2.0 报表设计器介绍
注意:
2.0 版本报表已停止更新,建议你尽快升级到 3.0 版本报表,详情请参考 3.0 报表设计器。
1. 使用场景
需要将员工提交的数据做一个汇总进行查看,就可以设置一个报表页面,然后使用报表设计器里面的组件进行数据分析、汇总、查询等。
2. 报表页面介绍
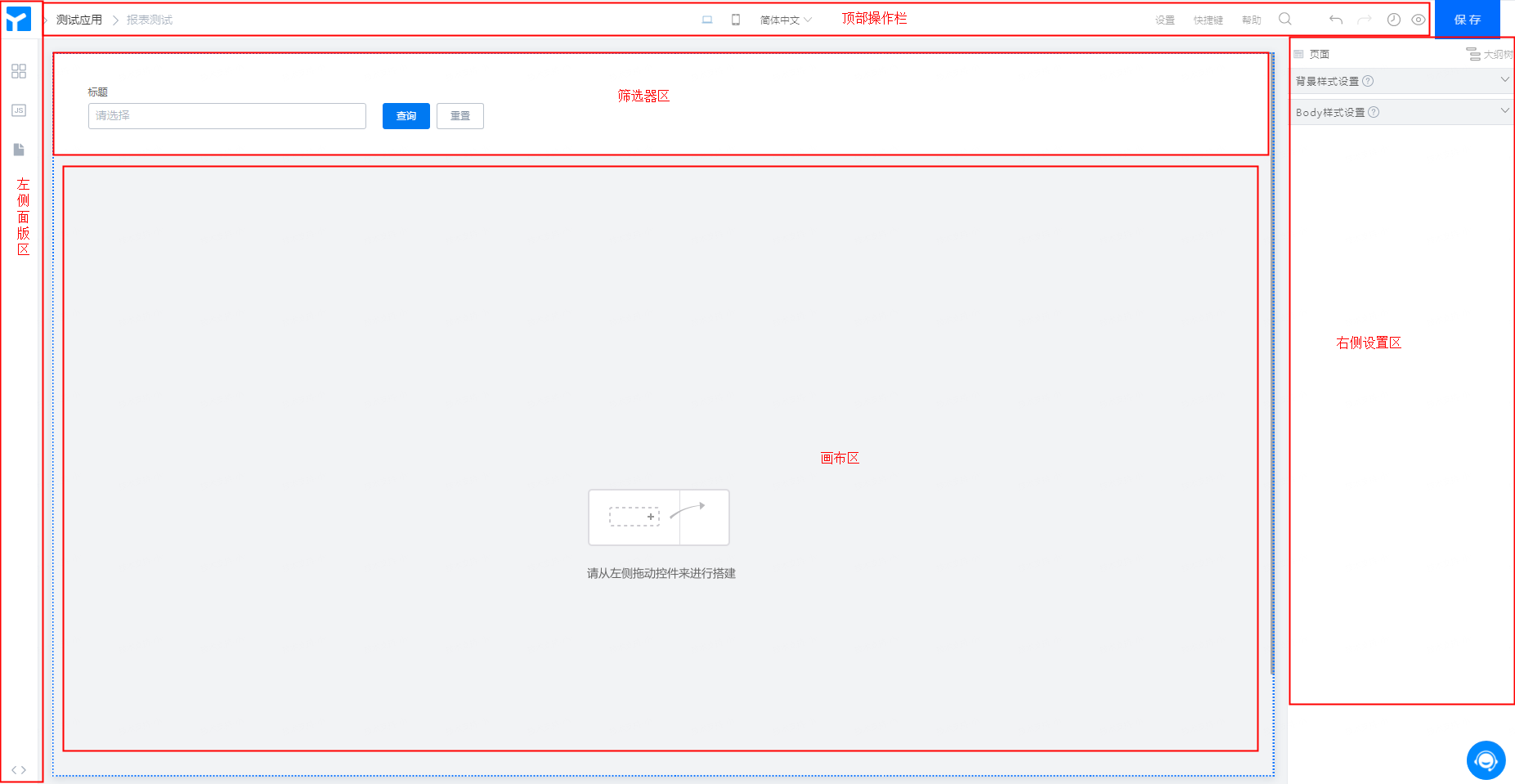
报表设计器分「左侧面板区」、「顶部操作栏」、「右侧设置区」、「画布区」,其中画布区包含了「筛选器区」,如图:

报表编辑页面
2.1 左侧面板区
左侧面板包含组件面板、JS 面板、页面管理面板,默认是折叠的,可以点击打开
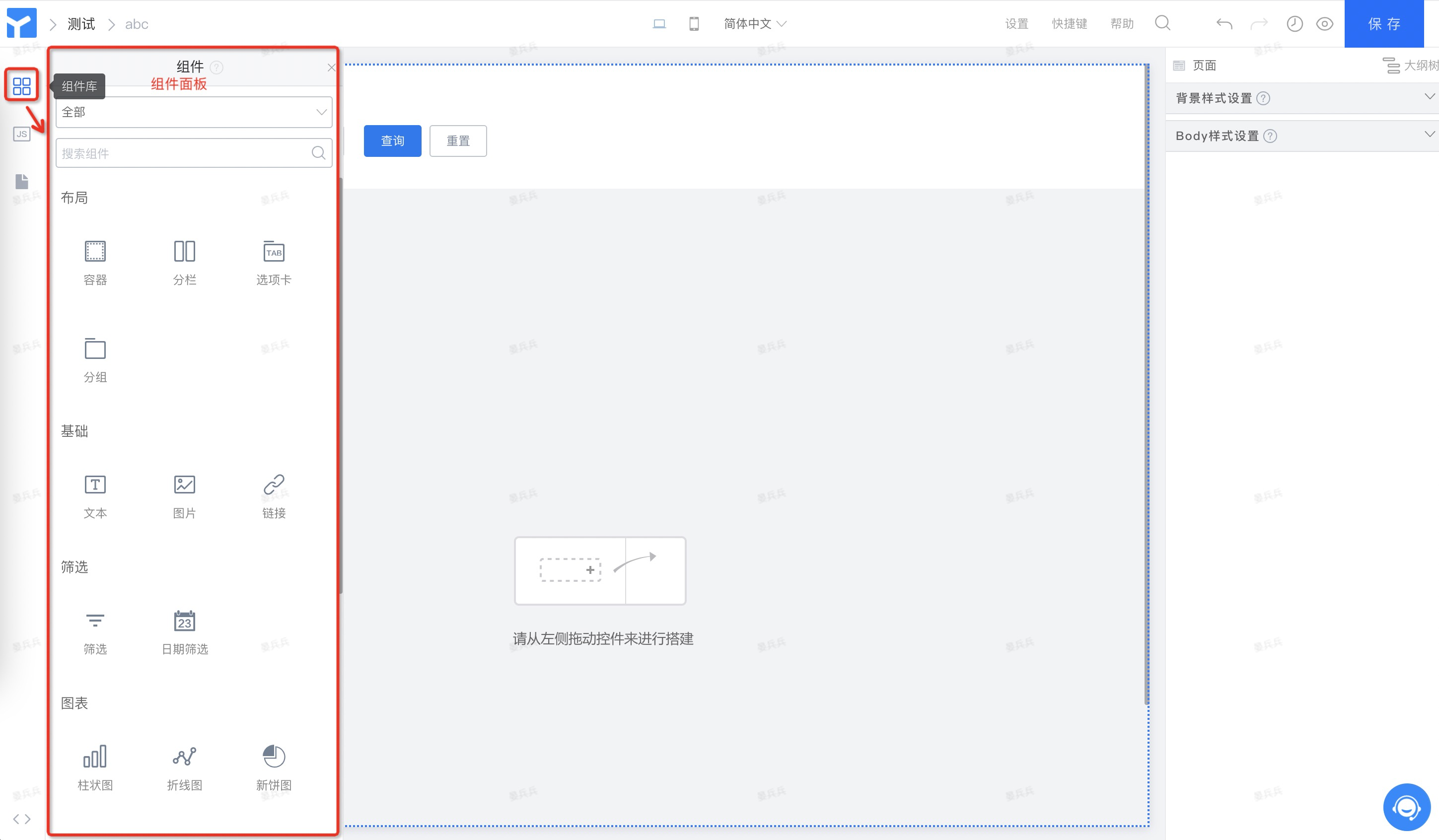
2.1.1 组件面板

组件库
组件面板放有包括 基础、布局、筛选和图表四类组件
其中:「基础」和「布局」类组件可以在画布的数据筛选与呈现区域均可使用;
「筛选」类组件只能在画布数据筛选区域使用;
「图表」和「其他」类组件只能在画布数据呈现组件区域使用
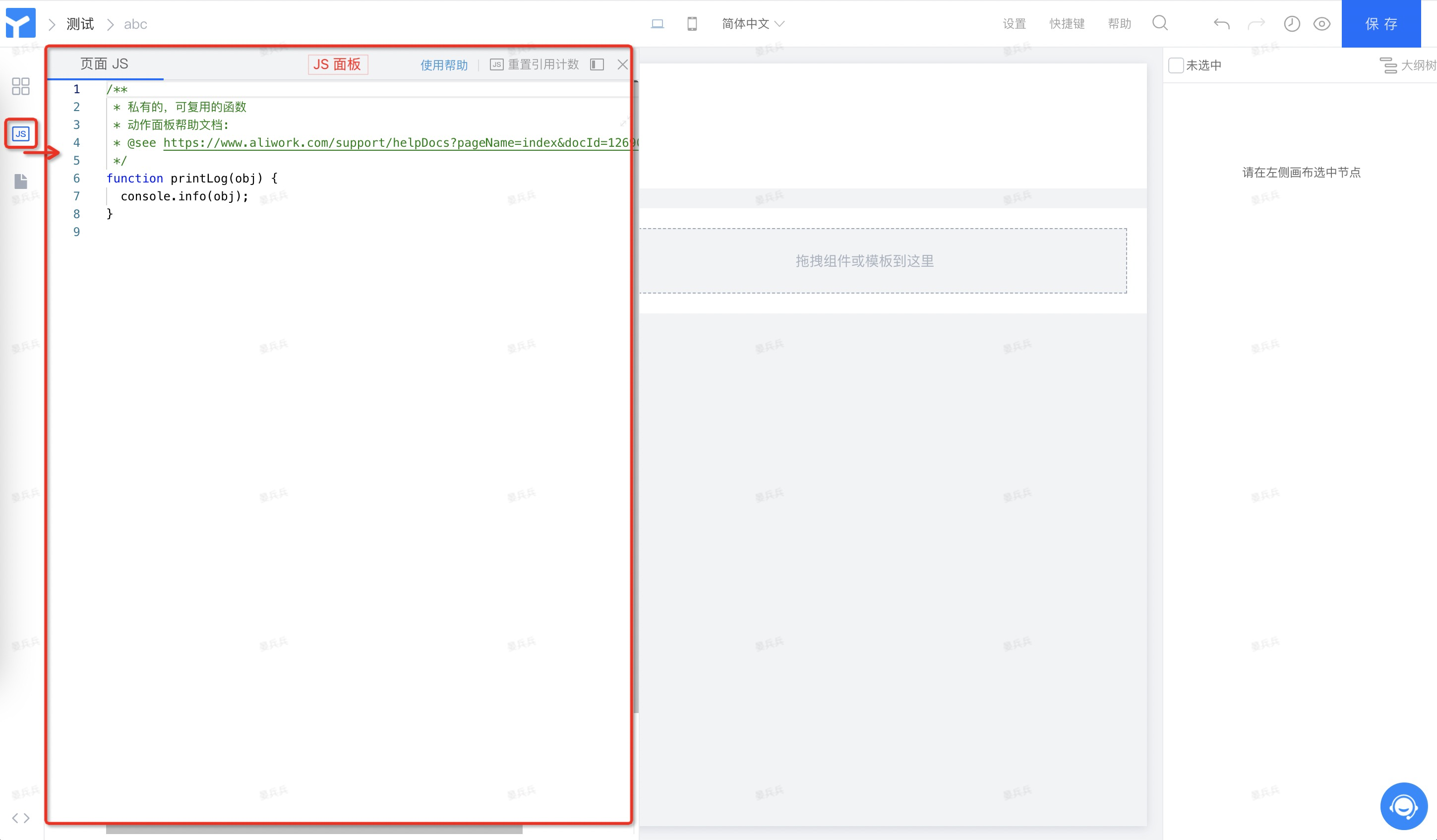
2.1.2 JS 面板
「JS 面板」可以简单理解为是一份 用于暴露通用业务逻辑方法的代码集合。在逻辑块中所写的代码,可以被组件的「动作面板」所 识别 和 调用。
通过动作面板,您可以更加方便的组织和复用代码、实现复杂交互

JS 面板
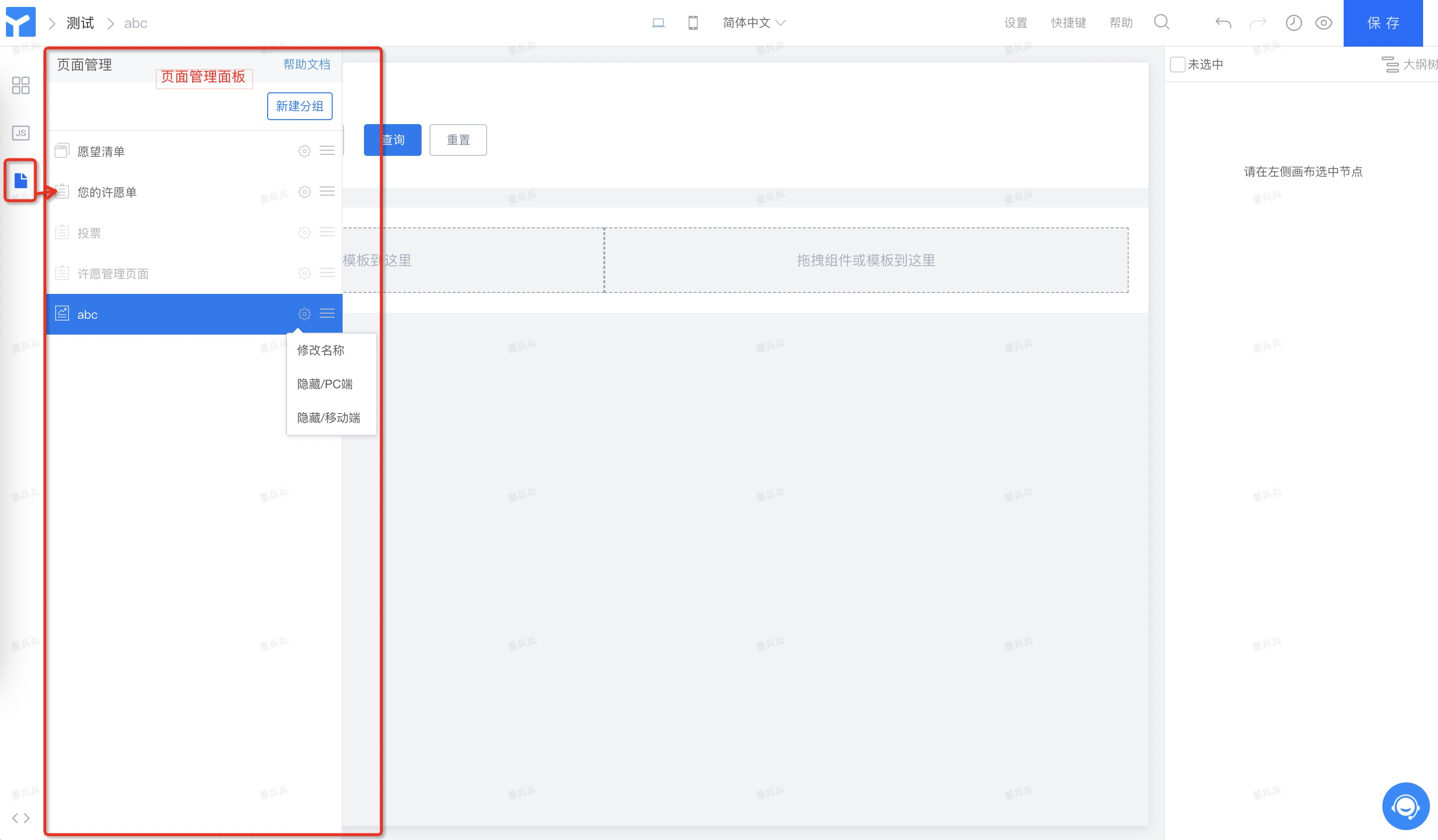
2.1.3 页面管理面板
「页面管理面板」可显示该应用的所有页面,能对页面进行配置、移动等,并可快速切换到其它报表页面。

页面管理
2.2 右侧设置面板
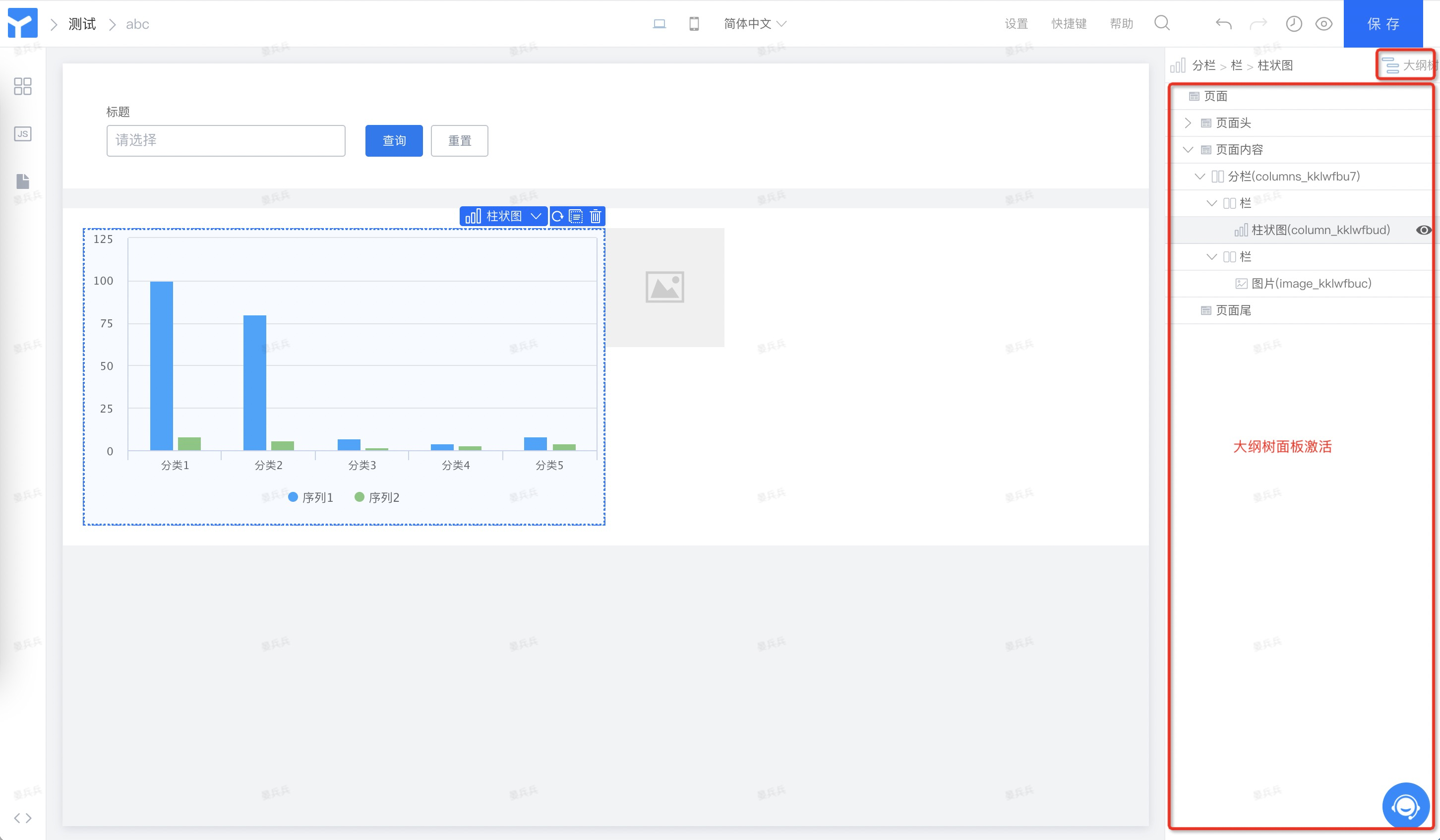
右侧设置面板主要用于对选中的画布节点进行配置,大纲树面板,可用于精确选择节点、快速拖动定位
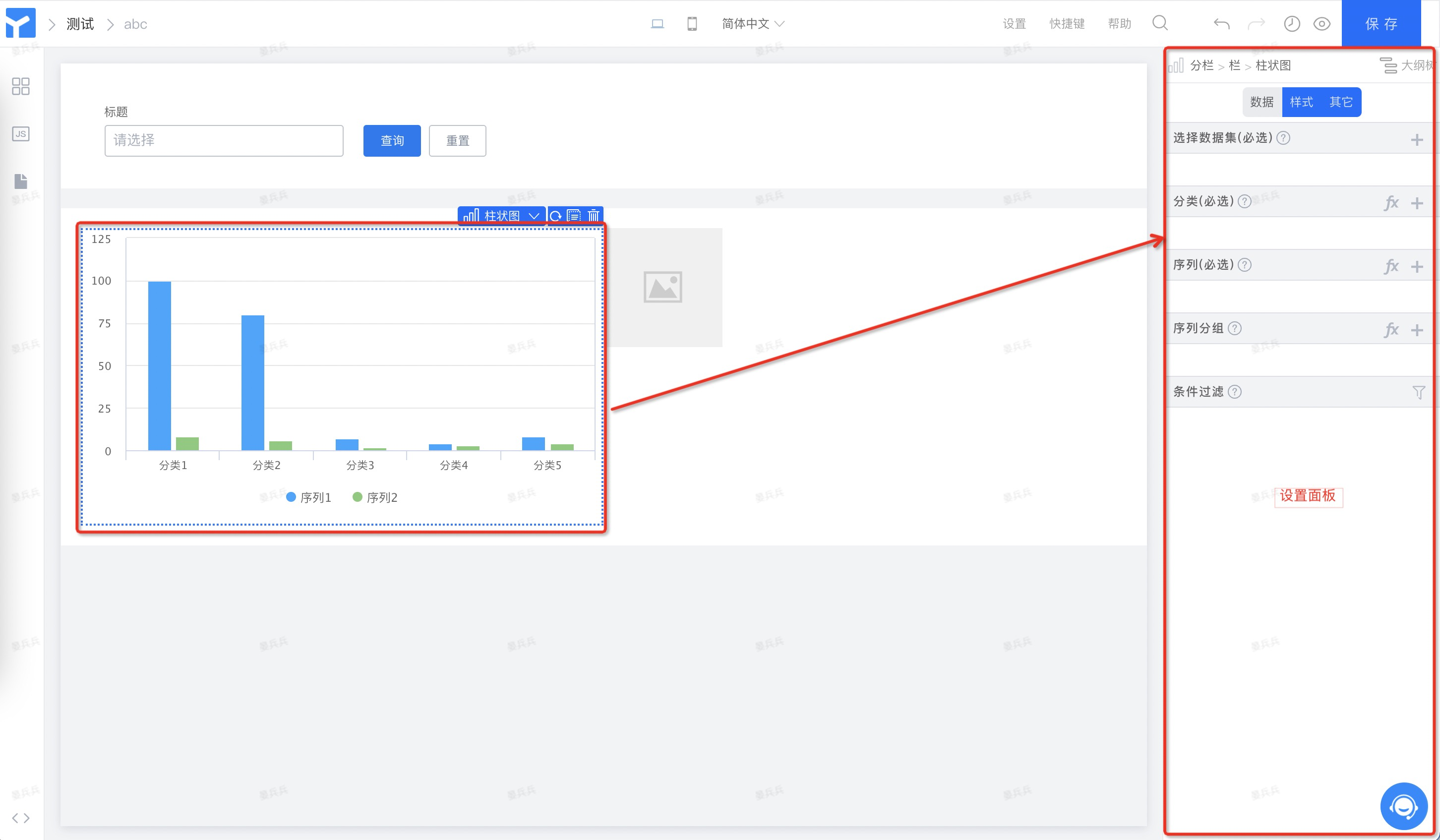
如:选中画布中的柱状图,并对该图表组件进行配置

数据面板

大纲树
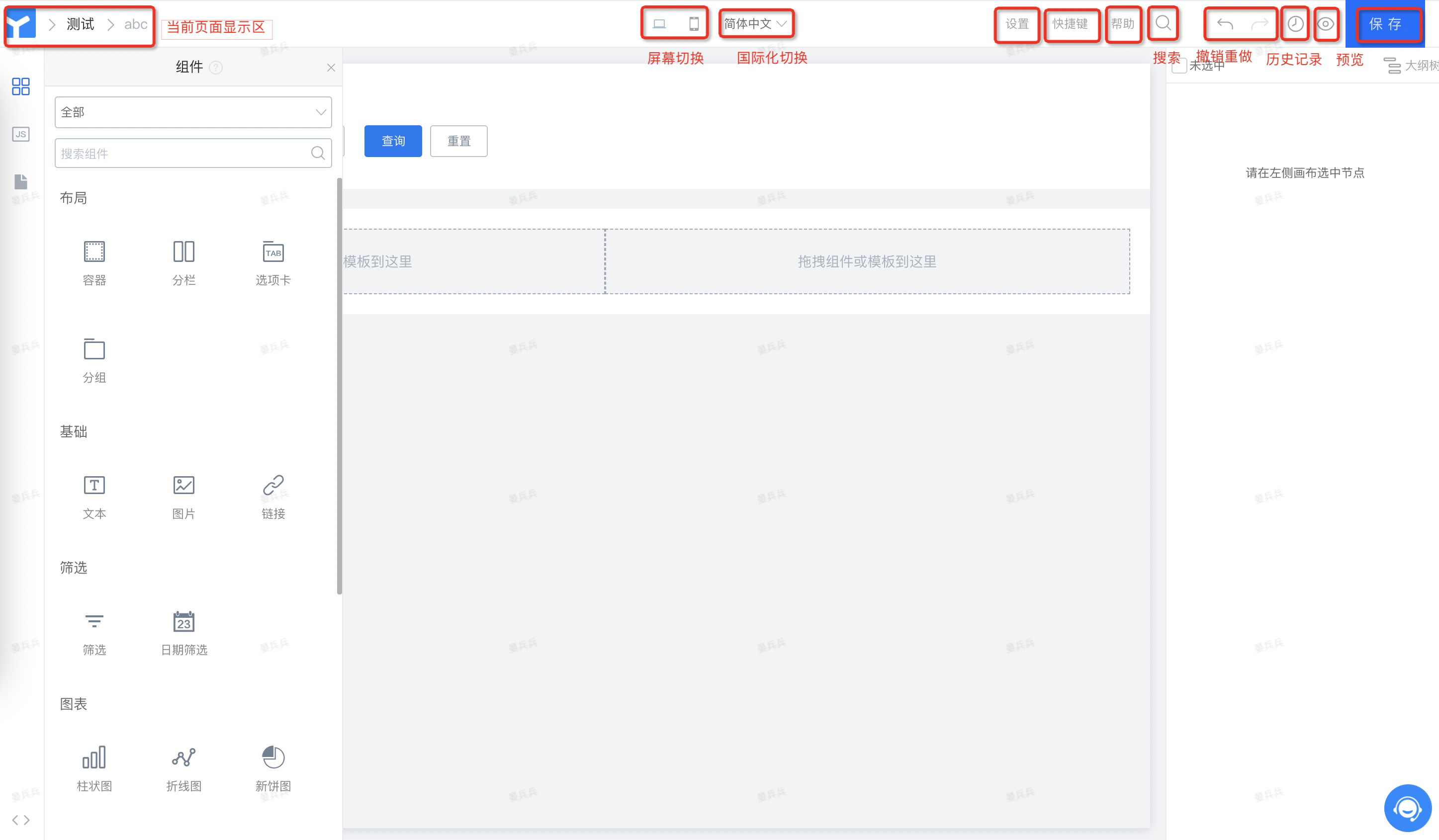
2.3 顶部操作栏
顶部操作栏包含以下操作
- 屏幕切换:可切换 PC 和 Mobile 俩种显示界面,编辑时可针对不同屏幕进行配置
- 国际化切换:可切换编辑的内容的文案国际化
- 设置:对报表页面全局设置
- 快捷键:显示报表设计器的支持的快捷键
- 帮助:帮助文档链接
- 搜索:点击可搜索报表页面内容
- 撤销重做:撤销编辑和重做编辑
- 历史记录:显示历史保存过的内容,可进行预览、对比、回滚等操作
- 预览:在相对真实的环境中预览当前编辑后的效果
- 保存:保存此次编辑

顶部设置
3. 常见问题
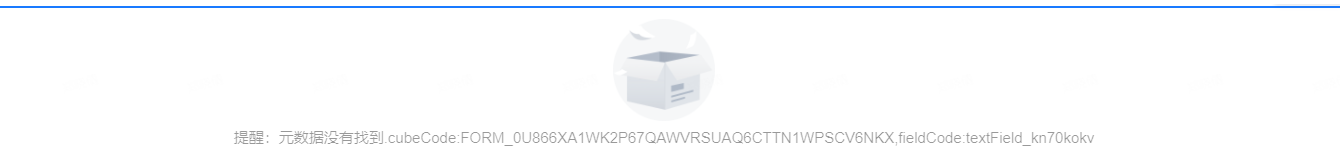
3.1 元数据没有找到?元数据异常?

请排查一下当前图表内添加的字段在原表内是否已被删除,如果能找到被删除的字段,在图表内同样删除该字段即可。如果找不到,建议将图表内的字段全部删除,然后重新添加,可以解决该问题。
本文档对您是否有帮助?