自定义页面按钮倒计时点击跳转
1. 案例背景
在我们给员工阅读文件签订协议的时候需要规定员工阅读多长时间才能进行点击确认,然后跳转到其他的页面进行信息填写,有这方面需求可以参考以下案例。
2. 实现效果
💡规定阅读 5 秒才能点击确认跳转
3. 实现步骤
3.1 创建自定义页面
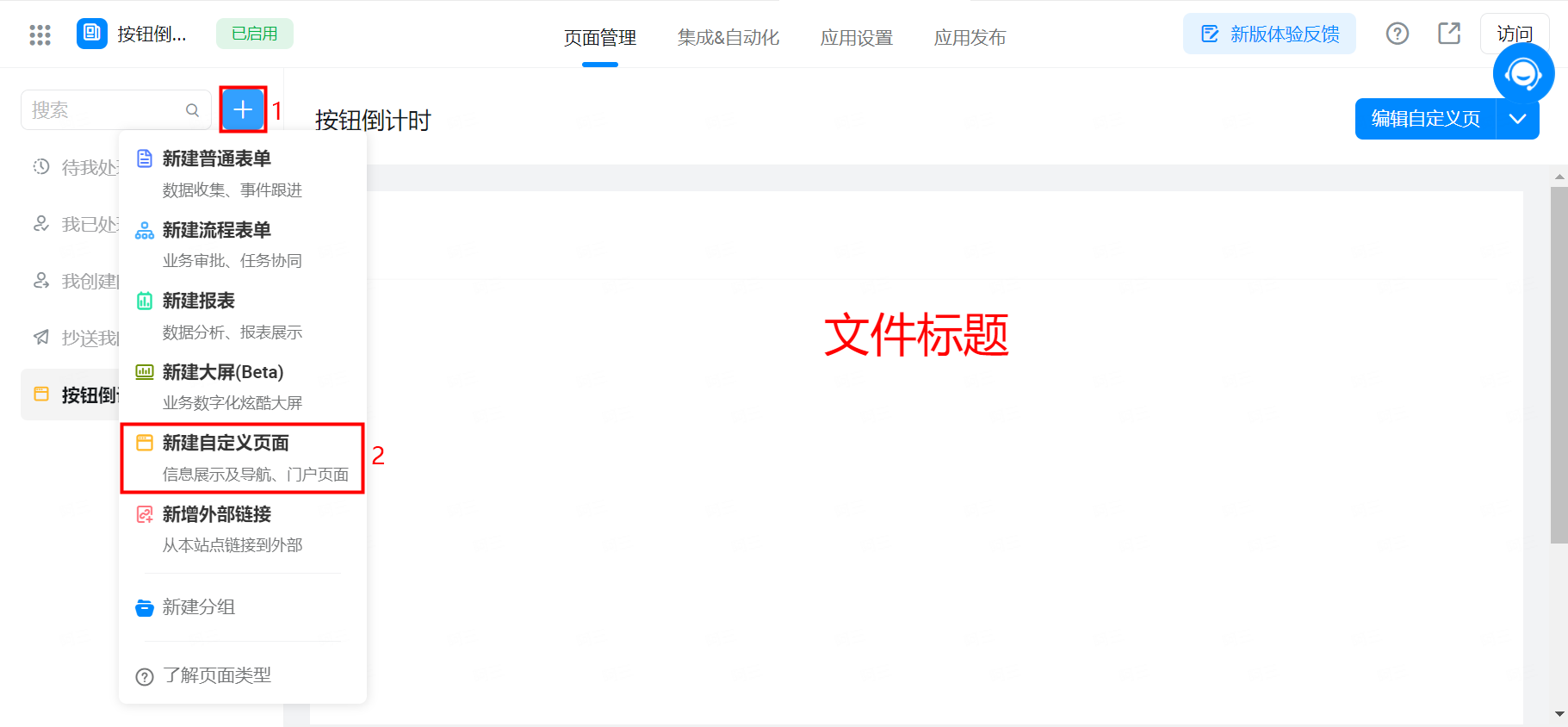
路径:进入已创建好的应用 >> 页面左上角+号 >> 新建自定义页面

新建自定义页面
3.1.1 自定义页面组件配置
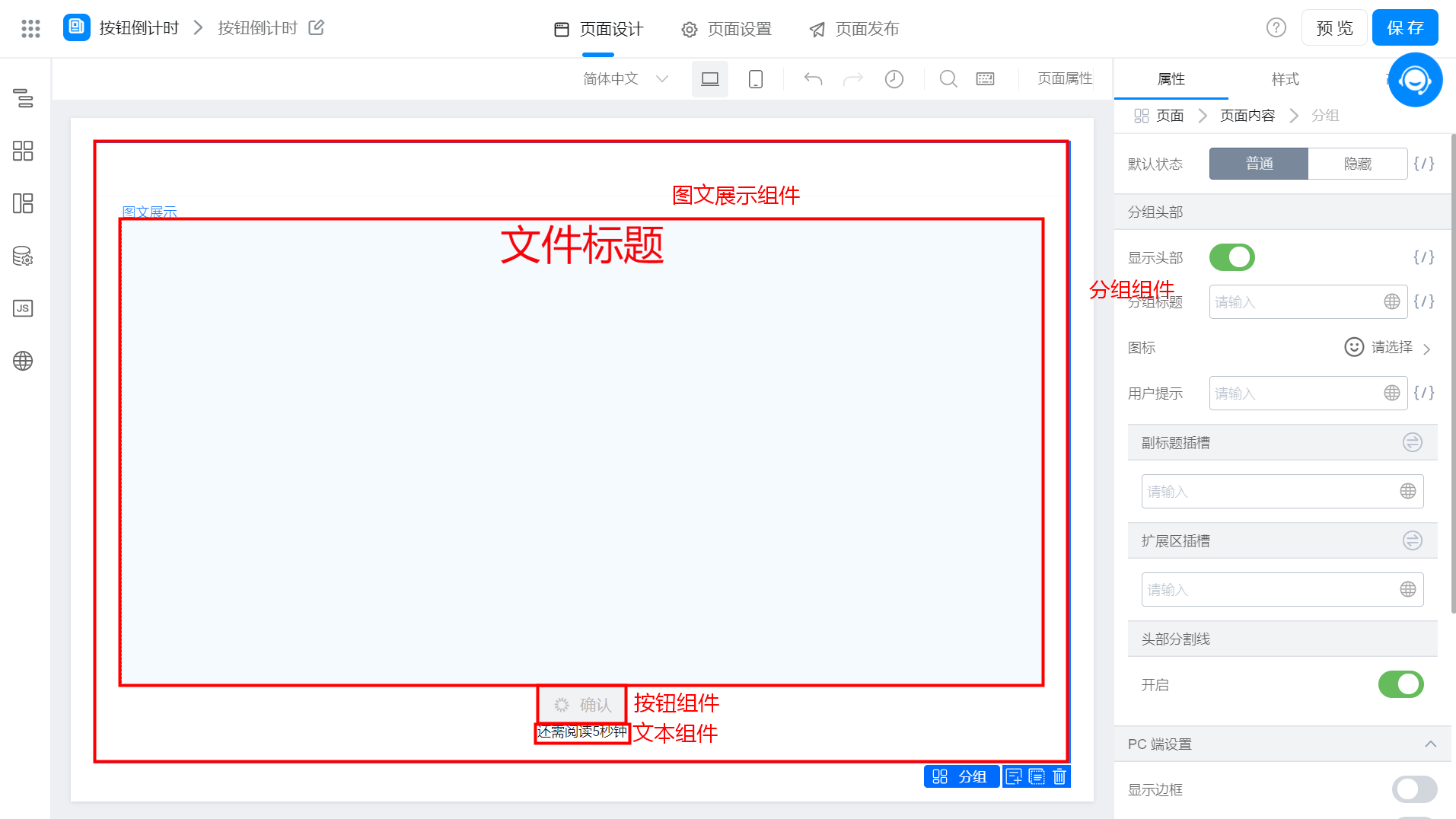
自定义页面除按钮与按钮下方的文本组件,其他组件可按照自身需求配置

组件配置
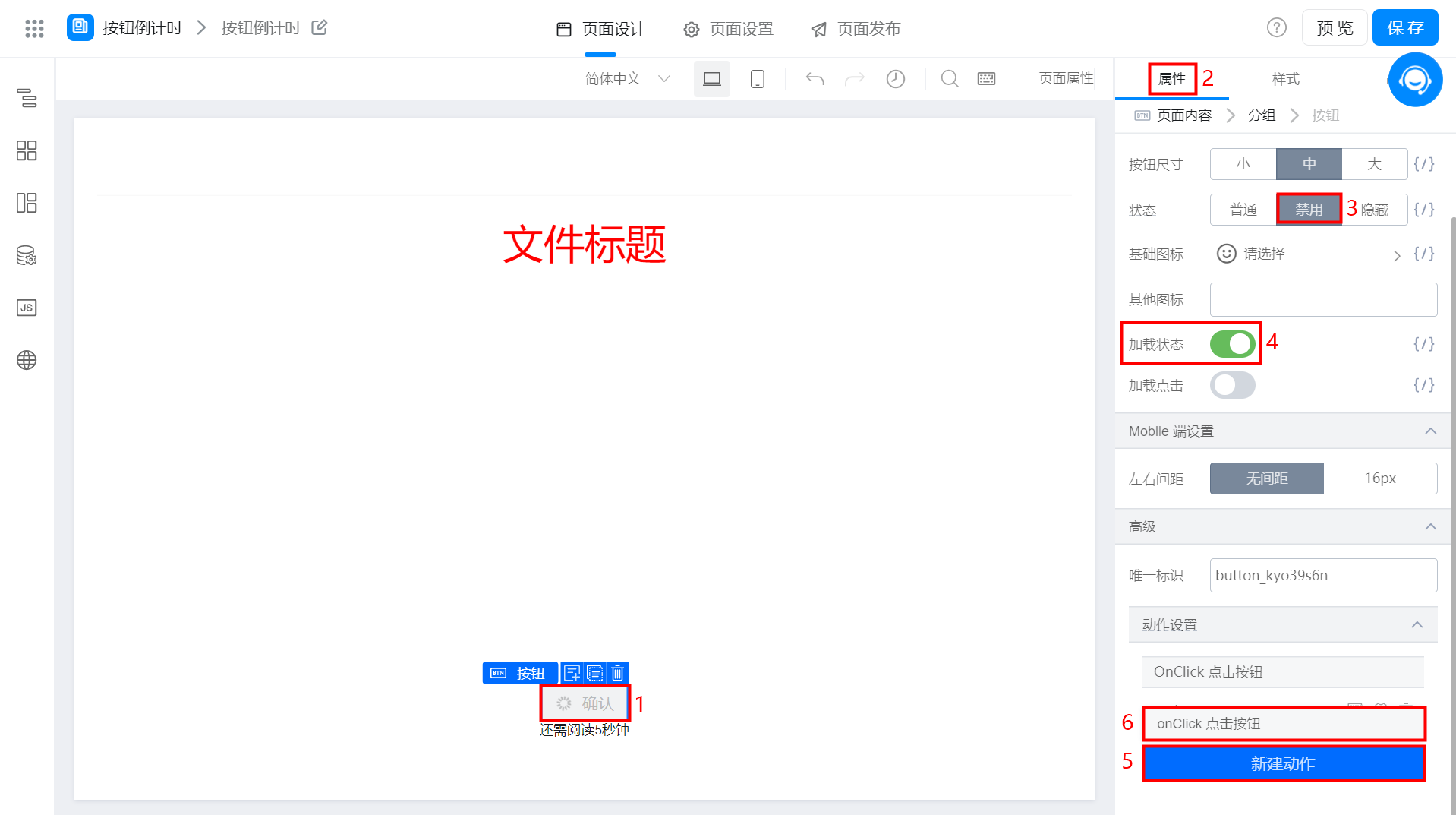
3.1.2 按钮组件状态配置

按钮组件配置
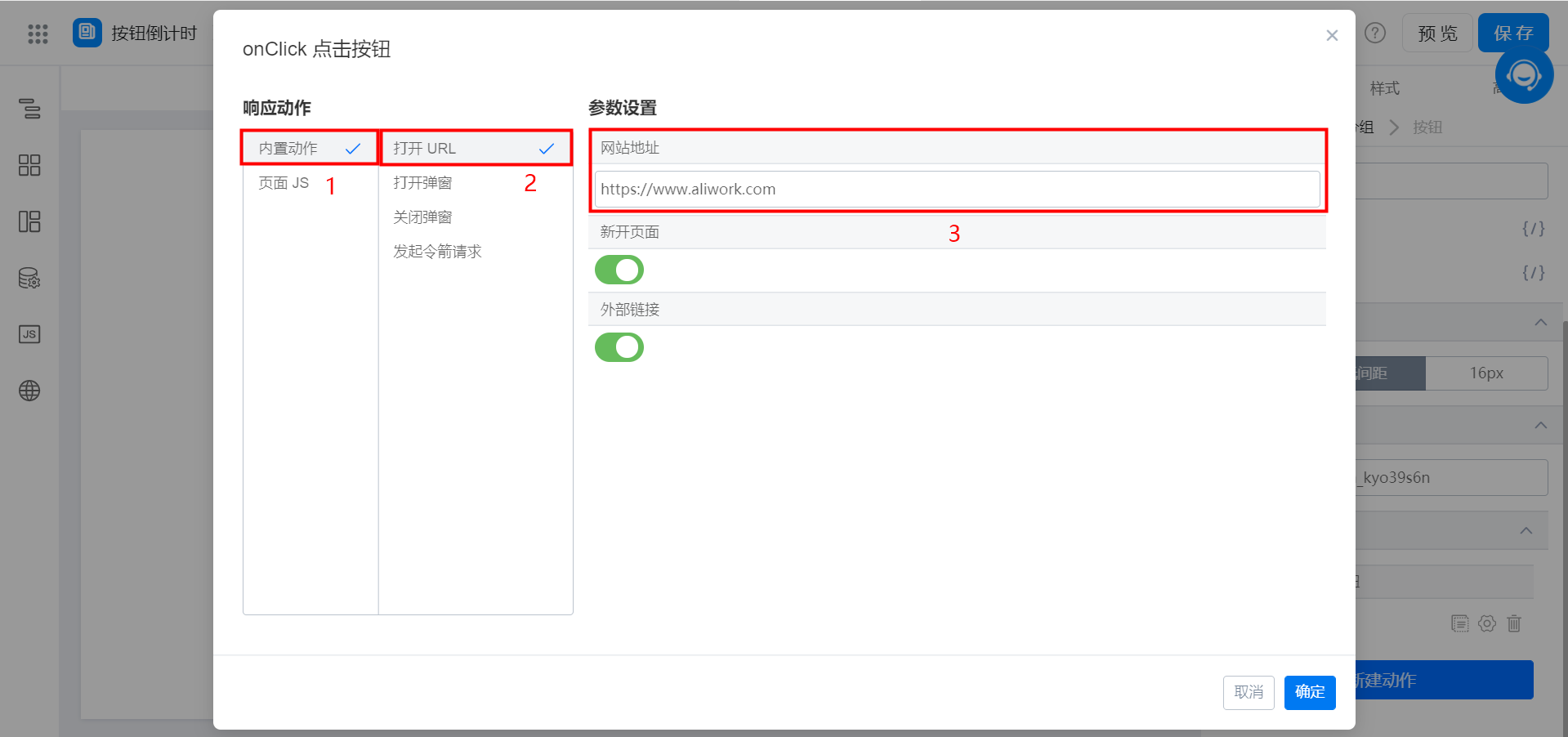
3.1.2 按钮点击动作配置
注意:需要将网站地址换成自己想要点击跳转到的地址

按钮点击动作配置
3.2 JS 面板配置
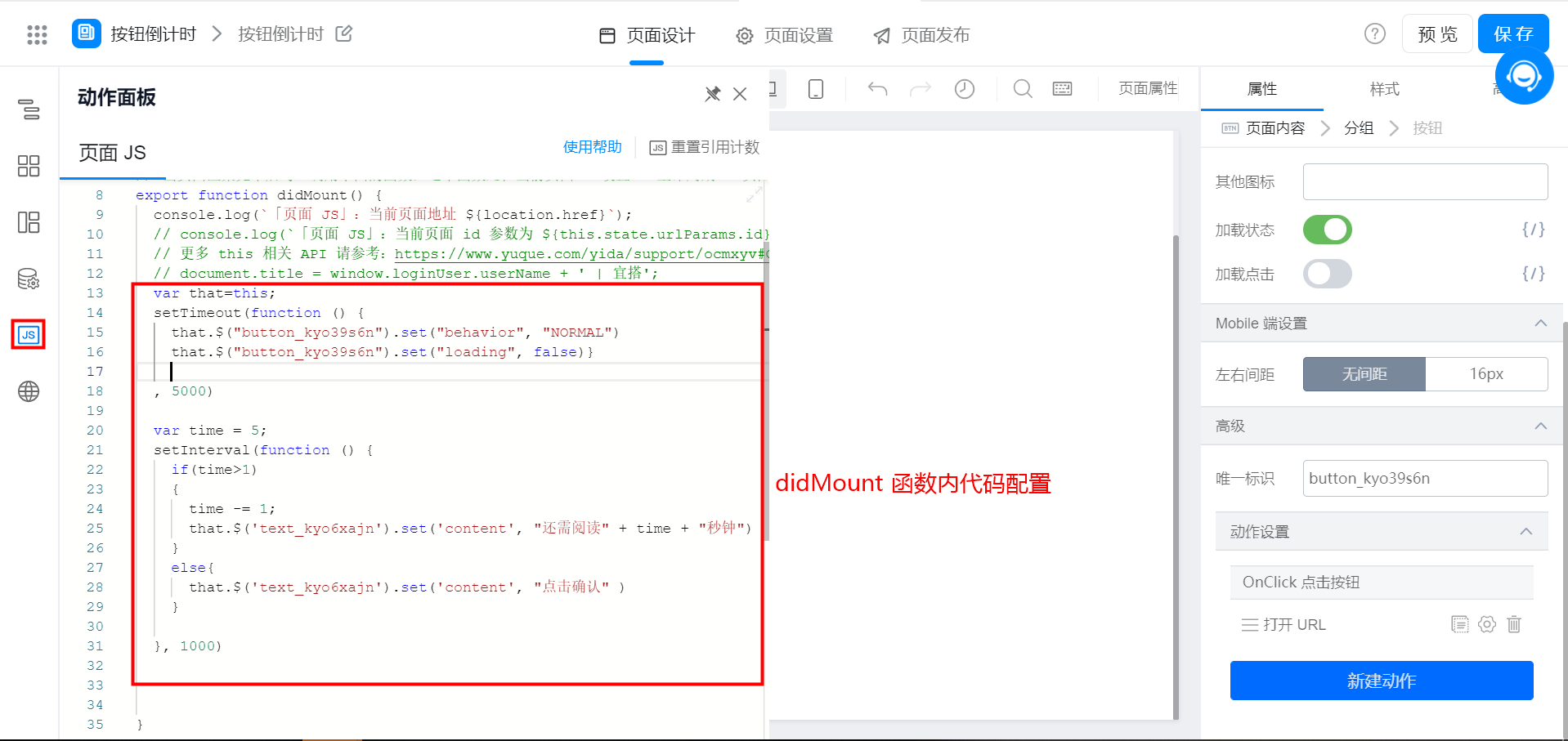
didMount 函数内代码配置
注意:复制代码注意唯一标识的替换

didMount 函数内代码配置
代码示例:
var that=this;
setTimeout(function () {
that.$("按钮组件唯一标识").set("behavior", "NORMAL")
that.$("按钮组件唯一标识").set("loading", false)}
, 阅读时间的毫秒数)
var time = 想要多久才能点击确认的秒数;
setInterval(function () {
if(time>1)
{
time -= 1;
that.$('文本组件唯一标识').set('content', "还需阅读" + time + "秒钟")
}
else{
that.$('文本组件唯一标识').set('content', "点击确认" )
}
}, 1000)
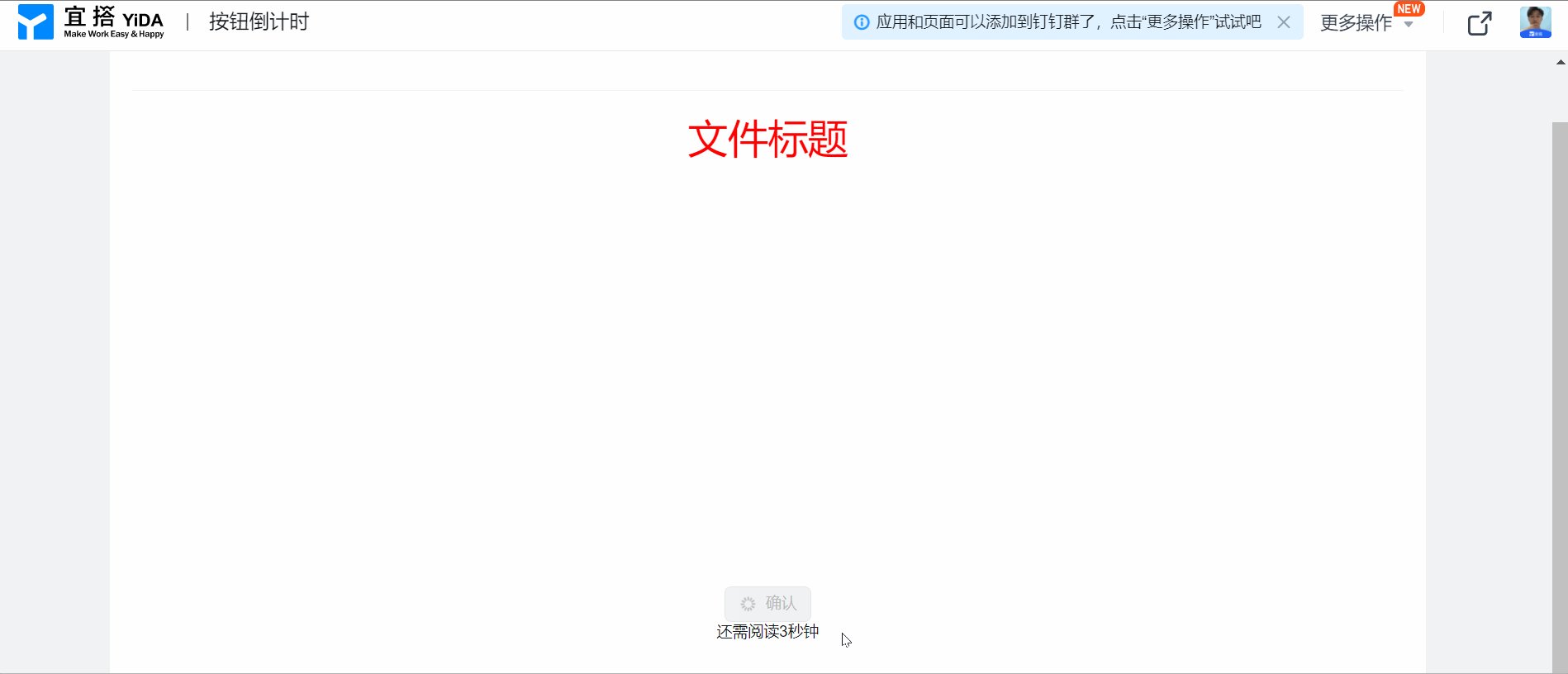
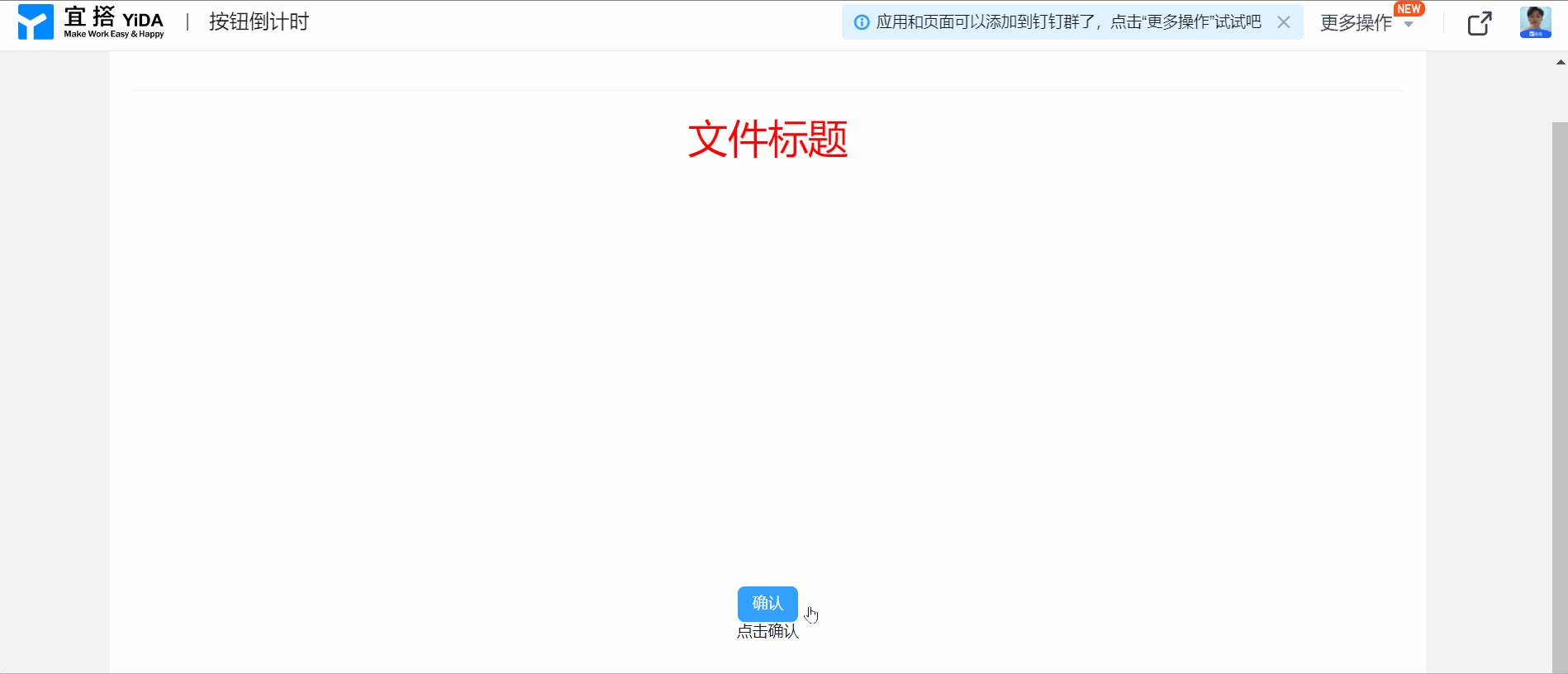
4 效果演示
执行以下操作,实现的效果,如下:
- 进入页面等待 5 秒才能点击确认按钮;
- 点击确认后跳转到设置好的网址。

--------------------获取宜搭最新信息,欢迎关注我们--------------------

本文档对您是否有帮助?