骨架屏组件
1、简介
1.1功能简介
骨架屏组件是一种在页面数据加载过程中,用于临时占位的视觉元素,模拟页面内容的布局。它通过模拟页面结构和内容布局,给用户一种“内容正在快速加载”的感觉,从而提升用户体验。
该功能主要具备如下亮点:
- 提升用户体验:避免用户面对空白页面时的不安感,提供即时反馈,让用户知道系统正在处理请求。
- 减少等待焦虑:通过展示部分结构或占位符,使用户觉得页面正在逐步加载,而不是长时间停留在空白页。
- 优化感知性能:即使实际加载时间没有显著变化,骨架屏可以让用户感觉页面加载更快,因为它减少了用户的认知负荷。
1.2应用场景
- 新闻资讯类应用:在文章列表或详情页加载时使用骨架屏,让用户提前看到大致布局。
- 电商网站:商品列表、购物车、订单详情等页面,在数据加载期间展示骨架屏,提高用户留存率。
- 社交平台:动态流、个人主页等场景中,使用骨架屏可以有效提升加载过程中的用户体验。
2、操作步骤
2.1 入口
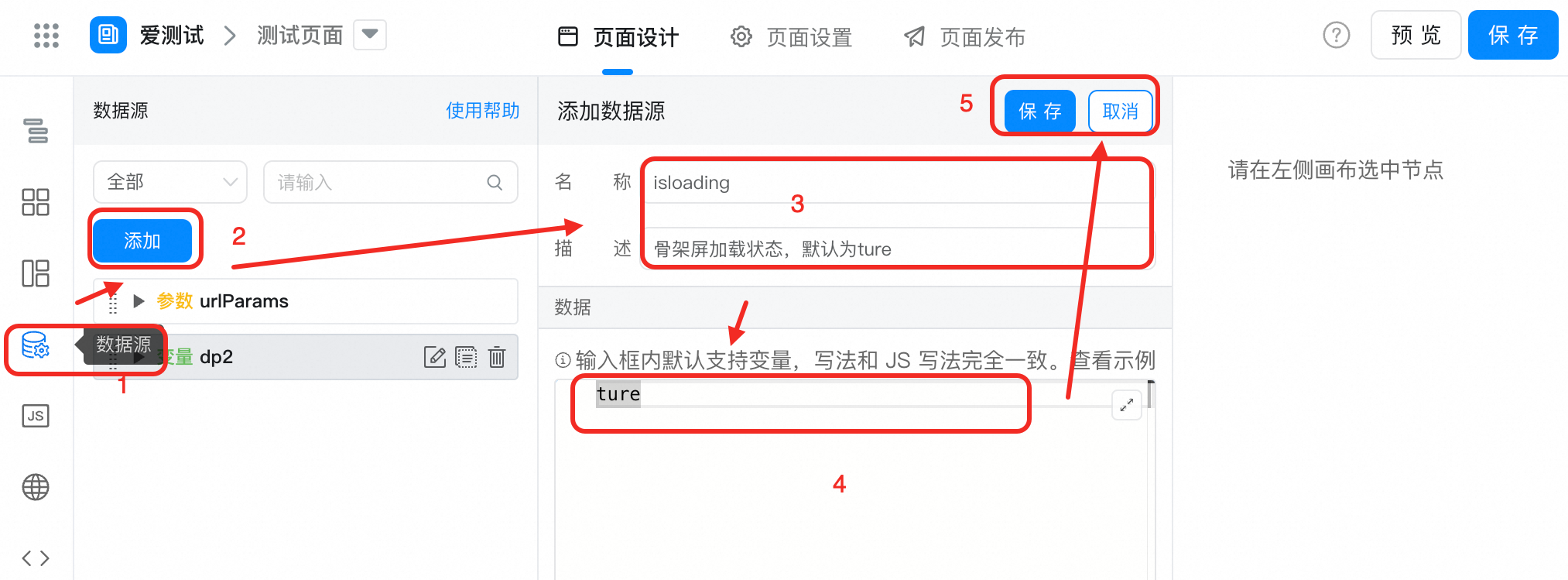
1、进入自定义页面,选择【数据源】-添加变量。
2、使用一个布尔变量 isloading 来控制骨架屏的显示状态,默认为加载状态。

3、保存变量,并找到对应组件。
2.2 配置组件参数
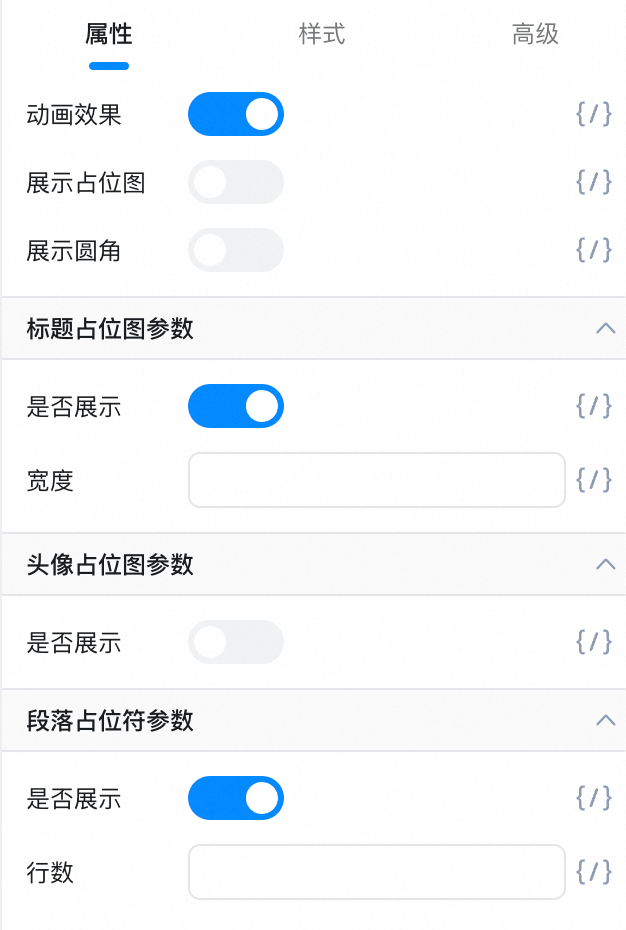
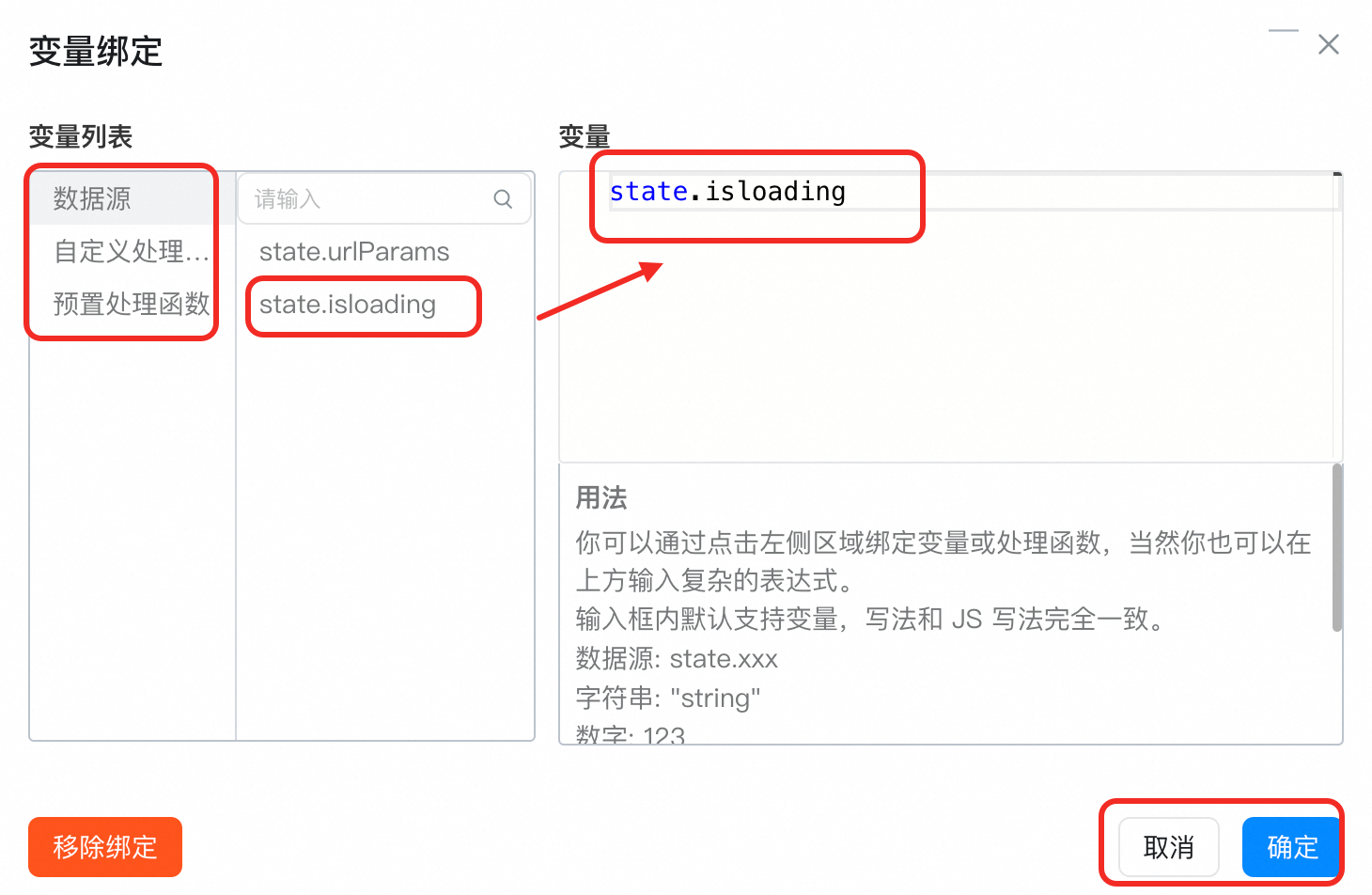
1、拖入骨架屏组件后,默认没有动画效果,占位图可以不开启,但需绑定变量 isloading 控制是否展示骨架屏。
2、设置圆角、高度行数(如四行),根据行高来调整占位符的大小。
图例 | 组件配置项 | 基本说明 |
 | 动画效果 | 默认没有动画,需手动选择 |
展示占位图 | 占位图可以不开启,但需绑定变量  | |
展示圆角 | 默认无圆角 | |
是否展示标题 | 默认不展示标题 | |
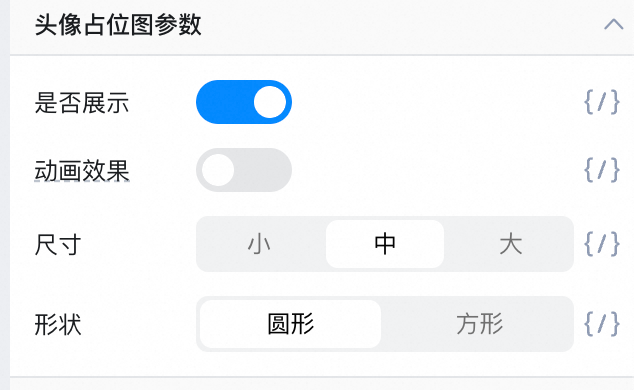
是否展示头像占位图参数 | 控制是否展示头像,开启后可控制其动画效果、尺寸、形状。   | |
是否展示段落占位符 |  | |
行数 | 数字,控制段落占位符行数。 |
3、可以在骨架屏中嵌入其他组件,例如轮博图/落地页/图文展示或富文本框等。
2.3 加载状态切换
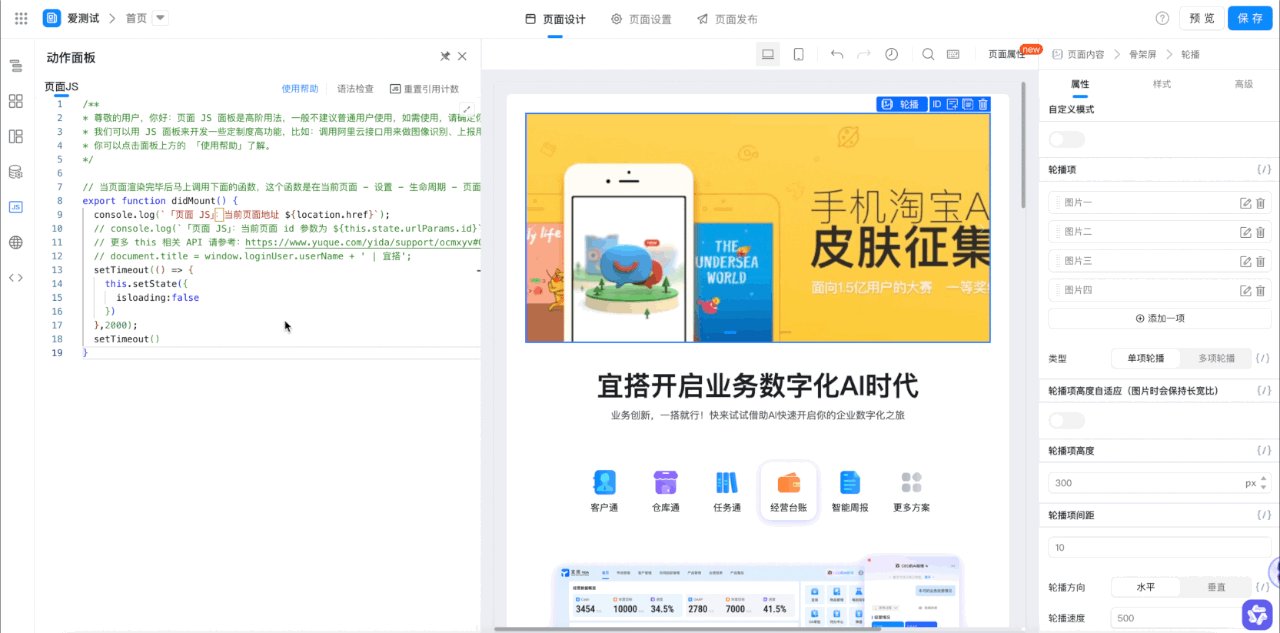
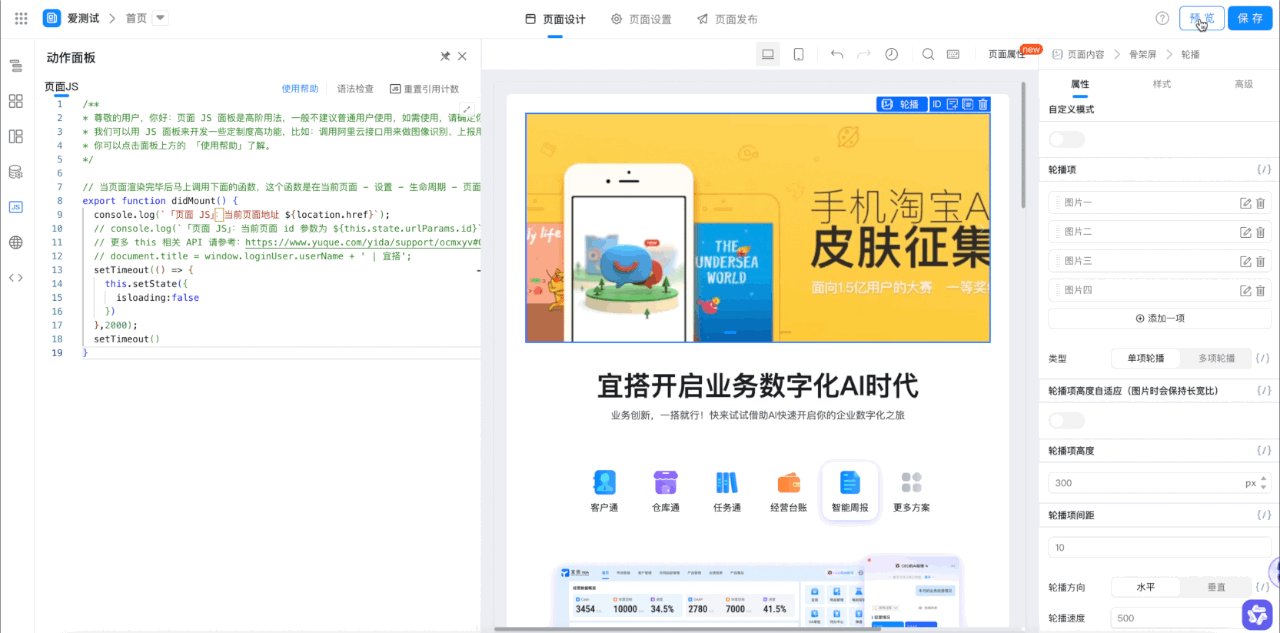
1、点击【动作面板】,在didMount 函数中使用 setTimeout 在页面加载一段时间后(如2秒)结束加载状态。
2、修改 this.state 中的 isloading 属性,将其设为 false,表示加载结束,如下图所示:

setTimeout(() => {
this.setState({
isloading:false
})
},2000);
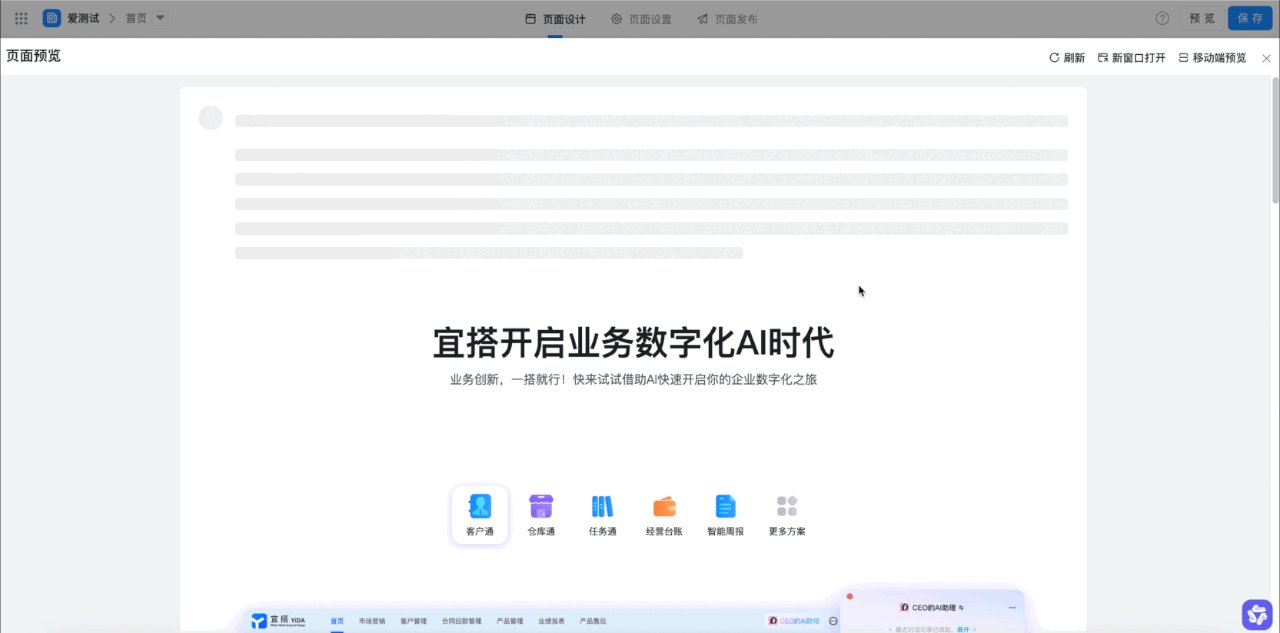
2.4 预期结果
加载完成后,内容正常显示,骨架屏消失,确保内容无误。

This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
本文档对您是否有帮助?