Component debugging
1. Introduction to component debugging
Debugging in YIDA refers to the application of custom components.Troubleshoot and resolve issues to better meet your business needs. Debugging of custom components is dividedSimple debuggingAndApplication joint debuggingTwo modes.
2. Simple debugging
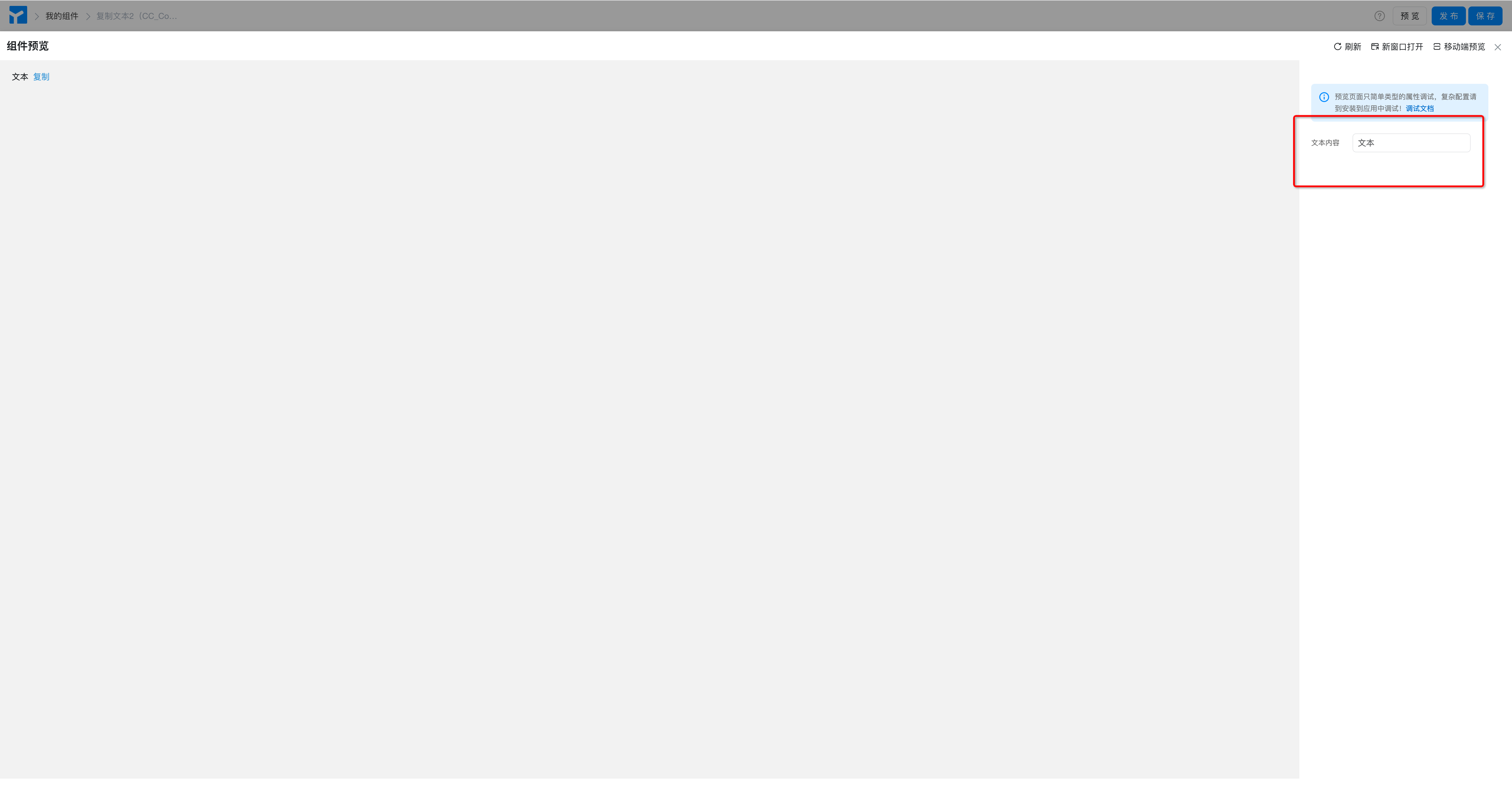
Click preview in the low code component designer to test simple attribute configurations, such as text, Boolean, and number. You can see some effects by changing the value of the attribute.

Figure 2.1-1 simple debugging of components
Attention: Use the following scenariosApplication joint debuggingMode Debugging:
- All andfunctionRelevant properties and configurations cannot be used in simple debugging mode;
- Components associated with organizations and applications, such as uploading images and searching people, cannot be used in simple debugging mode;
3. Application joint debugging
Any andfunctionDebugging related configuration effects must be passedApplication joint debuggingFor debugging, including view the return value and functionconsole.log()Code printing, etc.
Procedure:
- Create aTest the application.
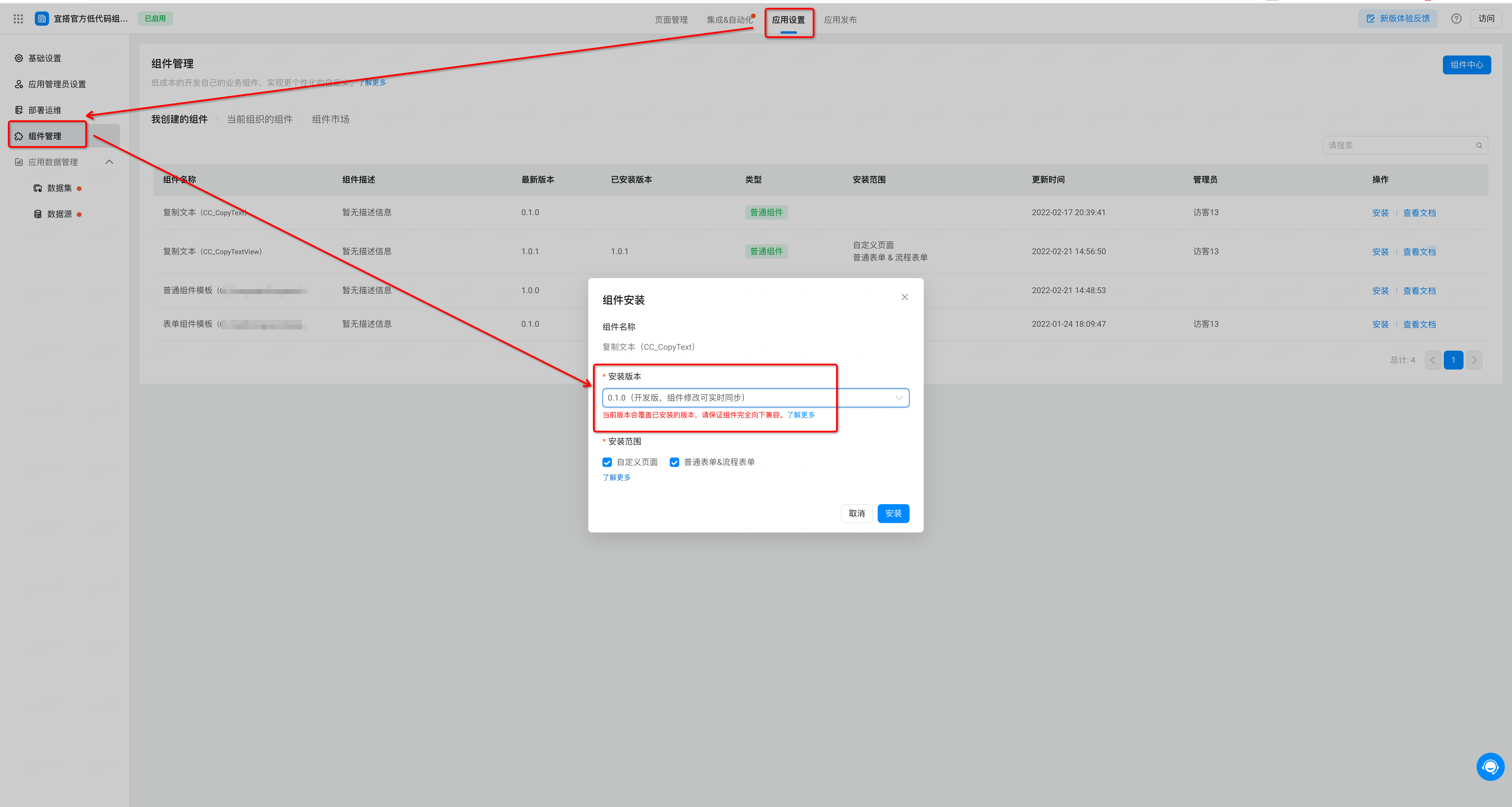
- Application Settings> Component Management> Find the component you developed> click install> select "0.1.0 (development version, component modification can be synchronized in real time)"> click install. (As shown in Figure 3.1-1)

Figure 3.1-1 install 0.1.0 components
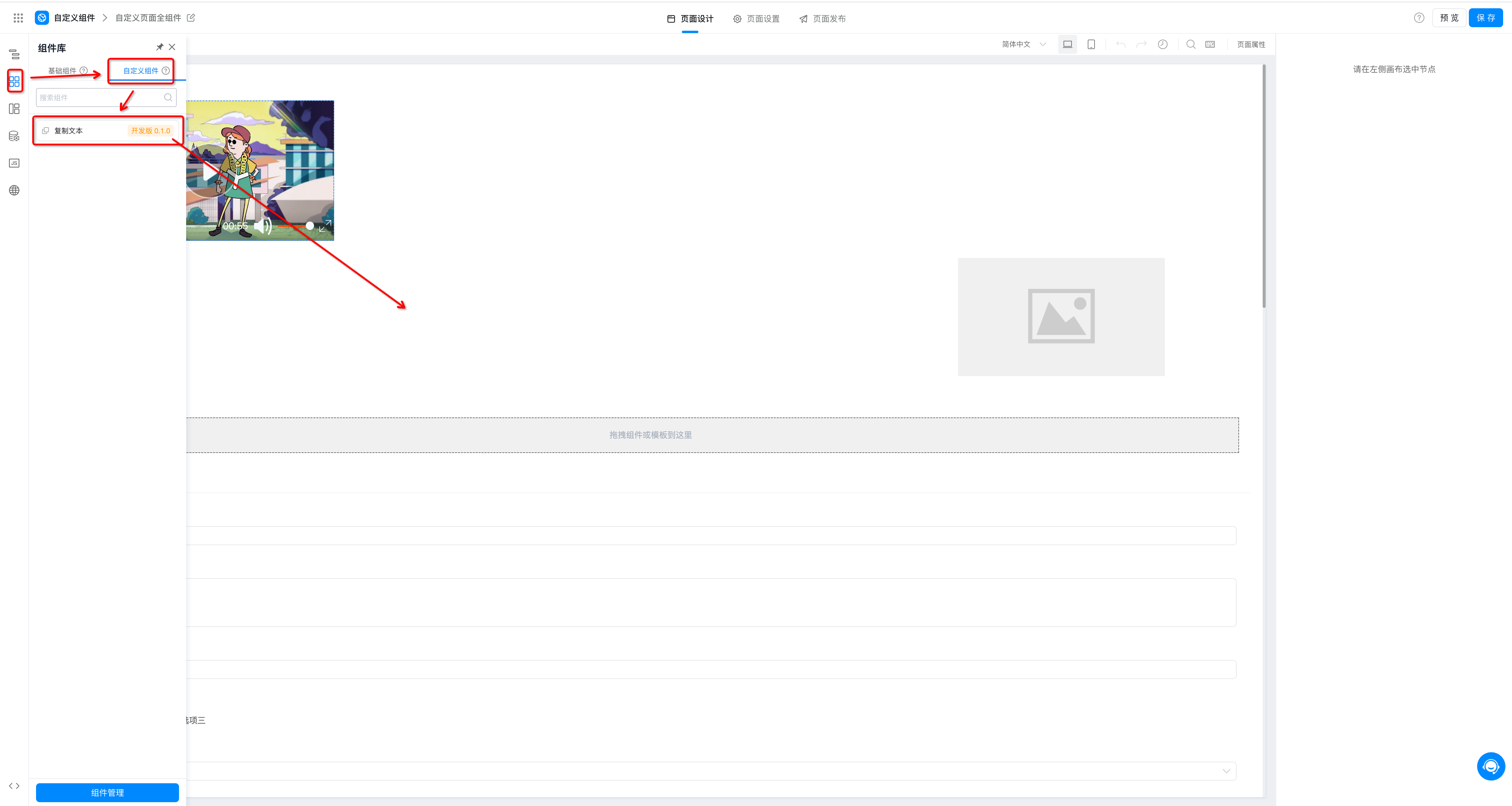
- After the installation is complete, open the page designer, click the components panel, and click custom components to drag the components you just installed into the page designer. After the component designer changes, you can see the effect in real time in the page designer. (As shown in Figure 3.1-2)

Figure 3.1-2 Schematic diagram of component application joint debugging
Attention:
- Do not debug components on online formal applications to avoid affecting online applications.
- If you cannot see your component in the custom component panel, check whether the installation scope is correct.