Two component values control the status of the other component
1. Case Background
When the association option setting of a single component cannot meet the business requirements, we need to display another component when multiple components meet a certain condition at the same time. For more information, see the following example.
2. Achieve results
💡Single-line text C is displayed when drop-down radio A selects option 1 and drop-down radio B selects option 2.
3. Implementation steps
3.1 create forms and component configurations
3.1.1 create a form
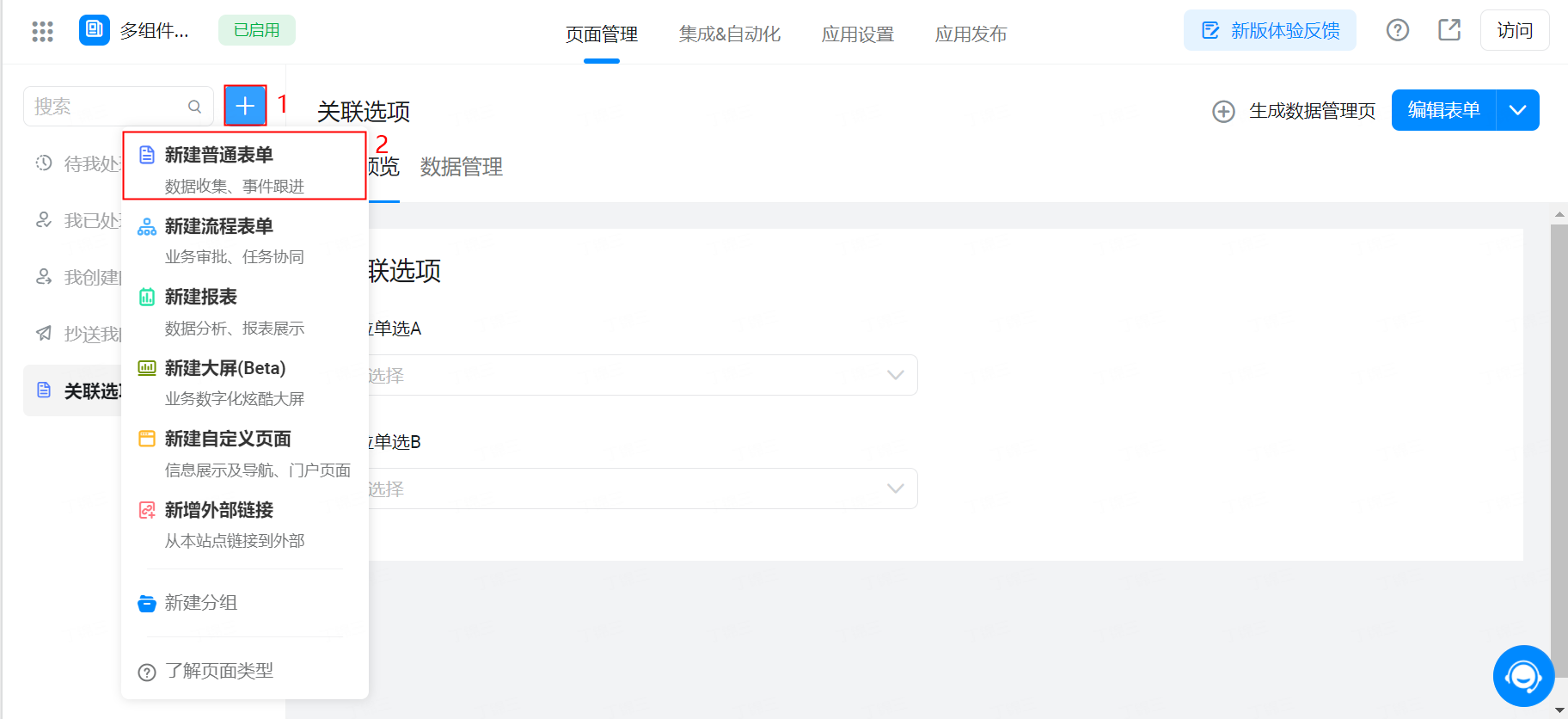
Path: Enter the created application> upper left corner of the page + sign> create a common form/flow chart (select any form type)

Create a form
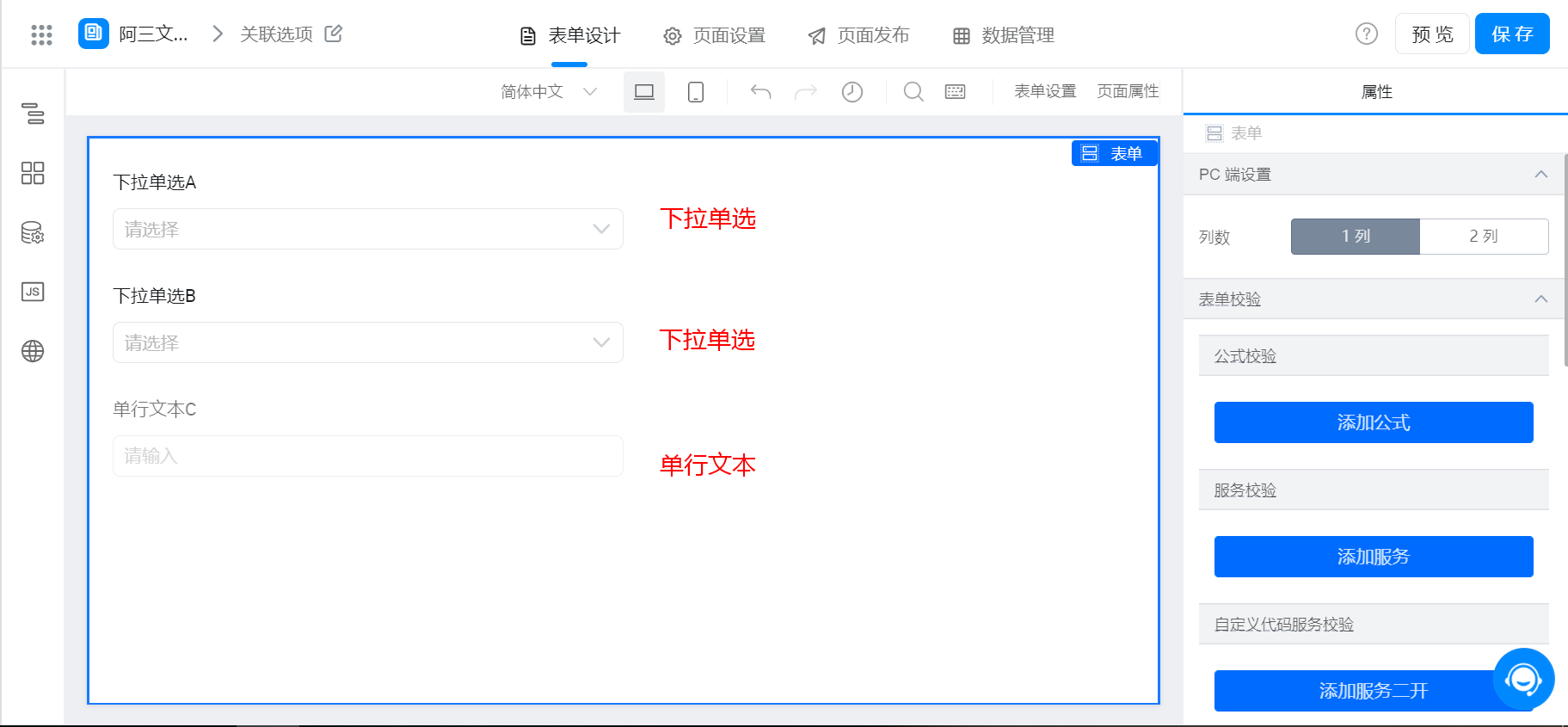
3.1.2 component types and configurations
Drop-down radio A: drop-down Radio
Drop-down radio B: drop-down Radio
Single-line text C: single-line text

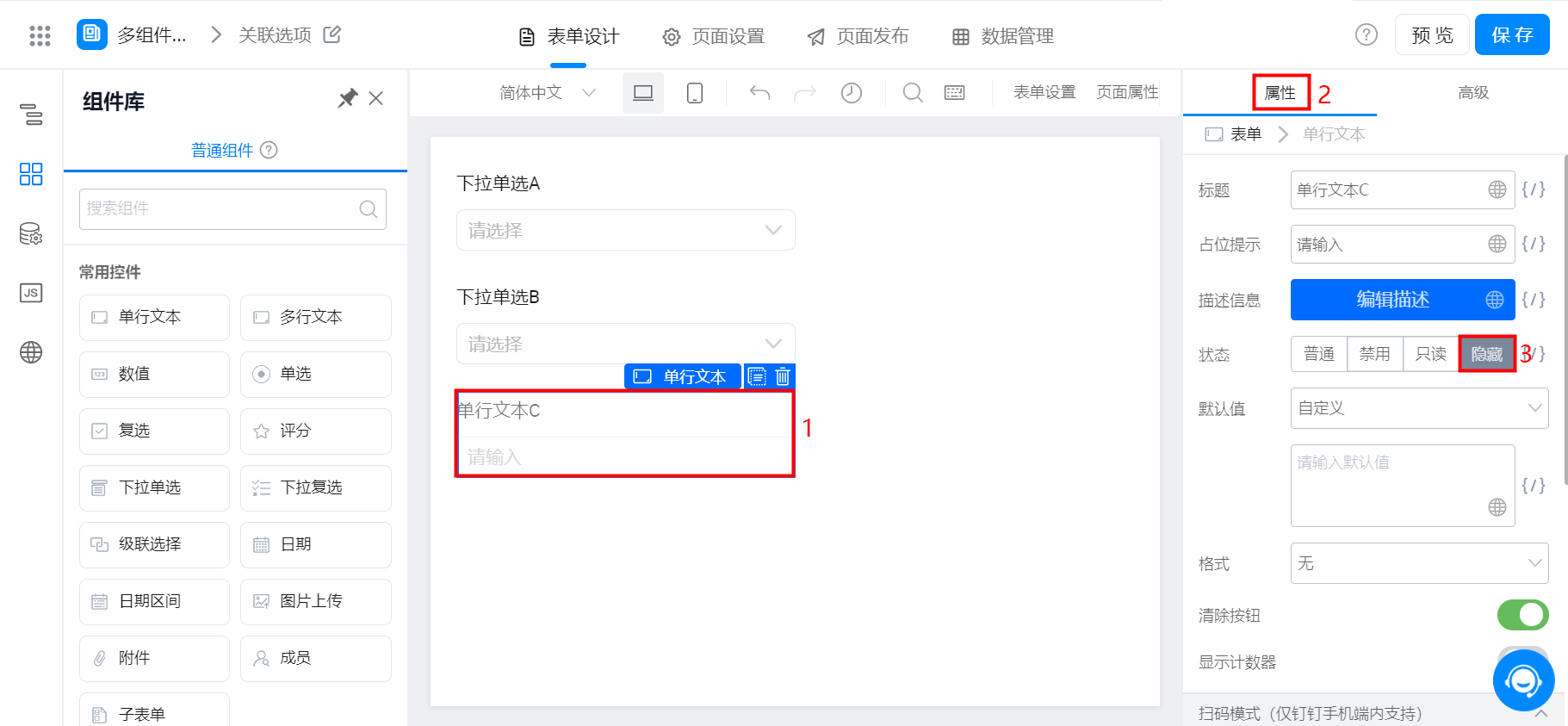
3.1.3 set single-line text C status to hidden

Set single-line text C to hidden
3.2 page JS configuration
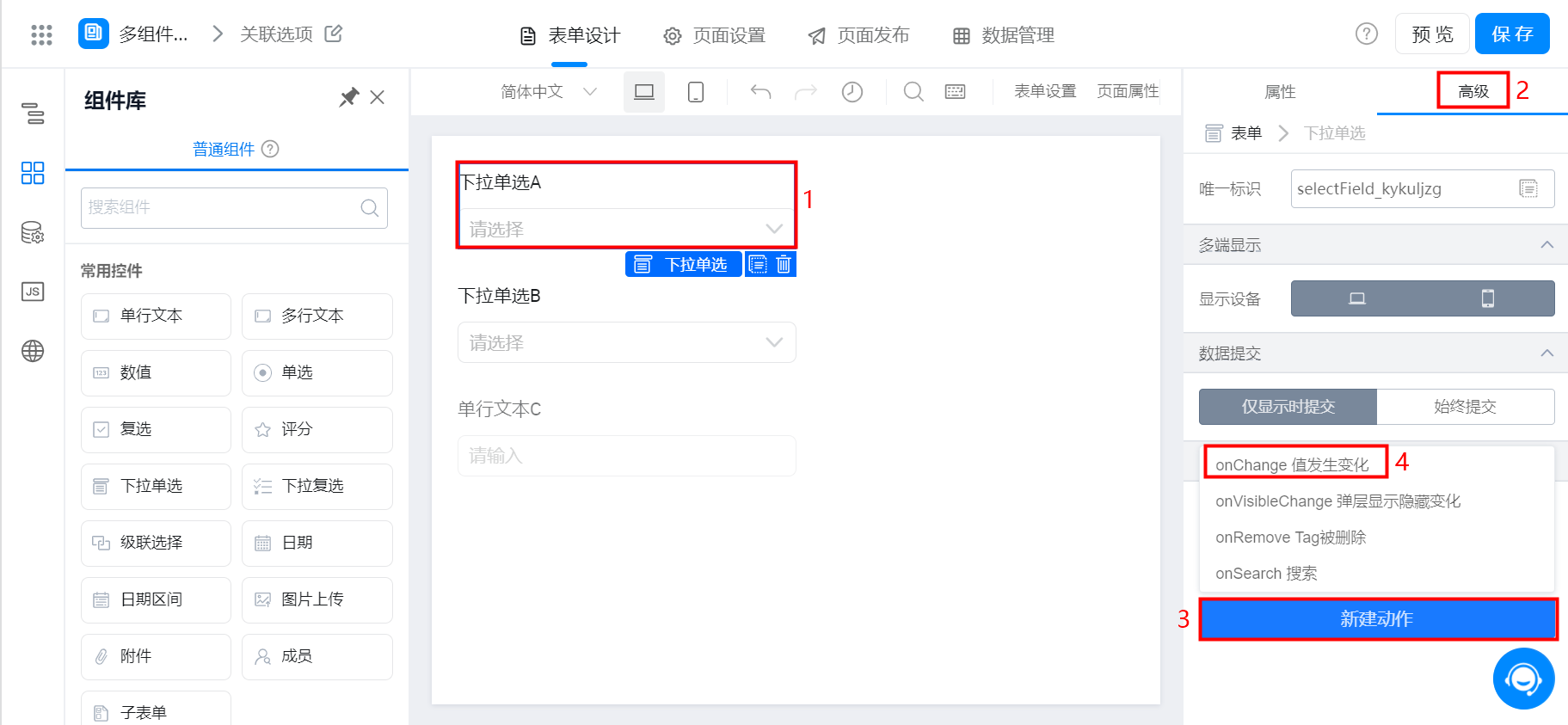
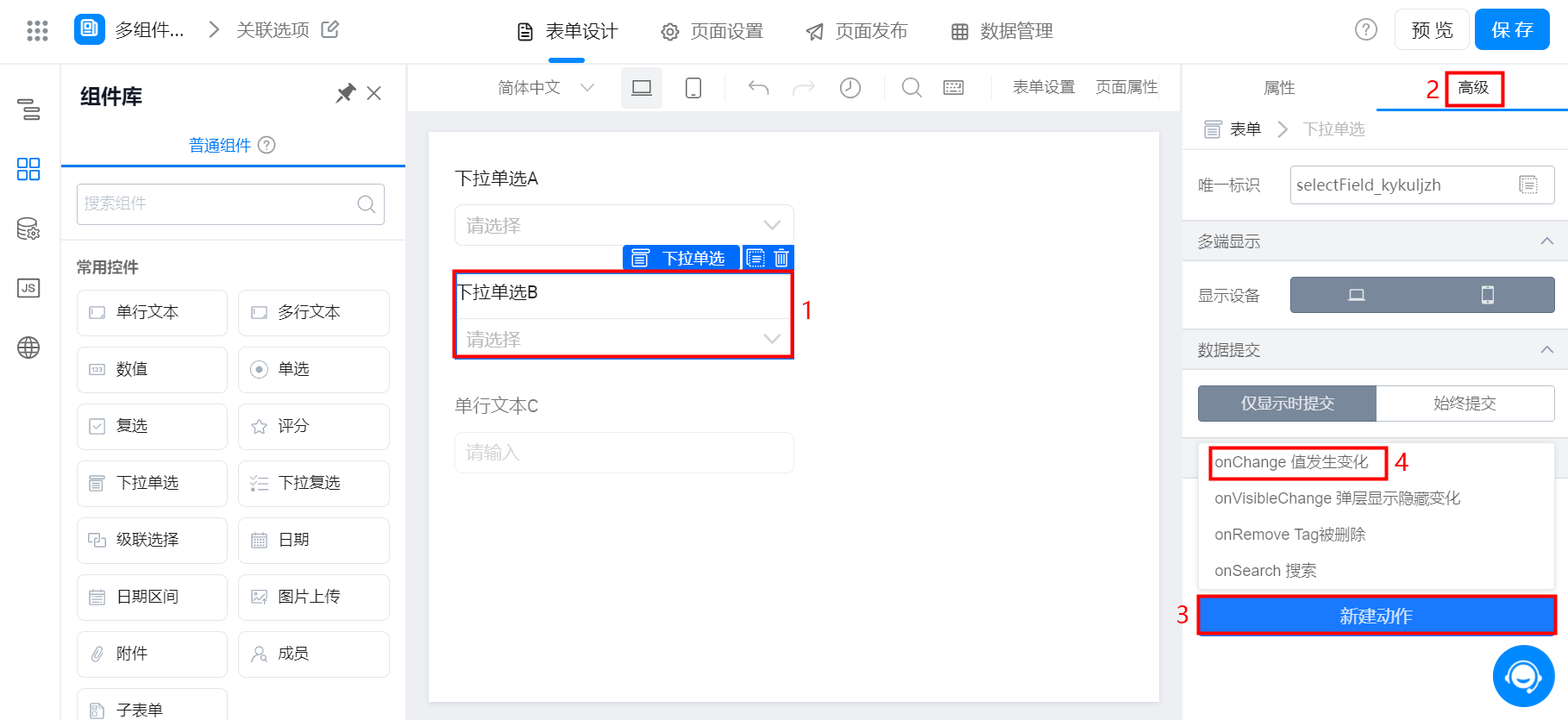
3.2.1 create A OnChange in drop-down radio A

Drop-down radio A create OnChange action
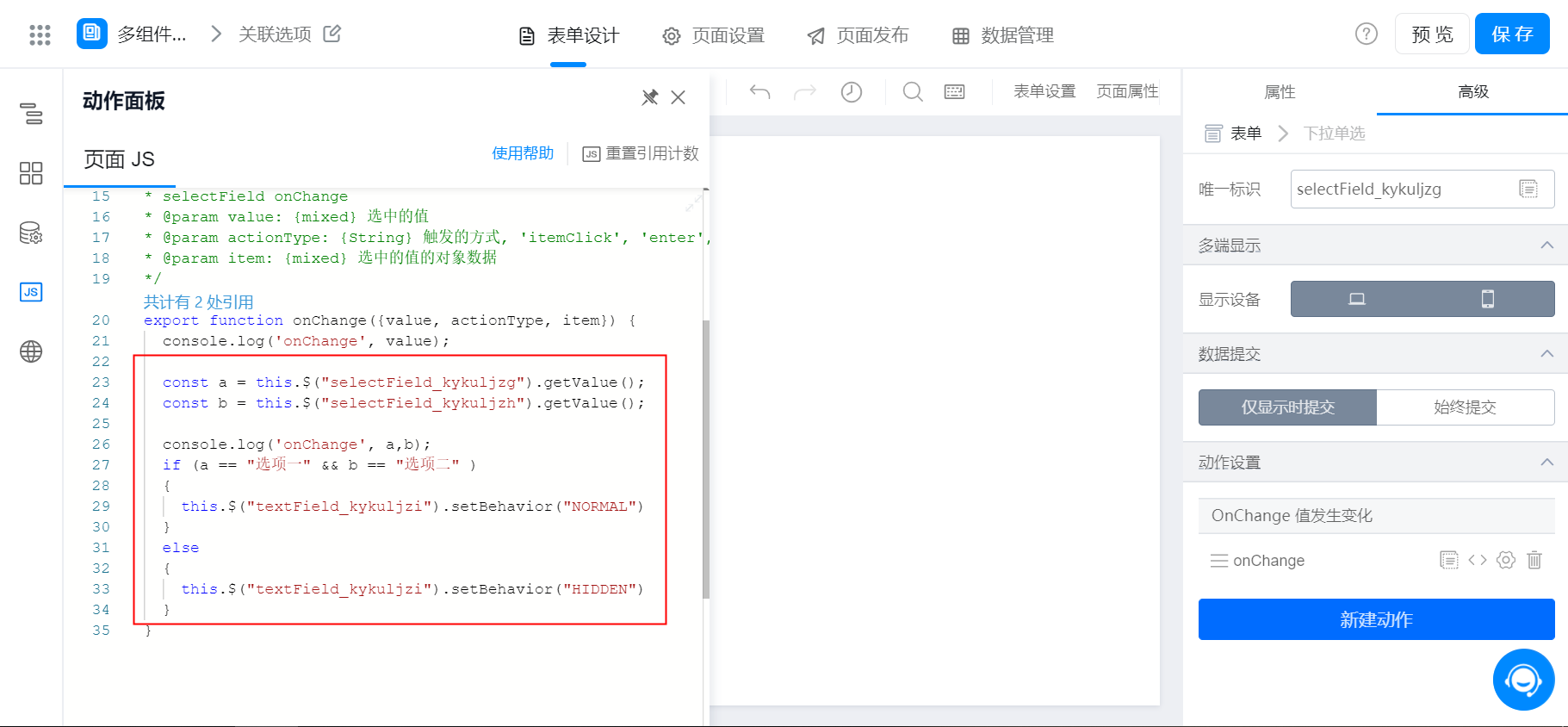
3.2.2 write the following code within the OnChange action

Sample code:
const a = this.$("下拉单选A的唯一标识").getValue();
const b = this.$("下拉单选B的唯一标识").getValue();
if (a == "选项一" && b == "选项二" )
{
this.$("单行文本C的唯一标识").setBehavior("NORMAL")
}
else
{
this.$("单行文本C的唯一标识").setBehavior("HIDDEN")
}
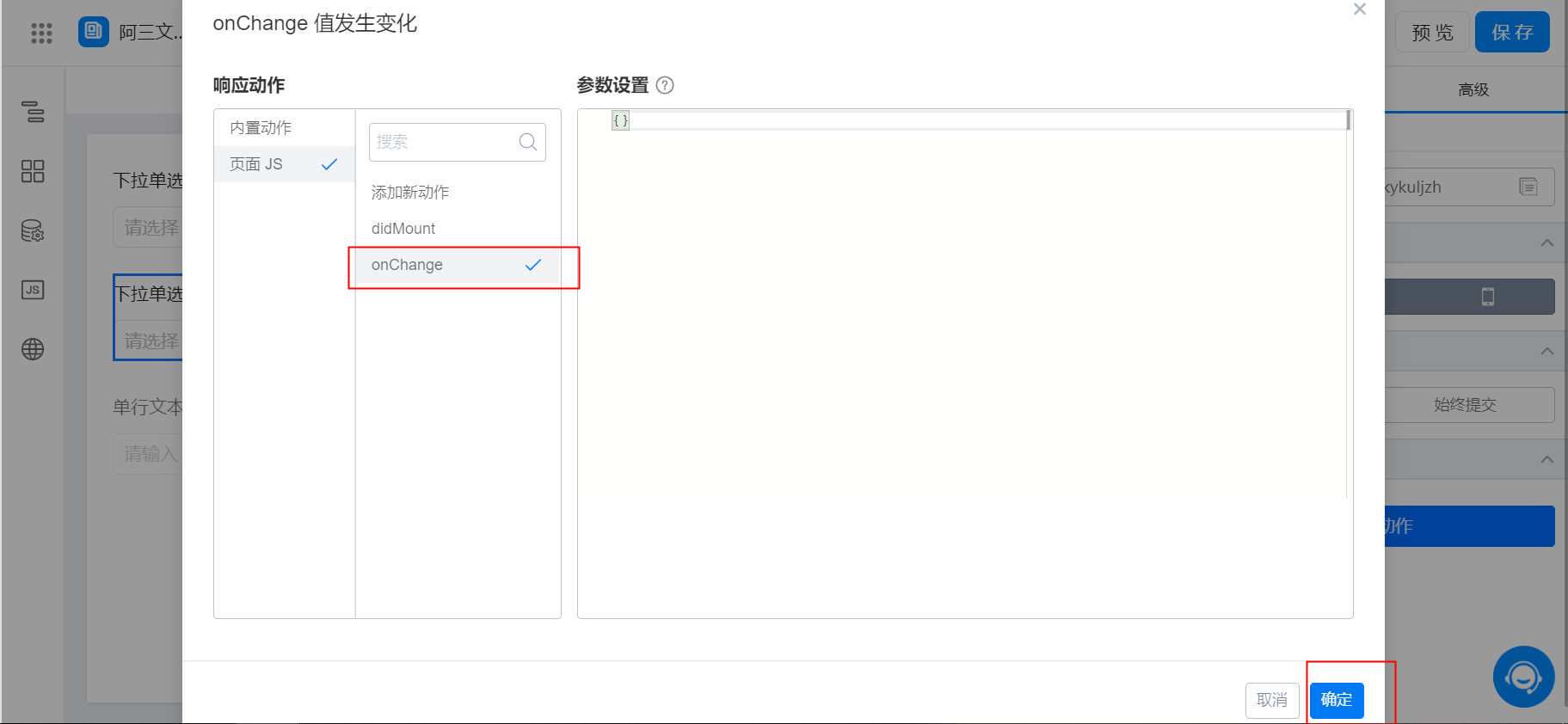
3.2.3 bind this OnChange action in drop-down radio B
Note: The two drop-down options are bound to the same action.

Drop-down radio B create OnChange action

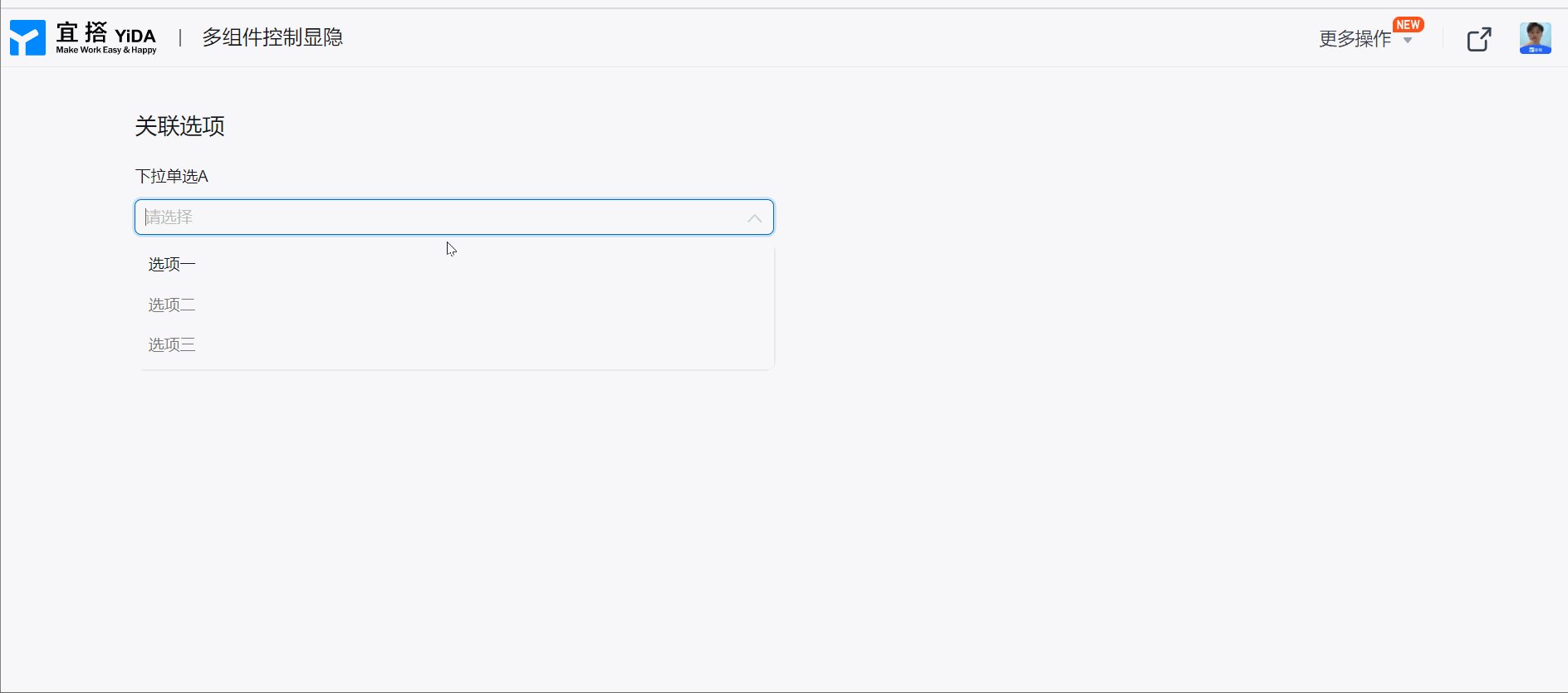
5. Effect demonstration
Perform the following operations to achieve three different effects:
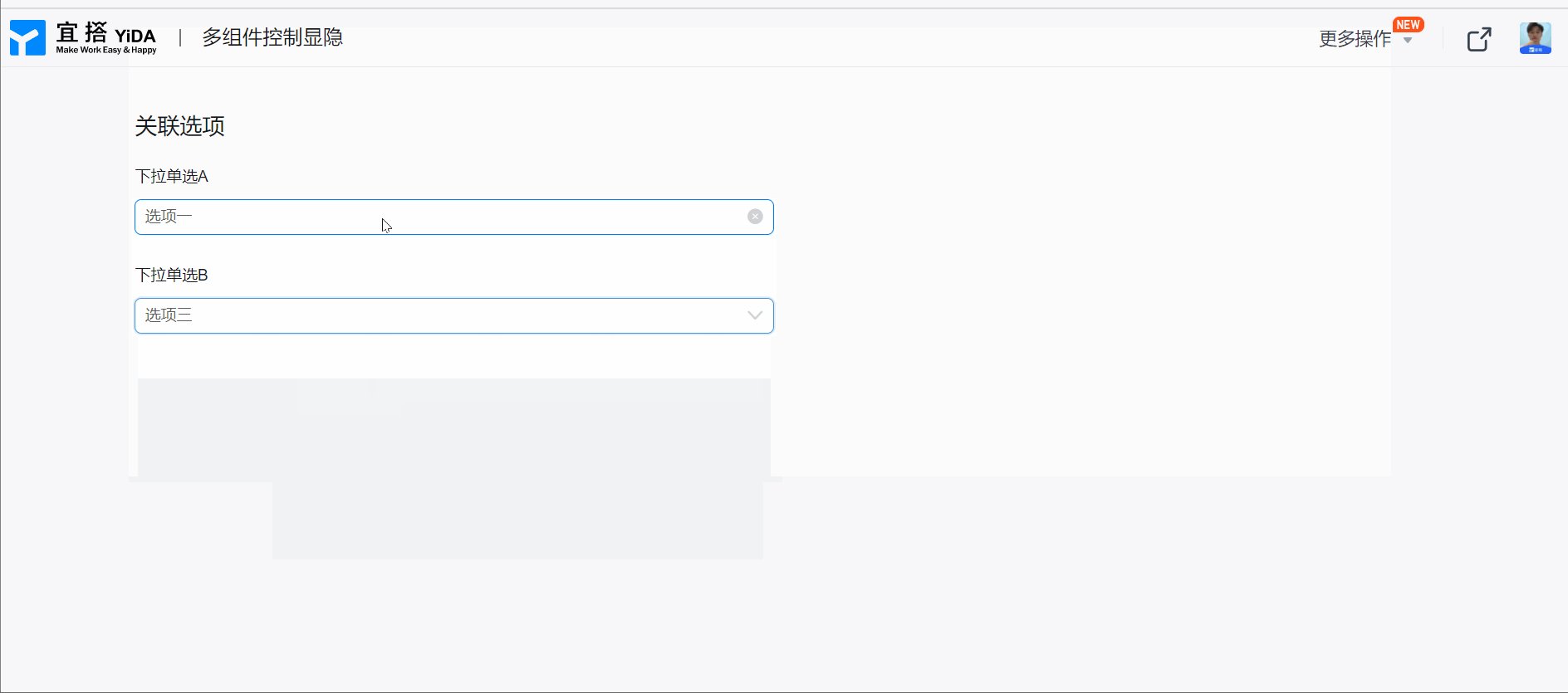
- Drop-down option A selects option 1 and drop-down option B selects option 3. Single-line text is not displayed.
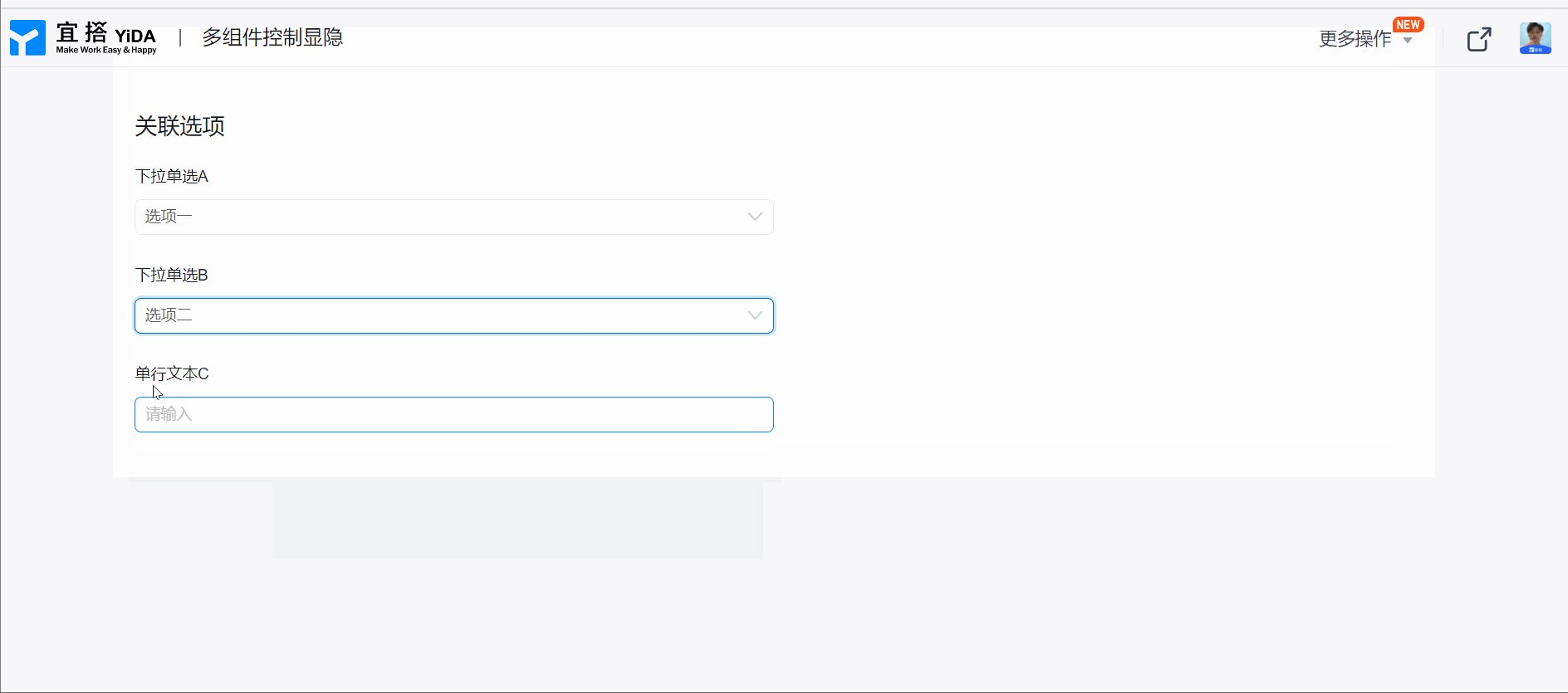
- Drop-down option A Selects Option 1, drop-down option B Selects Option 2, and A single line of text is displayed.
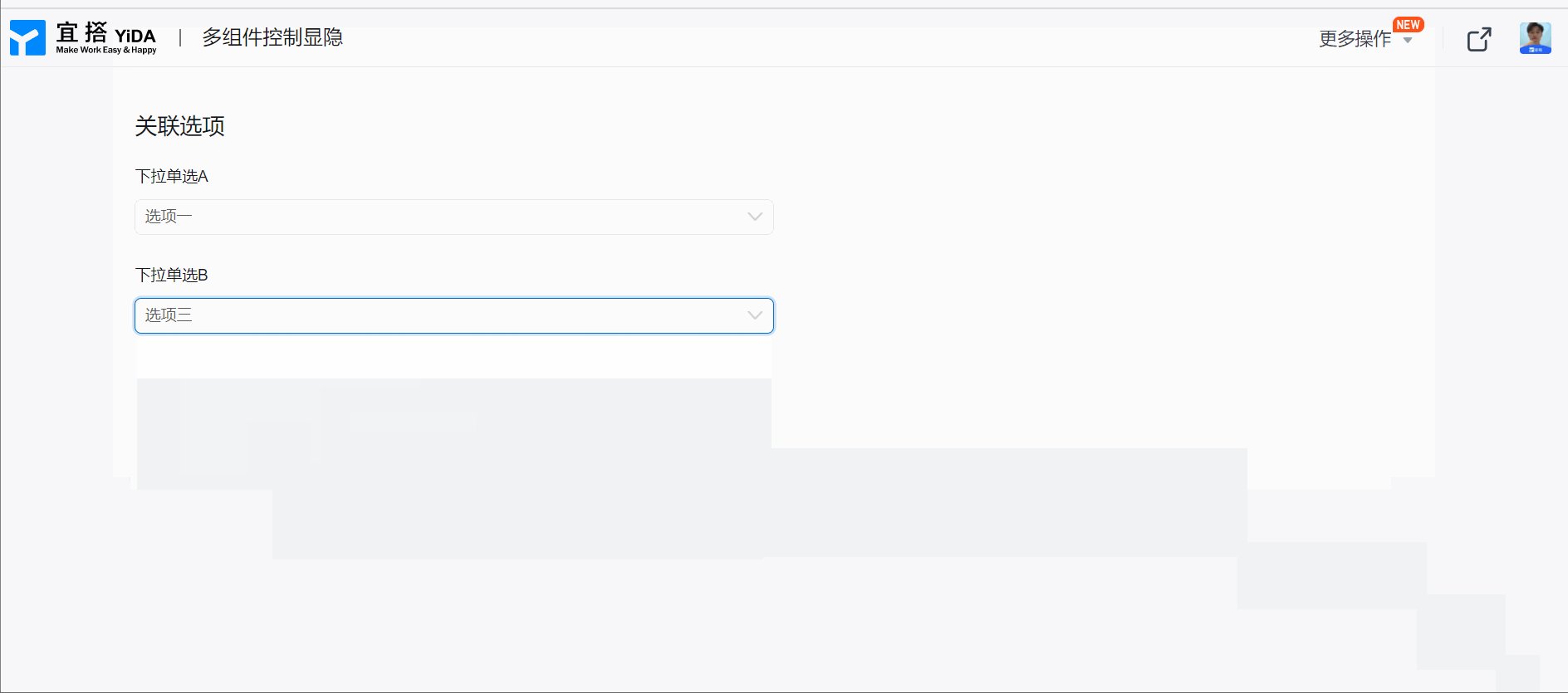
- Drop-down option B changes option 2 to Option 3 and hides single-line text.

-------------------- Get the latest information YIDA, welcome to follow US--------------------

