Duplicate form verification
This case is from Peng, a three-party developer 」
Prerequisites
This tutorial uses some basic functions of YIDA. You can first learn about the following functions.
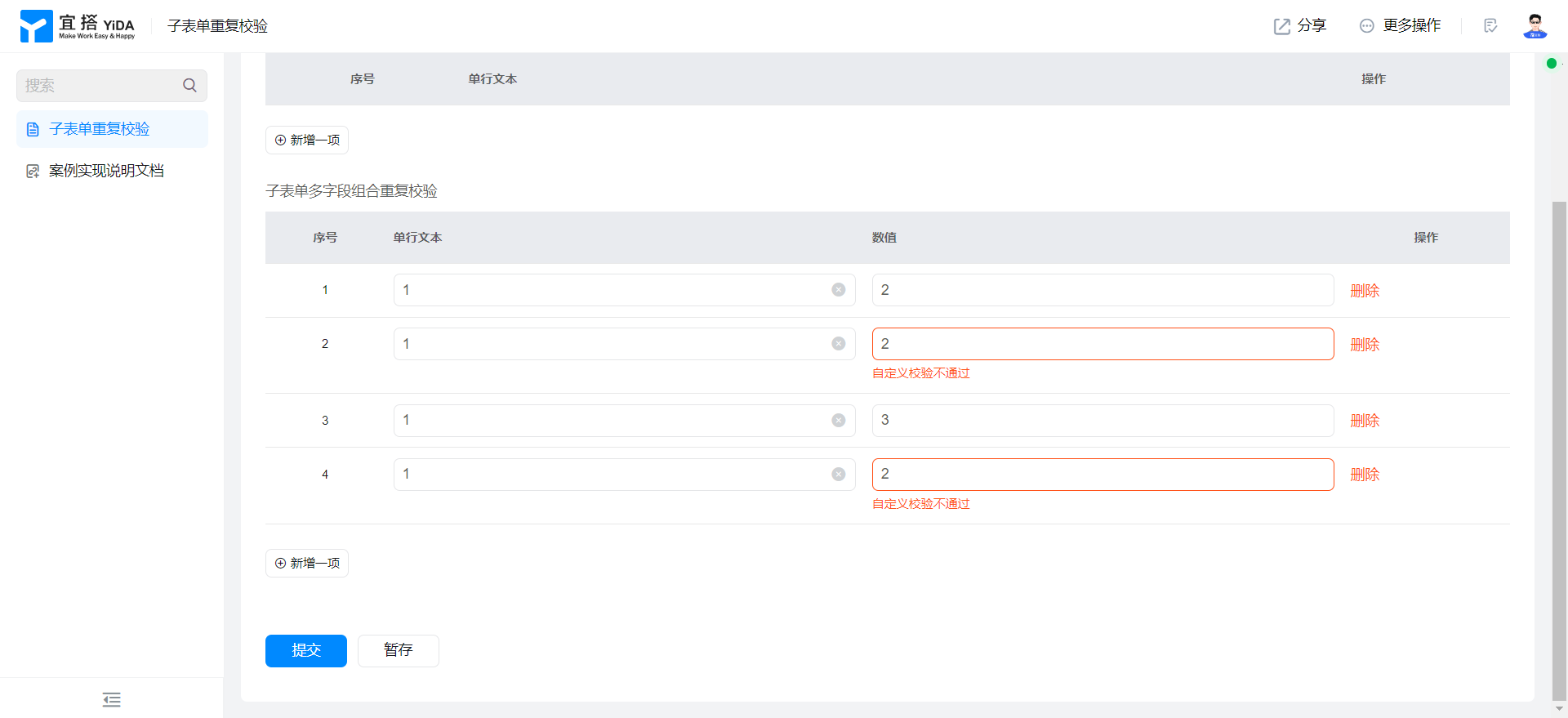
Effect


Implementation steps
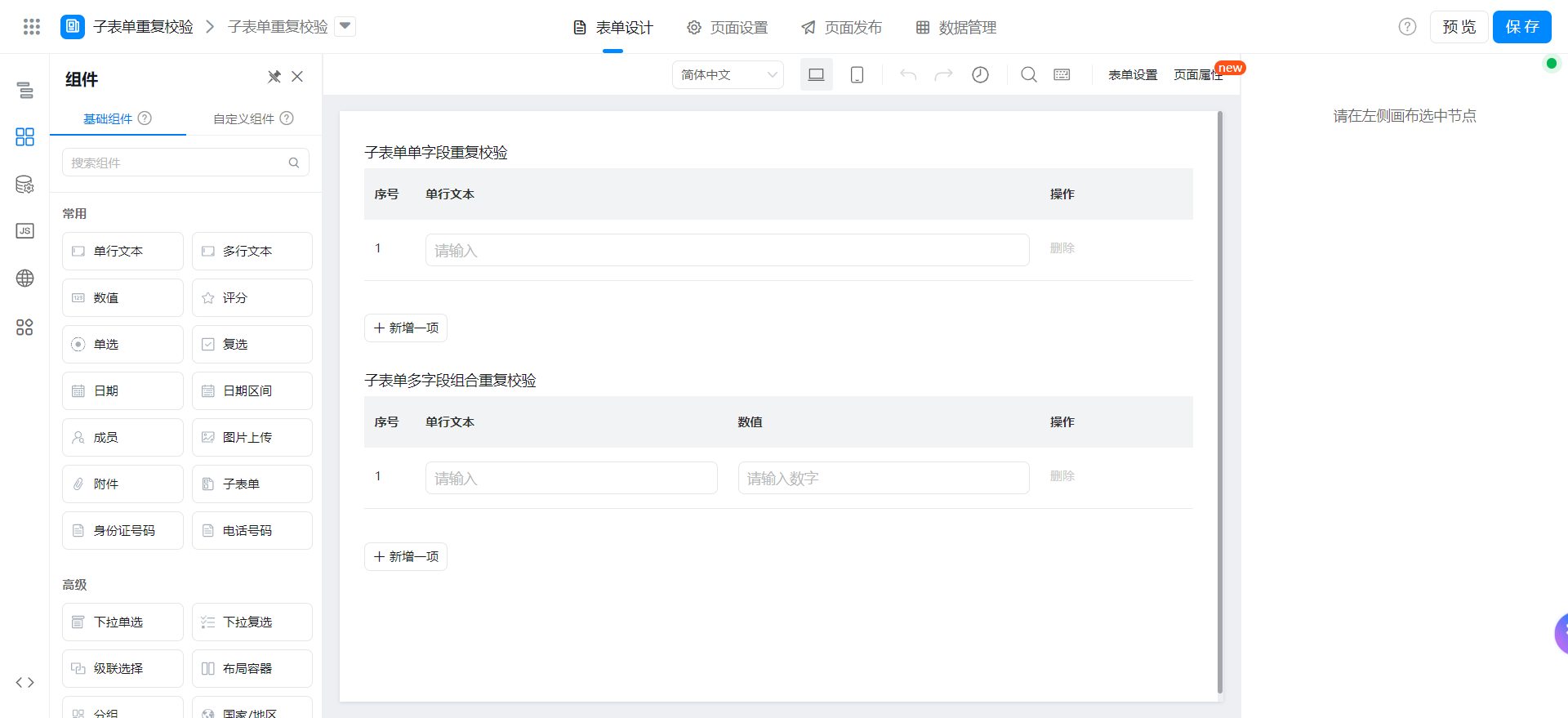
Create a normal form page
Create a common form page. For more information, seeCommon form.

Drag the following components into the canvas area.
- Subform: name it subform single field duplicate verification
- Single line text: Named as single-line text
- Subform: name it subform multi-field combination duplicate verification
- Single line text: Named as single-line text
- Numerical value: Named as a numeric value
Add tool functions
In the actions panel of the left-side ribbon, add the following functions.

/**
* 子表单字段重复校验
* @param tableFieldId {String} 子表单唯一标识
* @param validateFieldIdList {Array} 需要校验的子表单组件唯一标识集合
*/
export function validateTableField(tableFieldId = '', validateFieldIdList = []) {
if (tableFieldId && validateFieldIdList.length) {
const tableValue = this.$(tableFieldId).getValue();
const rowValues = this.item.values;
const validateResult = tableValue.filter((item) => {
var filterRule = '';
validateFieldIdList.forEach((_item, _index) => {
filterRule += `item['${_item}'] && item['${_item}'] === rowValues['${_item}'] ${(_index + 1) < validateFieldIdList.length ? '&&' : ''}`;
});
return eval(filterRule);
});
return validateResult.length <= 1;
} else {
return true;
}
}
Configure custom verification functions
Find the subform component to be verified, click custom function, and bind the following function. Note that you can modify the unique identifier of the component.


function validateRule(value) {
return this.validateTableField('tableField_l9nwtxmy', ['textField_l9nwtxmz']);
}


function validateRule(value) {
return this.validateTableField('tableField_l9nmw8iy', ['textField_l9nmw8iz', 'numberField_l9nmw8j0']);
}
Save page

Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?