Custom rendering of fields on the details page
In the process of building YIDA applications, you may encounter the following problems.
- During process approval, some fields need to be highlighted, such as reimbursement amount and leave days.
- How to click dial-up or click send email for the mobile phone number and email address filled in the form
- The URL entered in the form, how to click Quick Access
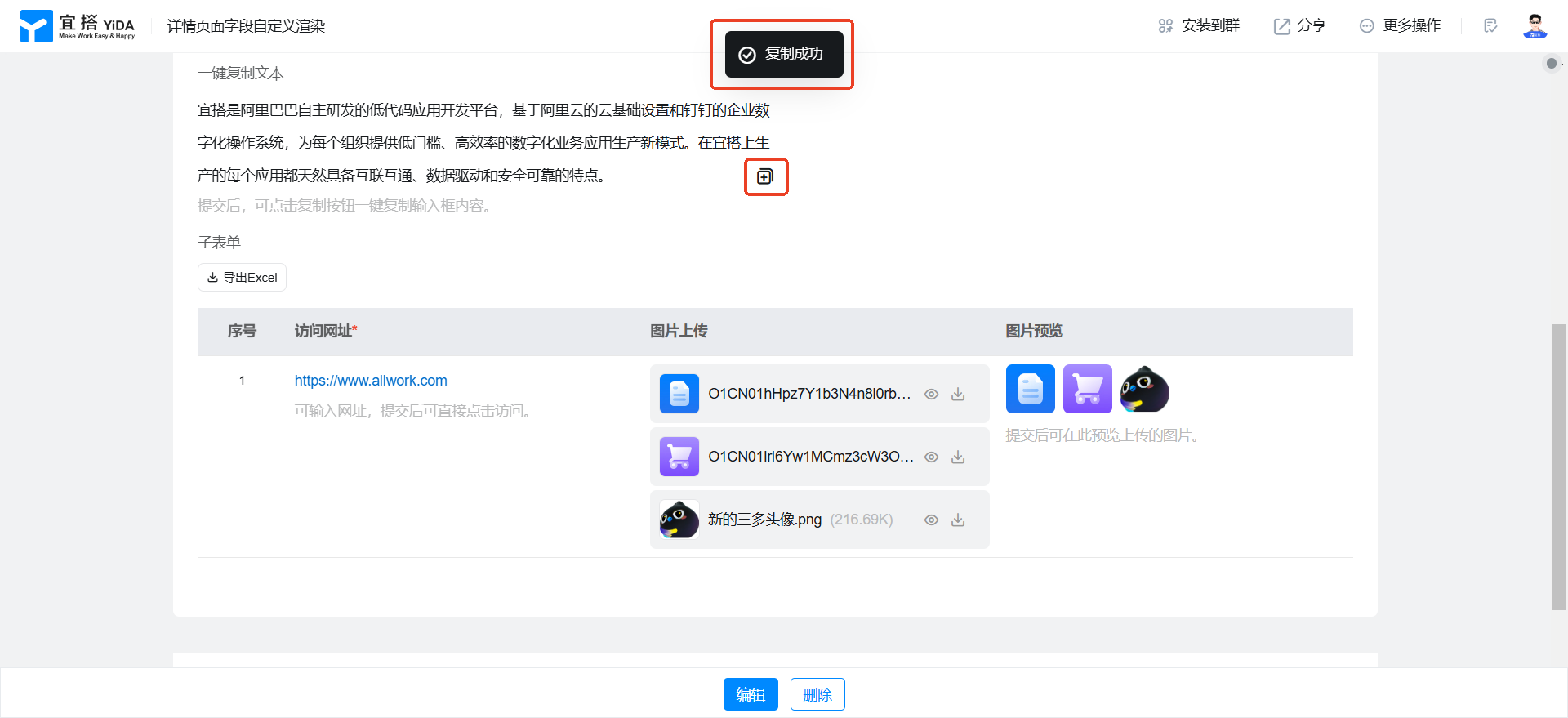
- How to click to quickly copy the text entered in the form
Prerequisites
This tutorial uses some basic functions of YIDA. You can first learn about the following functions.
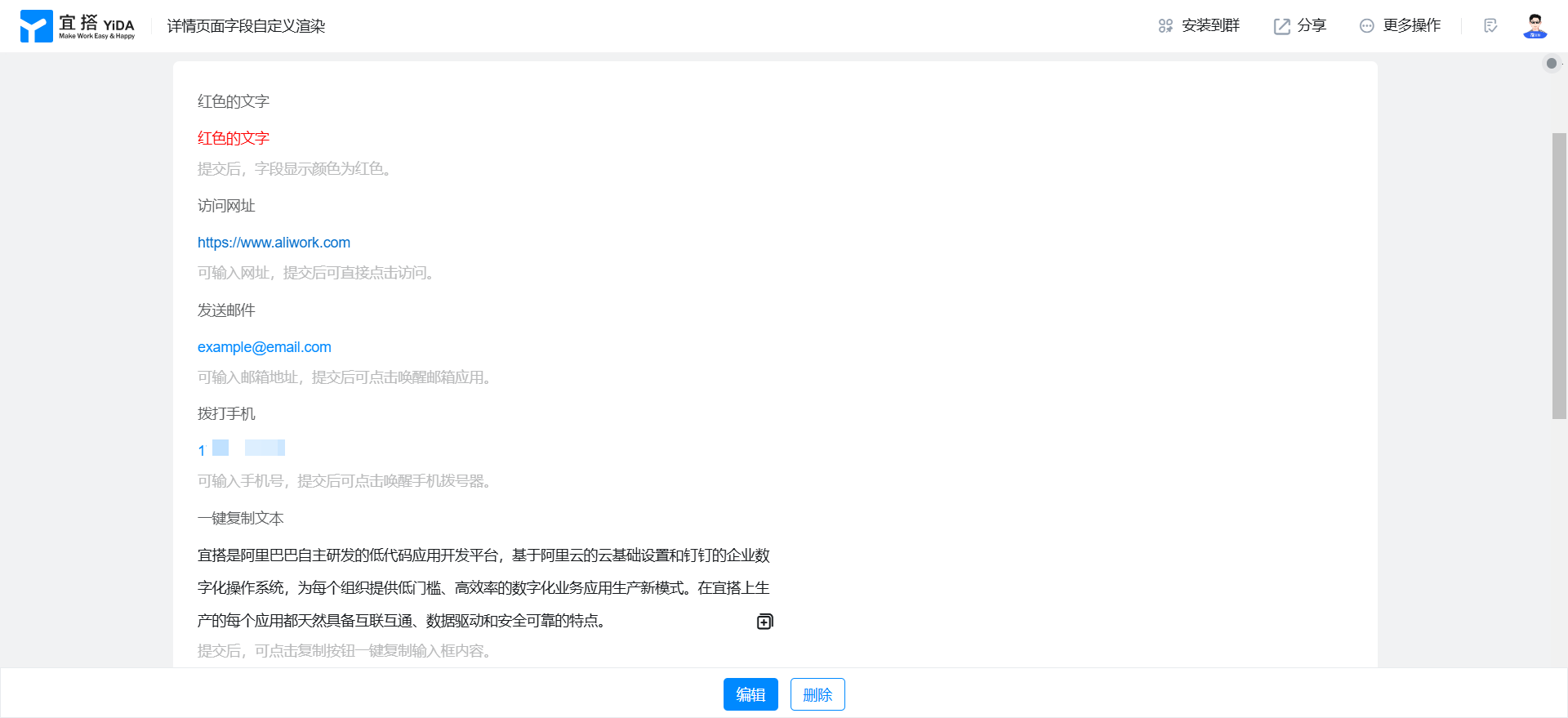
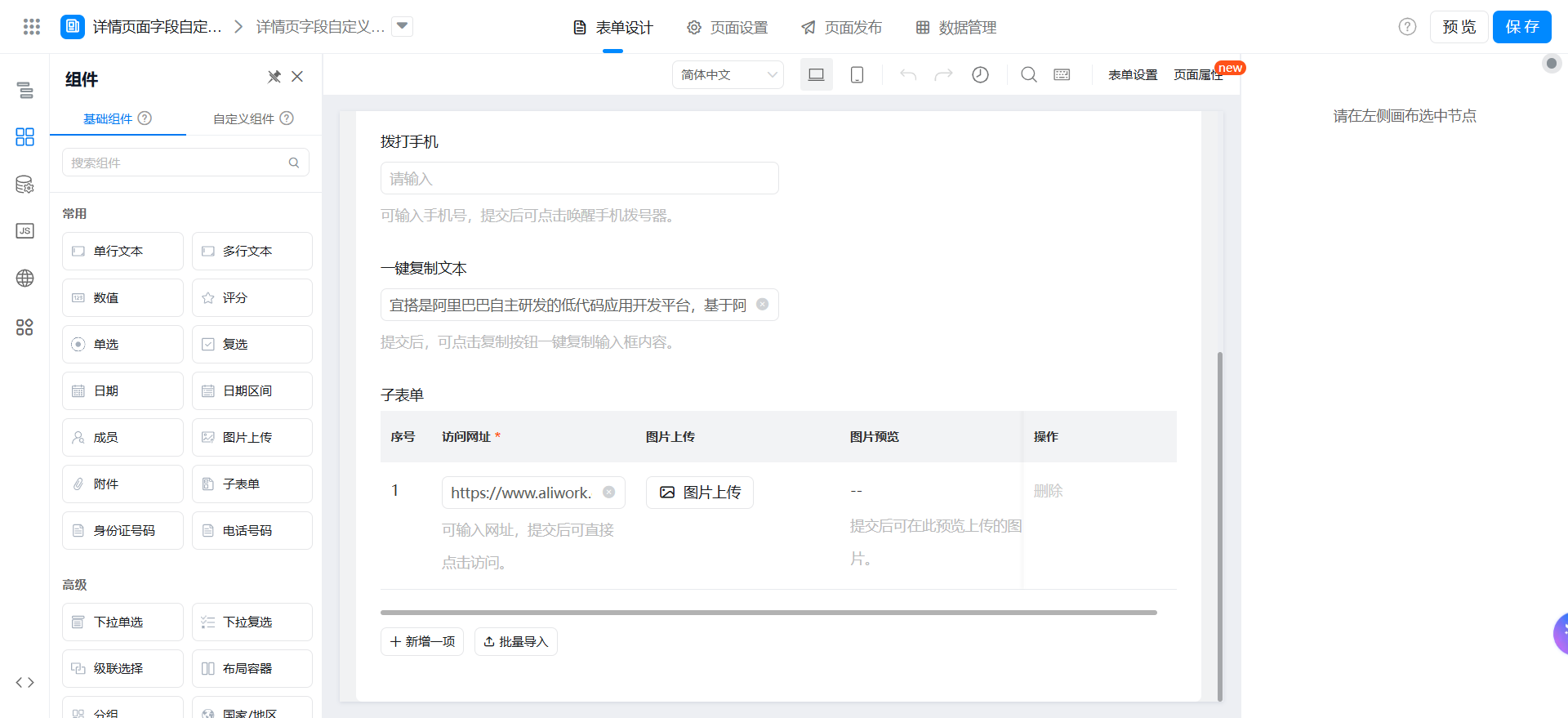
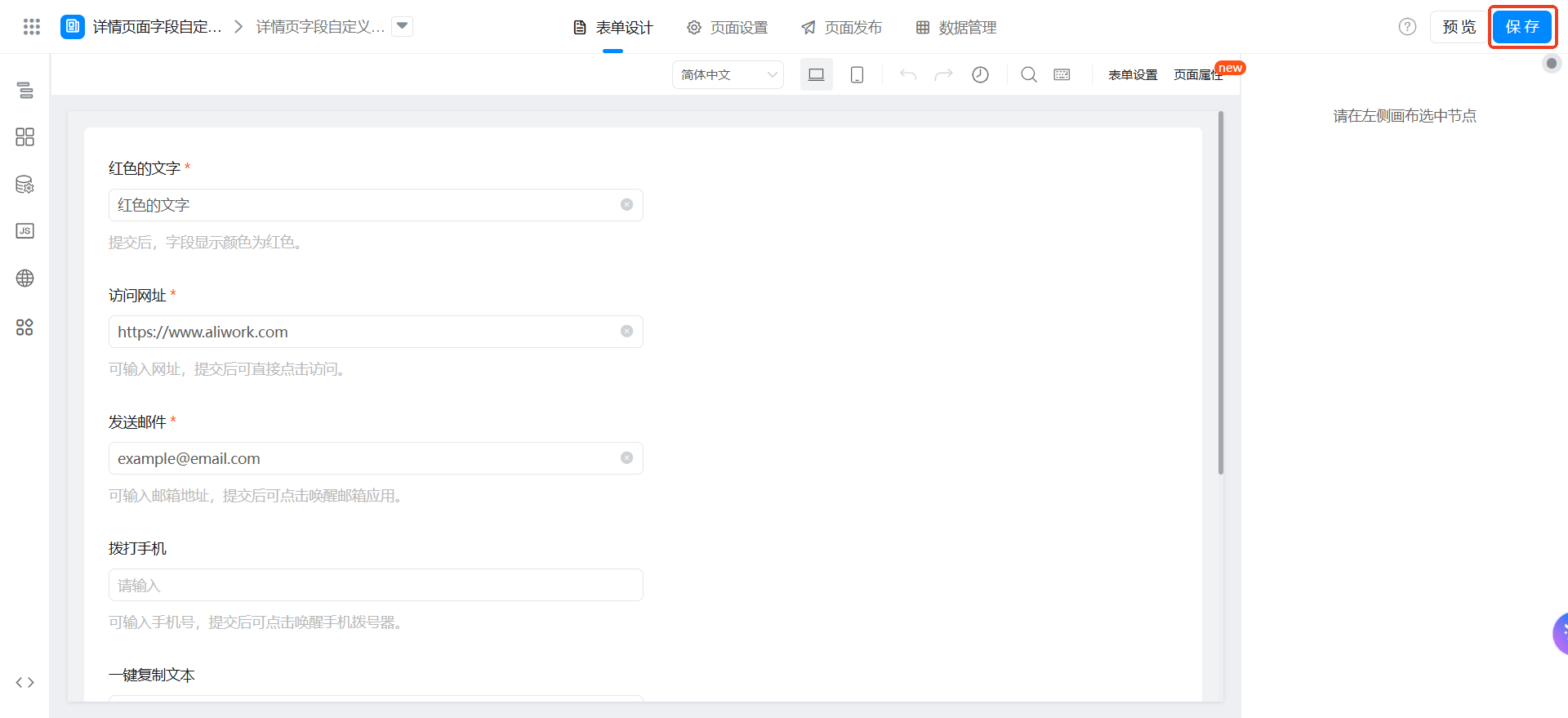
Effect




Implementation steps
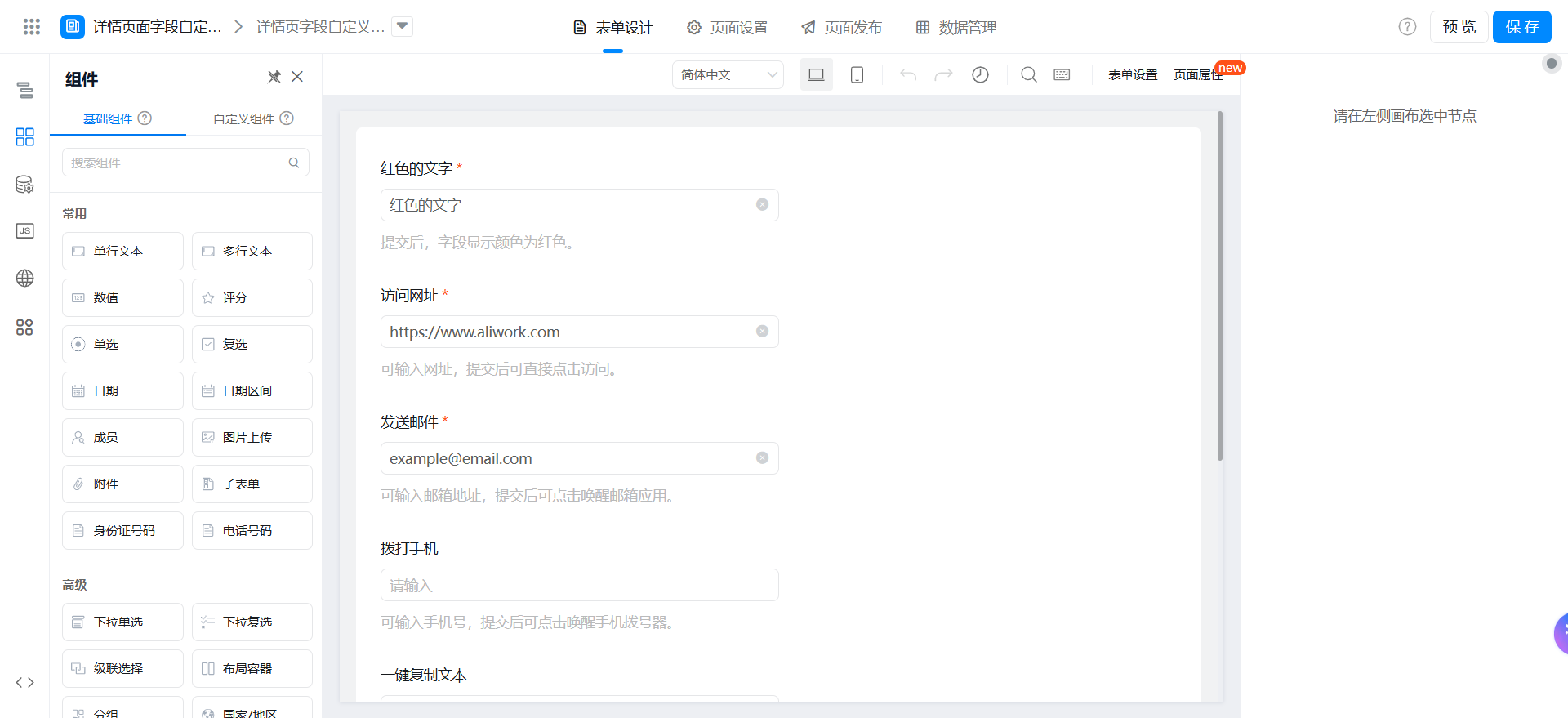
Create a common form page
Create a common form page. For more information, seeCommon form.


Drag the following components into the canvas area.
- Single line text: text named Red
- Single line text: Named as the access address
- Single line text: named send email
- Single line text: Named mobile phone
- Single line text: named copy text with one click
- Subform: Named as subform
- Single line text: Named as the access address
- Image Upload: Named image Upload
- Single line text: Named image preview
Custom rendering of configuration fields
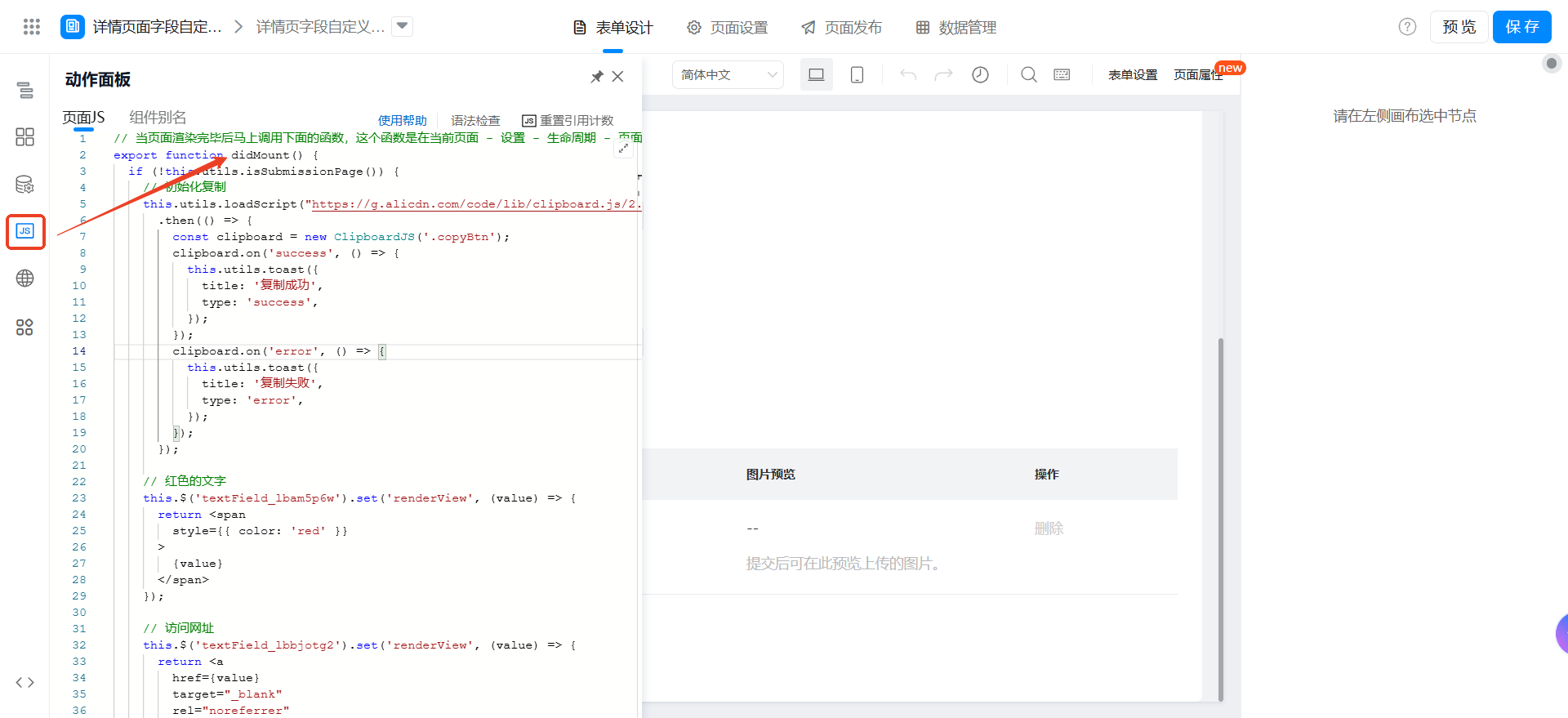
Copy the following code to the JS panel of the page and change the unique identifier of the component.

// 当页面渲染完毕后马上调用下面的函数,这个函数是在当前页面 - 设置 - 生命周期 - 页面加载完成时中被关联的。
export function didMount() {
if (!this.utils.isSubmissionPage()) {
// 初始化复制
this.utils.loadScript("https://g.alicdn.com/code/lib/clipboard.js/2.0.11/clipboard.min.js")
.then(() => {
const clipboard = new ClipboardJS('.copyBtn');
clipboard.on('success', () => {
this.utils.toast({
title: '复制成功',
type: 'success',
});
});
clipboard.on('error', () => {
this.utils.toast({
title: '复制失败',
type: 'error',
});
});
});
// 红色的文字
this.$('textField_lbam5p6w').set('renderView', (value) => {
return <span
style={{ color: 'red' }}
>
{value}
</span>
});
// 访问网址
this.$('textField_lbbjotg2').set('renderView', (value) => {
return <a
href={value}
target="_blank"
rel="noreferrer"
>
{value}
</a>
});
// 发送邮件
this.$('textField_lroioatg').set('renderView', (value) => {
return <a
href={`mailto:${value}`}
target="_blank"
rel="noreferrer"
>
{value}
</a>
});
// 拨打手机
this.$('textField_lrodvffc').set('renderView', (value) => {
return <a
href={`tel:${value}`}
target="_blank"
rel="noreferrer"
>
{value}
</a>
});
// 一键复制文本
this.$('textField_m2v8kuqh').set('renderView', (value) => {
return <span
className="copyBtn"
data-clipboard-text={value}
>
{value}
{
value ?
<i
className="next-icon next-icon-copy next-medium vc-icon"
style={{
float: "right",
cursor: "pointer"
}}
>
</i> :
<span>
</span>
}
</span>
});
const tableField = this.$('tableField_lfhnlfkf'); // 获取子表单定义
const items = tableField.getItems(); // 获取子表单行标识
const tableValue = tableField.getValue(); // 获取子表单数据
items.forEach((item, index) => {
// 访问网址 - 子表单
tableField.setComponentProps(item, 'textField_lfhnlfkg', {
renderView: (value) => {
return <a
href={value}
target="_blank"
rel="noreferrer"
>
{value}
</a>
},
});
// 图片预览 - 子表单
tableField.setComponentProps(item, 'textField_lfhnlfkj', {
renderView: () => {
return (
<div
style={{
display: 'flex',
overflowX: 'auto',
userSelect: 'none',
paddingBottom: '8px',
}}
>{
(tableValue[index].imageField_lfhnlfkh || []).map((_item, _index) => {
const { previewUrl, name, downloadUrl } = _item;
const urls = tableValue[index].imageField_lfhnlfkh.map((img) => { return img.downloadUrl; });
return (
<img
src={previewUrl}
title={name}
style={{
display: 'block',
width: '48px',
height: '48px',
borderRadius: '6px',
cursor: 'pointer',
marginRight: (+_index + 1) !== urls.length ? '8px' : '0px',
}}
onClick={() => {
this.utils.previewImage({
urls,
current: downloadUrl,
});
}}
/>
);
})
}
</div>
);
},
});
});
}
}
Save page

Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?