如何在宜搭报表内实现一键直接拨号功能?
1. 使用场景
场景一:
报表页面的表格组件内包含人员手机号信息,用户在查看报表页面数据时,需要点击对应手机号实现一键拨号
场景二:
数据详情页内点击按钮实现一键拨号
2. 操作步骤
场景一:点击表格内的手机号一键拨号
(1)报表页面的表格组件中添加手机号对应的列字段

报表编辑页面
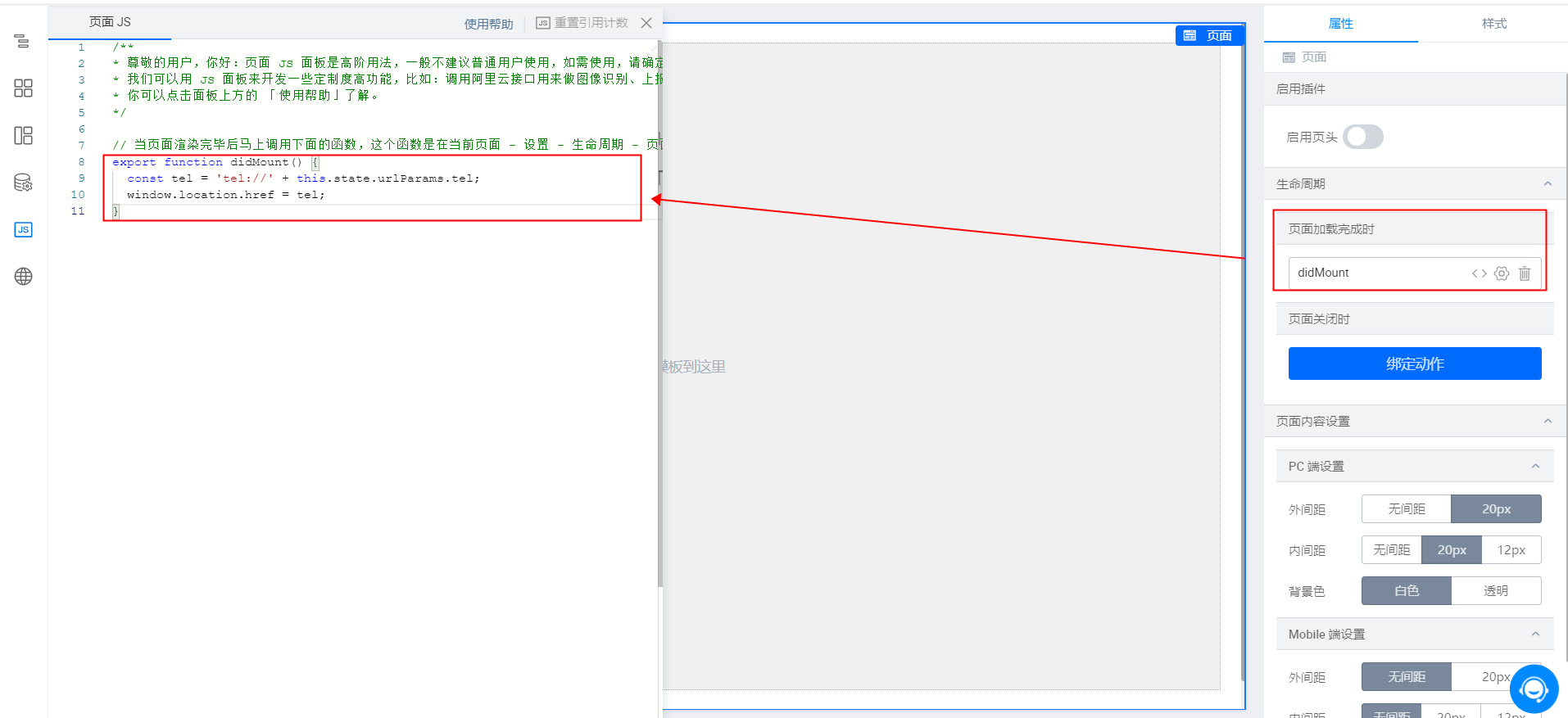
(2)新建自定义页面,在页面 didMount() 函数中配置以下代码片段
export function didMount() {
//读取参数数据源中链接附带的name为tel的数据,并拼接为一串字符串。
const tel = 'tel://' + this.state.urlParams.tel;
//拨号
window.location.href = tel;
}

自定义页面的 JS 面板
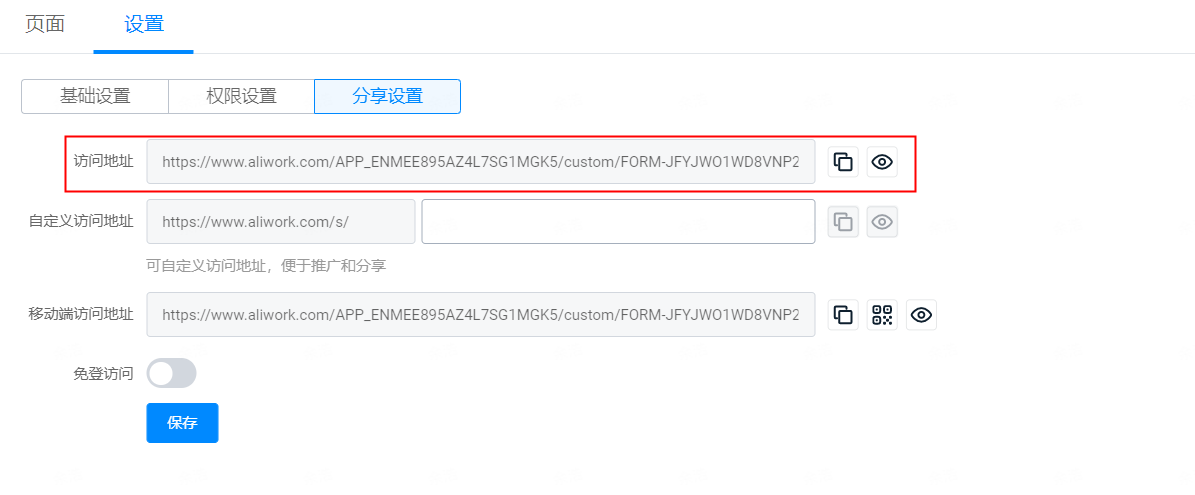
(3) 复制该自定义页面的访问链接

分享设置
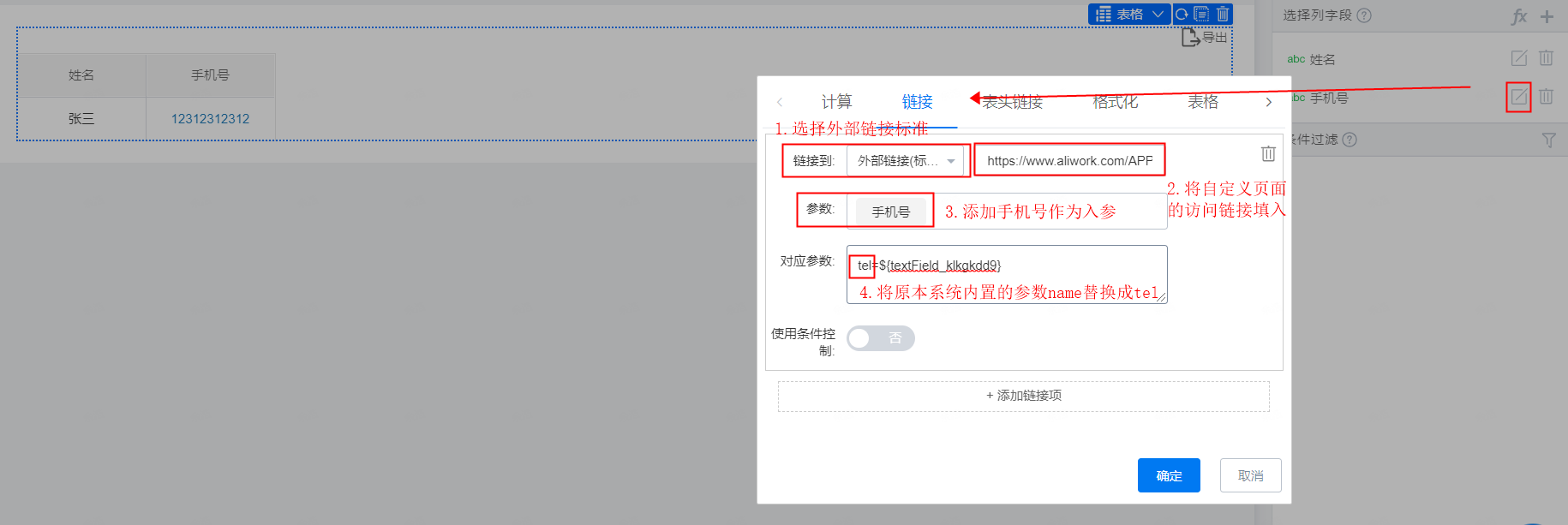
(4)返回到报表页面的表单设计器中,给手机号对应的列字段配置跳转链接

报表内字段设置
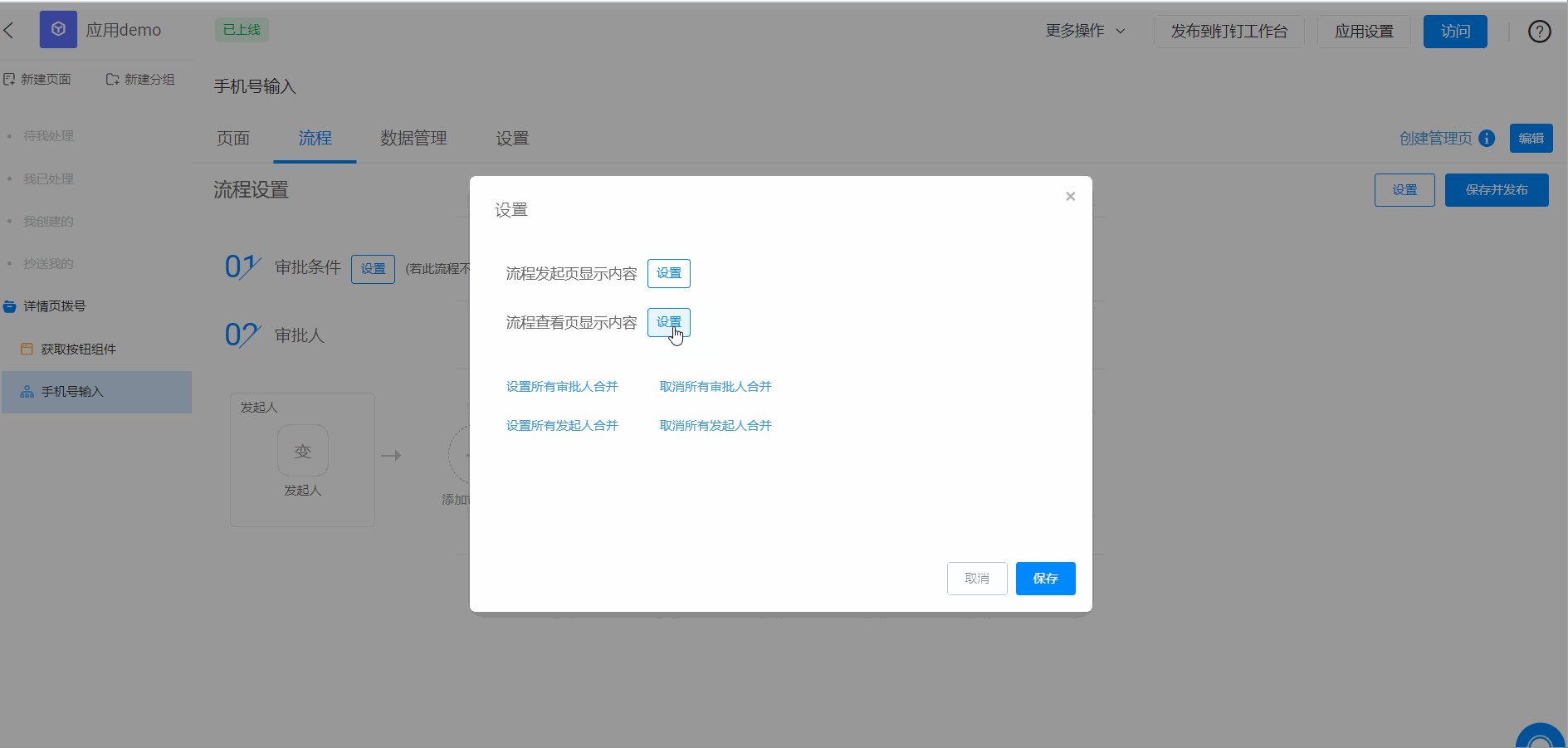
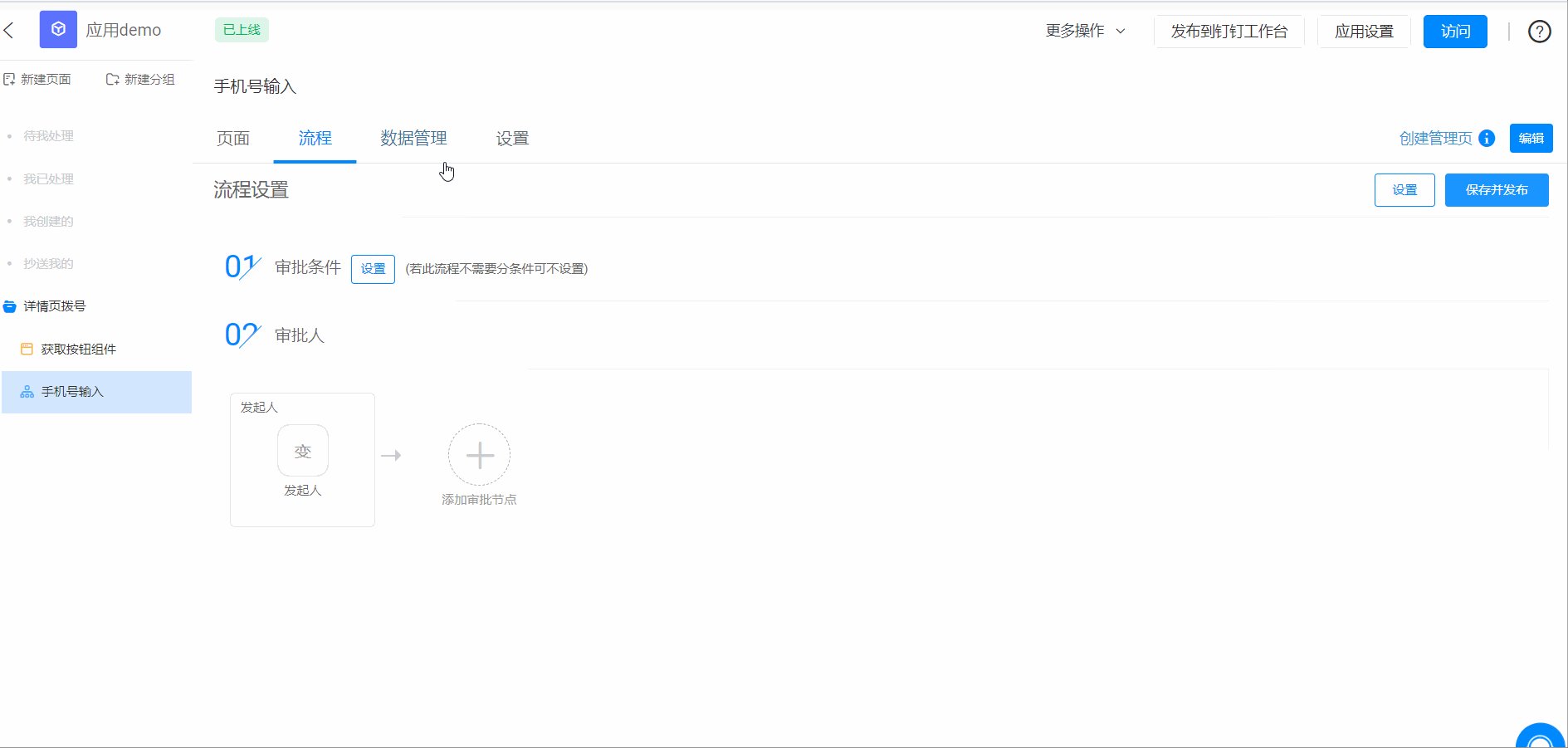
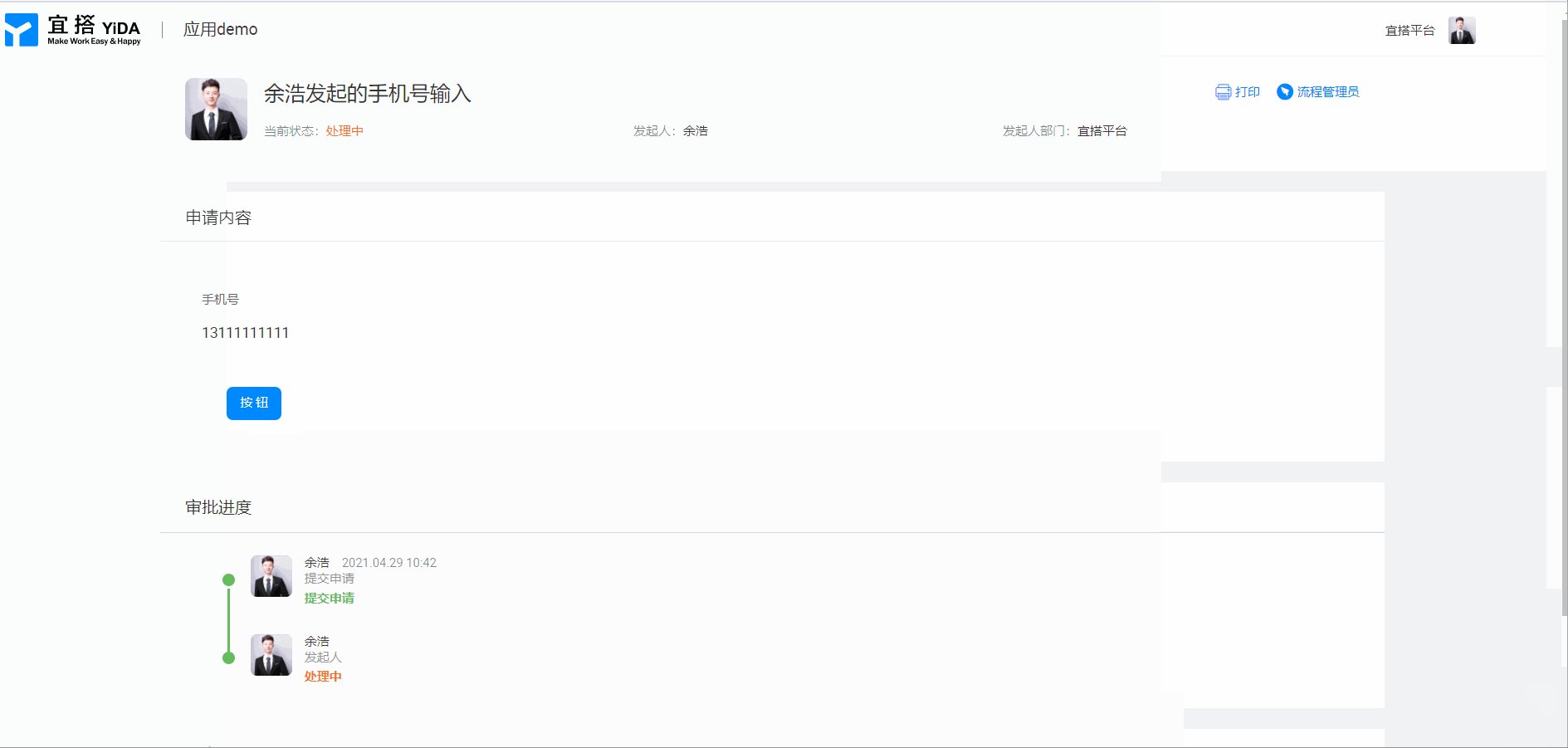
场景二:点击数据详情页内的按钮实现一键拨号
(1)从自定义页面中拷贝一个按钮组件至表单(流程表单)页面中,将按钮组件放置到合适的位置

(2)在表单设计器中配置按钮组件的点击事件,将以下代码复制到 onClick 函数内
export function onClick(){
const tel = 'tel://' + this.$('手机号输入组件的fieldId').getValue()
//拨号
window.location.href = tel;
}


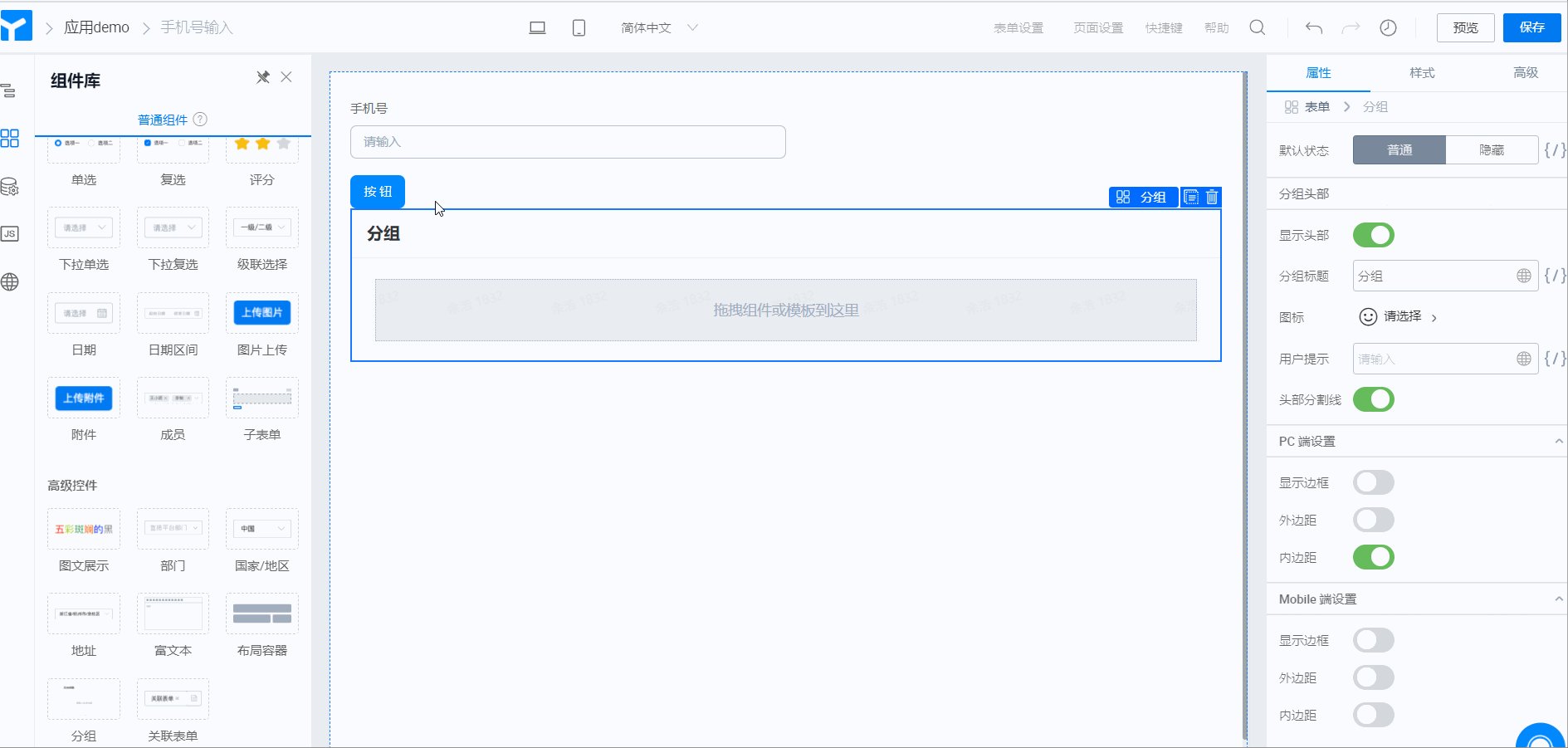
(3)此时按钮组件会在提交页也显示,可以在按钮组件外层套分组组件,通过设置分组组件样式来控制按钮组件在详情页/提交页的显示和隐藏状态(这步非必须)

3. 注意事项
3.1 从报表中点击手机号跳转至自定义页面并附带手机号参数拼接在自定义页面的 url 中
3.2 自定义页面在加载完成时,触发 didMount 函数,执行内部代码片段
3.3 代码片段执行内容:获取 url 拼接的手机号参数,并执行 window.location.href 实现拨号
--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?