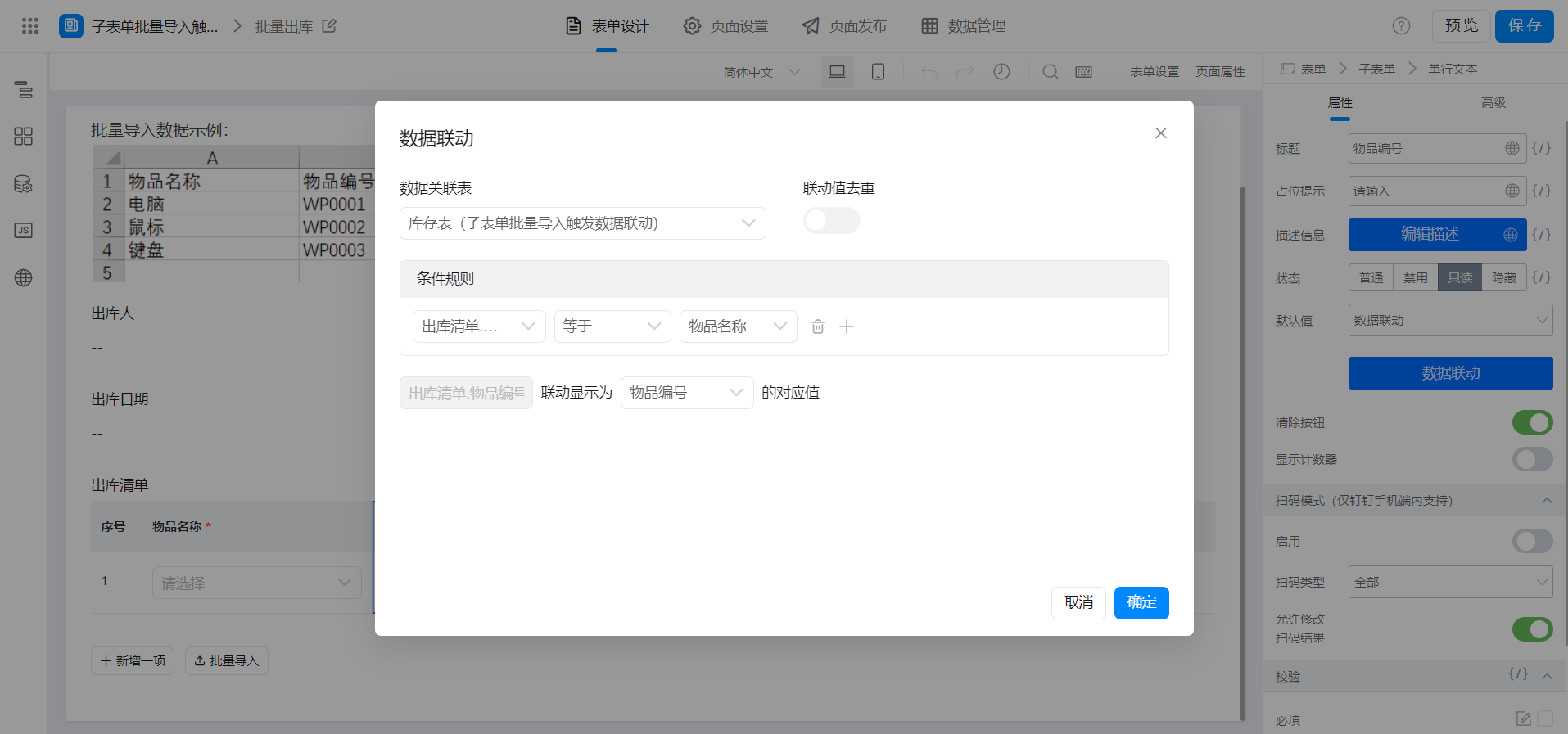
(1) configure data linkage


(2) configure custom verification to limit the number of outbound databases

function validateRule(value) {
// 注意按实际情况修改唯一标识
const stockCount = this.$('numberField_lf6j04m0').getValue(); // 库存数
if (!stockCount || value > stockCount) {
return false
};
return true;
}
2.3 configure batch import events for Subforms
(1) configure the data source
Reference documents:Obtain a list of instance details based on search criteria
The interface configuration is as follows:

(2) configure batch import of Subforms

The code is as follows:
Note that the inventory statement of the formUuid is modified.
const formUuid = 'FORM-XXXXXXXXXXXXXX'; // 库存表 formUuid
// 子表单批量导入处理
export async function beforeImportData(data) {
const result = data.slice(0); // 拷贝数据
const loading = this.utils.toast({
title: `数据处理中,预计需要${result.length / 5}秒`,
type: 'loading'
});
const errorData = []; // 收集错误信息
for (let i = 0; i < data.length; i++) {
const delay = i === 0 ? 0 : 200;
await new Promise((resolve => {
// 注意节流,每次请求间隔 200 ms
setTimeout(async () => {
await this.dataSourceMap.getData.load({
formUuid,
searchFieldJson: JSON.stringify({
// 这里相当于数据联动的条件,只支持且关系
// 出库清单.物品名称 等于 物品名称
textField_lf6ix8iq: data[i].selectField_lf6j04ly, // 物品名称
textField_lf6ix8it: data[i].textField_lf6j04lz // 物品编号
})
}).then(res => {
const { totalCount, data } = res;
if (!totalCount) { return };
const { formData = {} } = data[0];
// 这里相当于数据联动的结果
// 库存数 联动显示为 出库清单.库存数的对应值
result[i].numberField_lf6j04m0 = formData.numberField_lf6ix8is || 0; // 库存数
}).catch(error => {
// 错误处理
errorData.push({
name: data[i].selectField_lf6j04ly,
type: data[i].textField_lf6j04lz
})
});
resolve();
}, delay);
}));
};
loading(); // 关闭loading
// 错误提示
if (errorData.length > 0) {
let content = (
<div>
{errorData.map((item) => {
return <p>物品名称:{item.name},物品编号:{item.type}</p>
})}
</div>
);
this.utils.dialog({
method: 'alert',
title: `处理完成,失败 ${errorData.length} 条`,
content,
onOk: () => { },
onCancel: () => { },
});
};
return result;
}
3. Achieve results


4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?

