流程表单旧版数据管理如何用批量删除?
你可以参考下图了解操作步骤及实现效果。

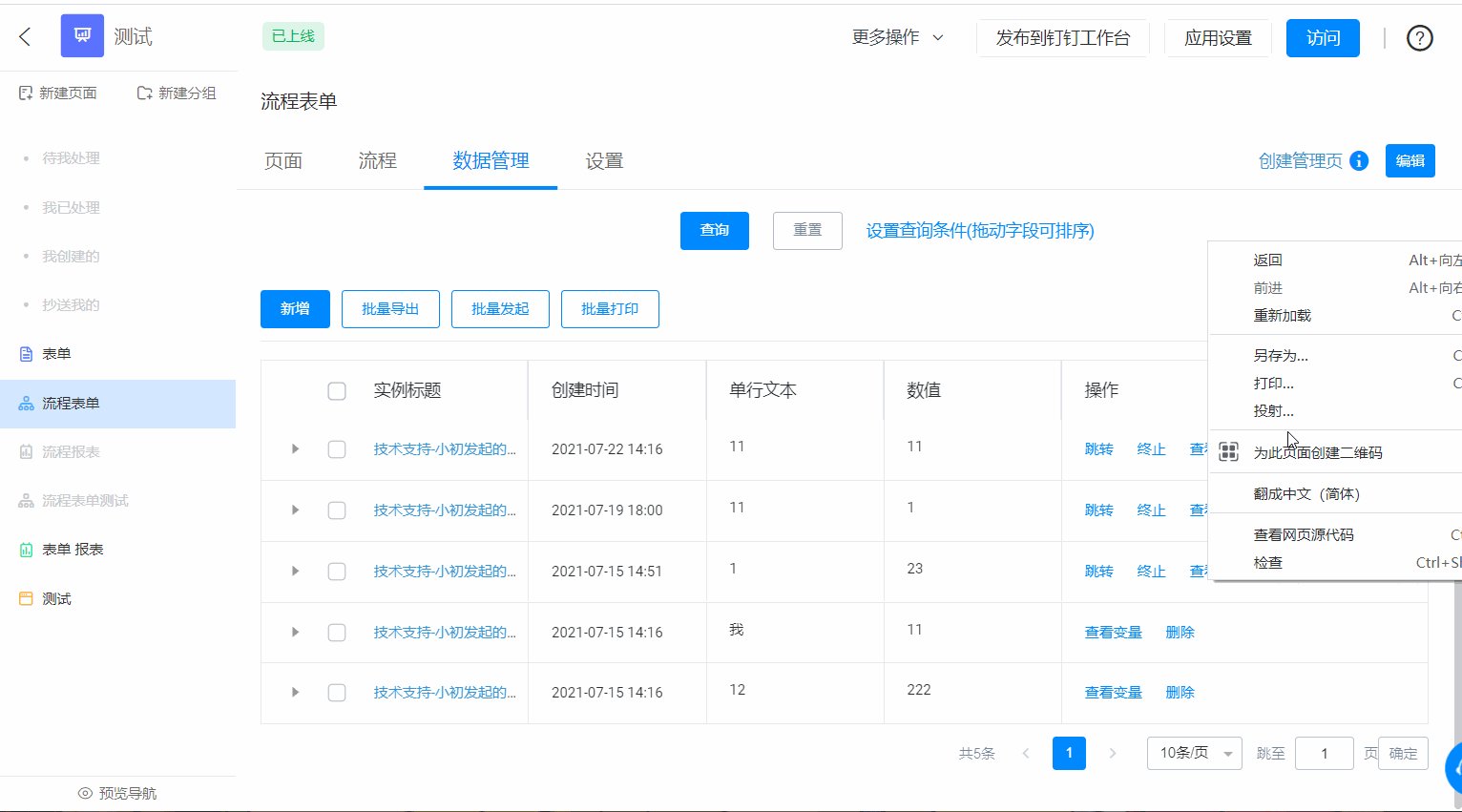
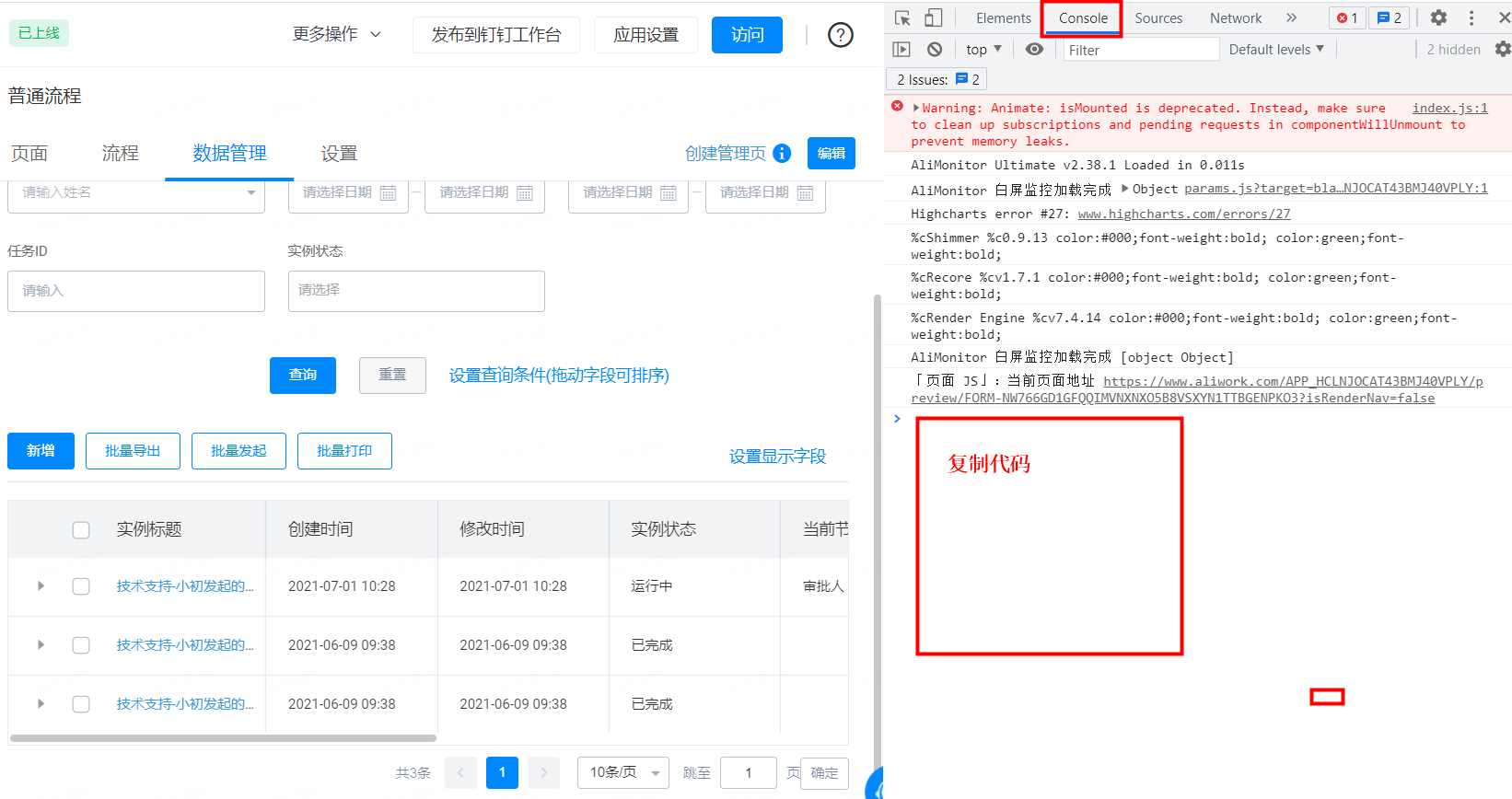
1. 先在网页端打开该应用表单,因为涉及到需要复制代码;
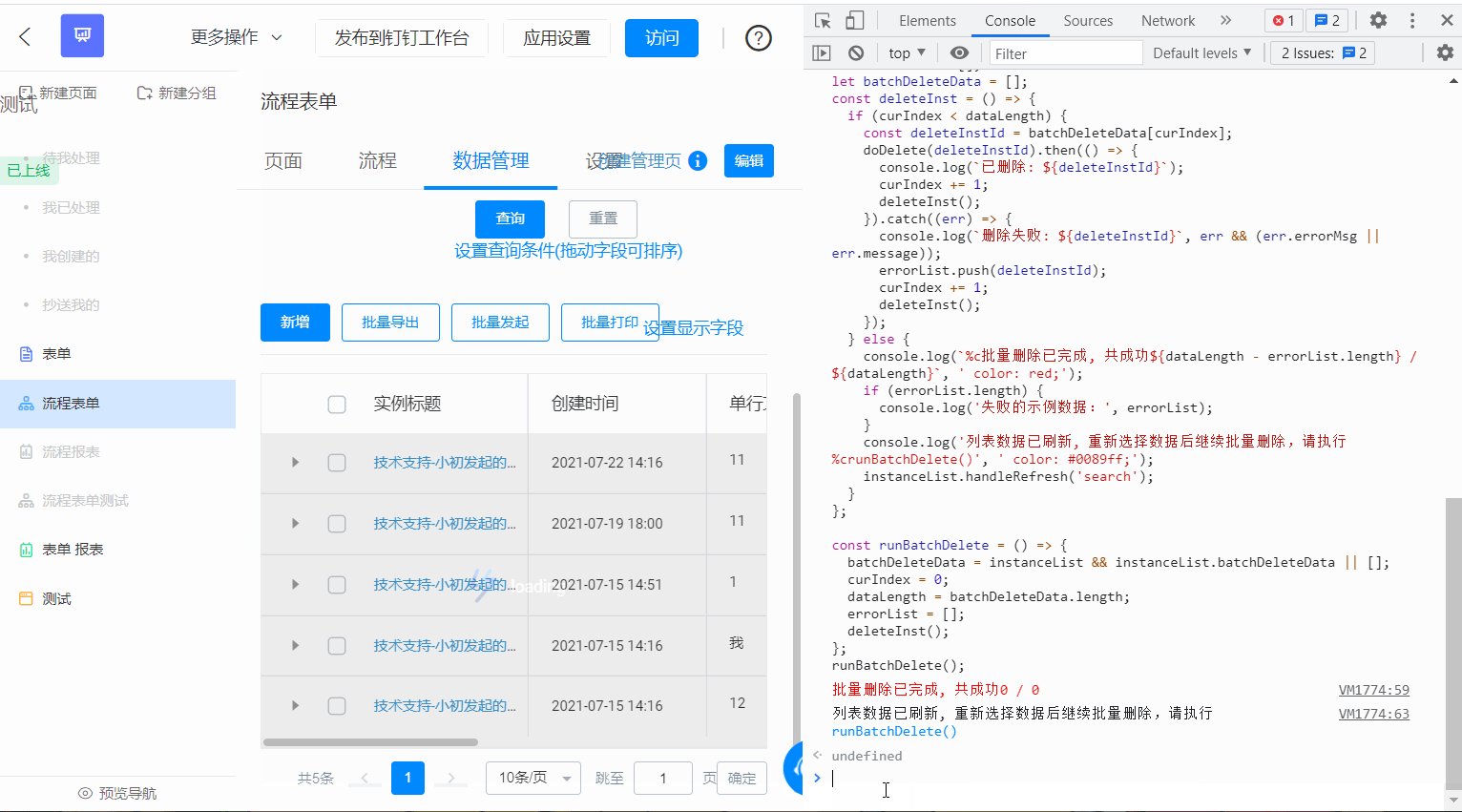
2. 将以下代码复制到控制台上;
完整代码如下:
function findReact(dom, traverseUp = 0) {
const key = Object.keys(dom).find((_key) => (
_key.startsWith('__reactInternalInstance$') // react <17
));
const domFiber = dom[key];
if (domFiber == null) return null;
// react 16+
const GetCompFiber = (fiber) => {
// return fiber._debugOwner; // this also works, but is __DEV__ only
let parentFiber = fiber.return;
while (typeof parentFiber.type === 'string') {
parentFiber = parentFiber.return;
}
return parentFiber;
};
let compFiber = GetCompFiber(domFiber);
for (let i = 0; i < traverseUp; i += 1) {
compFiber = GetCompFiber(compFiber);
}
return compFiber.stateNode;
}
const instanceListDom = document.querySelector('.instancelist');
const instanceList = findReact(instanceListDom);
const doDelete = (formInstId) => {
const { namespace, appType } = window.pageConfig;
const deleteInstApi = window.nattyCreateFetch({
url: `/${namespace}/web/${appType}/query/formdata/deleteFormDataWithProc.json`,
method: 'POST',
data: {
_csrf_token: document.getElementsByName('_csrf_token')[0].value,
},
});
return deleteInstApi({
formInstId,
});
};
let curIndex = 0;
let dataLength = 0;
let errorList = [];
let batchDeleteData = [];
const deleteInst = () => {
if (curIndex < dataLength) {
const deleteInstId = batchDeleteData[curIndex];
doDelete(deleteInstId).then(() => {
console.log(`已删除: ${deleteInstId}`);
curIndex += 1;
deleteInst();
}).catch((err) => {
console.log(`删除失败: ${deleteInstId}`, err && (err.errorMsg || err.message));
errorList.push(deleteInstId);
curIndex += 1;
deleteInst();
});
} else {
console.log(`%c批量删除已完成, 共成功${dataLength - errorList.length} / ${dataLength}`, ' color: red;');
if (errorList.length) {
console.log('失败的示例数据:', errorList);
}
console.log('列表数据已刷新, 重新选择数据后继续批量删除,请执行 %crunBatchDelete()', ' color: #0089ff;');
instanceList.handleRefresh('search');
}
};
const runBatchDelete = () => {
batchDeleteData = instanceList && instanceList.batchDeleteData || [];
curIndex = 0;
dataLength = batchDeleteData.length;
errorList = [];
deleteInst();
};
runBatchDelete();

打开控制台,复制代码

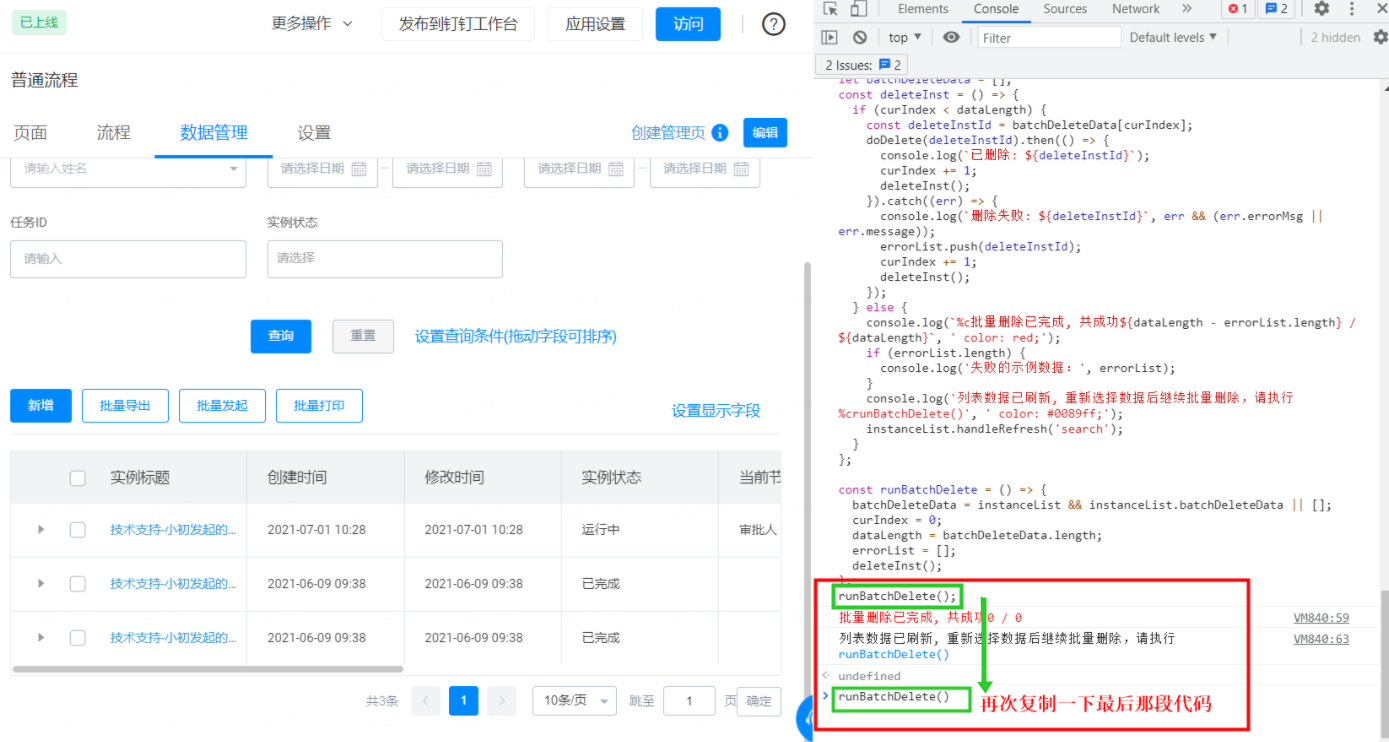
按下Enter
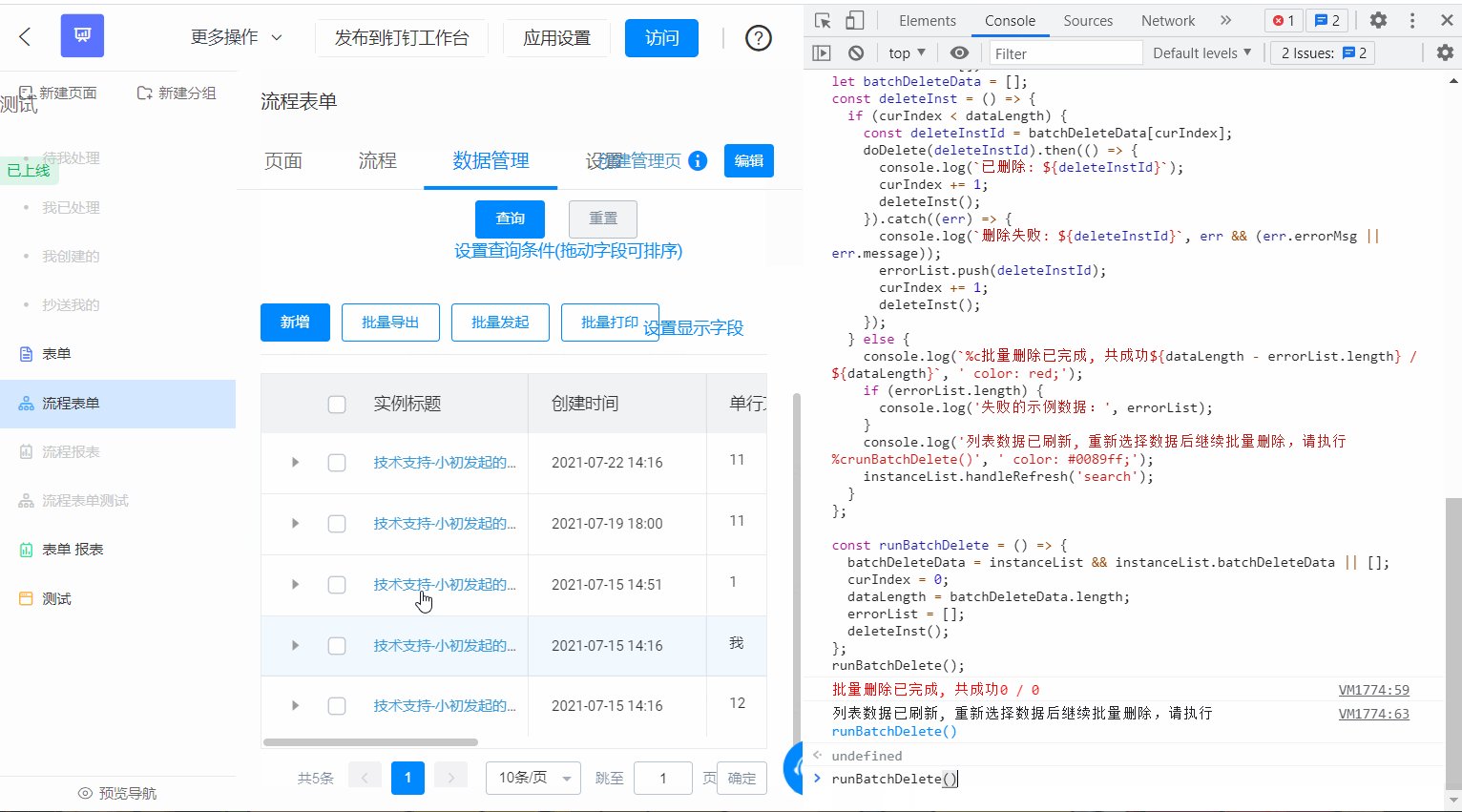
3. 将代码全部复制到控制台之后,在键盘上按下 Enter,会出现几行内容,在内容下再次复制 runBatchDelete() ;

回车键之后再次复制代码
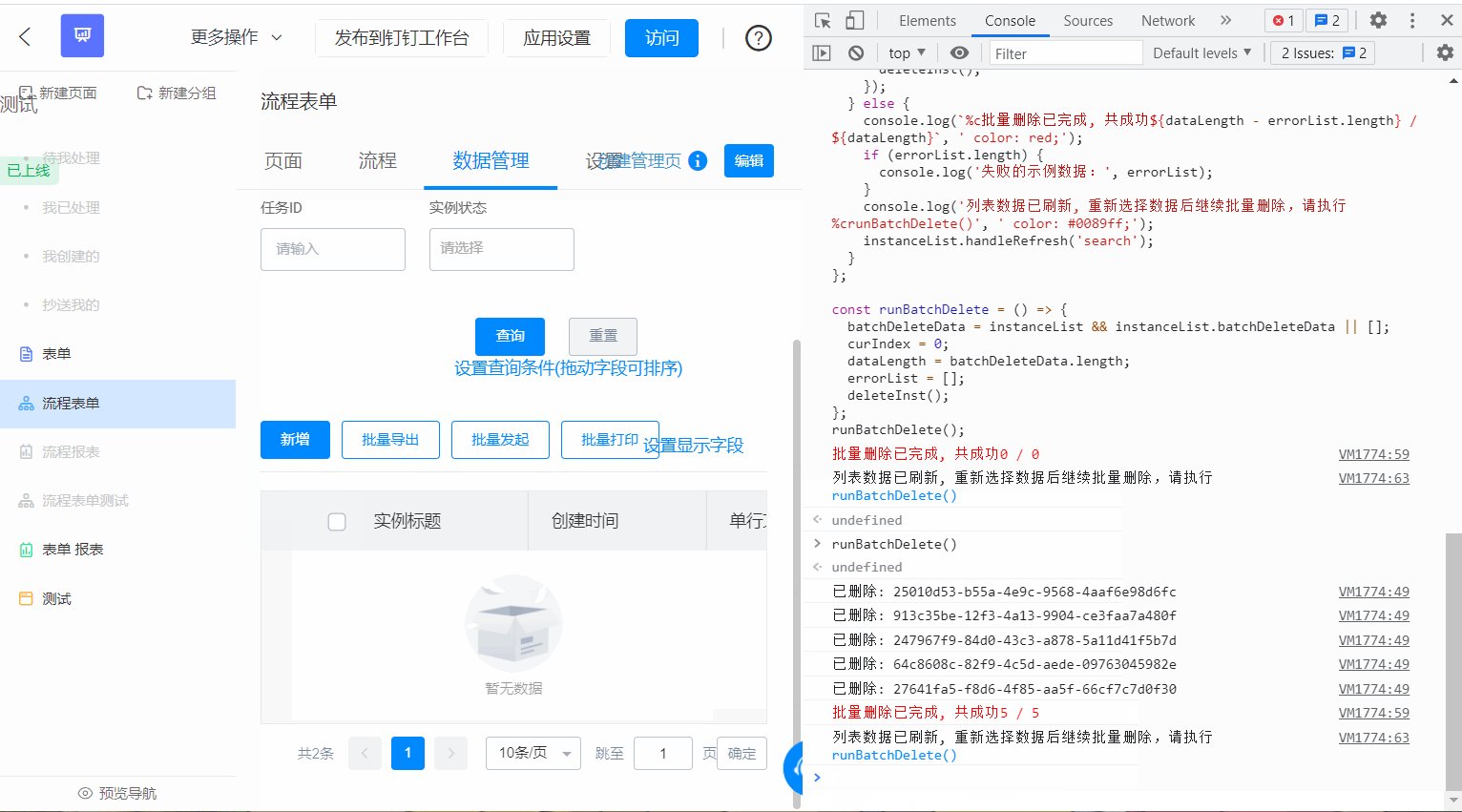
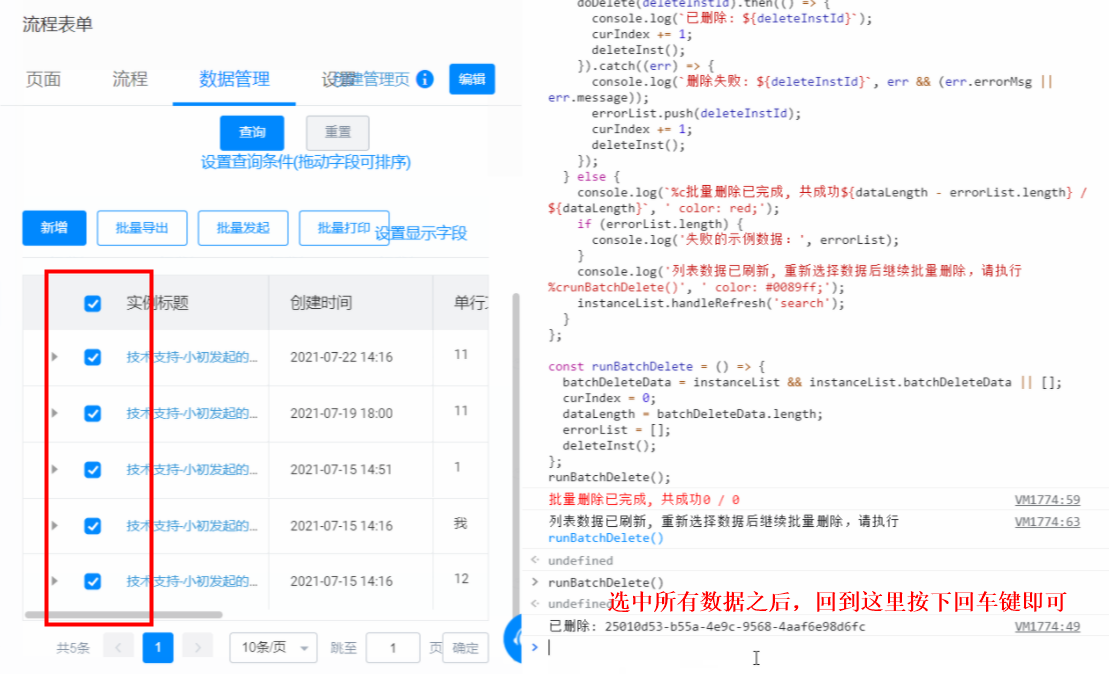
4. 选中左侧的所有数据,鼠标移到控制台上,按下回车键即可删除全部数据;

This doc is generated using machine translation. Any discrepancies or differences created in the translation are not binding and have no legal effect for compliance or enforcement purposes.
本文档对您是否有帮助?