Select associate other form data in the form to implement the association option
This case is from Peng, a three-party developer 」
1. Usage scenarios
You can configure Association option settings for the radio component in YIDA, but if the option type is associated with other form data, the association option settings are not available, this example describes how to use code to set association options.
2. Implement functions
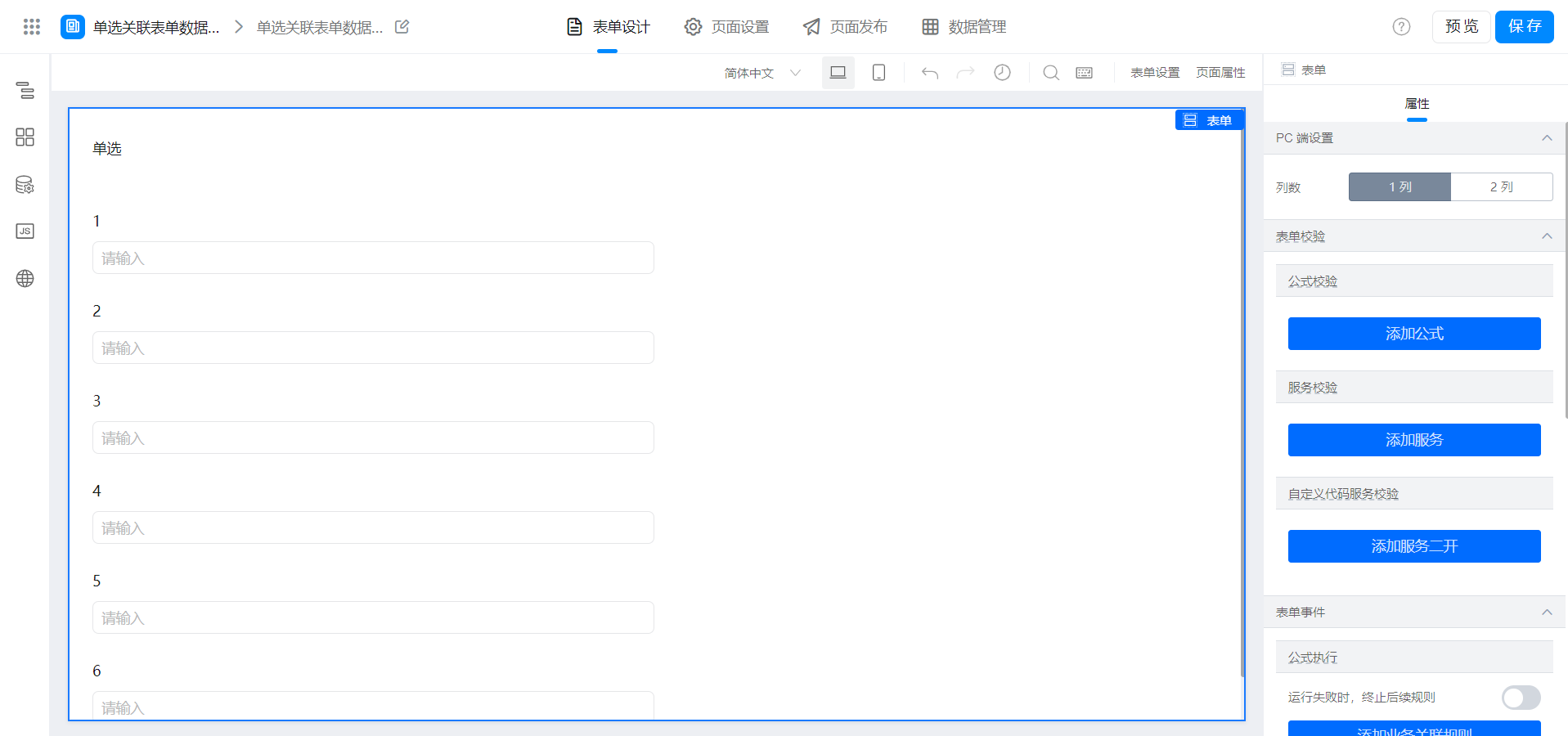
2.1 page configuration

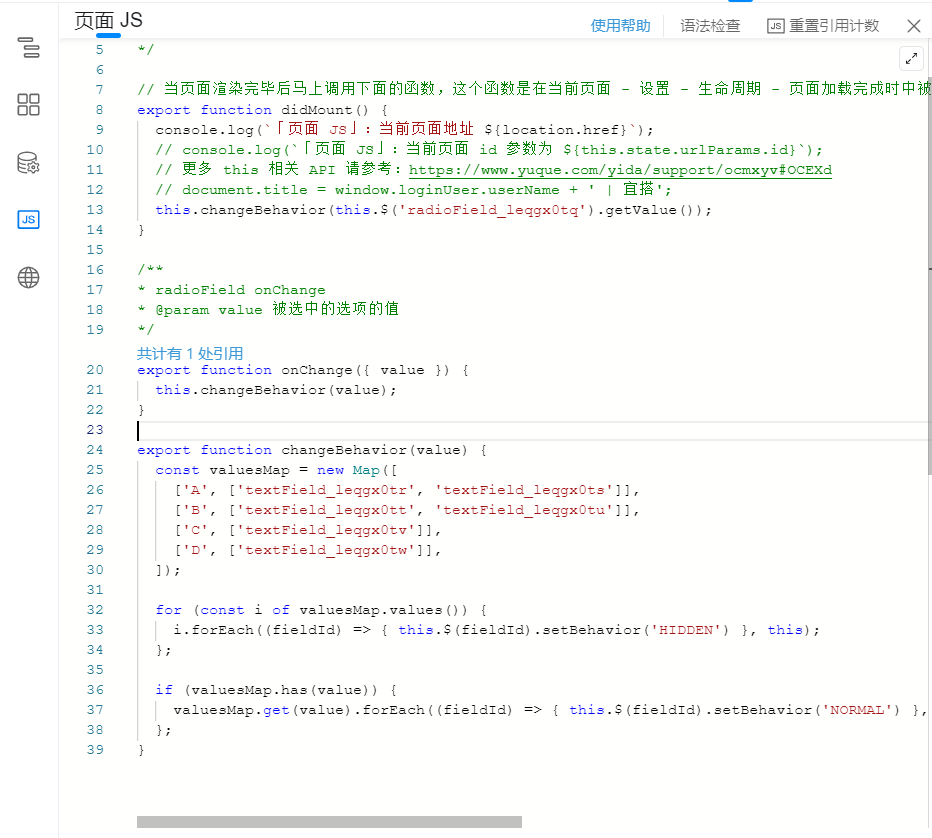
2.2 Copy the following code to Page JS

export function onChange({ value }) {
this.changeBehavior(value);
}
export function changeBehavior(value) {
const valuesMap = new Map([
['A', ['textField_leqgx0tr', 'textField_leqgx0ts']],
['B', ['textField_leqgx0tt', 'textField_leqgx0tu']],
['C', ['textField_leqgx0tv']],
['D', ['textField_leqgx0tw']],
]);
for (const i of valuesMap.values()) {
i.forEach((fieldId) => { this.$(fieldId).setBehavior('HIDDEN') }, this);
};
if (valuesMap.has(value)) {
valuesMap.get(value).forEach((fieldId) => { this.$(fieldId).setBehavior('NORMAL') }, this)
};
}
When using, we only need to maintain valuesMap parameters.
['Corresponding item', ['unique identifier of the component needs to be displayed ']
In the preceding example: When A is selected, textField_leqgx0tr and textField_leqgx0ts are displayed.
When B is selected, textField_leqgx0tt and textField_leqgx0tu are displayed.
And so on...
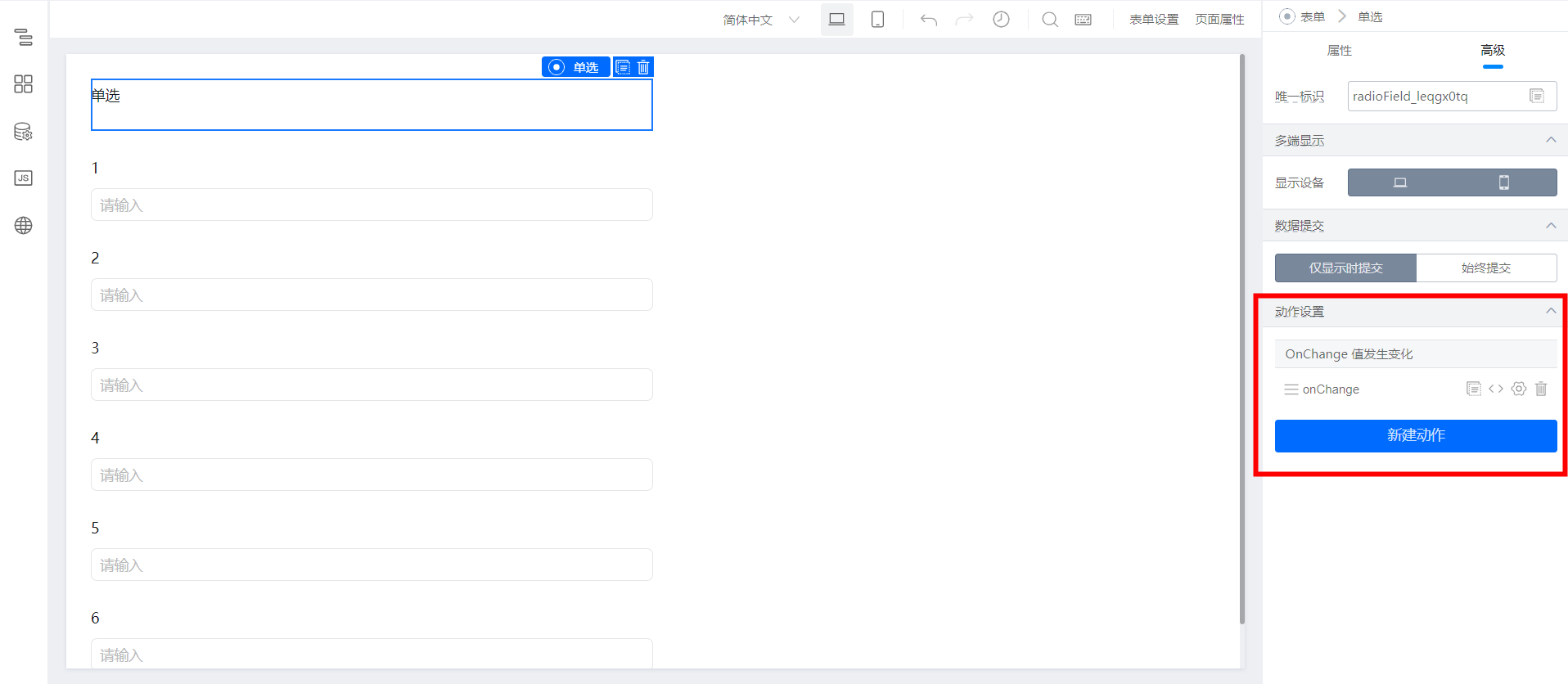
2.3 event binding

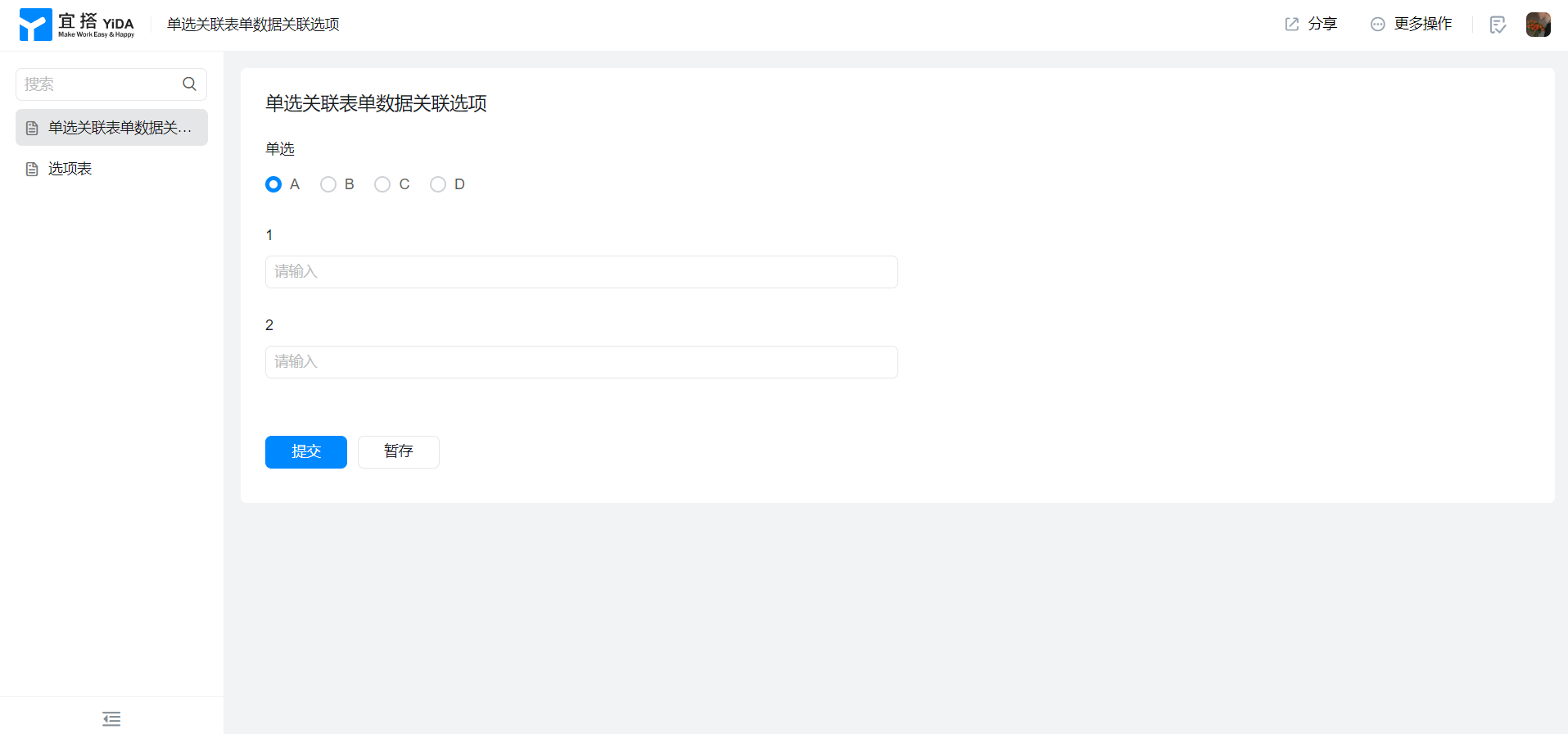
3. Achieve results

4. Try it online
This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
Is this document helpful?

