表单页面实现密码登录
1. 使用背景
实现输入正确密码才可以进行表单的录入及提交。
2. 视频教程
待添加,敬请期待...
3. 实现步骤
3.1 步骤一:创建所需表单
3.1.1 创建辅助表单
用于存储表单页面的密码。
操作步骤:
a. 新建表单,命名为「 辅助表单-密码 」。
b. 在编辑页面分别添加名为 " 表单名称 " 和 " 登录密码 " 的两个单行文本组件。
c. 点击保存。
d. 新增一条数据,作为密码的初设,即可。
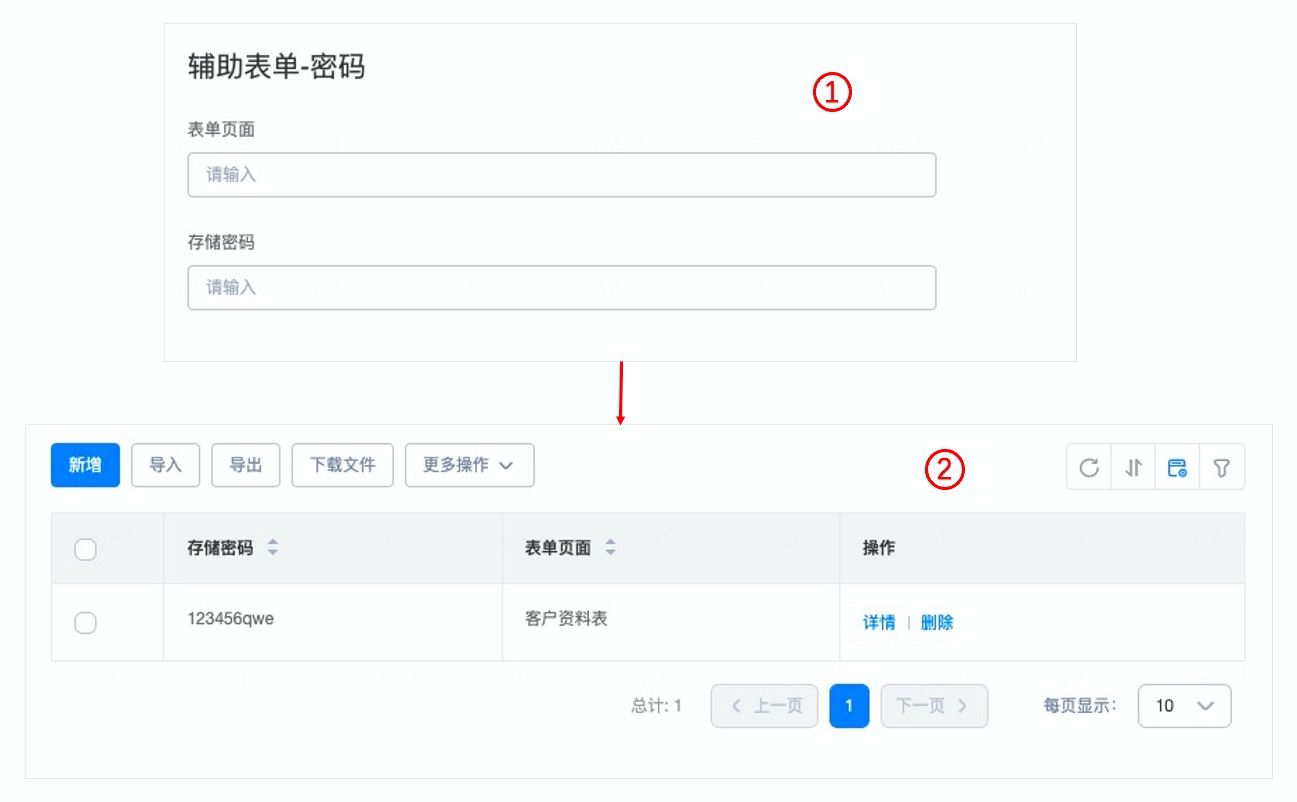
(操作效果如图3.1-1 所示)

图3.1-1 辅助表单设计
3.1.2 创建登录表单
作为需要输入正确密码的才可进行操作的表单页面。
操作步骤:
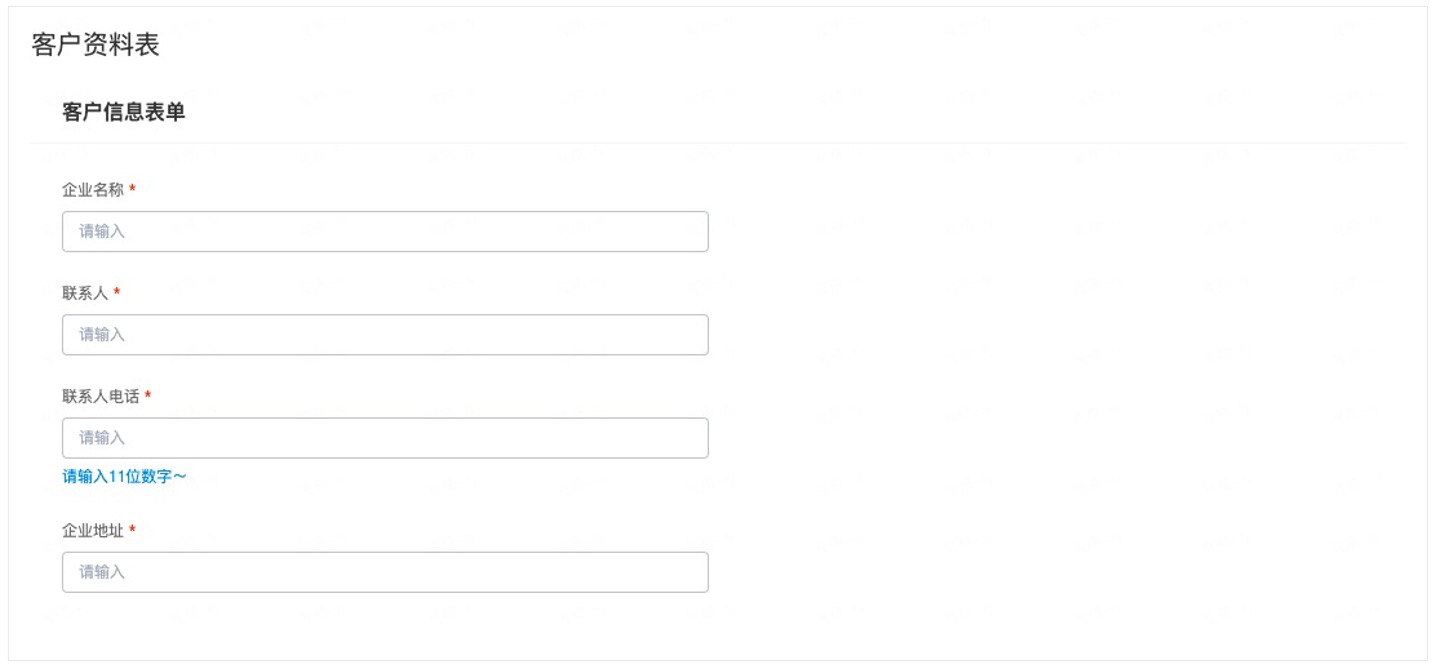
a. 新建表单,命名为「 客户资料表 」。
b. 在表单的编辑页面添加一个布局容器组件,并将列比例设置为3:6:3;
c. 在布局容器中间布局栏添加分组组件,命名为"登录授权"。
d. 在"登录授权"分组内分别添加名为" 当前表单名称 "、" 联动-表单密码 "、" 密码 " 的单行文本组件及名为 " 确定 " 的按钮组件。(添加按钮组件方法请参考拷贝&粘贴组件。)
e. 在表单内添加名为"客户信息表"的分组组件。
f. 在" 客户信息表单 "分组分别添加名为 " 企业名称 " 、" 联系人 "、" 联系人电话 "的单行文本组件,且均设为必填。
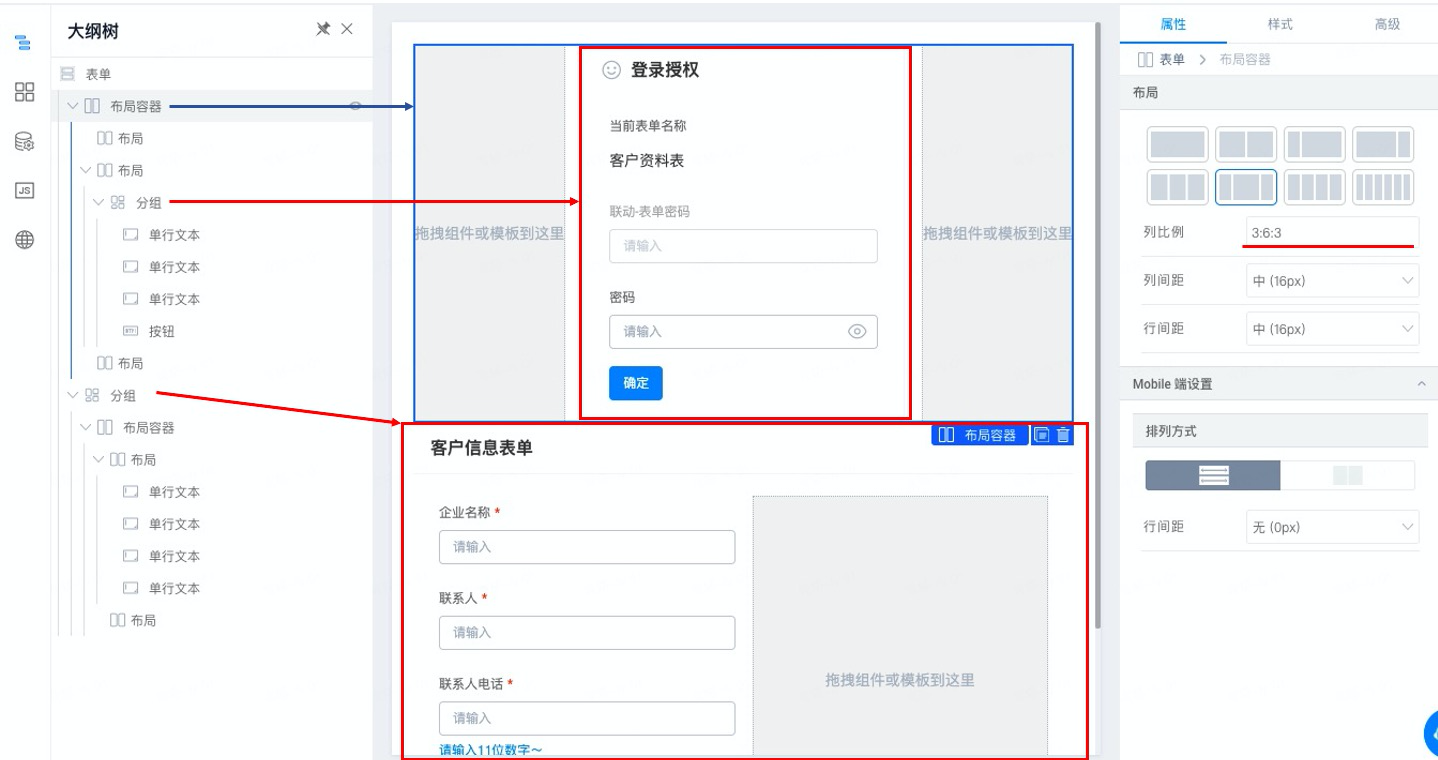
(操作效果如图3.1-2 所示)

3.1.3 表单内组件的属性设置
上述步骤实现了表单的布局排列,接下来进行表单组件的属性设置。
(1)当前表单名称
操作步骤:
a. 点击选中 " 登录授权 " 分组下 " 当前表单名称 " 单行文本组件。
b. 在右侧 属性栏-状态 选中 " 只读 " ,并将默认值改为 " 客户资料表 " ,即可。
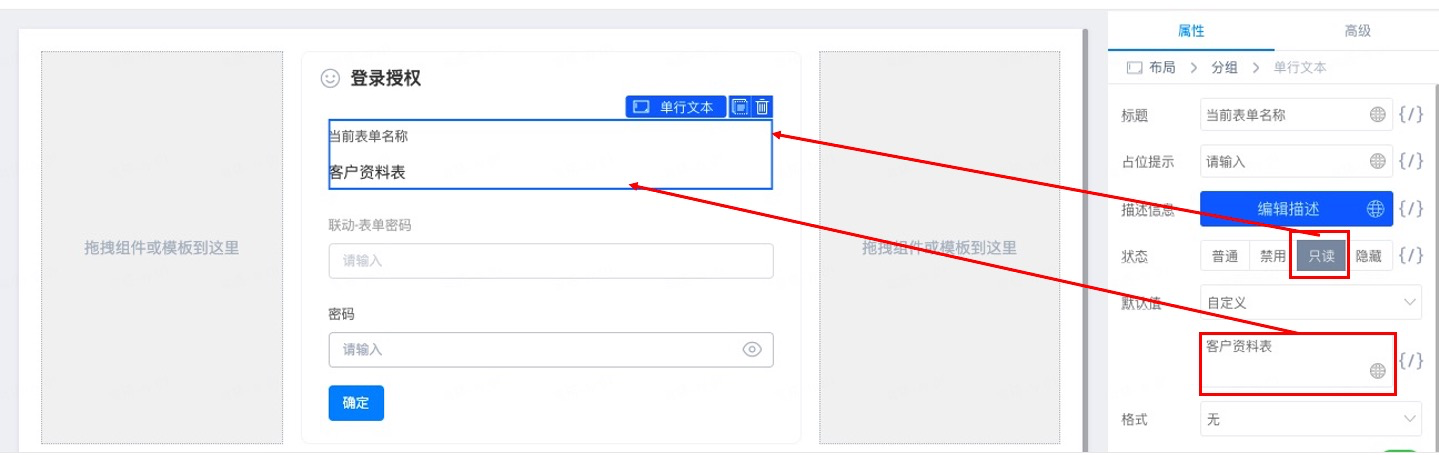
(操作效果如图3.1-3 所示)

图3.1-3 设置当前表单名称
(2)联动-表单密码
通过设置数据联动,实现两个表单之间数据的对比。数据联动功能介绍请参考文档 👉 数据联动
操作步骤:
a. 点击选中 " 联动-表单密码 " 单行文本组件。
b. 右侧 属性栏-默认值 选择 " 数据联动 "。
c. 点击 " 数据联动 " 按钮,数据关联表选择 " 辅助表单-密码 "。
d. " 当前表单名称 " 值等于 " 表单名称 " 的值时," 联动-表单密码 " 联动显示为 " 登录密码 " 的对应值。
e. 将状态设置为 " 隐藏 ",即可。
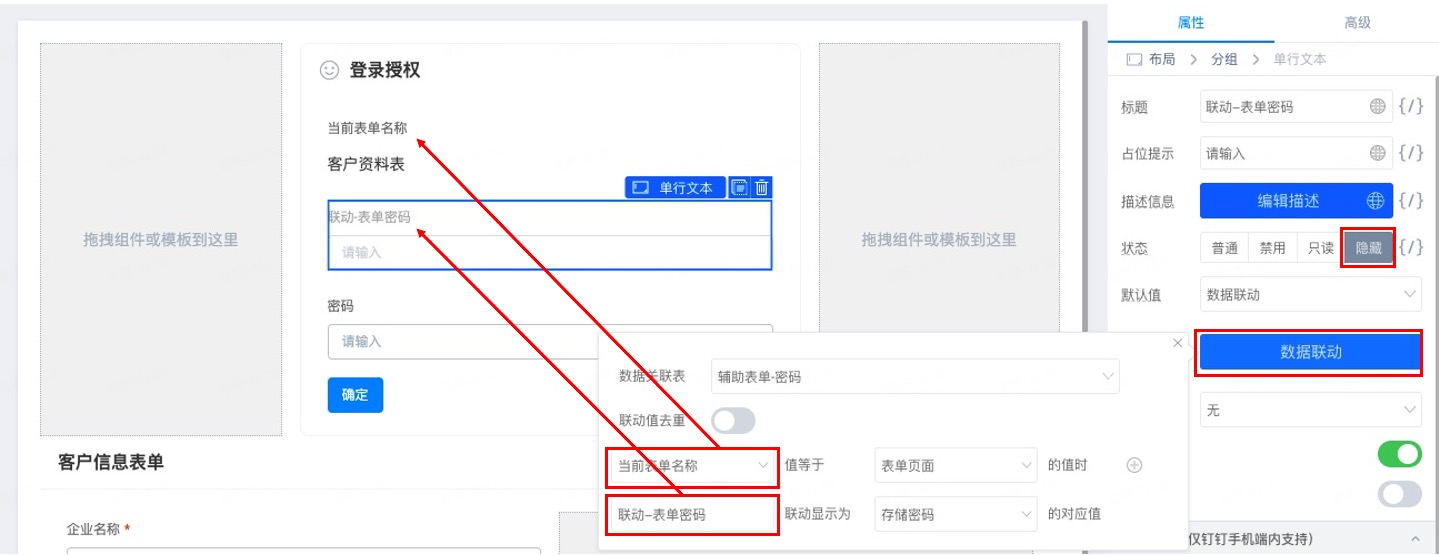
(操作效果如图3.1-4 所示)

图3.1-4 设置数据联动并隐藏组件
(3)密码
操作步骤:
a. 点击选中 " 密码 " 单行文本。
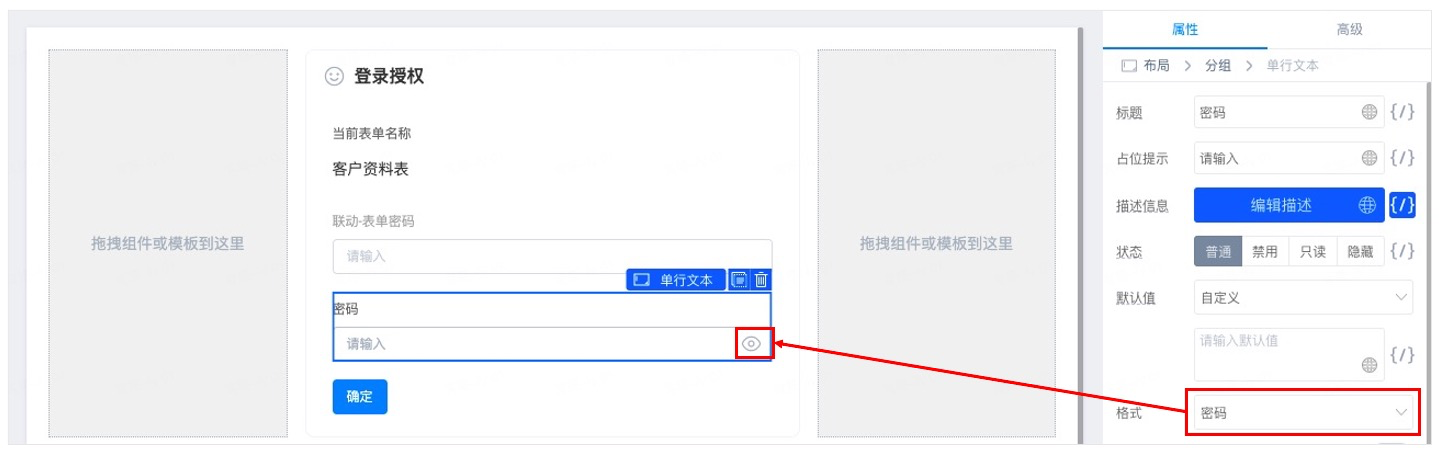
b. 选择右侧 属性栏-格式 " 密码 " 选项。(操作效果如图 3.1-5 所示)
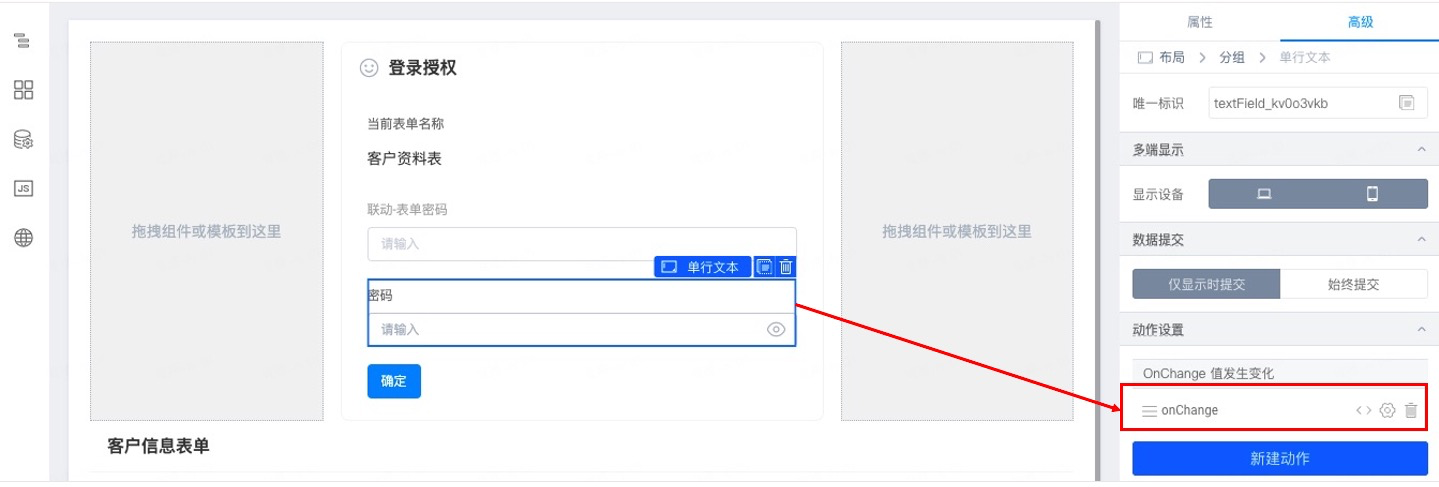
c. 点击右侧 高级-动作设置 " 新建动作 " 按钮, 选择 " onChange值发生变化 " 选项。
d. 在弹出的对话框分别选择 页面 JS - 添加新动作 且动作名称为 " onChange " 。
e. 将下述代码复制到 页面 JS 面板中,即可。(操作效果如图 3.1-6 所示)

图3.1-5 设置组件格式为 " 密码 "

图3.1-6 绑定 onChange 动作
下述代码可直接复制在 JS 面板内
export function onChange({ value }) {
//输入密码时,「密码」绑定的描述信息变量 errMsg 为空字符串
this.setState({
errMsg: ""
});
}
(4)按钮组件
操作步骤:
a. 点击选中 " 确定 " 按钮。
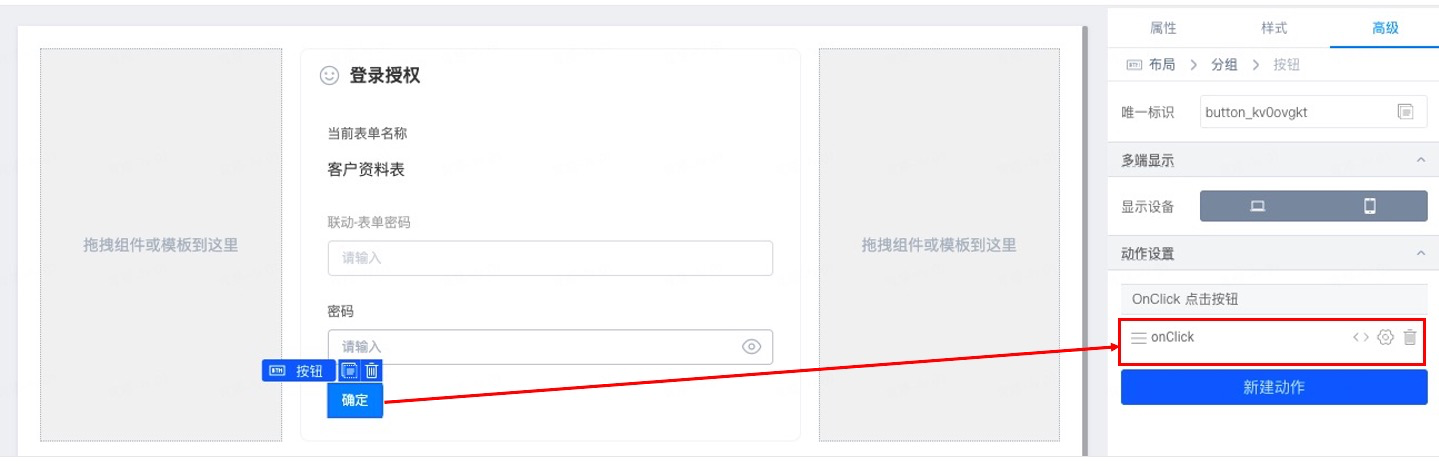
b. 点击右侧 高级-动作设置 " 新建动作 " 按钮, 选择 " onClick点击按钮 " 选项。
c. 在弹出的对话框分别选择 页面 JS - 添加新动作 且动作名称为 " onClick " 。
d. 将下述代码复制到 页面 JS 面板中,即可。
(操作效果如图 3.1-7 所示)

图3.1-7 按钮绑定 onClick 动作
下述代码可直接复制在 JS 面板内,注意:需要替换组件的唯一标识。
export function onClick(){
//获取「联动-表单密码」输入框的内容,替换「联动-表单密码」唯一标识。
const password = this.$("textField_kv1tv20v").getValue();
//获取「密码」输入框的内容,替换「密码」唯一标识
const inputpassword = this.$("textField_kv0o3vkb").getValue();
if (password === inputpassword){
//如果密码一致,隐藏登录的分组,显示需要输入内容的分组
this.setState({
loginbehavior: "HIDDEN",
behavior: "NORMAL",
errMsg: ""
})
//「密码」和「联动-表单密码」输入框重置为空,显示提交按钮,
this.$("textField_kv1tv20v").reset();
this.$("textField_kv0o3vkb").reset();
document.getElementsByClassName("deep-form-submit")[0] ? document.getElementsByClassName("deep-form-submit")[0].style.display = "" : ""//显示提交按钮
} else {
//给「密码」绑定的描述信息变量 errMsg 赋值文字,并设置样式为红色
this.setState({
errMsg: "密码错误,请重新填写!"
});
setTimeout(() => {
let doms = document.querySelectorAll(".next-form-item-help");
doms.forEach(item => {
item.style.color = "red";
})
//移动端提示颜色
document.querySelector(".mt-form-item-help span") ? document.querySelector(".mt-form-item-help span").style.color = "red" : ""
}, 50);
}
}
3.2 步骤二:设置初始化时提交按钮隐藏
操作步骤:
a. 点击「 客户资料表 」表单左侧 页面 JS 按钮。
b. 将下述代码复制到弹出的 页面 JS 面板中,即可。
下述代码可直接复制在 JS 面板内
export function didMount() {
document.getElementsByClassName("deep-form-submit")[0] ? document.getElementsByClassName("deep-form-submit")[0].style.display = "none" : ""//隐藏提交按钮
}
3.3 步骤三:创建变量数据源并绑定
在「 客户资料表 」表单中,创建变量数据源,进行配置项的保存及使用。
3.2.1 创建变量数据源
操作步骤:
a. 点击表单右侧 " 数据源 " 按钮。
b. 点击 " 添加 " 按钮,选择 " 变量 " 选项,
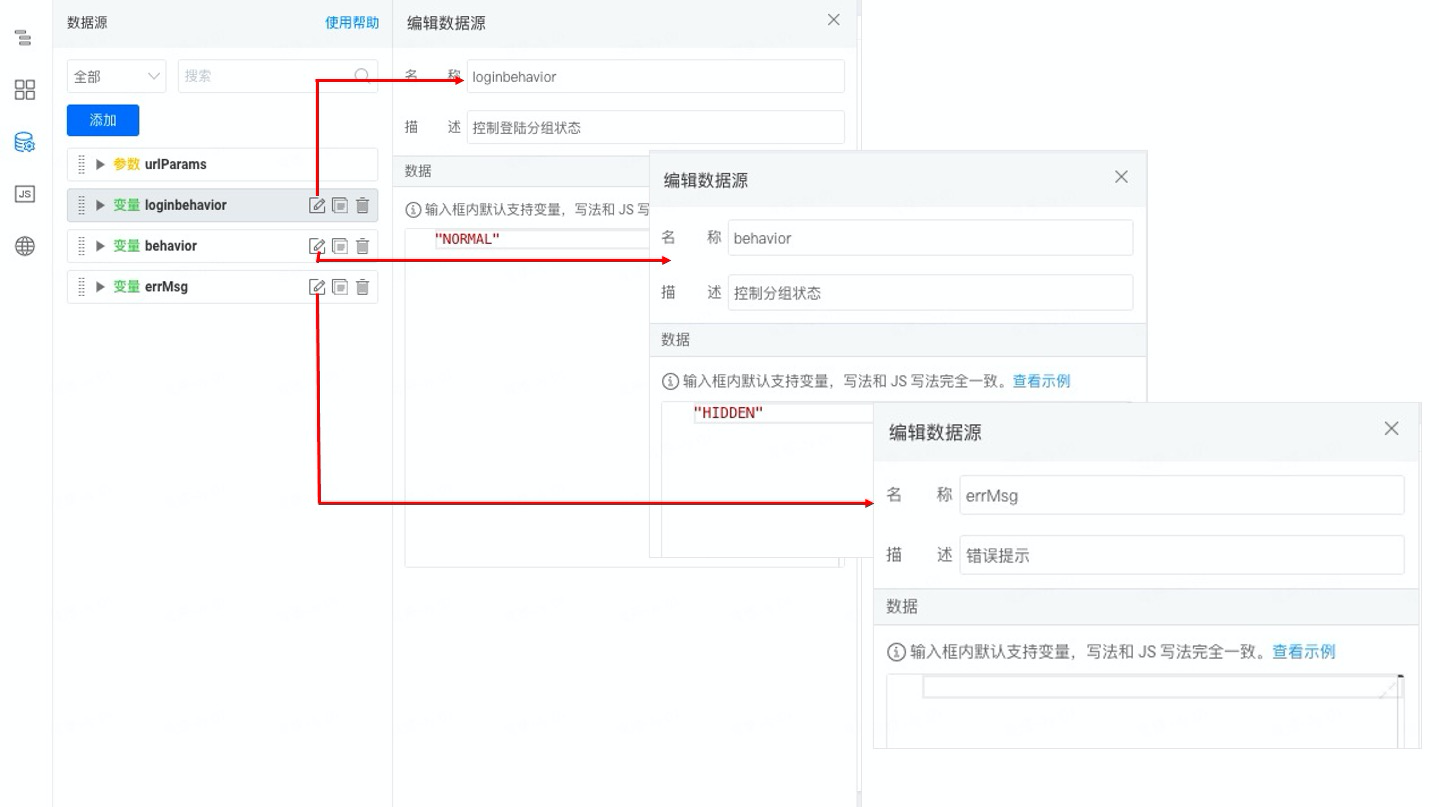
c. 将变量数据源命名为 " loginbehavior " ,并添加描述为 " 控制登录分组状态 " 。
d. 点击保存
e. 重复1-4步骤,分别创建另外两个名为 " behavior " 及 " errMsg " 的变量数据源。
(操作效果如图3.3-1 所示)
上述三个变量数据源相关说明:
- " loginbehavior " 的作用为控制登录分组状态,在数据处填写
"NORMAL"作为默认值。 - " behavior " 的作用为控制提交分组状态,在数据处填写
"HIDDEN"作为默认值。
- " errMsg " 的作用为存储错误提示信息,默认值为空,无需填写。

图3.3-1 创建变量数据源
3.2.2绑定变量数据源
(1)绑定 loginbehavior 变量
操作步骤:
a. 点击选中 " 登录授权 " 分组。
b. 点击右侧 属性栏-默认状态一栏的 {/} 按钮。
c. 在弹出的 " 变量绑定 " 对话框中选择 " 数据源 - state.loginbehavior "。
d. 点击确定,即可。
(操作效果如图3.3-2 所示)

图3.3-2 绑定 loginbehavior变量
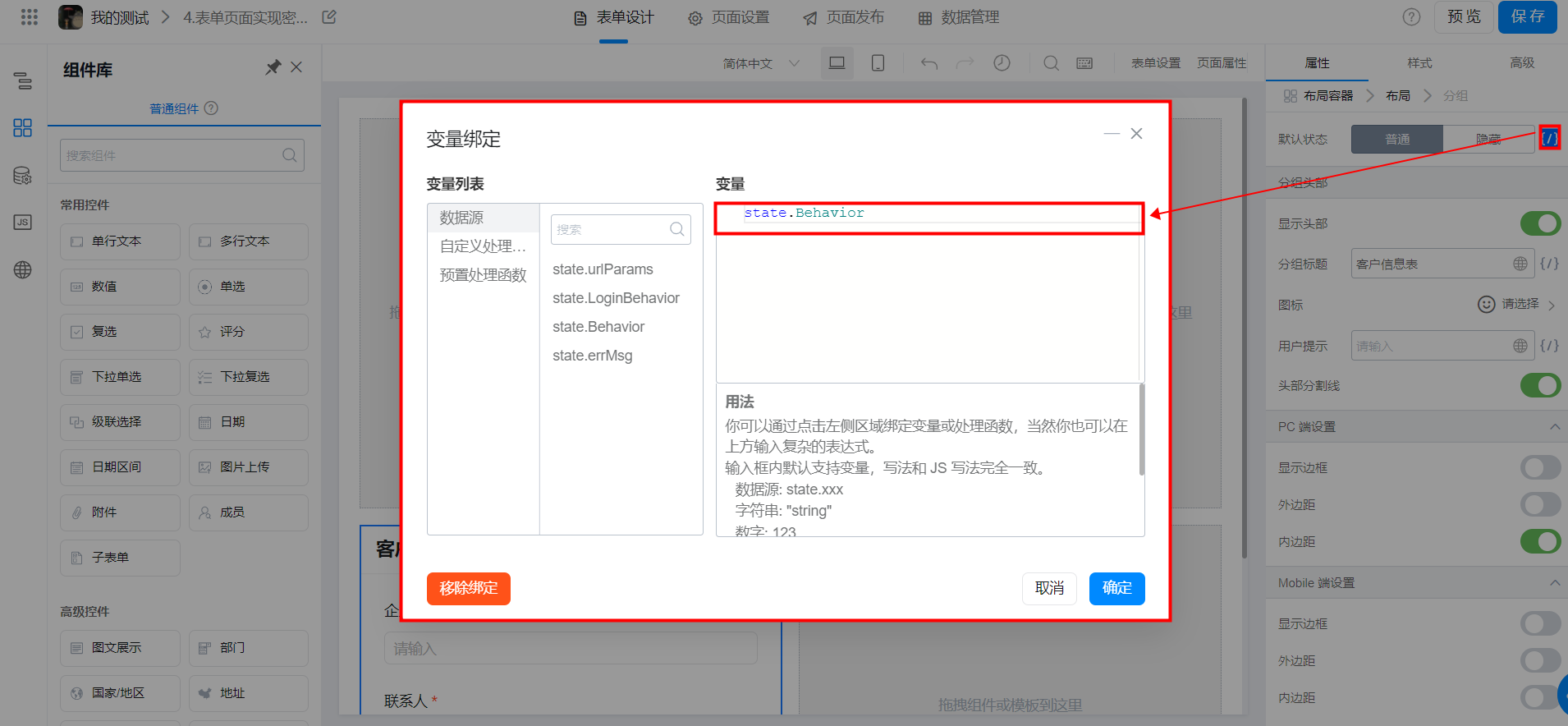
(2)绑定behavior变量
操作步骤:
a. 点击选中"客户信息表单"分组。
b. 点击右侧 属性栏-默认状态一栏 的 {/} 按钮。
c. 在弹出的 " 变量绑定 " 对话框中选择 " 数据源 - state.behavior"。
d. 点击确定,即可。
(操作效果如图3.2-3 所示)

图3.2-3 绑定 behavior
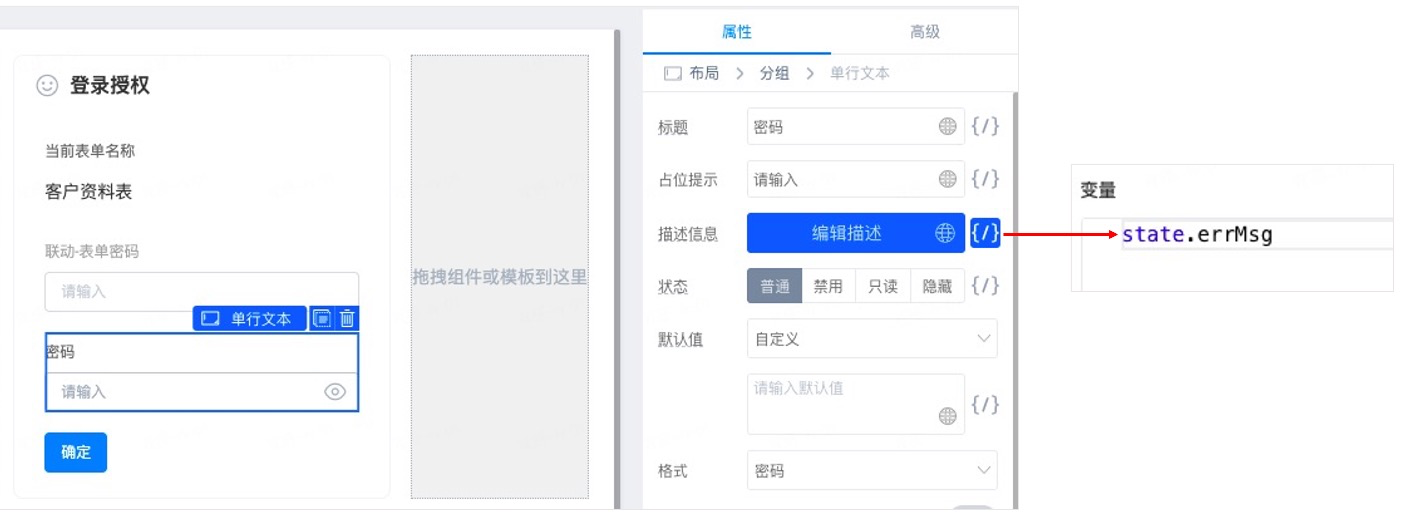
(3)绑定errMsg变量
操作步骤:
a. 点击选中"登录授权"分组下名为"密码"的单行文本组件。
b. 点击右侧属性栏-描述信息一栏的 {/} 按钮。
c. 在弹出的"变量绑定"对话框中选择"数据源-state.errMsg"。
d. 点击确定,即可。
(操作效果如图3.3-4 所示)

图3.3-4 绑定 errMsg
4. 效果演示

登录错误提示

登录成功展示
5. 在线体验
在线体验请点击链接 👉 客户资料表
宜搭为了更好的优化宜搭使用手册内容和质量,占用您3-5分钟时间,辛苦填写一下文档反馈问卷。文档反馈问卷是匿名提交,同时问卷信息仅用于宜搭文档体验反馈收集,感谢您对宜搭的支持!
--------------------获取宜搭最新信息,欢迎关注我们--------------------
