Form jump page carrying parameters
1. Usage scenarios
When data is added to a form and is not submitted, the data is automatically redirected to another form through the address link in the form.
2. Video Display
3. Procedure
3.1 create a form
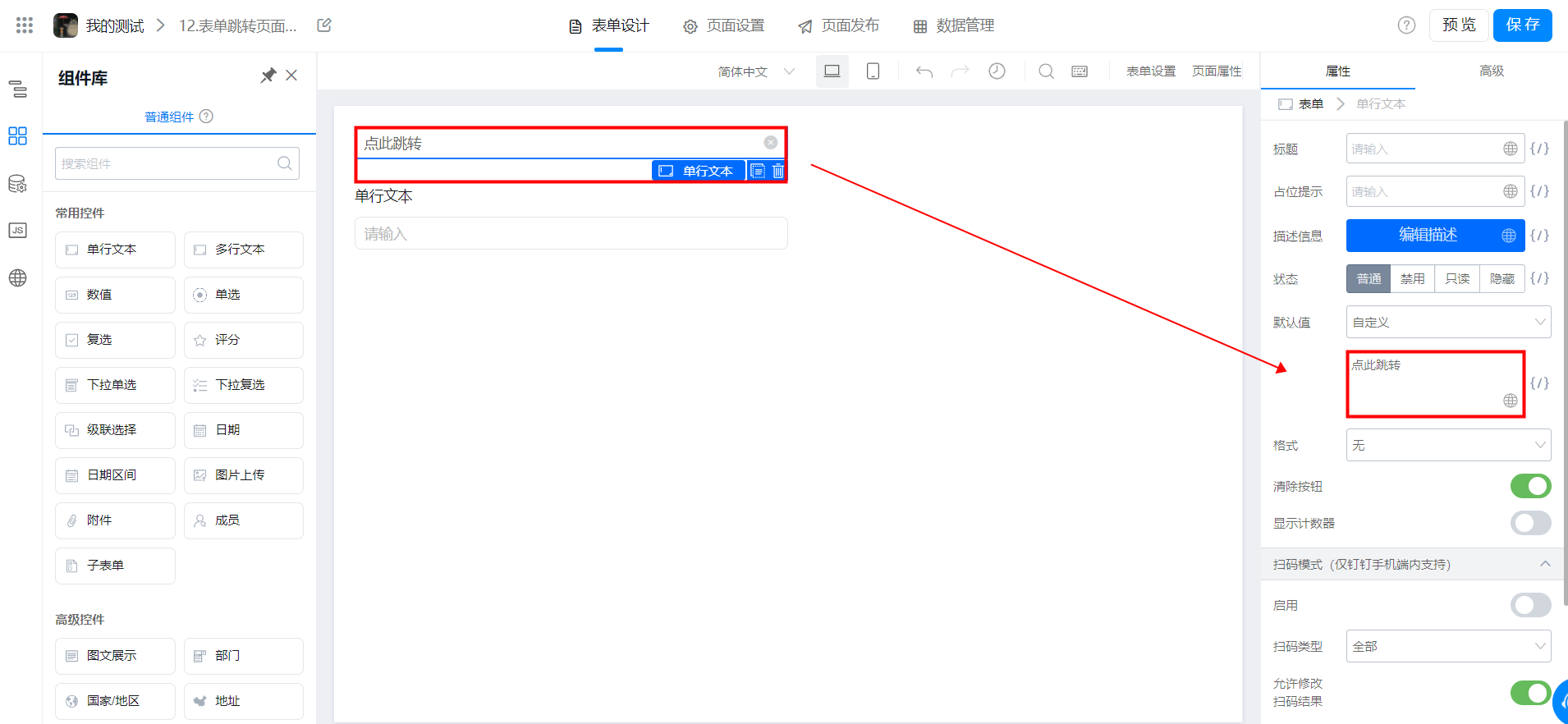
First, create two common forms and drag and drop two single-line text components in form A (as shown in the figure, the first single-line text is linked, and the second single-line text is empty);

3.2 create an action
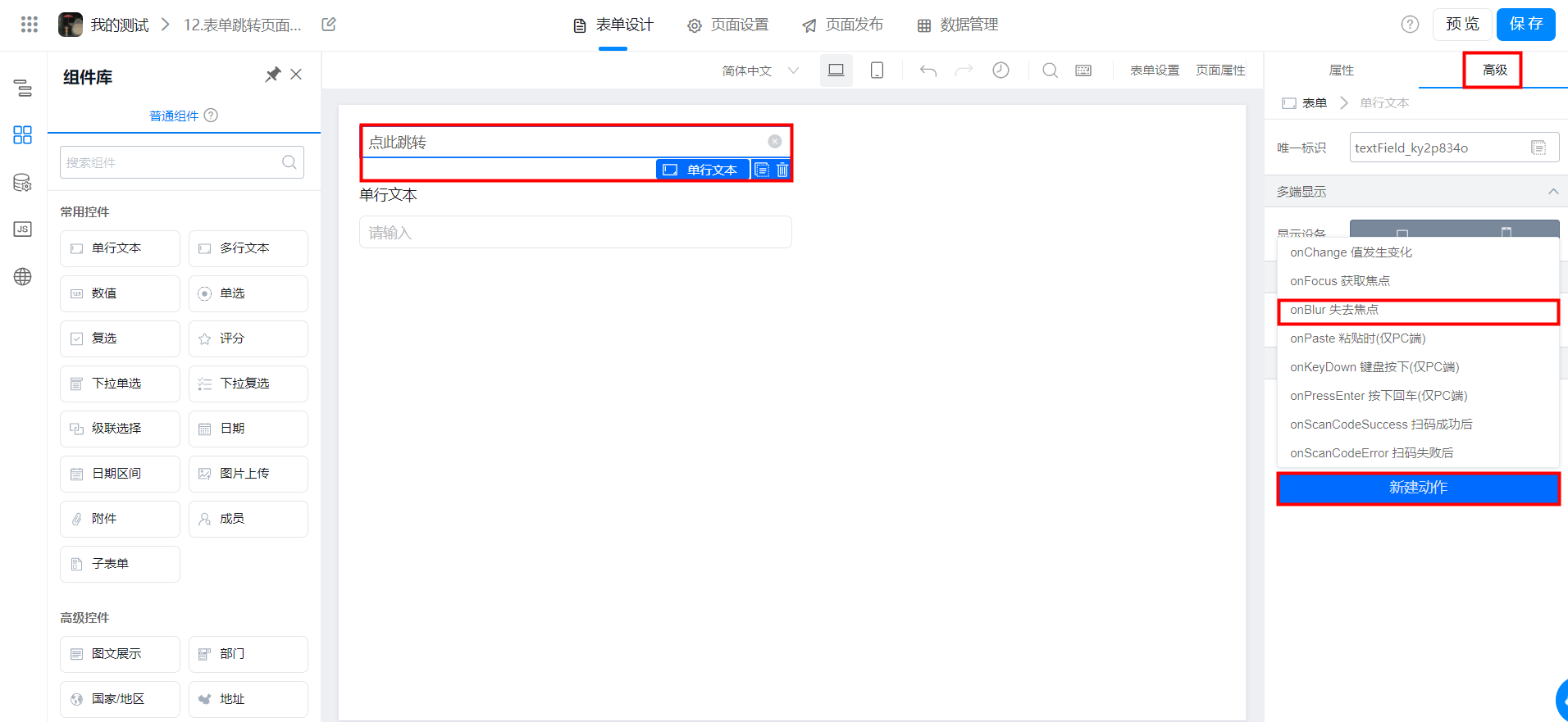
Click Advanced, find the action settings in the lower-right corner, and click Create action to create a get Focus Action event.
Note: The link address is the address where Table B submits data.

3.3 JS panel edit code
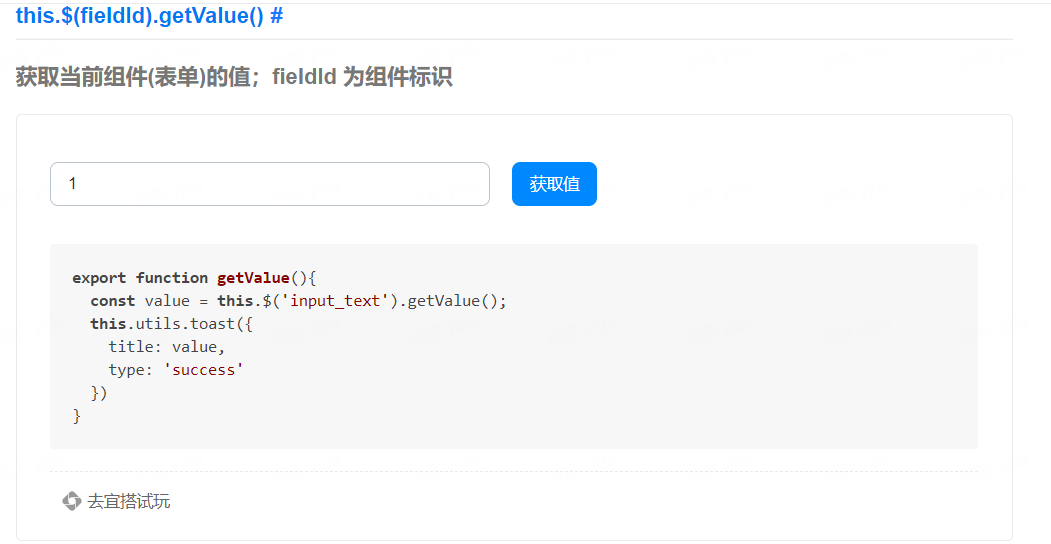
After the action event is created, a JS panel will automatically pop up on the left. For more information about the code, see the API documentation in the Developer Center. Document address:https://www.aliwork.com/developer/API#getValue

this.utils.router.push (address to be redirected, parameter) and this.$(component ID).getvalue are used here.


export function onFocus2() { console.log('onFocus'); var val = this.$('textField_kpxpyw20').getValue(); console.log(val) this.utils.router.push("https://www.aliwork.com/APP_NO32125ZDS5EMXMN334L/submission/FORM-SM966I81HUXQFKRNW1HB00QC3C8S3BNVPQXPK09", { val: val }, true, true)}
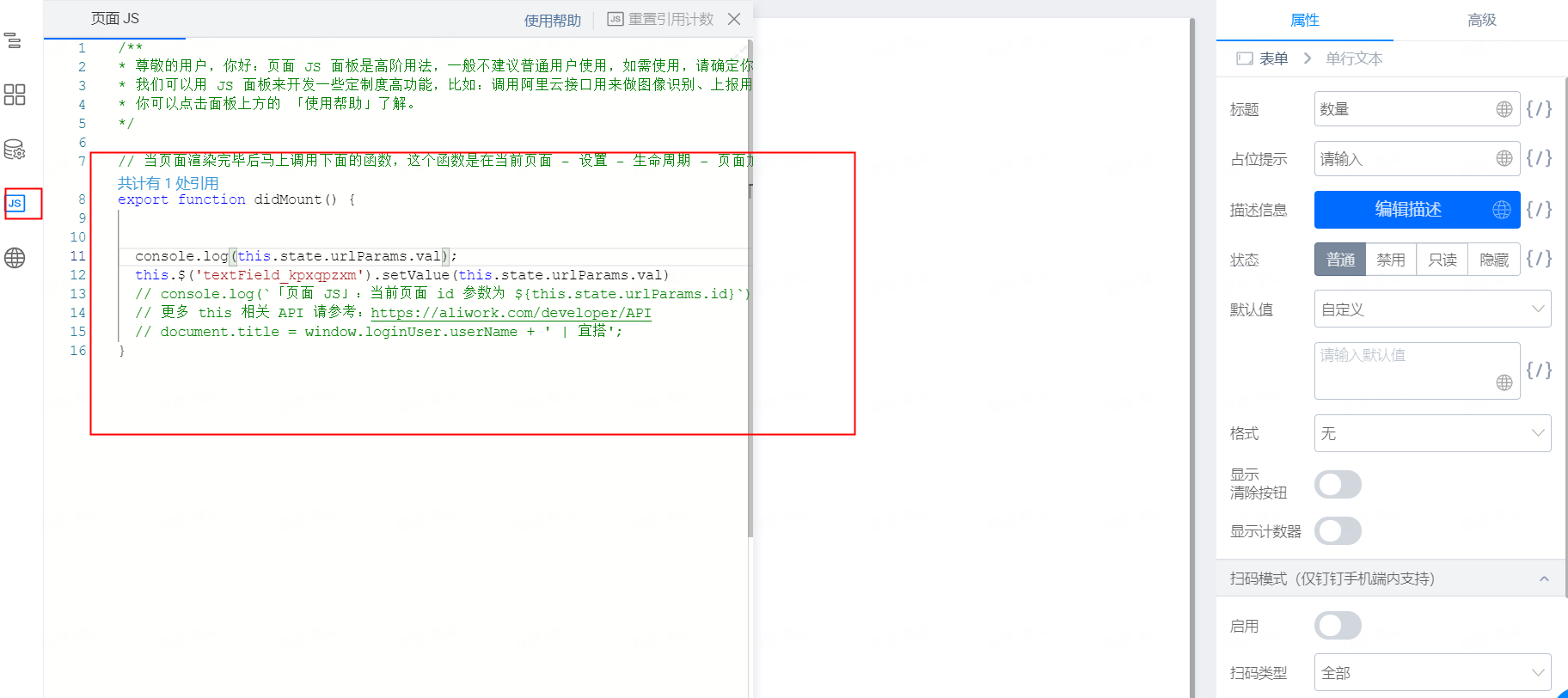
3.4 Select form B. In Form B, you need to add the corresponding component and change it to the same component name.
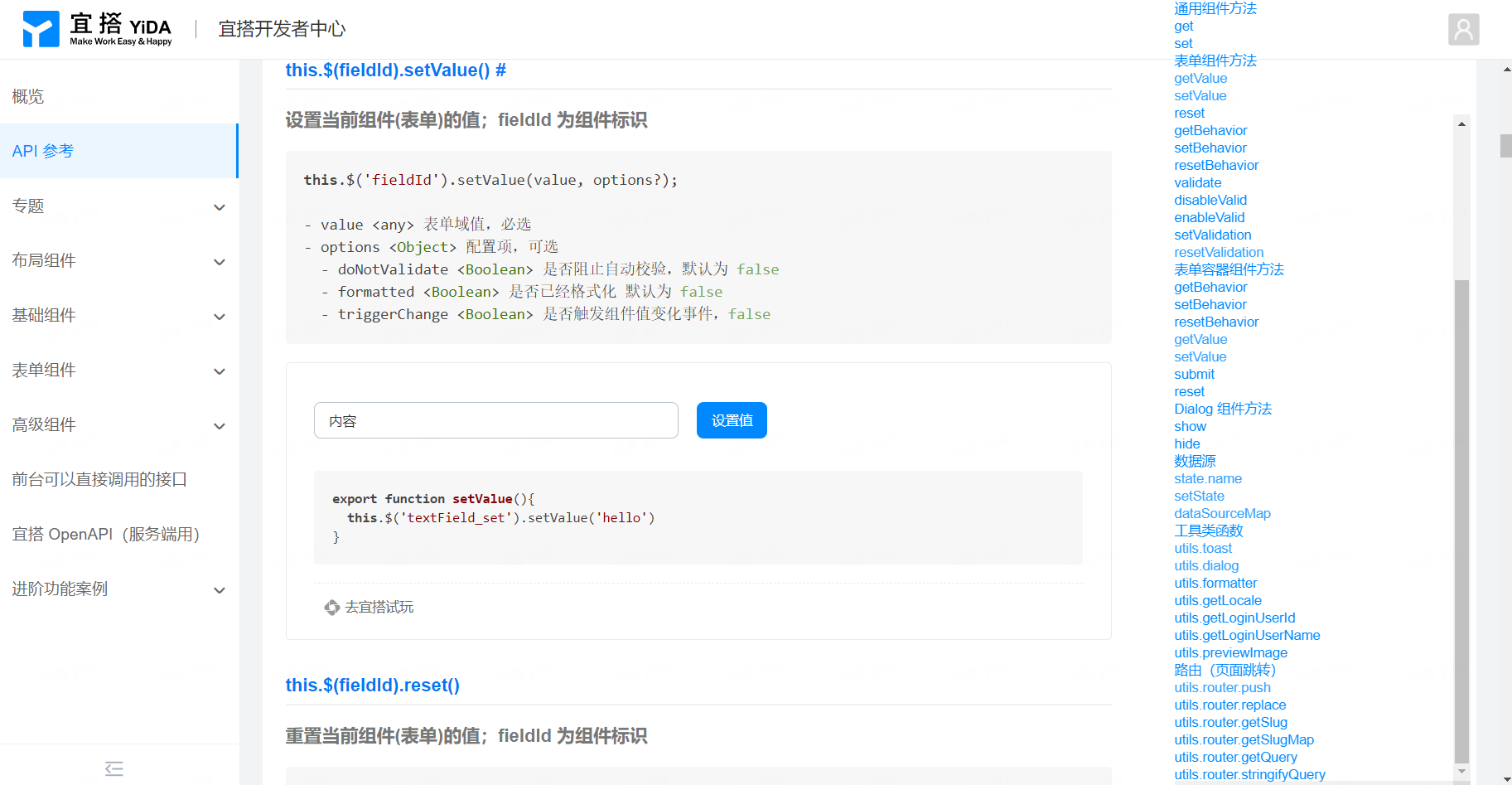
To view the Developer Center API documentation, you can use this.$(component ID).setValue(); To obtain the value in the form component.
API documentation:https://www.aliwork.com/developer/API#setValue


-------------------- Get the latest information YIDA, welcome to follow US--------------------

