宜搭智能大模型连接器
1、简介
1.1功能简介
宜搭某智能大模型连接器的推出,使得用户无需编写复杂的代码或页面JS即可调用某智能大模型的大模型功能。这大大降低了技术门槛,使得普通业务人员也能轻松使用AI能力,从而提升了工作效率。
1.2应用场景
在宜搭平台上开发创意项目时,某智能大模型插件可以协助生成营销活动方案或宣传文案。例如,在设计营销活动方案时,某智能大模型能够根据用户输入的关键词和背景信息,快速生成具有创意和逻辑性的方案。
用户可以根据需求选择不同的某智能大模型模型(如R1、V3等),并利用其深度思考和联网查询功能,实现数据分析、文本生成等多元应用。这种灵活性使得宜搭平台能够更好地满足不同场景的需求。
2、操作步骤
2.1快速入门版
1)新建一个「自定义页面」,选择多行输入框、按钮、富文本组件
2)配置连接器数据源

3)配置按钮动作及其JS文本

2.2详细使用教程
对于有一定技术基础的用户,若想自主调用宜搭平台的 某智能大模型 连接器,可按以下步骤进行操作。
1、新建自定义页面
首先,登录宜搭工作台,在应用管理界面找到需要集成 某智能大模型 能力的目标应用,或创建新应用,点击进入应用编辑页面,并新建一个「自定义页面」。

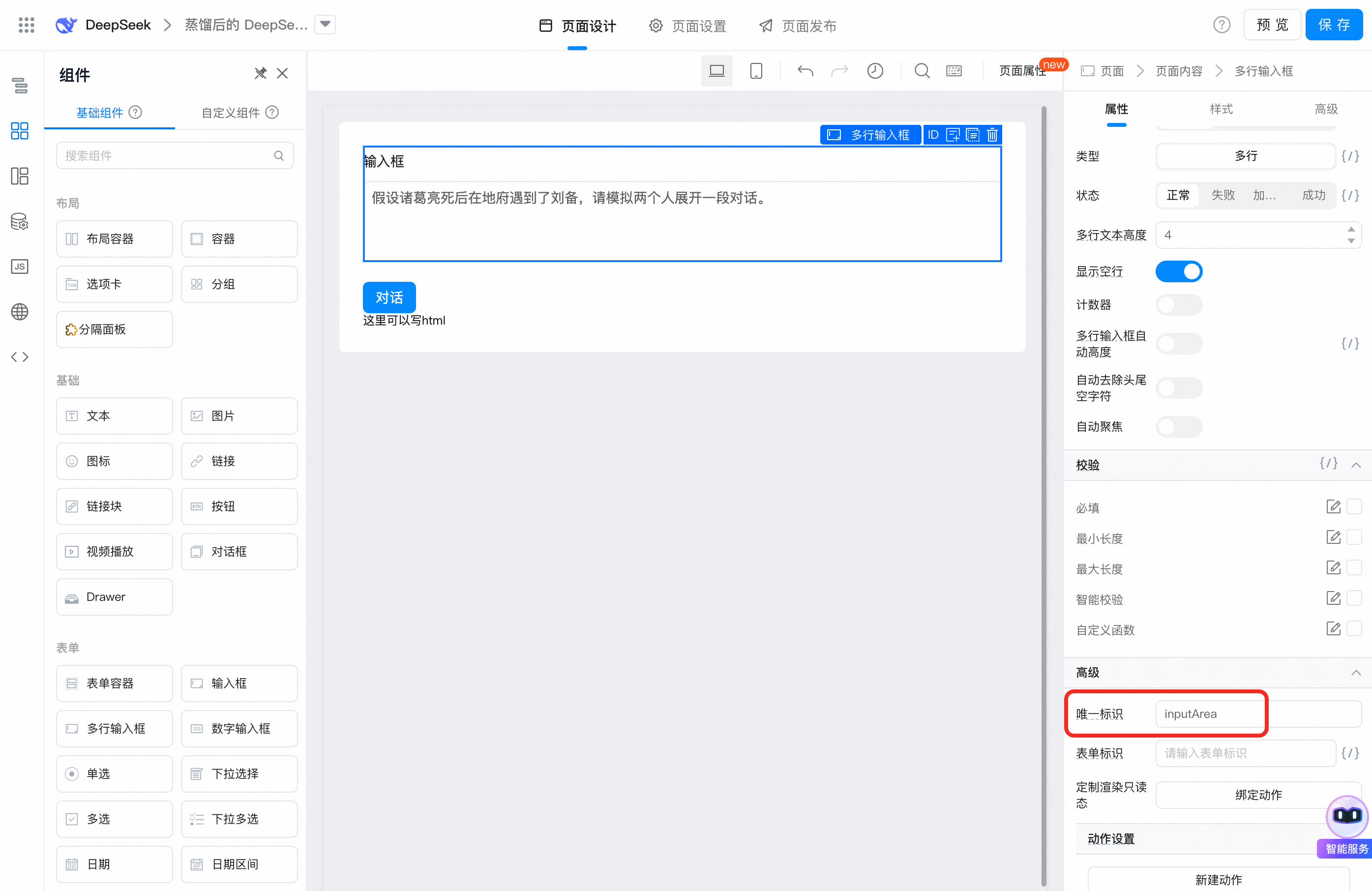
2、页面设计
选择多行输入框、按钮、富文本组件:
【非必要】可将控件标题更改自己想要的名称,如按钮标题可更改为「对话」或「呼唤 某智能大模型」;
【建议】多行输入框与按钮控件的唯一标识换成:inputArea、button (若不更改,后续需将代码中唯一标识换成控件默认标识),更改入口:


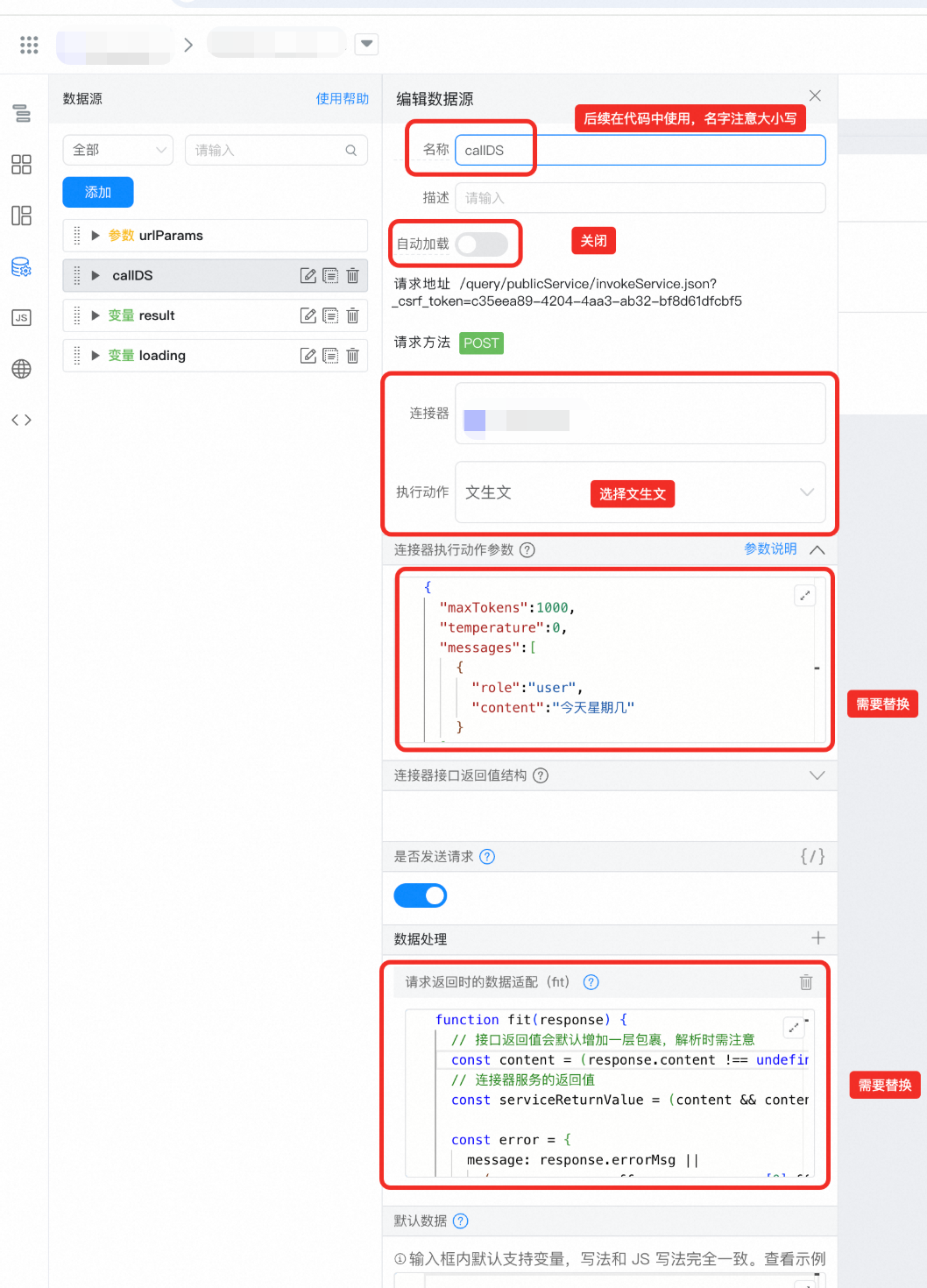
3、配置连接器数据源,如图编辑保存:
连接器数据源名称:callDS(也可自定义,后续JS 面板 中记得更改);
将 「连接器执行动作参数」中的内容替换为:
{
"maxTokens":1000,
"temperature":0,
"messages":[
{
"role":"user",
"content":"今天星期几"
}
],
"model":"某智能大模型-r1-distill-qwen-32b"
}
注意,此处连接器执行动作参数部分,可以选择调用模型,即 "model" 部分,默认使用 "某智能大模型-r1-distill-qwen-32b",即阿里云部署版的 某智能大模型 R1 模型;你也可以选择 "某智能大模型-v3" 或 "某智能大模型-r1" 模型,宜搭均支持接入。

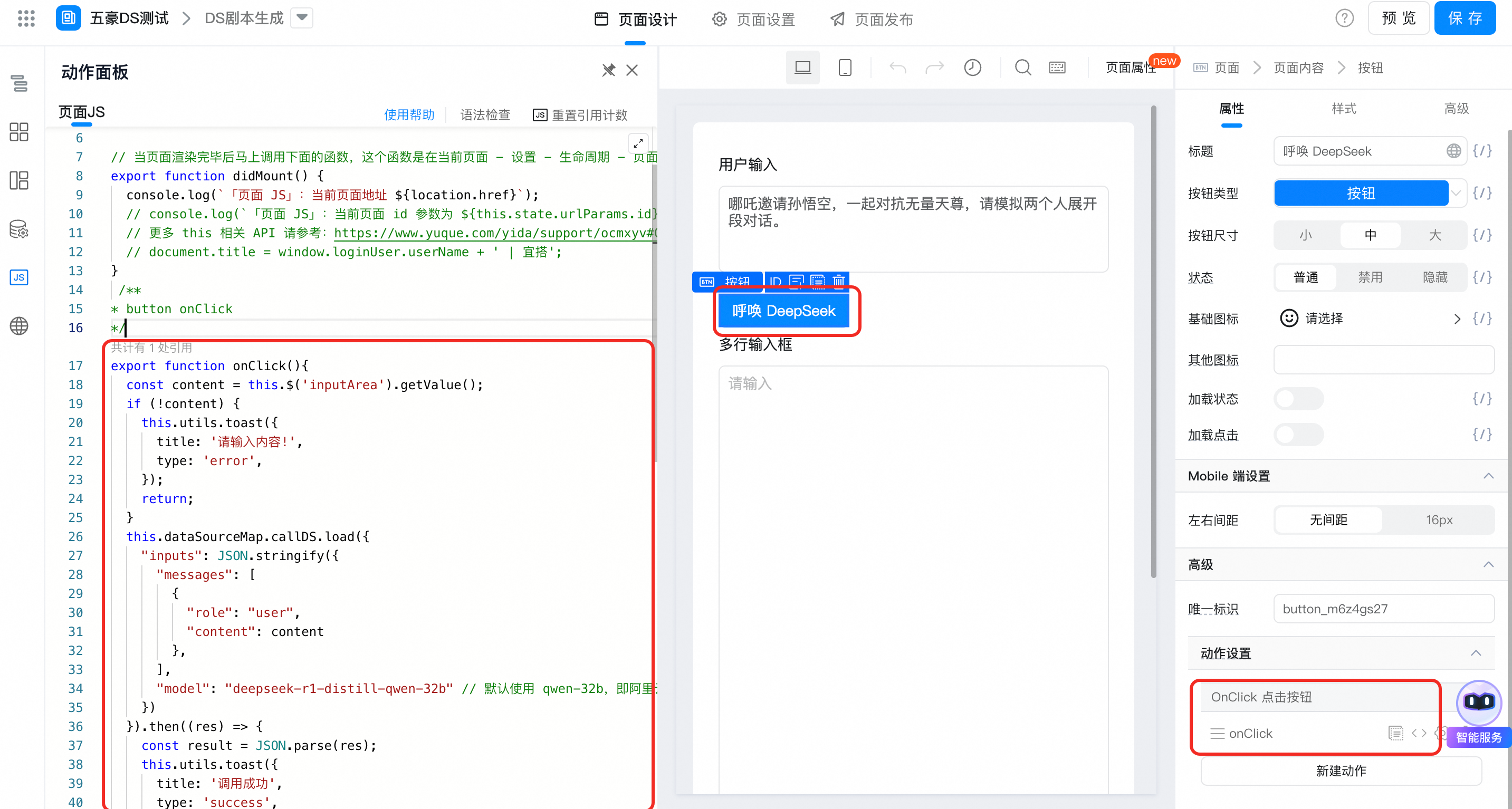
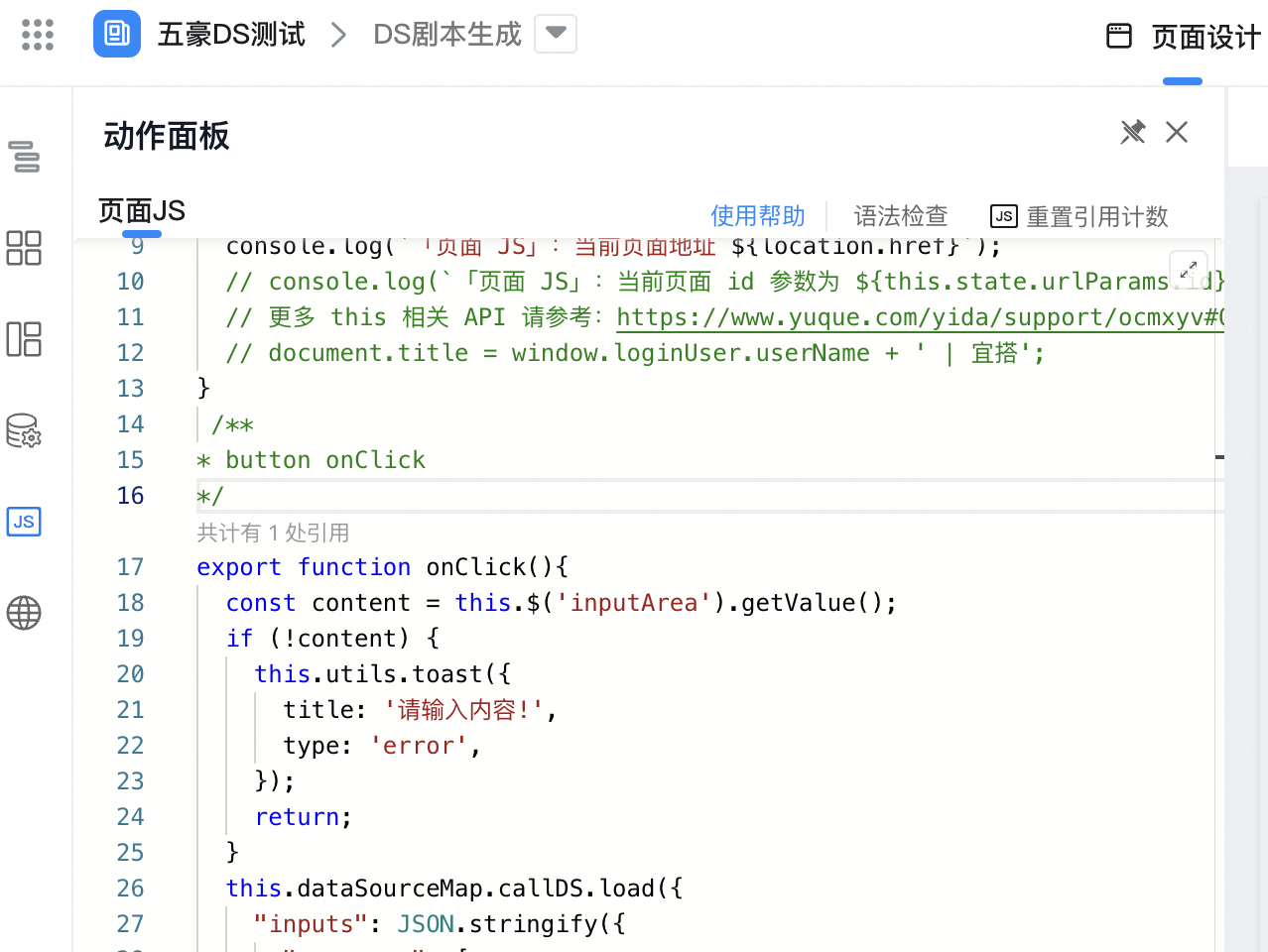
4、配置按钮动作及其JavaScript,如下图:



上述动作面板中onClick部分的页面 JS 代码全部替换:

const content = this.$('inputArea').getValue();
if (!content) {
this.utils.toast({
title: '请输入内容!',
type: 'error',
});
return;
}
this.dataSourceMap.callDS.load({
"inputs": JSON.stringify({
"messages": [
{
"role": "user",
"content": content
},
],
"model": "某智能大模型-r1-distill-qwen-32b" // 默认使用 qwen-32b,即阿里云部署版的 某智能大模型 R1模型
})
}).then((res) => {
const result = JSON.parse(res);
this.utils.toast({
title: '调用成功',
type: 'success',
});
this.setState({
loading: false,
});
this.$('textareaField_m6z4x967').setValue(result.result.result.content);
}).catch((error) => {
this.utils.toast({
title: error.message,
type: 'error',
});
this.setState({
loading: false,
});
});